当我们在setup 中的以读取对象属性单独交出去时,我们会发现这样会丢失响应式:
setup() {let person = reactive({name: "张三",age: 18,job: {type: "前端",salary:10}})return {name: person.name,age: person.age,type: person.job.type,salary:person.job.salary}
},
为什么呢?
因为我们返回的数据有问题,例如我们返回了 name: person.name,我们其实返回的并不是person的name 属性,而是返回的这个属性的属性值。也就是说,你返回的是 name: "张三"。

他并不是一个ref 对象,所以无法拥有响应式。
一、toRef函数
既然我们交出去的自定义数据不是ref 对象,那么我们就可以使用toRef 使这个对象中的属性值变为一个ref 对象。
使用toRef 函数之前需要先对其进行引入:
import { toRef } from "vue";
语法格式如下:
const xxx = toRef ( 对象, "属性" );
因此,我们上面的代码使用如下的写法才能为响应式:
setup() {let person = reactive({name: "张三",age: 18,job: {type: "前端",salary:10}})return {name: toRef(person, "name"),age: toRef(person, "age"),type: toRef(person.job, "type"),salary: toRef(person.job, "salary")}
},二、toRefs函数
当我们想把一个对象中的所有属性都单独暴露出去,或者是将对象中的大多数属性都暴露出去,可以使用toRefs 函数。
使用toRefs 函数之前需要先对其进行引入:
import { toRefs } from "vue";
语法格式如下:
const xxx = toRefs (对象)
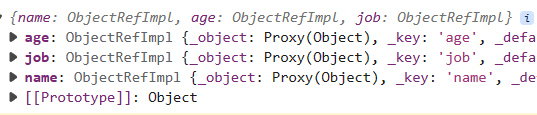
我们得到的是一个对象,对象中的每一个属性都是一个ref 对象 。

因此,我们在return 数据的时候可以直接使用解构赋值来方便数据的导出:
setup() {let person = reactive({name: "张三",age: 18,job: {type: "前端",salary:10}})return {...toRefs(person)}
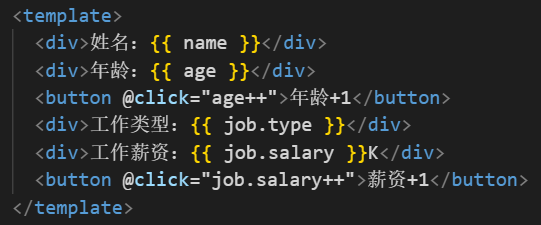
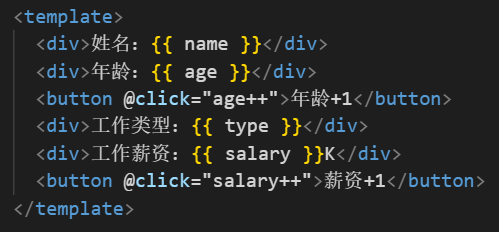
},不过我们在模板中的是写只是少了一层person ,perosn 中的对象仍然要使用读取属性的方式去进行读取: