目录
1. CSS概述
2. CSS引入方式
3. CSS颜色显示
4. CSS选择器
4.1. 元素(标签)选择器
4.2. id选择器
4.3. 类选择器
4.4. 三者优先级
5. 盒子模型
1. CSS概述
CSS,全称为“Cascading Style Sheets”,中文译为“层叠样式表”。
CSS是一种用于描述HTML或XML(包括SVG、MathML等衍生技术)文档样式的计算机语言。它被设计出来主要是为了分离文档的内容(written in HTML or a similar markup language)与文档的呈现样式(如更详细的布局和设计),并且有多种样式可以应用于在不同设备上浏览的网页。这种分离可以提高内容的可访问性,提供更多的布局和视觉效果的控制,并允许控制样式信息的复杂性,而不需要结构化的文档内容通过杂乱的样式信息进行展示。
具体来说,CSS能够:
- 对网页中元素的位置进行像素级的精确控制排版,使得设计师可以精确地确定元素的位置和大小。
- 支持几乎所有的字体和字号样式。这意味着设计师可以自由选择他们想要的字体样式,为网页设计提供更丰富的视觉效果。
- 拥有对网页对象和模型样式编辑的能力。设计师不仅可以改变元素的颜色、字体,还可以对其进行更复杂的3D变换、动画等效果。
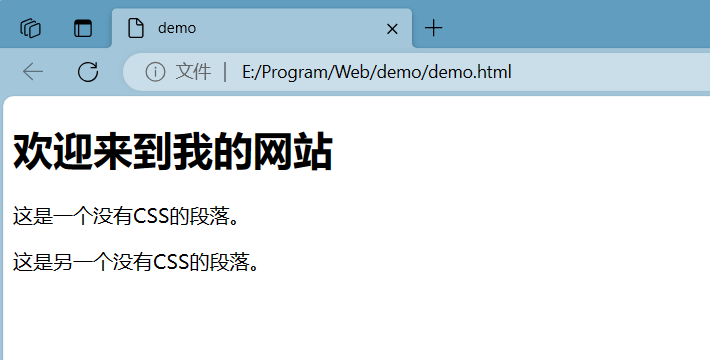
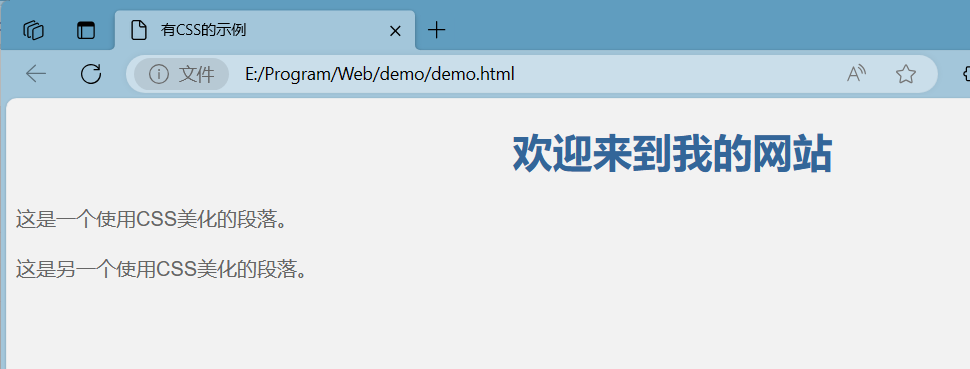
一个有CSS和没有CSS的代码对比示例:
<!DOCTYPE html>
<html>
<head> <title>没有CSS的示例</title>
</head>
<body> <h1>欢迎来到我的网站</h1> <p>这是一个没有CSS的段落。</p> <p>这是另一个没有CSS的段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head> <title>有CSS的示例</title> <style> body { font-family: Arial, sans-serif; background-color: #f2f2f2; } h1 { color: #336699; text-align: center; } p { font-size: 16px; line-height: 1.5; color: #666666; } </style>
</head>
<body> <h1>欢迎来到我的网站</h1> <p>这是一个使用CSS美化的段落。</p> <p>这是另一个使用CSS美化的段落。</p>
</body>
</html>
2. CSS引入方式
在HTML中,有三种常见的方式来引入CSS样式:
| 名称 | 语法描述 | 示例 |
| 行内样式 | 在标签内使用style属性,属性值是css属性键值对 | <h1 style="xxx:xxx;">中国新闻网</h1> |
| 内嵌样式 | 定义<style>标签,在标签内部定义css样式 | <style> h1 {...} </style> |
| 外联样式 | 定义<link>标签,通过href属性引入外部css文件 | <link rel="stylesheet" href="css/news.css"> |
- 内联样式(Inline Styles):直接在HTML元素中使用style属性来定义CSS样式。这种方式直接在元素上应用样式,不需要额外的样式表文件。例如:
<p style="color: red;">这是一个红色的段落。</p>- 内部样式表(Internal Stylesheet):在HTML文档的<head>部分使用<style>标签来包含CSS规则。这种方式适合单个页面的样式定义。例如:
<!DOCTYPE html>
<html>
<head> <style> p { color: blue; } </style>
</head>
<body> <p>这是一个蓝色的段落。</p>
</body>
</html>- 外部样式表(External Stylesheet):通过<link>标签在HTML文档中引入外部的CSS文件。这种方式适合多个页面共享相同样式的情况,因为样式被定义在一个独立的文件中,可以被多个页面引用。例如:
