版本说明
当前版本号[20231118]。
| 版本 | 修改说明 |
|---|---|
| 20231118 | 初版 |
目录
文章目录
- 版本说明
- 目录
- 移动 Web 第二天
- 01-空间转换
- 空间转换简介
- 平移
- 视距
- 旋转
- 左手法则
- rotate3d-了解
- 立体呈现
- 案例-3d导航
- 缩放
- 02-动画
- 动画实现步骤
- animation复合属性
- animation拆分写法
- 案例-走马灯
- 精灵动画
- 多组动画
- 03-综合案例-全名出游
- 背景
- 云彩位置和动画
- 热气球和气泡的动画
- 文字动画
移动 Web 第二天
01-空间转换
空间转换简介
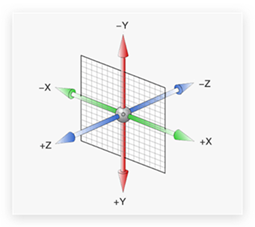
- 空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。
- 空间转换也叫 3D转换
- 属性:transform
- 而默认效果下,是看不到Z轴的平移效果。

平移
transform: translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ();
取值与平面转换相同
默认情况下,Z 轴平移没有效果,原因:电脑屏幕默认是平面,无法显示 Z 轴平移效果
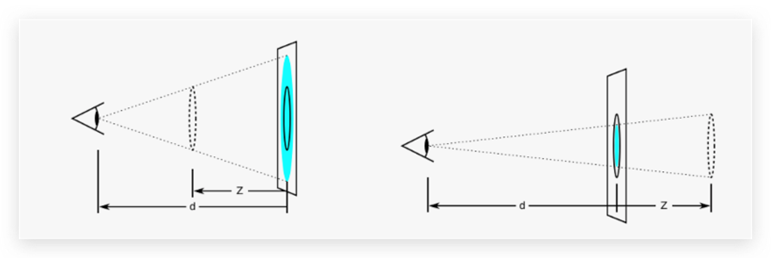
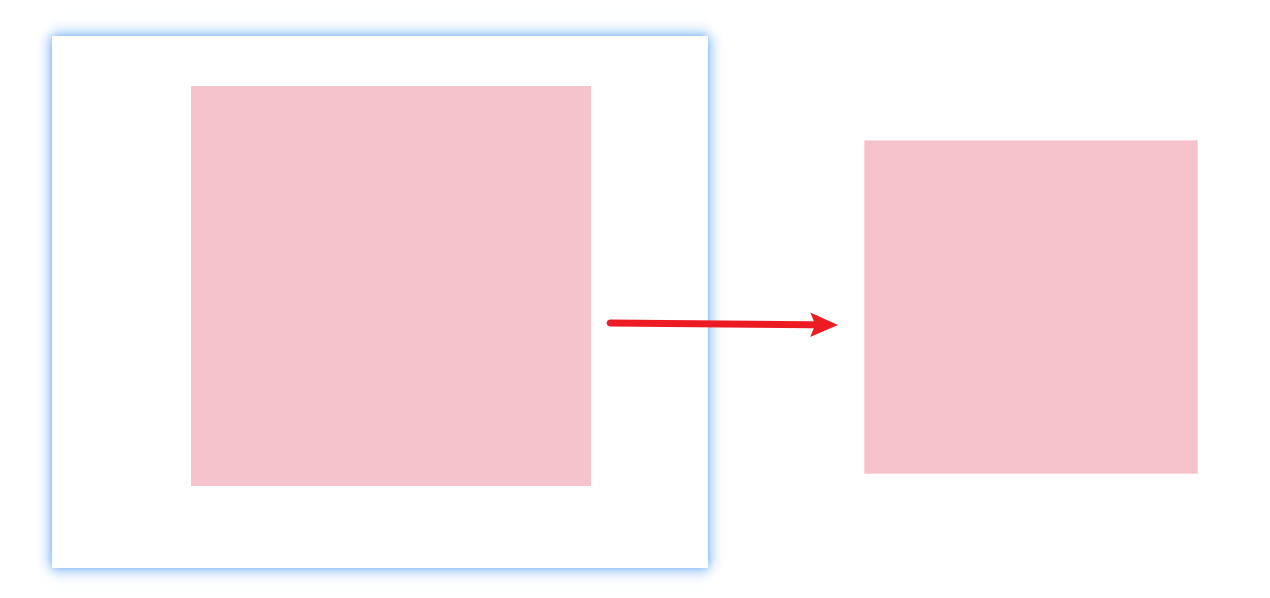
视距
作用:指定了观察者与 Z=0 平面的距离,为元素添加透视效果
形容:可以看成是人眼与电脑之间的距离
透视效果:近大远小、近实远虚
属性:(添加给直接父级,取值范围 800-1200)
perspective: 视距;

