cv::Mat数据深拷贝和浅拷贝
- cv::Mat 拷贝方法
- 实验测试
- 1.matA = matSrc
- 2.matB(matSrc)
- 3.matC = matSrc.clone()
- 4.matSrc.copyTo(matD)
很多时候写程序除了一个强大的架构,细节也很重要,俗话说的话细节决定成败嘛,在使用cv::Mat做图片处理的时候发现,这个数据类型存在深拷贝和浅拷贝的情况,遂想一探究竟。
cv::Mat 拷贝方法
假设这里原图数据为matSrc :
| copy方法 | 结果 |
|---|---|
| matA = matSrc | 浅拷贝 |
| matB(matSrc ) | 浅拷贝 |
| matC = matSrc .clone() | 深拷贝 |
| matSrc .copyTo(matD) | 深拷贝 |
实验测试
测试代码,在拷贝后的图片中加入文字或者叠加图片, 对比原图和拷贝的图片看原图是否改变。这里使用opencv窗口嵌入到Qt窗口中显示:
#include "widget.h"
#include "./ui_widget.h"
#include <Windows.h>
#include <opencv2/highgui/highgui_c.h>Widget::Widget(QWidget* parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);cv::Mat src = cv::imread("C:/Users/003/Desktop/qt6demo/img/20230214134245.png");
#if 1cv::Mat matA = src;cv::putText(matA, "MatA", cv::Point(200, 50), 16, 1.0, cv::Scalar(0, 255, 0), 2);//先显示拷贝的图片showImage("matA", matA, ui->picLabel2);
#elif 0cv::Mat matB(src);cv::putText(matB, "MatB", cv::Point(200, 50), 16, 1.0, cv::Scalar(0, 255, 0), 2);//先显示拷贝的图片showImage("matB", matA, ui->picLabel2);
#elif 0cv::Mat matC = src.clone();cv::putText(matC, "MatC", cv::Point(200, 50), 16, 1.0, cv::Scalar(0, 255, 0), 2);//先显示拷贝的图片showImage("matC", matA, ui->picLabel2);
#elsecv::Mat matD;src.copyTo(matD);cv::putText(matD, "MatD", cv::Point(200, 50), 16, 1.0, cv::Scalar(0, 255, 0), 2);//先显示拷贝的图片showImage("matD", matA, ui->picLabel2);
#endif//再显示原图看是否改变showImage("src", src, ui->picLabel1);
}Widget::~Widget()
{delete ui;
}void Widget::showImage(std::string name, cv::Mat& mat, QLabel* label)
{cv::namedWindow(name, cv::WINDOW_AUTOSIZE);cv::imshow(name, mat);HWND hwnd = (HWND)cvGetWindowHandle(name.c_str());HWND phwnd = GetParent(hwnd);SetParent(hwnd, (HWND)label->winId());ShowWindow(phwnd, SW_HIDE);cv::resizeWindow(name, cv::Size(540, 318));
}
1.matA = matSrc

测试结果:在拷贝的图片中加入文字后, 原图也发生了改变,所以这是浅拷贝,data并未全部复制一遍而是只赋值了数据的指针
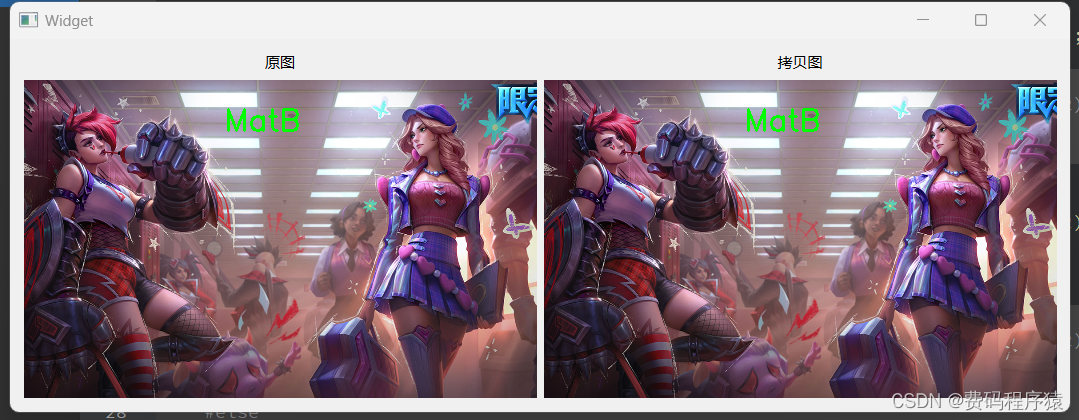
2.matB(matSrc)

测试结果:在拷贝的图片中加入文字后, 原图也发生了改变,所以这是浅拷贝,data并未全部复制一遍而是只赋值了数据的指针
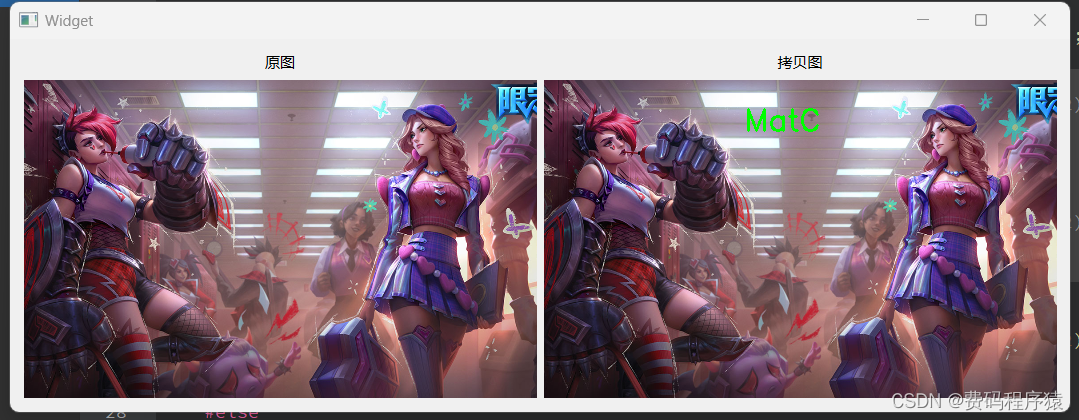
3.matC = matSrc.clone()

测试结果:在拷贝的图片中加入文字后, 原图未发生改变,所以这是深拷贝,data也全部复制了一遍
4.matSrc.copyTo(matD)

测试结果:在拷贝的图片中加入文字后, 原图未发生改变,所以这是深拷贝,data也全部复制了一遍
作者:费码程序猿
欢迎技术交流:QQ:255895056
转载请注明出处,如有不当欢迎指正








![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理](https://img-blog.csdnimg.cn/e216baa460f448a7b7c476831bbba6fa.png)