文章目录
- 任务一:用柱状图展示消费额最高的省份
- (一)提出任务
- (二)准备工作
- 1、利用postman访问接口数据
- 2、安装node.js
- 3、输入更换镜像源为淘宝源
- 4、清除npm缓存
- 5、安装vue脚手架
任务一:用柱状图展示消费额最高的省份
(一)提出任务
- 编写Vue工程代码,根据接口,用柱状图展示2020年消费额最高的5个省份,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。
(二)准备工作
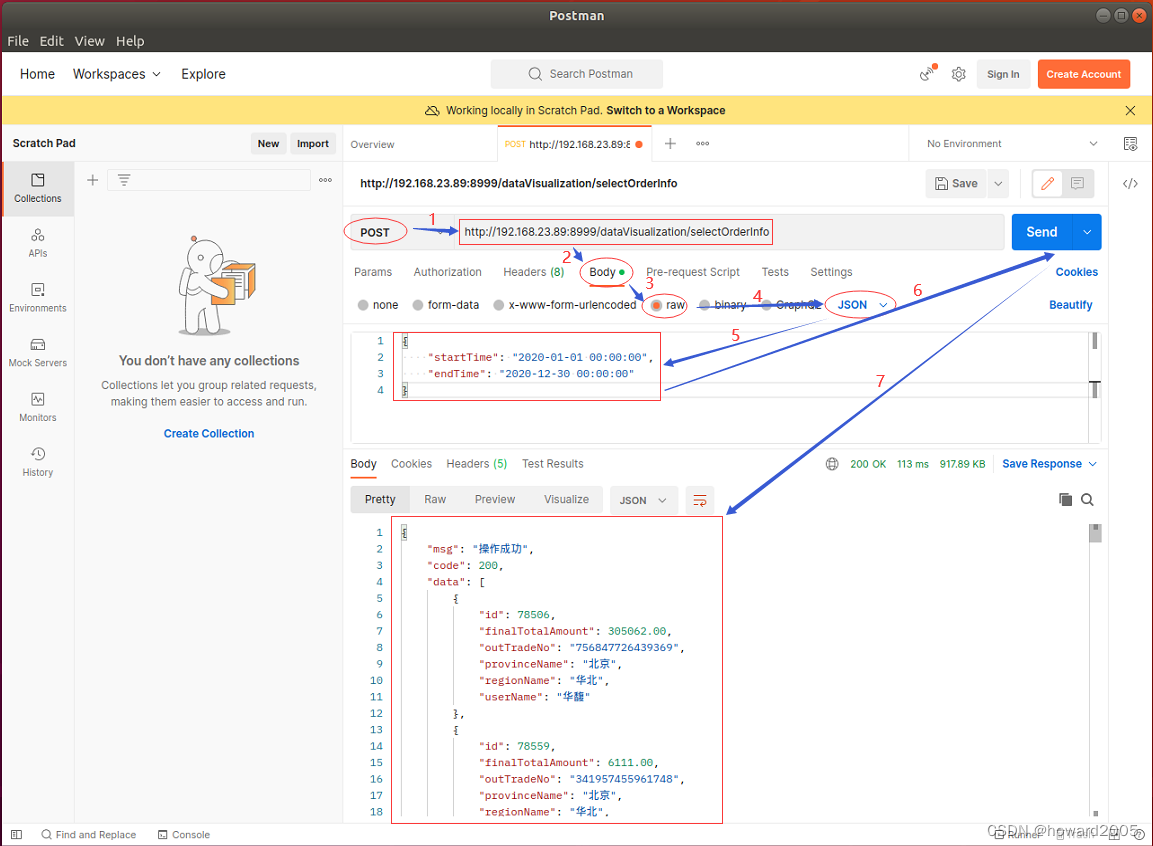
1、利用postman访问接口数据
- 采用POST提交方式 -
http://192.168.23.89:8999/dataVisualization/selectOrderInfo - 提交参数是JSON格式
{"startTime": "2020-01-01 00:00:00","endTime": "2020-12-30 00:00:00"
}
- 通过设置startTime和endTime值,可以筛选出2020年的消费数据

- data是个json数组,里面的每一个json对象就是一条消费数据
{"id": 78506,"finalTotalAmount": 305062.00,"outTradeNo": "756847726439369","provinceName": "北京","regionName": "华北","userName": "华馥"
}
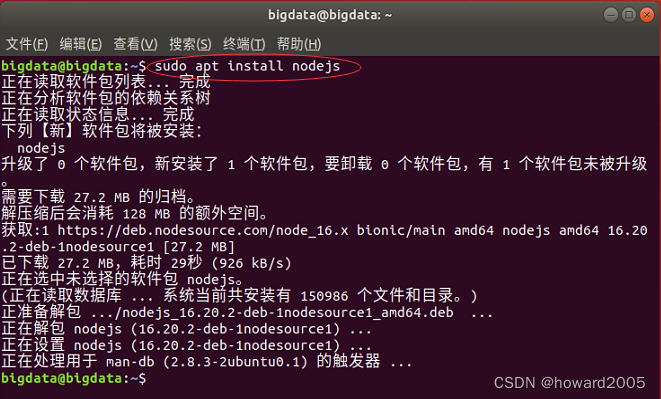
2、安装node.js
- 执行命令:
sudo apt install nodejs

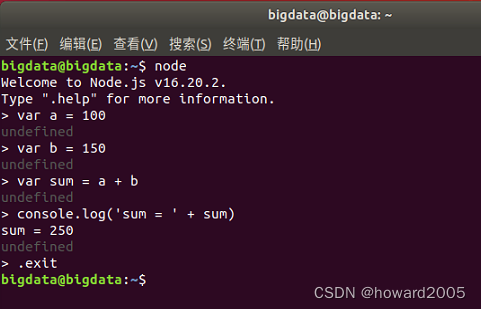
- 查看node.js版本

- 测试node运行环境

3、输入更换镜像源为淘宝源
- 查看npm版本,执行命令:
npm --version

- 执行命令:
npm config set registry https://registry.npm.taobao.org

4、清除npm缓存
- 执行命令:
npm cache clean --force

5、安装vue脚手架
- 执行命令:
sudo nmp install -g @vue/cli

- 检验vue是否安装成功,执行命令:
vue --version