1、增加一个透视效果。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>透视效果</title><style>.son{width: 200px;height: 200px;margin: 100px auto;background-color: pink;transition: all 0.5s;}.son:hover{transform: translateZ(-200px);}</style></head><body><div class="father"><div class="son"></div></div></body>
</html>

2、给1000px视距,形成一种透视的效果。
.father{perspective: 1000px;}

旋转
-
Z 轴:rotateZ()
跟平面旋转的效果一样。

- X 轴:rotateX()

- Y 轴:rotateY()

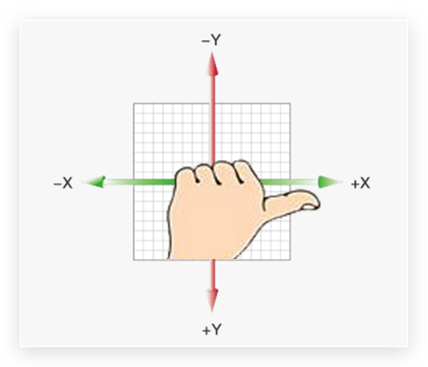
左手法则
作用:根据旋转方向确定取值正负
使用:左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向

rotate3d-了解
- rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
- x,y,z 取值为0-1之间的数字
立体呈现
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
- flat:子级处于平面中
- preserve-3d:子级处于 3D 空间
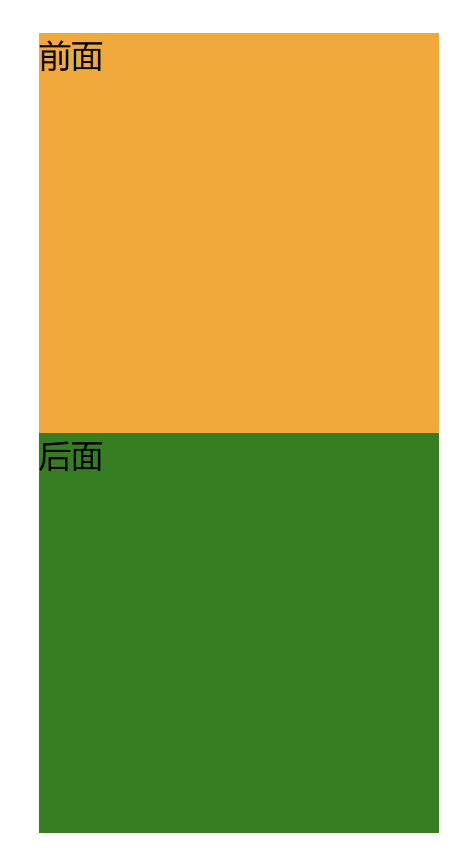
1、先建立两个div盒子。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>立体呈现</title><style>.cube{width: 200px;height: 200px;margin: 100px auto;background-color: pink;transition: all 2s;}.cube div{width: 200px;height: 200px;}.front{background-color: orange;}.back{background-color: green;}</style></head><body><div class="cube"><div class="front">前面</div><div class="back">后面</div></div></body>
</html>

2、给父元素添加transform-style: preserve-3d; ,并给子、父级定位。
.cube{position: relative;width: 200px;height: 200px;margin: 100px auto;background-color: pink;transition: all 2s;transform-style: preserve-3d;}.cube div{position: absolute;left: 0;top: 0;width: 200px;height: 200px;}

