文档
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align
语法
vertical-align: <value>;
可选值:
-
sub:使元素的基线与父元素的下标基线对齐。 -
super:使元素的基线与父元素的上标基线对齐。 -
text-top:使元素的顶部与父元素的字体顶部对齐。 -
text-bottom:使元素的底部与父元素的字体底部对齐。 -
top:使元素及其后代元素的顶部与整行的顶部对齐。 -
bottom:使元素及其后代元素的底部与整行的底部对齐。
我们知道,化学元素需要按照如下的格式才能正确显示,不过会将原有的字体高度撑开
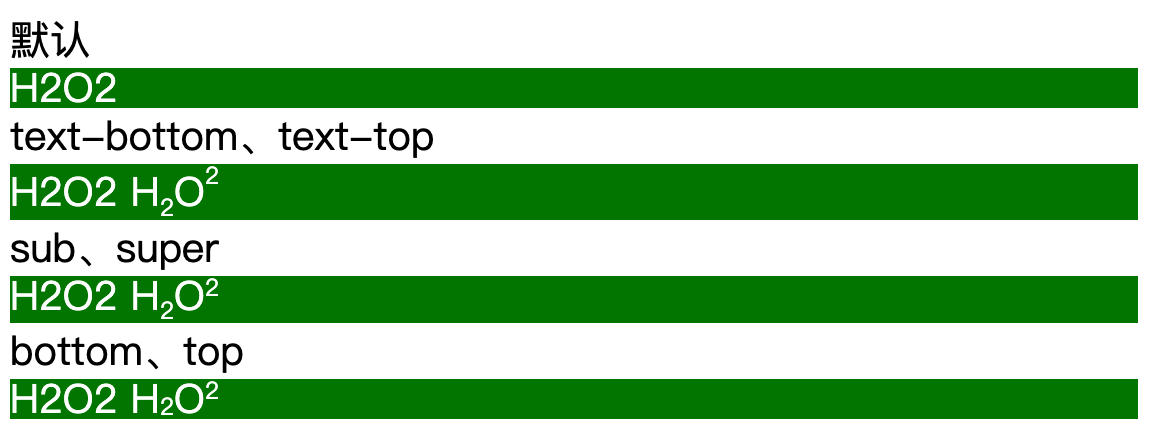
实现效果

实现代码
<style>
.box {font-size: 20px;line-height: 1;background-color: green;color: #fff;}.mini {font-size: 12px;}.title {font-size: 20px;}.text-bottom {vertical-align: text-bottom;}.text-top {vertical-align: text-top;}.sub {vertical-align: sub;}.super {vertical-align: super;}.top {vertical-align: top;}.bottom {vertical-align: bottom;}
</style><div class="title">默认</div>
<div class="box"><span>H2O2</span>
</div><div class="title">text-bottom、text-top</div>
<div class="box"><span>H2O2</span><span>H<span class="mini text-bottom">2</span>O<span class="mini text-top">2</span></span>
</div><div class="title">sub、super</div>
<div class="box"><span>H2O2</span><span>H<span class="mini sub">2</span>O<span class="mini super">2</span></span>
</div><div class="title">bottom、top</div>
<div class="box"><span>H2O2</span><span>H<span class="mini bottom">2</span>O<span class="mini top">2</span></span>
</div>