1.重绘和重排有什么区别
重排(回流):布局引擎会根据所有的样式计算出盒模型在页面上的位置和大小
重绘:计算好盒模型的位置,大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制
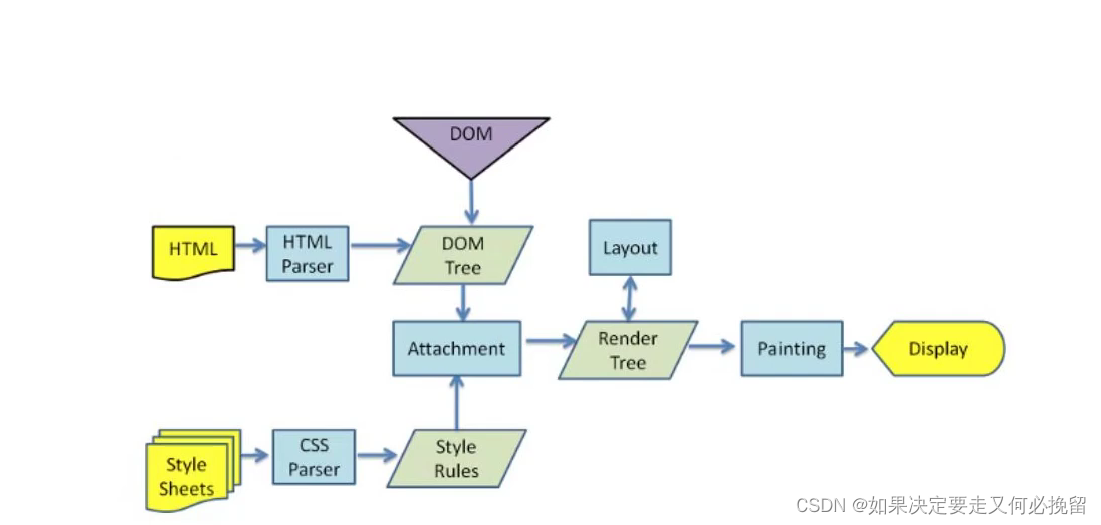
浏览器的渲染机制:

对DOM的大小,位置进行修改后,浏览器需要重新计算元素的这些几何属性,就叫重排
对DOM的样式进行修改,比如color和background-color,浏览器不需要重新计算几何属性的时候,直接绘制了该元素的新样式,那么这里就只触发了重绘
2.让一个元素水平垂直居中的方式有哪些
1.定位+margin
2.定位+transform
3.flex布局
4.grid布局
3.css的哪些属性可以继承,哪些不可以继承
css的三大特性 :继承,层叠,优先级
子元素可以继承父类元素的样式:
1.字体的一些属性:font
2.文本的一些属性:line-height
3.元素的可见性:visibility:hidden
4.表格布局的属性:border-spacing
5.页面的样式属性:page
4.有没有用过预处理器
预处理语言增加了变量,函数, 混入等强大的功能
SASS LESS
5.JS由哪三部分组成
1.ECMAScript:JS的核心内容,描述了语言的基础语法,比如var,for,数据类型(数组,字符串)
文档对象模型(DOM):DOM把整个HTML页面规划为元素构成的文档
浏览器对象模型(BOM):对浏览器窗口进行访问和操作
6.JS有哪些内置对象
String Boolean Number Araay Object Function Math Date RegExp...
Math
abs() max() min()
Data
new Data() getYear()
Array
String
concat() Length slice() split()
7.操作数组方法有哪些
push()
pop()
sort()
splice()
unshift()
shift()
reverse()
contact()
join()
map()
filter()
reduce()
some()
findIndex()
哪些方法改变原数组:
push,pop(),shift(),unshift(),sort(),reverse()
8.JS对数据类型的检测方式有哪些
typeof():对于基本数据类型没问题,遇到引用数据类型就不管用
instanceof(): 只能判断引用数据类型,不能判断基本数据类型
constructor:几乎可以判断基本数据类型和引用数据类型,有一定的局限性
如果申明了一个构造函数,并把它的原型指向Array。
object.prototype.toString.call():可以检测任何类型
9.说一下闭包,闭包有什么特点?
什么是闭包,函数嵌套函数,内部函数被外部函数返回保存下来时,就会产生闭包
特点:
可以重复利用变量,并且这个变量不会污染全局的一种机制,这个变量是一直保存再内存中,不会被垃圾回收机制回收
缺点:闭包较多的时候,会消耗内存,导致页面的性能下降,在IE浏览器中才会导致内存泄漏
使用场景:防抖,节流,函数嵌套函数避免全局污染的时候
10.内存泄漏怎么理解
JS里已经分配内存地址的对象,但是由于长时间没有释放或者没有消除,造成长期占用内存的现象,会让内存资源大幅防雷,最终导致运行速度慢,甚至崩溃的情况。
垃圾回收机制:一些为生命直接赋值的变量:一些未清空的定时器,过度的闭包等。
11.事件委托是什么?
又叫事件代理,原理就是利用了事件冒泡的机制来实现,也就是把子元素的事件绑定到了父元素的身上
如果子元素阻止了事件冒泡,那么委托也就不成立
组织事件冒泡:event.stopPropagation()
addEventListener('click',函数名,true/false)默认是false(事件冒泡),true(事件捕获)
好处:提高性能, 减少事件的绑定,也就减少了内存的占用
12.基本数据类型和引用数据类型的区别?
基本数据类型:String,Boolean,Number,underfined,null
基本数据类型保存在栈内存中,保存的就是一个具体的值
引用数据类型(复杂数据类型):Object Function Array
保存在堆内存当中,声明一个引用类型的变量,他保存的是引用数据类型的地址。
假如声明两个引用类型同时指向了一个地址的时候,修改其中一个那么另外一个也会改变。