<!DOCTYPE html>
<html>
<head> <link rel="stylesheet" href="styles.css">
</head>
<body> <p>这是一个有样式的段落。</p>
</body>
</html>而在styles.css这个外部文件中:
p { color: green;
}一般来说,外部样式表是最推荐的方式,因为它可以让样式和内容分离,提高代码的可维护性和复用性。但当样式仅在一个元素或少数元素上应用时,使用内联样式也是不错的选择。如果样式只在单个页面中使用,内部样式表是一个合适的选择。
3. CSS颜色显示
在前端程序开发中,颜色的表示方式常见的有如下三种:
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red、green、blue... |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
- 关键字:
<!DOCTYPE html>
<html>
<head><style>.keyword-color {background-color: red;color: white;padding: 20px;}</style>
</head>
<body><div class="keyword-color">这个div的背景色是通过关键字(red)设置的</div>
</body> #这部分是解释文字,不需要放在代码中
</html>
- rgb表示法:
<!DOCTYPE html>
<html>
<head><style>.rgb-color {background-color: rgb(0, 255, 0);color: rgb(0, 0, 255);padding: 20px;}</style>
</head>
<body> #这部分是body标签的开始<div class="rgb-color">这个div的背景色和字体色是通过rgb表示法设置的</div>
</body> #这部分是body标签的结束
</html>
- 十六进制表示法:
<!DOCTYPE html>
<html>
<head><style>.hex-color {background-color: #00ff00; /* 绿色 */color: #0000ff; /* 蓝色 */padding: 20px;}</style>
</head>
<body><div class="hex-color">这个div的背景色和字体色是通过十六进制表示法设置的</div>
</body>
</html>
4. CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:
选择器名 {css样式名:css样式值;css样式名:css样式值;
}下面所讲到的选择器只是常见的,选择器是有很多种的,CSS2中定义了15种不同的元素选择器,而CSS3则增加了7种。
4.1. 元素(标签)选择器
- 选择器的名字必须是标签的名字,如p、div、h1....
- 作用:选择器中的样式会作用于所有同名的标签上
<p>这是一个p元素</p>p { color: blue;
}
<!--CSS样式将应用于所有<p>元素-->
h1, div {color: blue;
}
<!--将所有的<h1>和<div>元素的文本颜色设置为蓝色--><!DOCTYPE html>
<html>
<head><title>元素选择器示例</title><style type="text/css">/* 使用元素选择器选取所有的段落 */p {color: red;}</style>
</head>
<body><h1>这是一个标题</h1><p>这是一个段落。</p><p>这是另一个段落。</p>
</body>
</html>4.2. id选择器
- id选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签(由于id是唯一的)
<div id="myID">这是一个带有ID的div元素</div>#myID { color: red;
