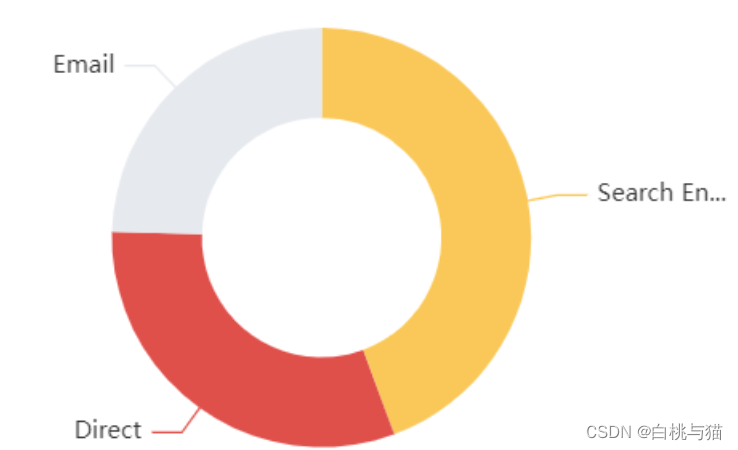
1. 直接写在color数组中
option = {color:['#fac858','#e0504b','#e6e9ee'],series: {type: 'pie',radius: ['40%', '70%'],data: [{ value: 1048, name: 'Search Engine', },{ value: 735, name: 'Direct'},{ value: 580, name: 'Email' },]}
};
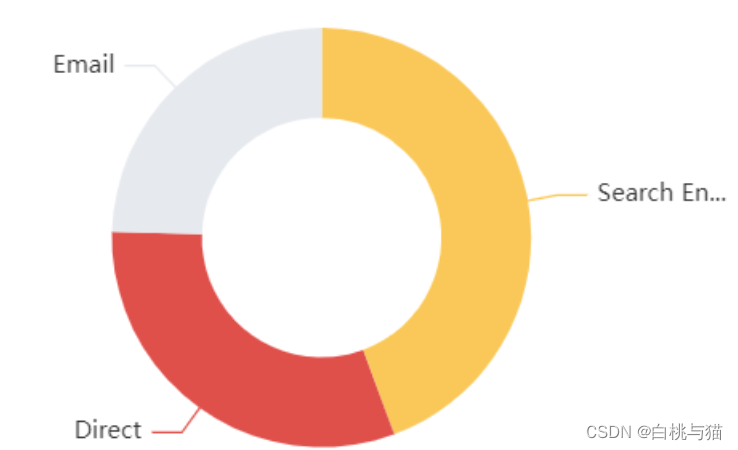
2. 在series.data.itemStyle.color中
option = {series: {type: 'pie',radius: ['40%', '70%'],data: [{ value: 1048, name: 'Search Engine',itemStyle:{color:'#fac858'} },{ value: 735, name: 'Direct',itemStyle:{color:'#e0504b'} },{ value: 580, name: 'Email',itemStyle:{color:'#e6e9ee'} },]}
};