一,介绍
微信小程序使用图标有两种方式,一种是在线获取,一种是下载到本地使用,
第一种在线获取的有个缺点就是图标是灰色的,不能显示彩色图标,而且第一种是每次请求资源的,虽然很快,但还是肉眼看出加载过程的,所以第二种个人感觉更好。
二,构建图标项目
1,先在阿里巴巴图标里选一些自己需要的图标。加入购物车,这个不截图了,
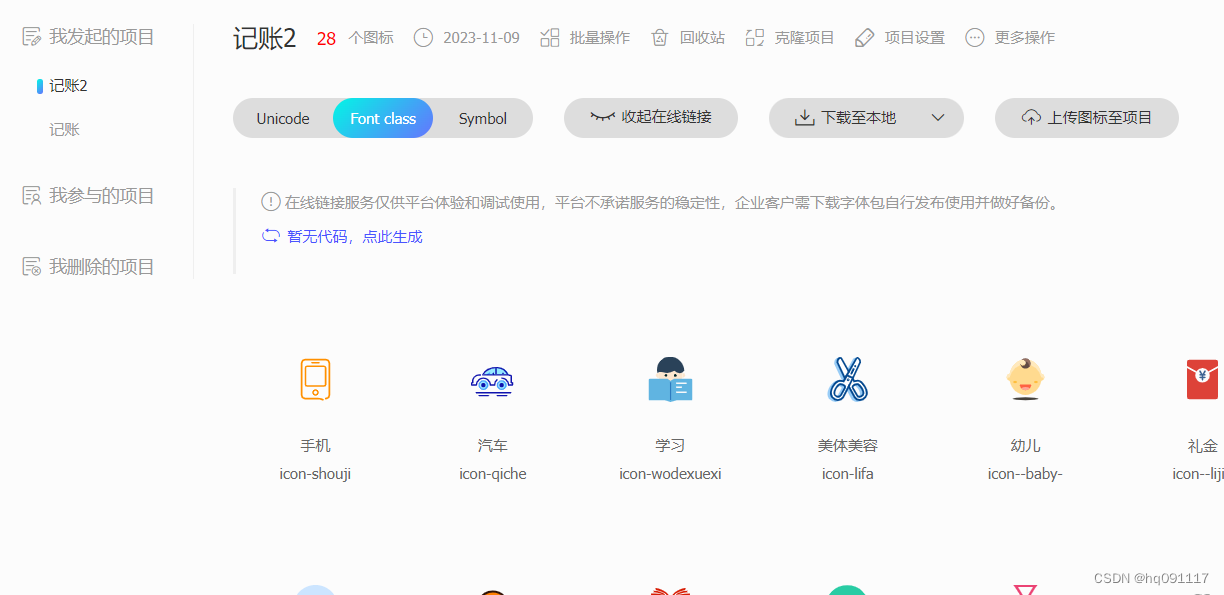
2,然后新建一个项目,把选定的图标放在一个项目中,