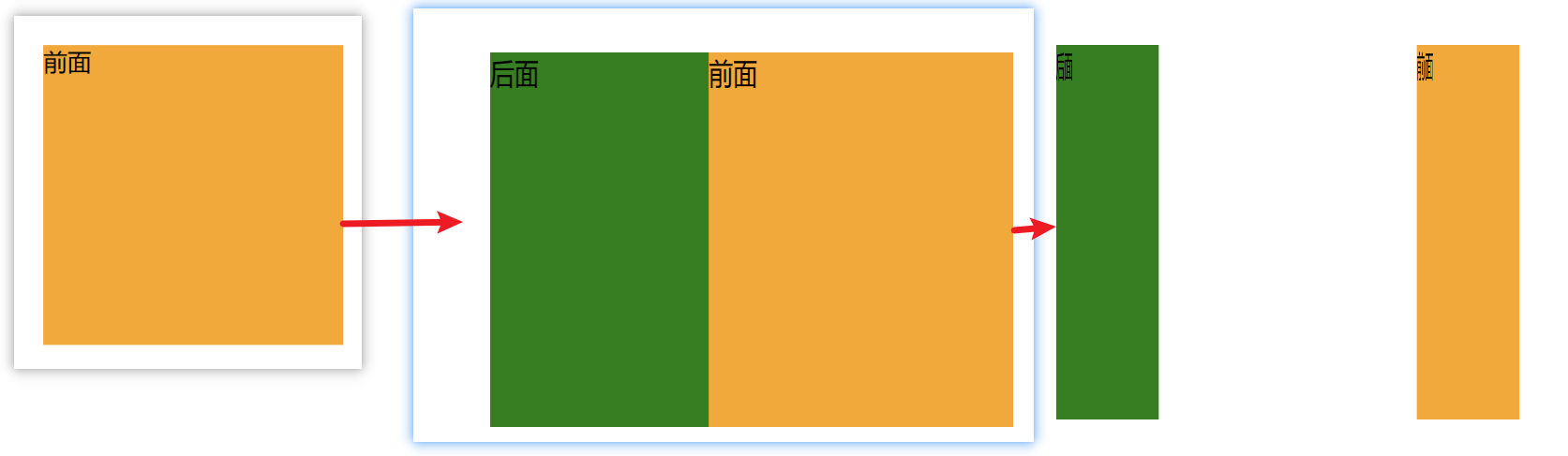
3、给父级沿Y轴旋转89deg,为了让后面的操作更容易看。
transform: rotateY(89deg);

4、把橙盒子向前移动100像素。
transform: translateZ(100px);

5、把绿盒子向后移动100像素,并把背景颜色删除。
transform: translateZ(-100px);

6、设置鼠标滑动效果,并把之前设置的旋转注释掉。就能看到一个立方体呈现在我们的眼前了。
.cube:hover{transform:rotateY(90deg);}

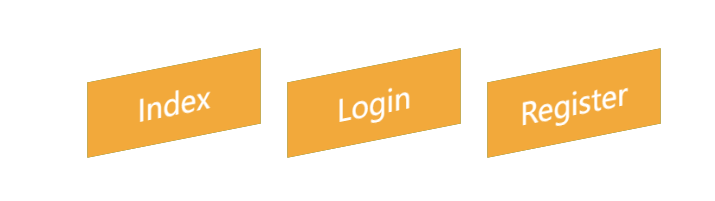
案例-3d导航

案例步骤:
- 搭建立方体
- 绿色是立方体的前面
- 橙色是立方体的上面
- 鼠标悬停,立方体旋转


.nav li {position: relative;width: 100px;height: 40px;line-height: 40px;transition: all 0.5s;transform-style: preserve-3d;/* 为了看到橙色和绿色的移动过程,给立方体添加旋转 *//* transform: rotateX(-20deg) rotateY(30deg); */
}.nav li a {position: absolute;left: 0;top: 0;display: block;width: 100%;height: 100%;text-align: center;text-decoration: none;color: #fff;
}/* 立方体每个面都有独立的坐标轴,互不影响 */
.nav li a:first-child {background-color: green;transform: translateZ(20px);
}.nav li a:last-child {background-color: orange;transform: rotateX(90deg) translateZ(20px);
}.nav li:hover {transform: rotateX(-90deg);
}
1、初步建立六个a标签。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>3D导航</title><style>ul{margin: 0;padding: 0;list-style: none;}.nav{width: 300px;height: 40px;margin: 50px auto;}.nav ul{display: flex;}.nav li{width: 100px;height: 40px;line-height: 40px;transition: all 0.5s;}.nav li a{display: block;width: 100%;height: 100%;text-align: center;text-decoration: none;color: #fff;}.nav li a:first-child{background-color: green;}.nav li a:last-child{background-color: orange;}</style></head><body><div class="nav"><ul><li><a href="#">首页</a><a href="#">Index</a></li><li><a href="#">登录</a><a href="#">Login</a></li><li><a href="#">注册</a><a href="#">Register</a></li></ul></div></body>
</html>

