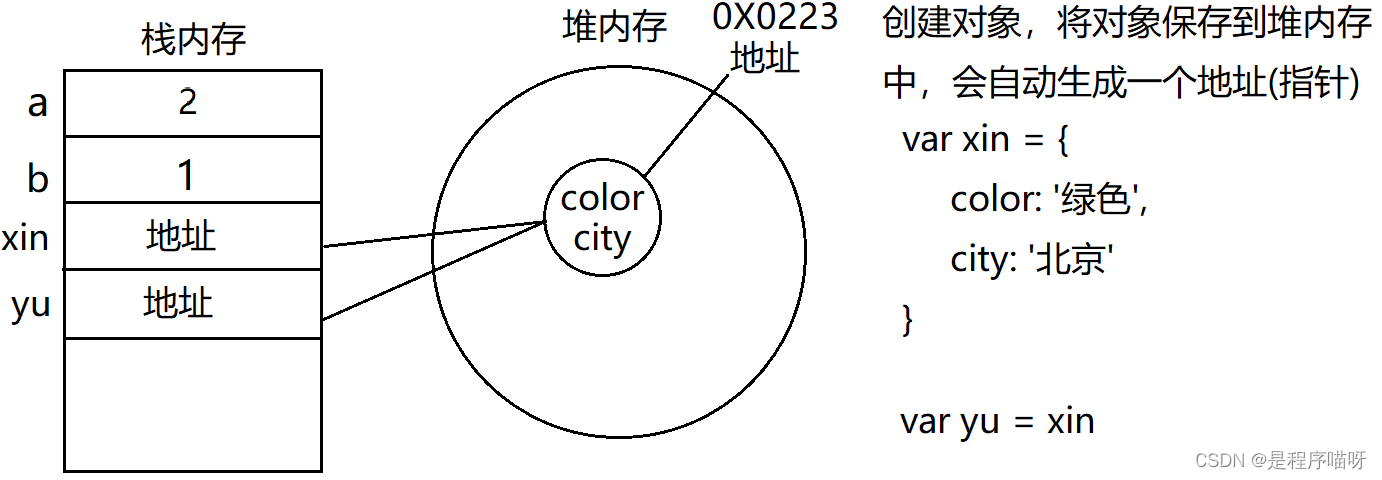
原始类型:存储在栈内存中,每次开辟的空间大小是固定
引用类型(对象、函数、数组):存储在堆内存中,开辟的空间大小根据数据的大小决定
// 声明变量会在栈内存中开辟空间
// 创建对象在堆内存中开辟空间,存储数据;会自动生成一个地址
// 把生成的地址保存到栈内存
var yu = {color: 'xin'}

引用类型数据如果要销毁,不被任何的地址指向,就会销毁。
null:表示空地址,不指向任何堆内存中的数据
如果要销毁引用类型的数据,只需要赋值为null即可
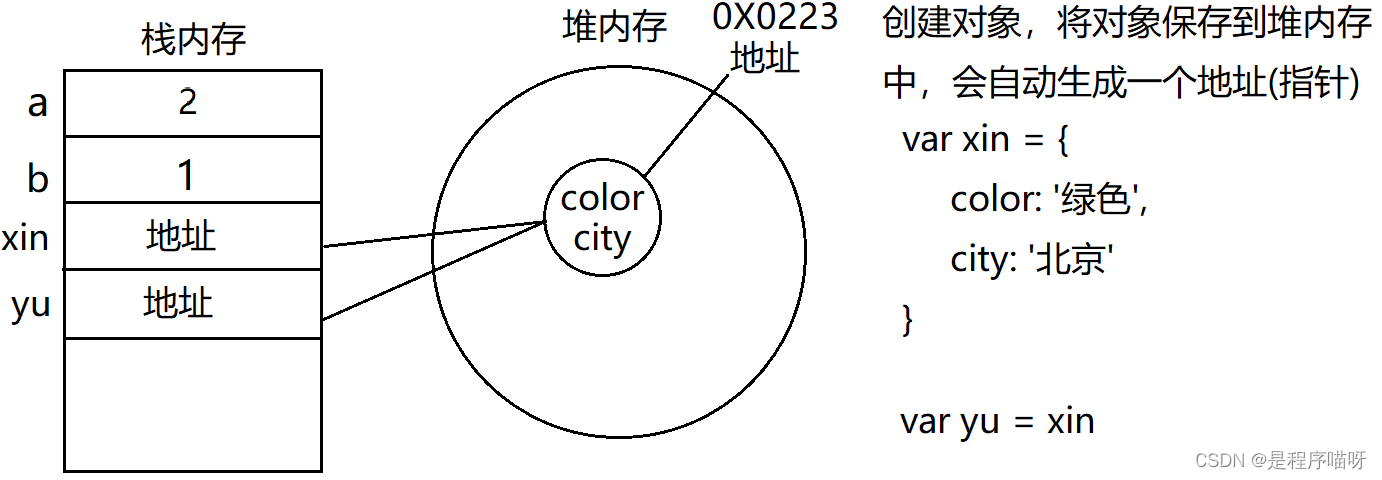
原始类型:存储在栈内存中,每次开辟的空间大小是固定
引用类型(对象、函数、数组):存储在堆内存中,开辟的空间大小根据数据的大小决定
// 声明变量会在栈内存中开辟空间
// 创建对象在堆内存中开辟空间,存储数据;会自动生成一个地址
// 把生成的地址保存到栈内存
var yu = {color: 'xin'}

引用类型数据如果要销毁,不被任何的地址指向,就会销毁。
null:表示空地址,不指向任何堆内存中的数据
如果要销毁引用类型的数据,只需要赋值为null即可
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/179714.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!