在我的项目中就可以看到。
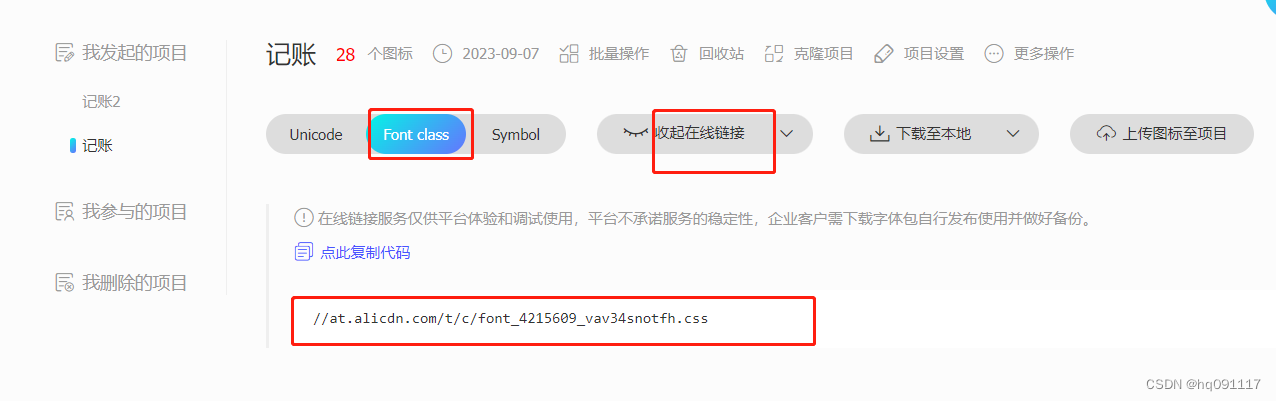
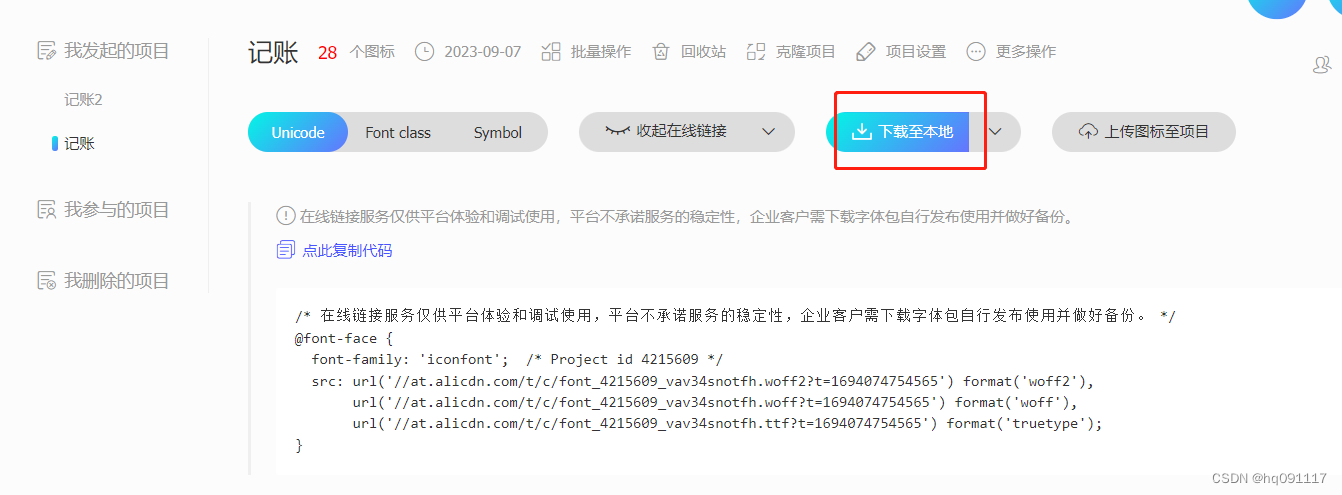
三,在线获取方法