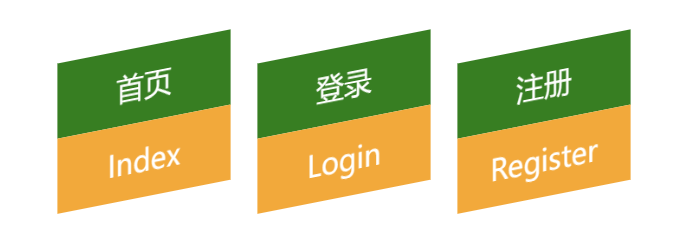
2、每个li中的两个a标签各是立方体的两个面,所以li就是立方体,所以先给li标签添加以下内容。
/* 为了更好看移动过程,给立方体加旋转 */transform: rotateX(-20deg) rotateY(30deg);}

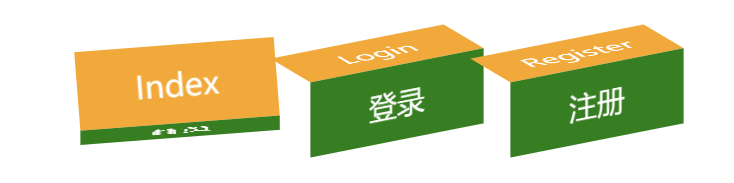
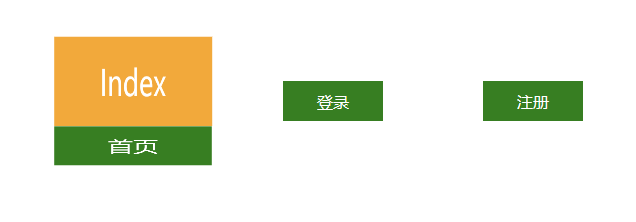
3、接下来以图片的形式介绍以下我们该走的流程。

4、那么开始定位,子绝父相。并定位于左上角。
.nav li{position: relative;width: 100px;height: 40px;line-height: 40px;transition: all 0.5s;transform-style: preserve-3d;/* 为了更好看移动过程,给立方体加旋转 */transform: rotateX(-20deg) rotateY(30deg);}.nav li a{position: absolute;left: 0;top: 0;display: block;width: 100%;height: 100%;text-align: center;text-decoration: none;color: #fff;}

5、橙色以x轴进行旋转,达到躺下来的目的。
.nav li a:last-child{background-color: orange;transform: rotateX(90deg);}

6、转完之后,再把橙色向上抬。
transform: rotateX(90deg) translateZ(20px);

7、同时把绿色的移到前面。
.nav li a:first-child{background-color: green;transform: translateZ(20px);}

注:立方体每个面都有独立的坐标轴,互不影响。
8、沿X轴进行翻转。
.nav li:hover{transform: rotateX(-90deg);}

9、在注销掉之前的转向,就可以实现该案例了。

缩放
transform: scale3d(x, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();
如:在水平方向上缩放元素
transform: scaleX();

在垂直方向上缩放元素
transform: scaleY();

如在三维空间中缩放元素。它将元素的宽度和高度缩小到原来的一半,同时将深度(Z轴)放大两倍。
transform: scale3d(0.5,0.5,2);


