文章目录
- 本博客根据黑马教程学习uniapp
- 一、技术架构
- 二、创建项目
- 2.1 Hbuilder创建
- 2.2 插件安装
- 2.3 微信开发者工具配置与运行
- 2.3.1 简单修改基础页面
- 2.4 pages.json和tabBar
- 2.4.1 pages.json与tabBar配置
- 2.4.2 案例
- 三、uniapp与原生开发的区别
本博客根据黑马教程学习uniapp
黑马程序员前端项目uniapp
- 本文涉及的软件请自行安装
一、技术架构

二、创建项目
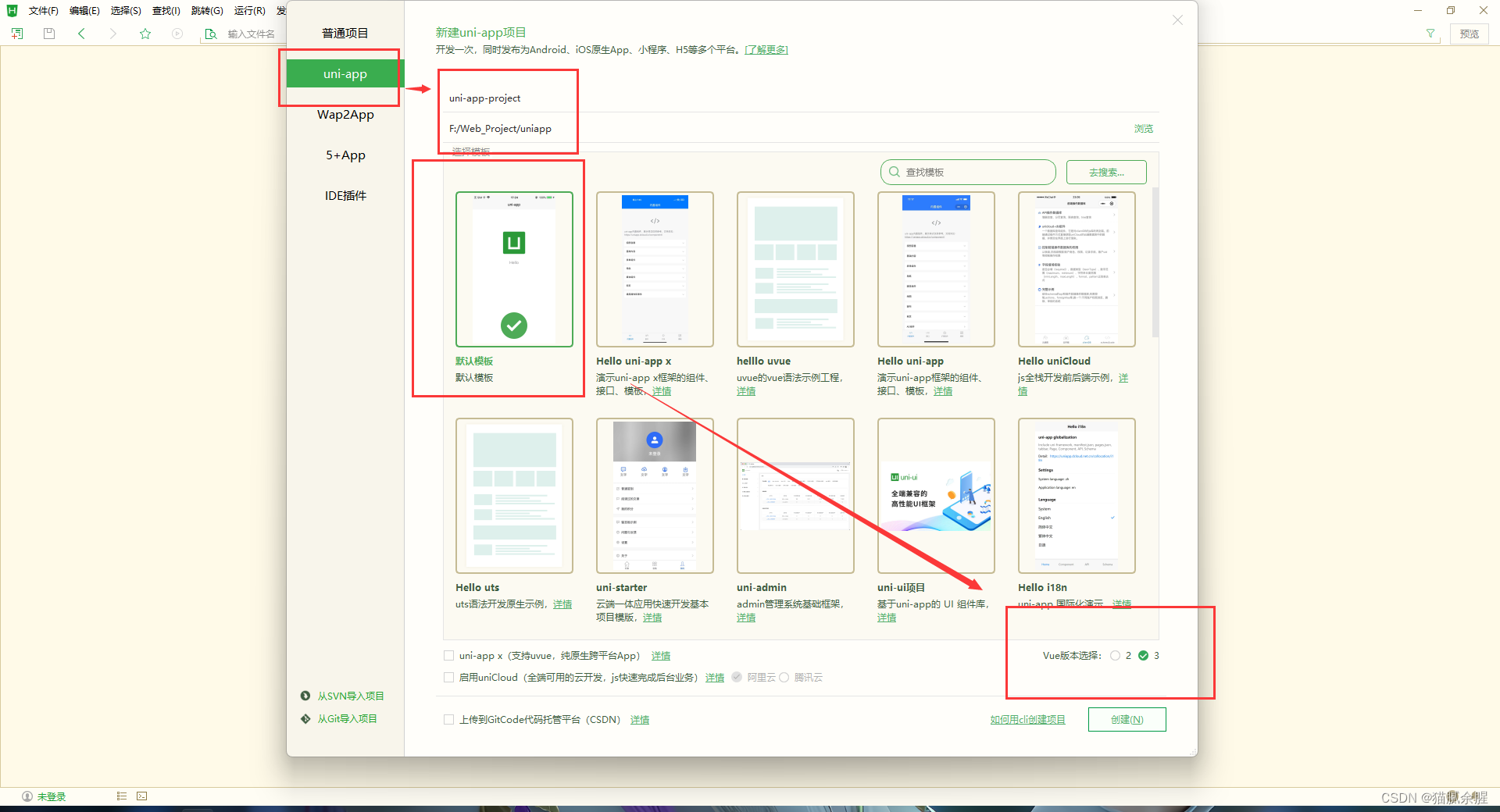
2.1 Hbuilder创建

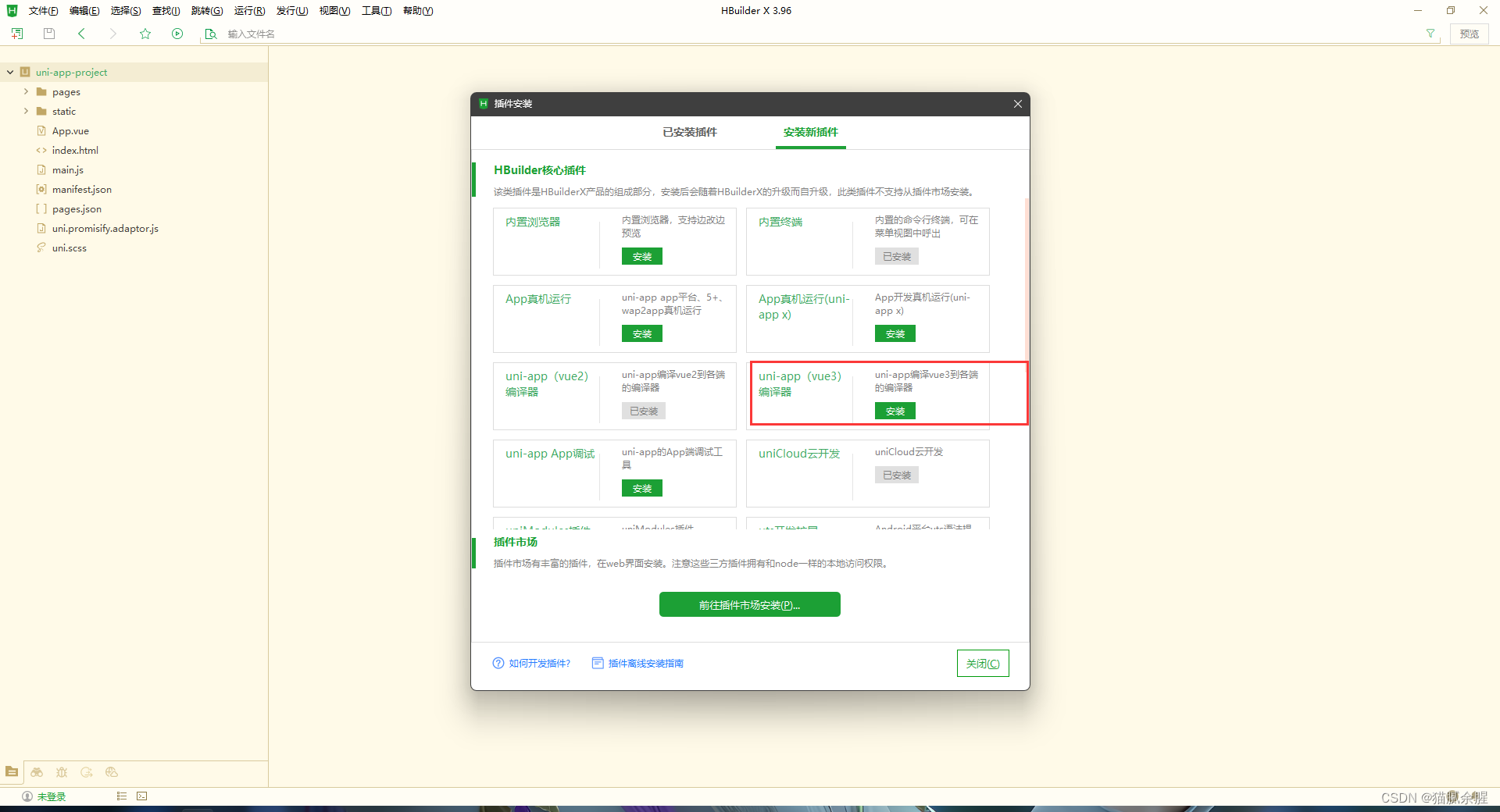
2.2 插件安装