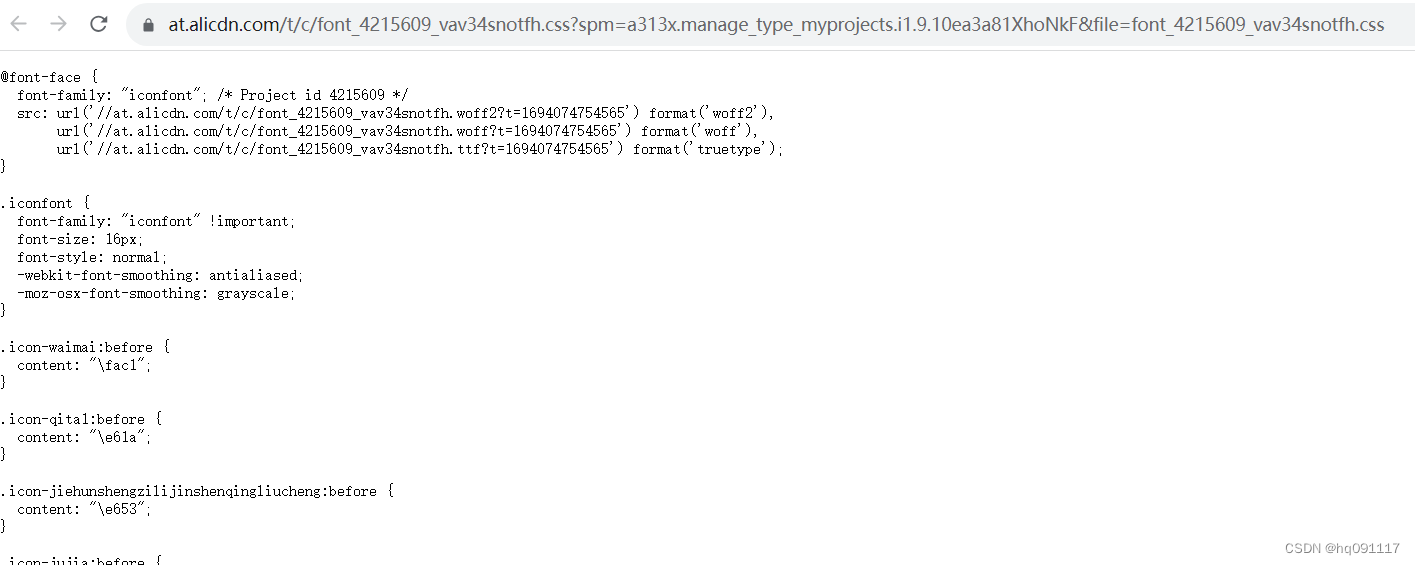
点击这个链接就能获取相关代码

将这些代码复制到一个新建的style.wxss中,然后在app.wxss中
@import “/style/style.wxss”
就可以页面使用啦。
四:下载使用(可显示彩色)

先下载到本地,解压出来。


进入解压的文件夹中,全局安装 iconfont 的字体文件包 iconfont-tools(npm i -g iconfont-tools)

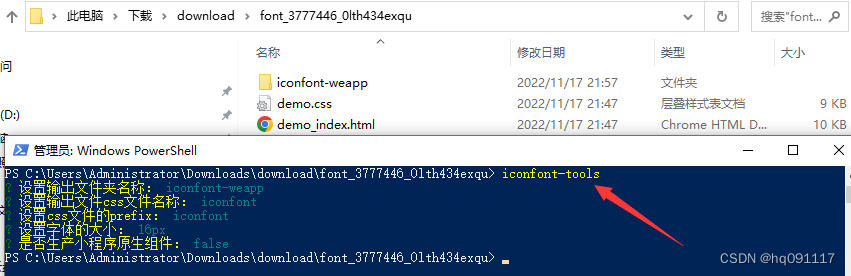
这个是安装工具命令,安装好后执行 iconfont-tools命令

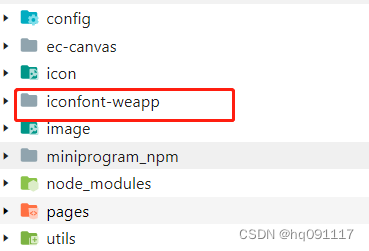
会生成iconfont-weapp文件夹
然后把这个文件夹复制到

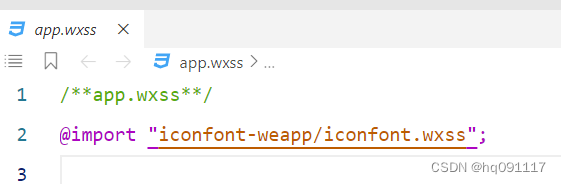
在app.wxss中import一下。

然后就可以愉快的用啦