02-动画
- 过渡:实现两个状态间的变化过程
- 动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
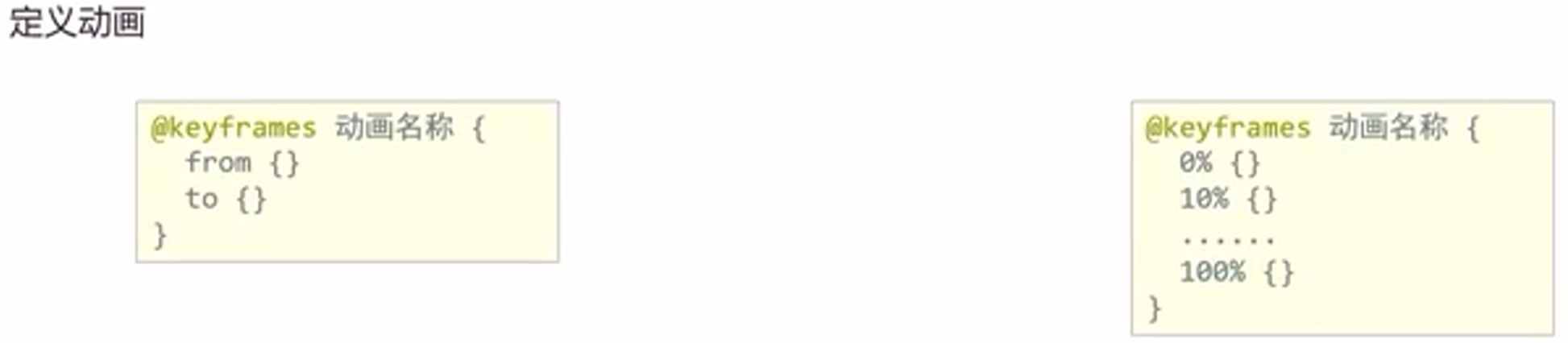
动画实现步骤
- 定义动画

/* 方式一 */
@keyframes 动画名称 {from {}to {}
}/* 方式二 */
@keyframes 动画名称 {0% {}10% {}......100% {}
}
- 使用动画
animation: 动画名称 动画花费时长;
1、建个盒子用于演示动画。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>体验动画</title><style>div{width: 100px;height: 100px;background-color: pink;}@keyframes change {0%{transform: translate(0);}100%{transform: translate(600px);}}</style></head><body><div></div></body>
</html>

2、添加使用动画的代码,就可以看到粉色小方块划过去了。
animation: change 1s;

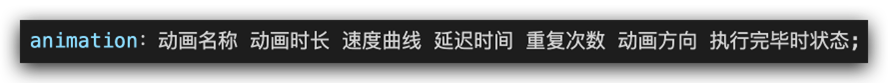
animation复合属性

提示:
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
animation拆分写法

案例-走马灯

- HTML 结构
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<!-- 替身:填补显示区域的露白 -->
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
- CSS 样式
.box {width: 600px;height: 112px;border: 5px solid #000;margin: 100px auto;overflow: hidden;
}.box ul {display: flex;animation: move 6s infinite linear;
}/* 定义位移动画;ul使用动画;鼠标悬停暂停动画 */
@keyframes move {0% {transform: translate(0);}100% {transform: translate(-1400px);}
}.box:hover ul {animation-play-state: paused;
}
无缝动画原理:复制开头图片到结尾位置(图片累加宽度 = 区域宽度)
1、插入六张照片,并把他们限制在框里。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>走马灯</title><style>*{padding: 0;margin: 0;}li{list-style: none;}img{display: block;width: 200px;}.box{width: 600px;height: 112px;border: 5px solid #000;margin: 100px auto;overflow: hidden;}</style></head><body><div class="box"><ul><li><img src="../img/1.jpg" alt=""/></li><li><img src="../img/2.jpg" alt=""/></li><li><img src="../img/3.jpg" alt=""/></li><li><img src="../img/4.jpg" alt=""/></li><li><img src="../img/5.jpg" alt=""/></li><li><img src="../img/6.jpg" alt=""/></li><li><img src="../img/7.jpg" alt=""/></li></ul></div></body>
</html>

2、设计走马灯动画。从0向左边走马灯下去。
.box ul{display: flex;animation: move 6s;}
/* 定义位移动画:ul使用动画,鼠标悬停暂停动画 */@keyframes move {0%{transform: translate(0);}100%{transform: translate(-1400px);} }


3、当运行到上图之后,发现第七张图走完后,还留一大片留白,此时我们就需要复制开头图片到结尾位置。(图片累加宽度 = 区域宽度)
<!-- 增加替身 --><li><img src="../img/1.jpg" alt=""/></li><li><img src="../img/2.jpg" alt=""/></li><li><img src="../img/3.jpg" alt=""/></li>
4、增加无限循环。
/* infinite 无限循环 */animation: move 6s infinite;

5、增加匀速运动的效果。
/* infinite 无限循环 linear 匀速运动*/animation: move 6s infinite linear;
6、当鼠标悬停在.box元素上时,其子元素ul的动画播放状态为暂停。
.box:hover ul{animation-play-state: paused;}
精灵动画
- 核心

-
制作步骤
1.准备显示区域
盒子尺寸与一张精灵小图尺寸相同
2.定义动画
移动背景图(移动距离 = 精灵图宽度)
3.使用动画
steps(N),N 与精灵小图个数相同
div {width: 140px;height: 140px;border: 1px solid #000;background-image: url(./images/bg.png);animation: run 1s steps(12) infinite;
}@keyframes run {from {background-position: 0 0;}to {background-position: -1680px 0;}
}
1、把精灵图中的小人圈出来。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>精灵动画</title><style>div{width: 140px;height: 140px;border: 1px solid #000;background-image: url(../img/bg.png);}</style></head><body><div></div></body>
</html>

2、增加动画效果。
div{width: 140px;height: 140px;border: 1px solid #000;background-image: url(../img/bg.png);animation: run 1s;}@keyframes run {from{background-position: 0 0;}to{background-position: -1680px 0;}}

3、在这个动画上设计一些效果。具体来说,该动画在1秒内完成12步(每步持续1/12秒),并且无限循环播放。
div{width: 140px;height: 140px;border: 1px solid #000;background-image: url(../img/bg.png);animation: run 1s steps(12) infinite;}@keyframes run {from{background-position: 0 0;}to{background-position: -1680px 0;}}

多组动画
animation: 动画一,动画二,... ...
;
1、给上面的动画增加一个新的方法,之间用逗号隔开:
@keyframes move {0%{transform: translate(0);}100%{transform: translate(800px);}}

2、增加在动画结束后,停止在最后的动作上。
animation: run 1s steps(12) infinite,move 2s forwards;

注:当动画的开始状态样式 跟 盒子默认样式相同,可以省略动画开始状态。
03-综合案例-全名出游

背景
/* 大背景 */
/* 默认状态HTML和body的高度是0,所以导致cover缩放背景图不成功 */
html {height: 100%;
}
body {height: 100%;background: url(../images/f1_1.jpg) no-repeat center 0 / cover;/* background-size: cover; */
}
注:由于默认状态下HTML和boby的高度是0,所以导致cover播放背景图不成功。

云彩位置和动画
- HTML 结构
<!-- 云 -->
<div class="cloud"><img src="./images/yun1.png" alt=""><img src="./images/yun2.png" alt=""><img src="./images/yun3.png" alt="">
</div>
- CSS 样式
/* 云 */
.cloud img {position: absolute;left: 50%;
}.cloud img:nth-child(1) {margin-left: -250px;top: 20px;animation: cloud 1s infinite alternate linear;
}
.cloud img:nth-child(2) {margin-left: 400px;top: 100px;animation: cloud 1s infinite alternate linear 0.4s;
}
.cloud img:nth-child(3) {margin-left: -550px;top: 200px;animation: cloud 1s infinite alternate linear 0.6s;
}@keyframes cloud {100% {transform: translate(20px);}
}
1、将三朵云彩放在一起
<!-- 云 --><div class="cloud"><img src="./images/yun1.png" alt=""><img src="./images/yun2.png" alt=""><img src="./images/yun3.png" alt=""></div>
/* 云 */
.cloud img{position: absolute;left: 50%;
}

2、挪好第一块云彩。
.cloud img:nth-child(1){margin-left: -250px;margin-top: 20px;
}

3、同样的道理对三片云彩进行修改。
.cloud img:nth-child(2){margin-left: 400px;margin-top: 100px;
}.cloud img:nth-child(3){margin-left: -550px;margin-top: 200px;
}

