前置代码:配置了map的mapOptions ,增加了默认的时间轴与下侧状态栏控件
export const mapOptions = function (option) {
option.control = {
timeline: { zoom: false, enabled: false }, // 方式1:options中添加控件 ; zoom - 禁止缩放
animation: false,
locationBar: true
}
return option
}
问题:
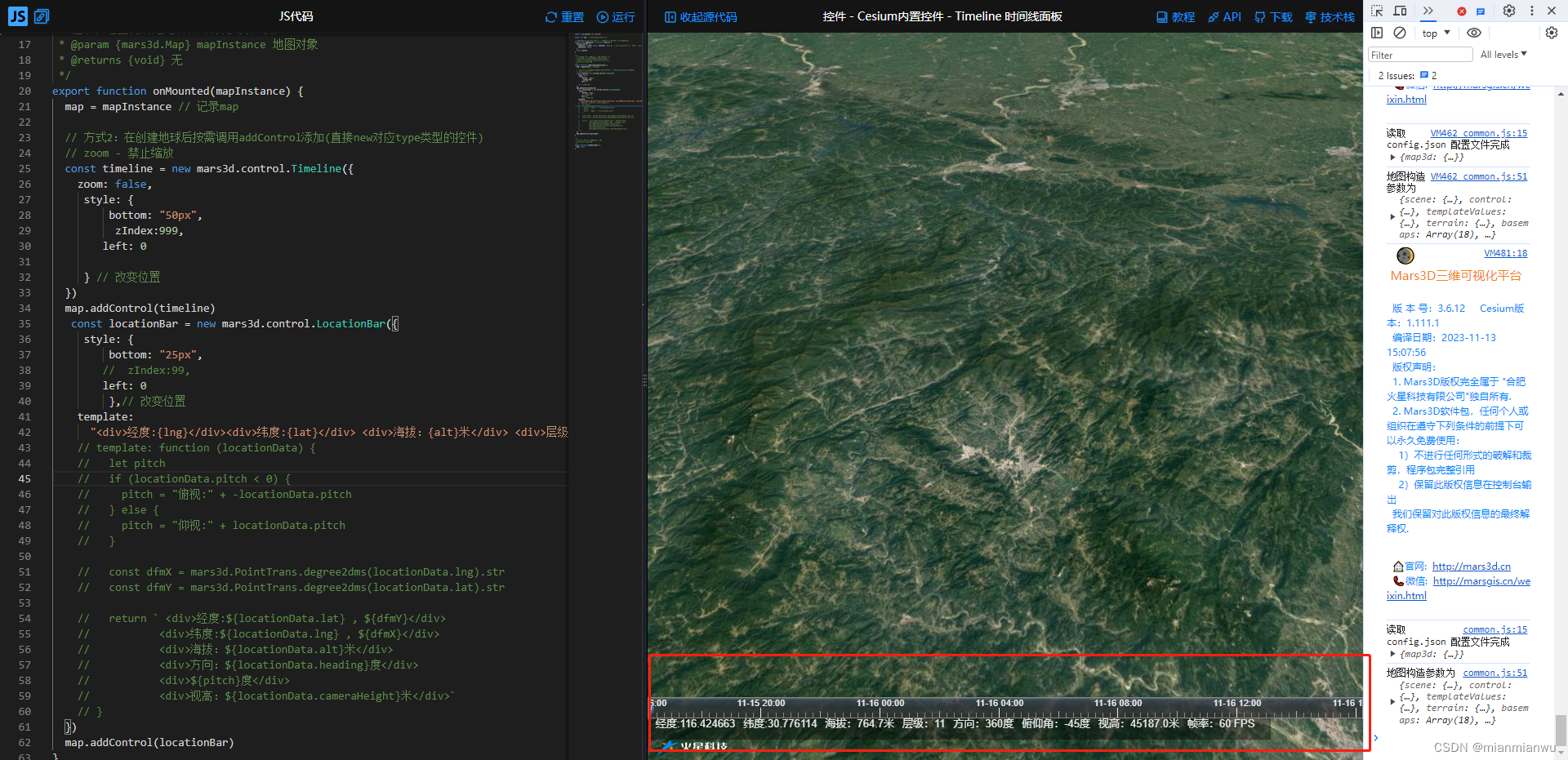
Mars3d的timeline与locationBar同时加上去的时候,timeline会把locationBar挤上去,此时我们需要修改控件的css样式来调整控件位置

解决方案:
1.在创建地球后按需调用addControl添加(直接new对应type类型的控件),在style中直接修改相关的样式信息。
css的相关top/bottom以及层级zIndex相关设置都可以在其中设置。

export function onMounted(mapInstance) {
map = mapInstance // 记录map
// 方式2:在创建地球后按需调用addControl添加(直接new对应type类型的控件)
// zoom - 禁止缩放
const timeline = new mars3d.control.Timeline({
zoom: false,
style: {
bottom: "50px",
zIndex:999,
left: 0
} // 改变位置
})
map.addControl(timeline)
const locationBar = new mars3d.control.LocationBar({
style: {
bottom: "25px",
// zIndex:99,
left: 0
},// 改变位置
template:
"<div>经度:{lng}</div><div>纬度:{lat}</div> <div>海拔:{alt}米</div> <div>层级:{level}</div><div>方向:{heading}度</div> <div>俯仰角:{pitch}度</div><div>视高:{cameraHeight}米</div><div>帧率:{fps} FPS</div>"
// template: function (locationData) {
// let pitch
// if (locationData.pitch < 0) {
// pitch = "俯视:" + -locationData.pitch
// } else {
// pitch = "仰视:" + locationData.pitch
// }
// const dfmX = mars3d.PointTrans.degree2dms(locationData.lng).str
// const dfmY = mars3d.PointTrans.degree2dms(locationData.lat).str
// return ` <div>经度:${locationData.lat} , ${dfmY}</div>
// <div>纬度:${locationData.lng} , ${dfmX}</div>
// <div>海拔:${locationData.alt}米</div>
// <div>方向:${locationData.heading}度</div>
// <div>${pitch}度</div>
// <div>视高:${locationData.cameraHeight}米</div>`
// }
})
map.addControl(locationBar)
}

学习示例地址:
1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技