在Hbuilder的上方菜单找到工具 ——>插件安装,在安装新插件中找到uni-app(Vue3)编译器插件

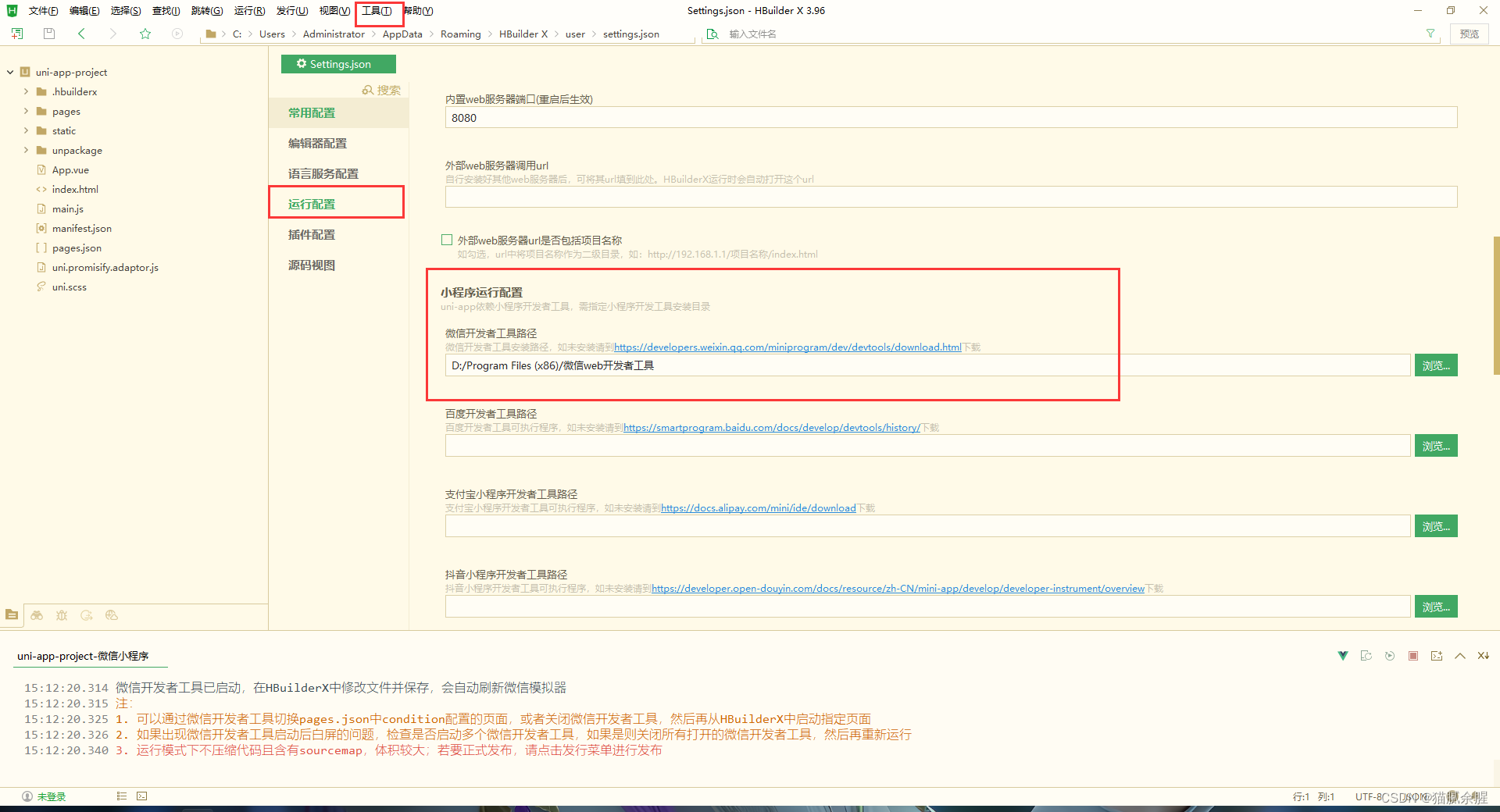
2.3 微信开发者工具配置与运行
- 找到工具下面的设置并找运行配置下的微信开发者工具路径

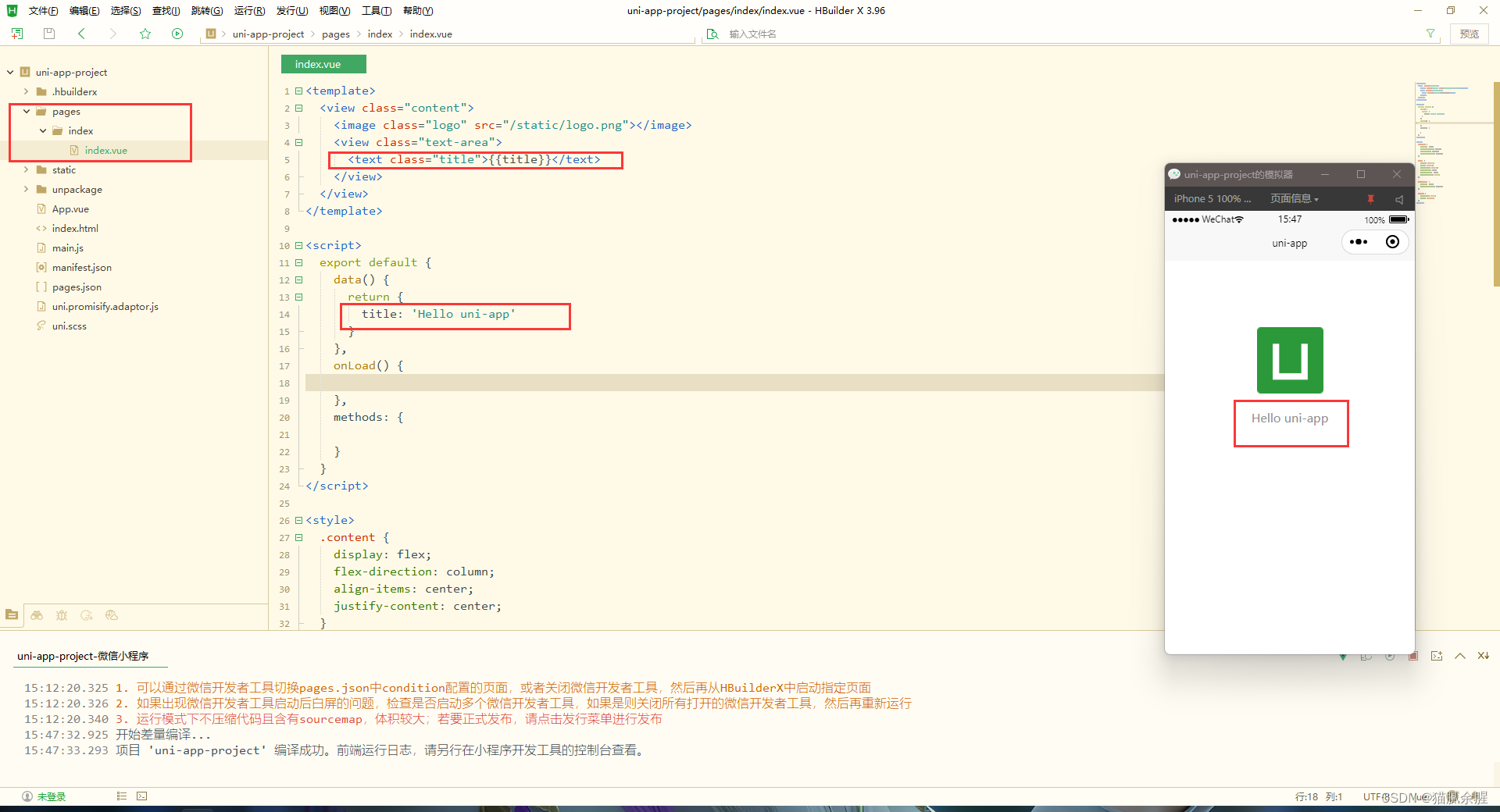
然后我们点击运行——>运行到运行到小程序模拟器
若报错解决不了 请参考黑马程序员教程7分40秒
2.3.1 简单修改基础页面

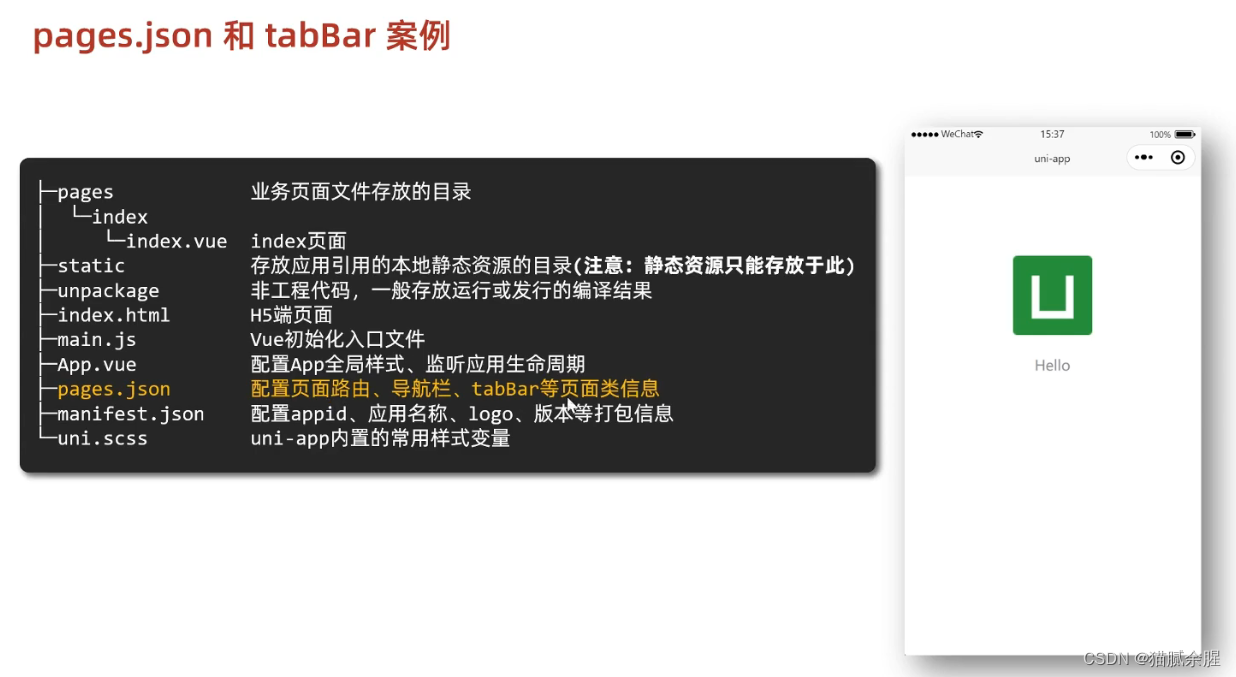
2.4 pages.json和tabBar

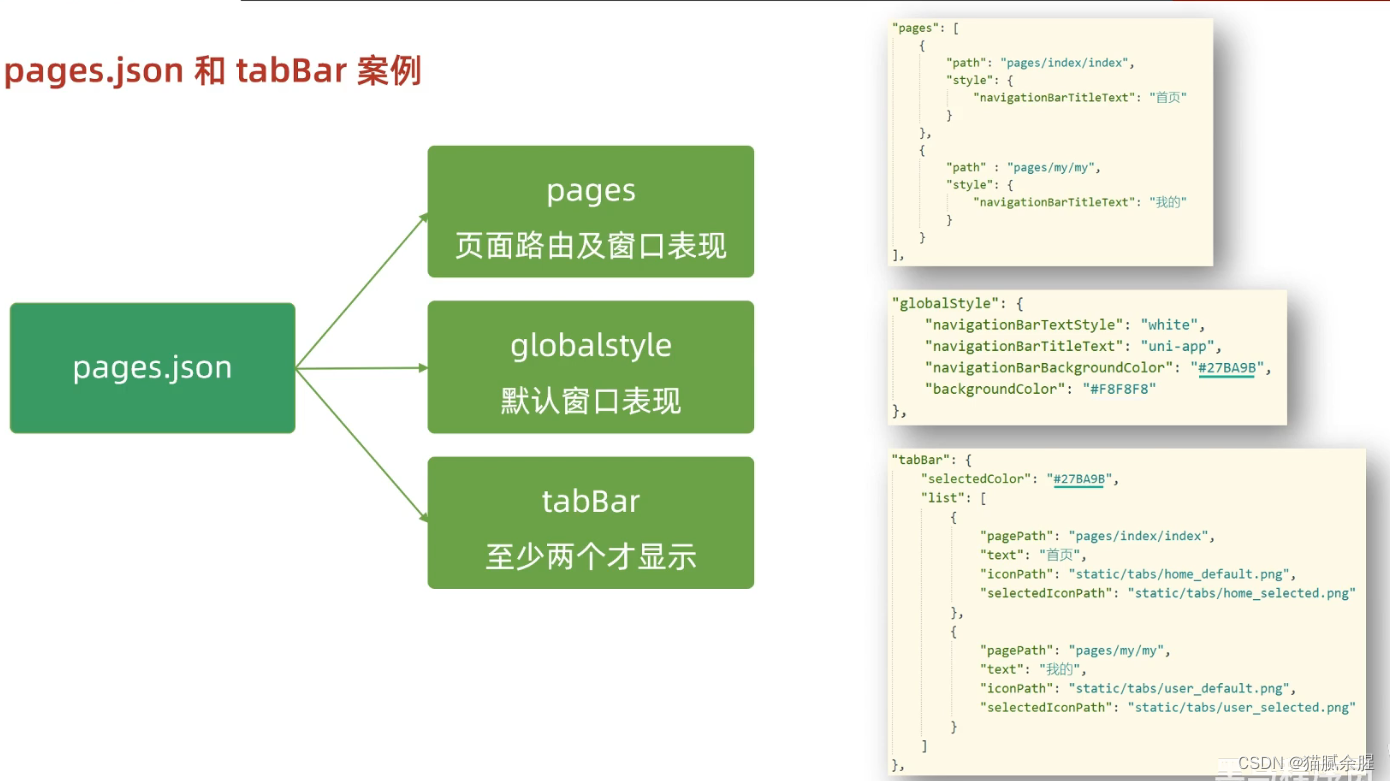
2.4.1 pages.json与tabBar配置

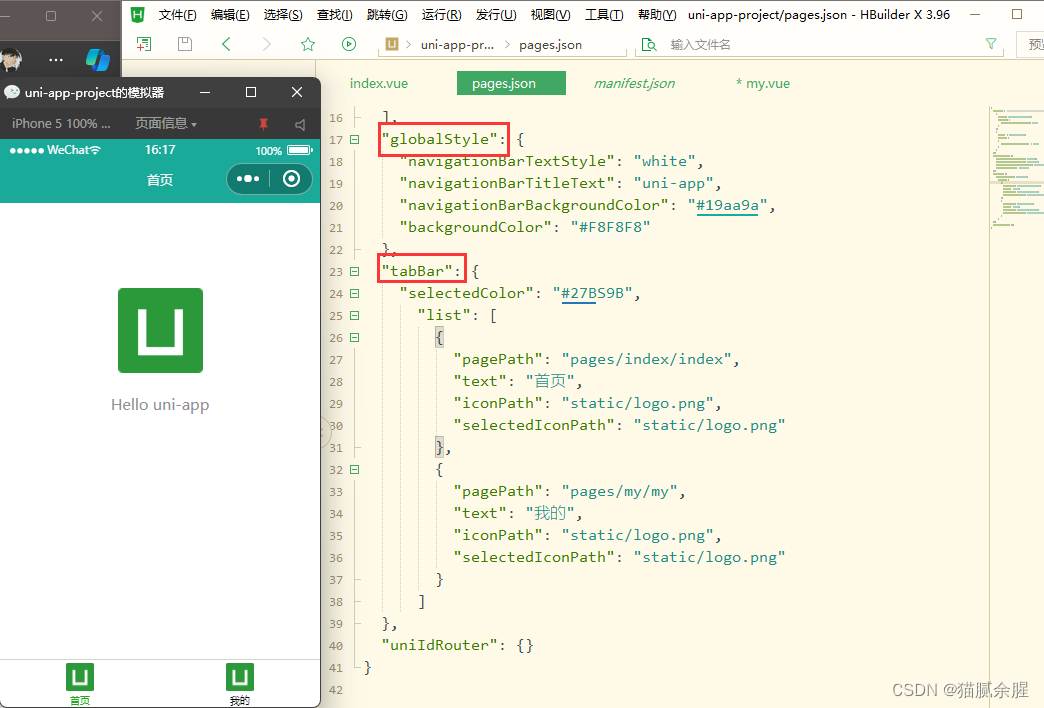
2.4.2 案例

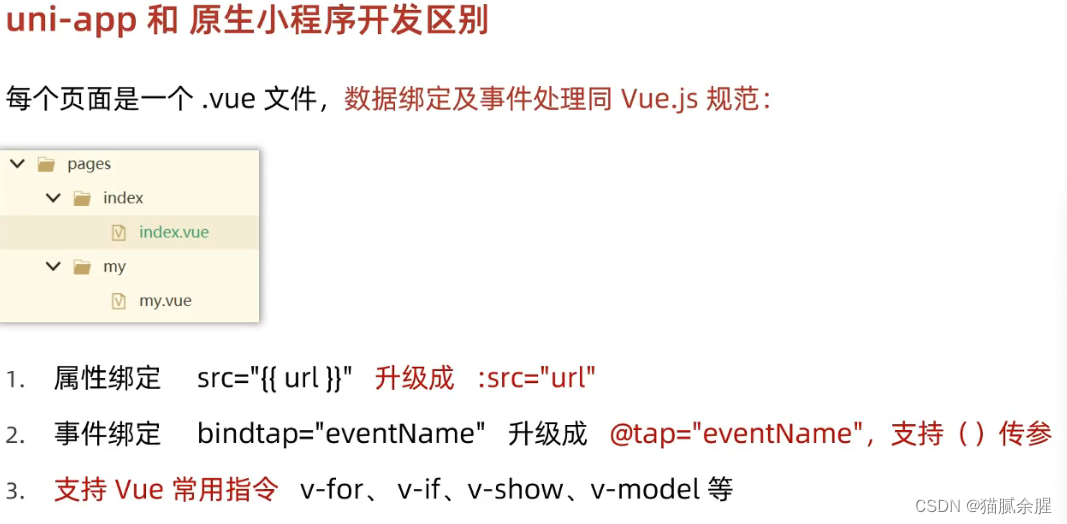
三、uniapp与原生开发的区别