4、定义一个移动方法,并给第一朵云去加入动画。
@keyframes cloud {100%{transform: translate(20px);}
}.cloud img:nth-child(1){margin-left: -250px;margin-top: 20px;animation: cloud 1s infinite alternate linear;
}

5、给每一块云彩挪到它应该去的地方。
.cloud img:nth-child(1){margin-left: -250px;margin-top: 20px;animation: cloud 1s infinite alternate linear;
}.cloud img:nth-child(2){margin-left: 400px;margin-top: 100px;animation: cloud 1s infinite alternate linear 0.4s;
}.cloud img:nth-child(3){margin-left: -550px;margin-top: 200px;animation: cloud 1s infinite alternate linear 0.6s;
}

热气球和气泡的动画
1.与上面近乎相似,只不过是垂直变化的动画了。加入热气球,只不过此时在网页的最左上角。
<!-- 热气球 --><div class="hotairballoon"><img src="./images/san.png" alt=""></div>

2、大概定好了位置。
.hotairballoon img{margin-left: 350px;margin-top: 150px;
}

3、完成上下动画。
.hotairballoon img{margin-left: 350px;margin-top: 150px;animation: hotballoon 1s infinite alternate linear;
}@keyframes hotballoon {100%{transform: translateY(50px);}
}

4、接下来对那四个按钮进行设置,首先先把四张图片弄出来。
<!-- 地标 --><div class="landmark"><img src="./images/1.png" alt=""><img src="./images/2.png" alt=""><img src="./images/3.png" alt=""><img src="./images/4.png" alt=""></div>

5、先调到一条正确的线上。
/* 地标 */
.landmark img{margin-top: 250px;
}

6、调整好了方位。
/* 地标 */
.landmark img{position: absolute;margin-top: 250px;
}.landmark img:nth-child(1){margin-left: 225px;
}.landmark img:nth-child(2){margin-left: 485px;
}.landmark img:nth-child(3){margin-left: 750px;
}.landmark img:nth-child(4){margin-left: 1013px;
}

7、动画可以继续延续上面热气球的动画,然后给每个地标的动画延迟时间等差数列,使产生波浪形效果。同时为了使动起来更好看,让顶部少了20边距,让图标不紧贴着轴进行运动。
/* 地标 */
.landmark img{position: absolute;margin-top: 230px;
}.landmark img:nth-child(1){margin-left: 225px;animation: hotballoon 1s infinite alternate linear 0.3s;
}.landmark img:nth-child(2){margin-left: 485px;animation: hotballoon 1s infinite alternate linear 0.5s;
}.landmark img:nth-child(3){margin-left: 750px;animation: hotballoon 1s infinite alternate linear 0.7s;
}.landmark img:nth-child(4){margin-left: 1013px;animation: hotballoon 1s infinite alternate linear 0.9s;
}

文字动画
- HTML 结构
<!-- 文字 -->
<div class="text"><img src="./images/font1.png" alt="">
</div>
- CSS 样式
/* 文字 */
.text img {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);animation: text 1s;
}/* 默认 → 小 → 大 → 小 → 默认 */
@keyframes text {0% {transform: translate(-50%, -50%) scale(1);}20% {transform: translate(-50%, -50%) scale(0.1);}40% {transform: translate(-50%, -50%) scale(1.4);}70% {transform: translate(-50%, -50%) scale(0.8);}100% {transform: translate(-50%, -50%) scale(1);}
}
1、文字定到正确的位置
<!-- 文字 --><div class="text"><img src="./images/font1.png" alt=""></div>
/* 文字 */
.text img{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);
}

2、设计动画。
/* 文字 */
.text img{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);animation: text 1s alternate;
}/* 默认 - 小 - 大 - 小 - 默认 */
@keyframes text {0%{transform: translate(-50%,-50%) scale(1);}30%{transform: translate(-50%,-50%) scale(0.5);}60%{transform: translate(-50%,-50%) scale(1.5);}90%{transform: translate(-50%,-50%) scale(0.8);}100%{transform: translate(-50%,-50%) scale(1);}
}