}上述代码中,ID选择器使用#符号作为前缀,后面跟着元素的ID名称myID。CSS样式将应用于具有该ID的元素。
4.3. 类选择器
- 选择器的名字前面需要加上 . 看清楚,这是一个点
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
<p class="myClass">这是一个带有类的p元素</p>.myClass { font-size: 20px;
}上述代码中,类选择器使用.符号作为前缀,后面跟着元素的类名myClass。CSS样式将应用于具有该类的所有元素。
4.4. 三者优先级
- id选择器:优先级最高。id选择器通过HTML元素的id属性来选择元素,因此它非常精确且针对性强。由于id在HTML文档中应该是唯一的,所以使用id选择器可以非常准确地定位到特定的元素,并为其应用样式。
- 类选择器:优先级次之。类选择器使用HTML元素的class属性来选择元素。不同于id的唯一性,class可以在多个元素上使用,因此类选择器可以用来为一组具有相似样式的元素定义样式。它的优先级高于元素选择器,但低于id选择器。
- 元素选择器:优先级最低。元素选择器基于HTML元素的标签名来选择元素。例如,p选择器会选择所有的段落元素。元素选择器的优先级是最低的,当它与id选择器和类选择器同时存在时,它的样式规则将被覆盖。
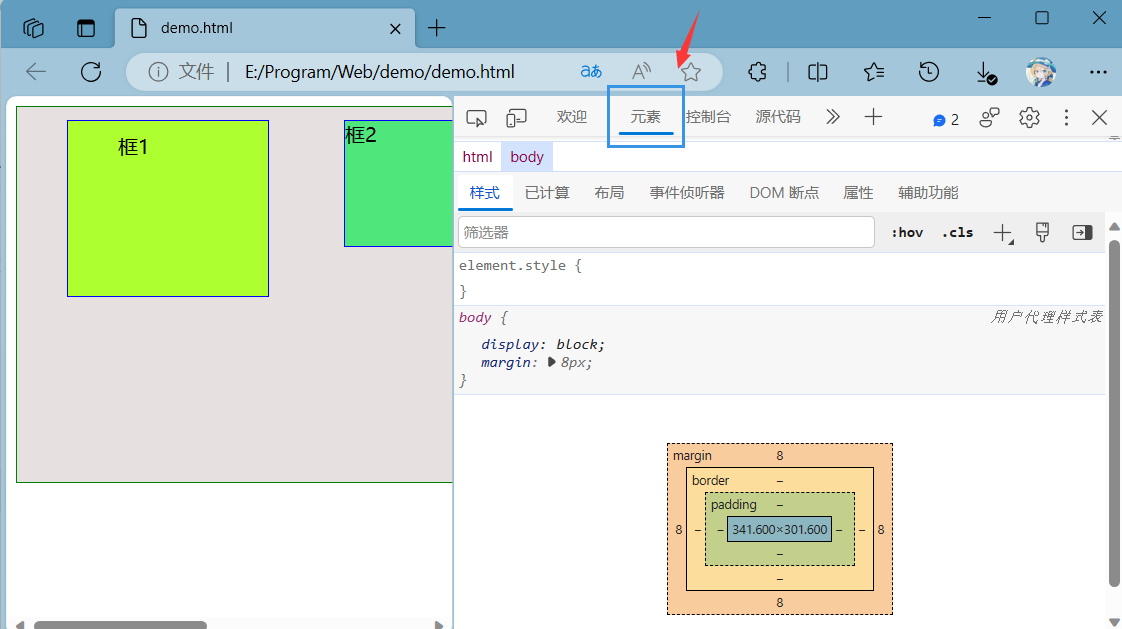
5. 盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)
- 边距(Margin):边距是盒子外部的空间,它代表着盒子与其他元素之间的距离。这个空间是透明的,意味着背景会延伸至边距区域。通过调整边距的大小,你可以控制元素间相互的空隙,从而决定它们之间的紧密程度或分离程度。
- 边框(Border):紧邻边距内侧的是边框,它为元素提供了一个外部的轮廓。这个边框围绕着内边距和内容。你可以根据设计需求设定边框的粗细、颜色及样式,使其更为突出或低调。
- 填充(Padding):填充位于边框的内侧,它代表了边框与内容之间的空间。这个空间同样是透明的,它的存在确保了内容与边框之间有一定的距离。调整填充的大小能够帮助你控制内容与边框之间的空隙,确保内容的呈现更为集中或分散。
- 实际内容(Content):实际内容是盒子的核心,它呈现了元素的真实信息,如文本、图片等。这个区域的大小和内容会根据实际内容的变化而变化。确保内容的呈现清晰、易读是设计的首要任务。

完整代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.outerDiv {width: 800px;height: 300px;border: 1px solid green;background-color: rgb(230, 224, 224);margin: 0px auto;}.innerDiv {width: 100px;height: 100px;border: 1px solid blue;float: left;/* margin-top: 10px;margin-right: 20px;margin-bottom: 30px;margin-left: 40px; */margin: 10px 20px 30px 40px;}.d1 {background-color: greenyellow;/* padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px; */padding: 10px 20px 30px 40px;}.d2 {background-color: rgb(79, 230, 124);}.d3 {background-color: rgb(26, 165, 208);}</style></head><body><div class="outerDiv"><div class="innerDiv d1">框1</div><div class="innerDiv d2">框2</div><div class="innerDiv d3">框3</div></div></body>
</html>
浏览器打开F12开发者工具台: