BOM操作
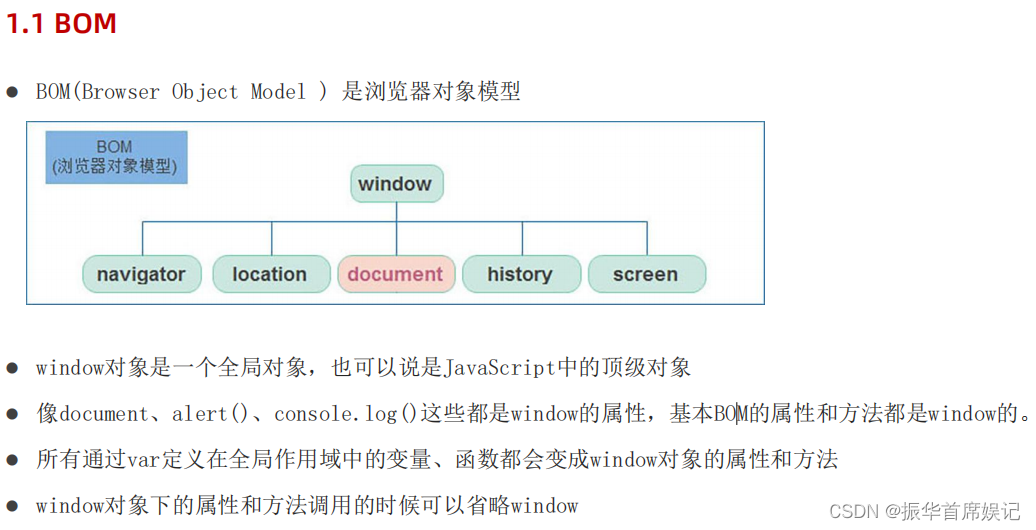
Window对象
BOM

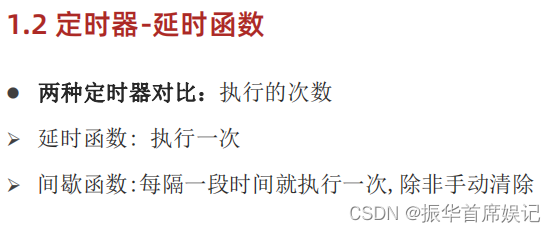
定时器-延时函数


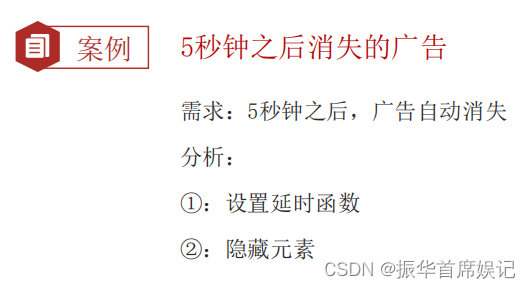
案例

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {position: fixed;left: 0;bottom: 0;}</style>
</head><body><img src="./js学习(pink)/web APIs/web APIs第五天/05-素材/images/ad.png" alt=""><script>// 获取元素const img = document.querySelector('img')setTimeout(function () {img.style.display = 'none'}, 3000)</script>
</body></html>
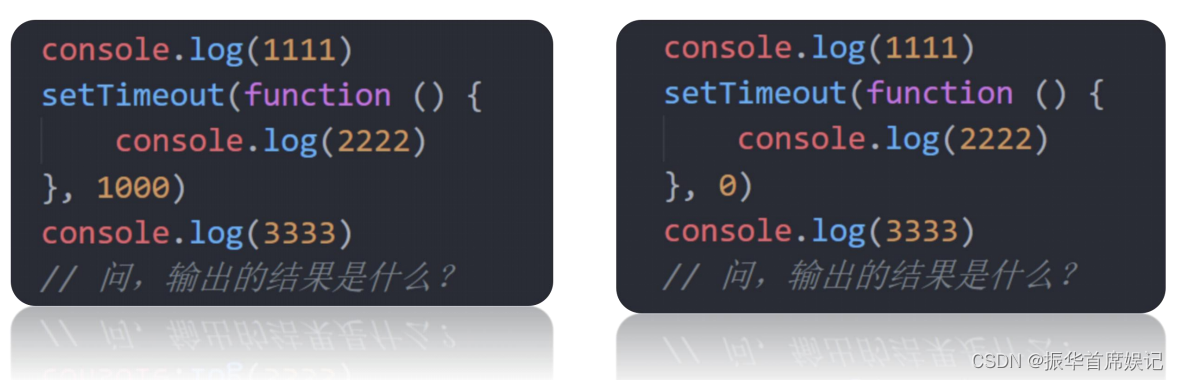
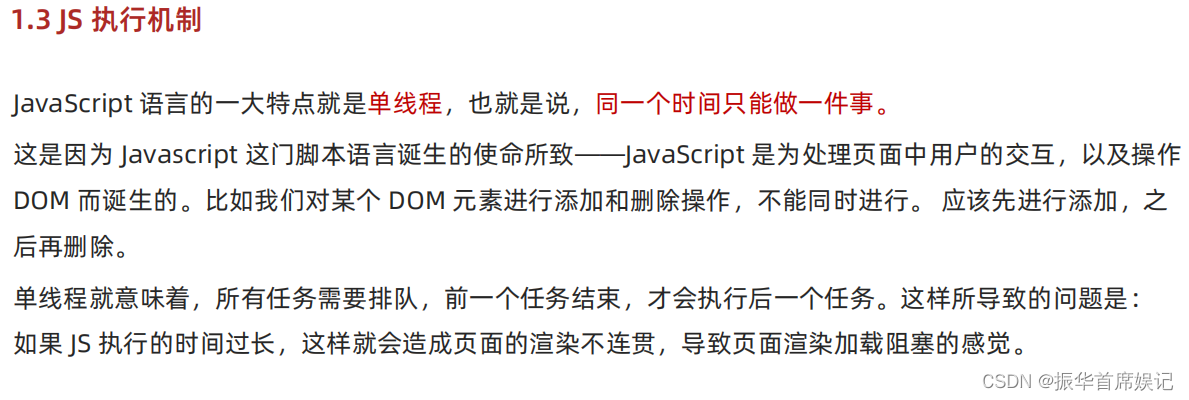
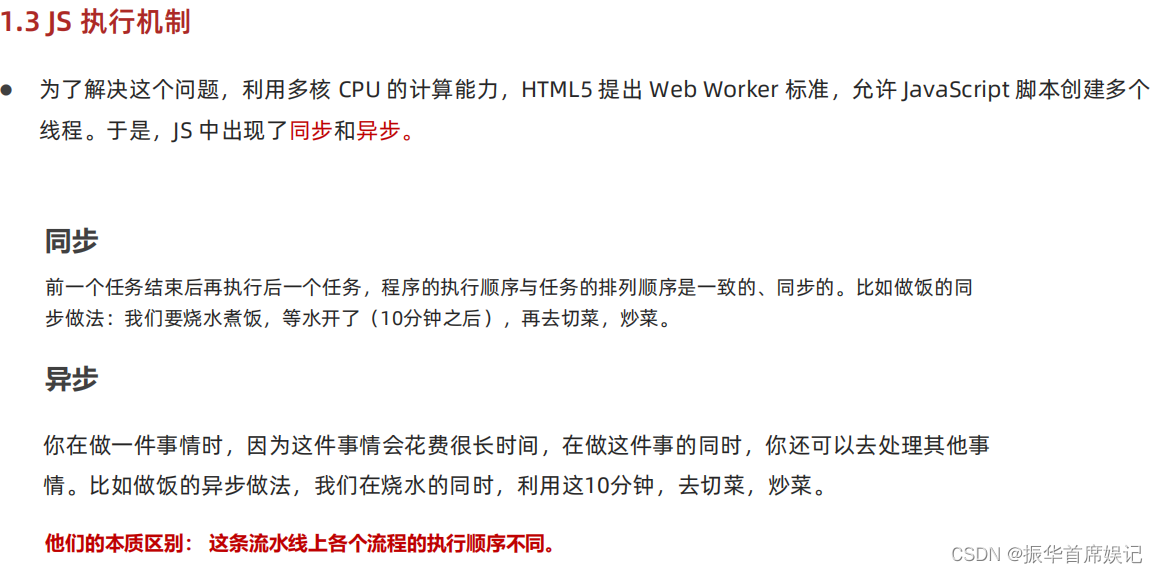
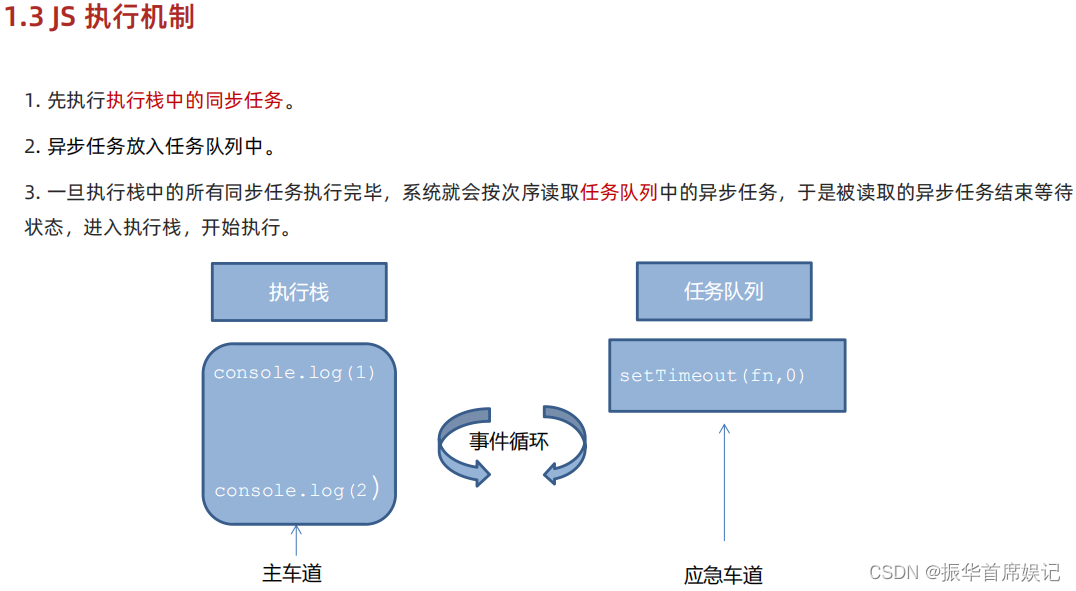
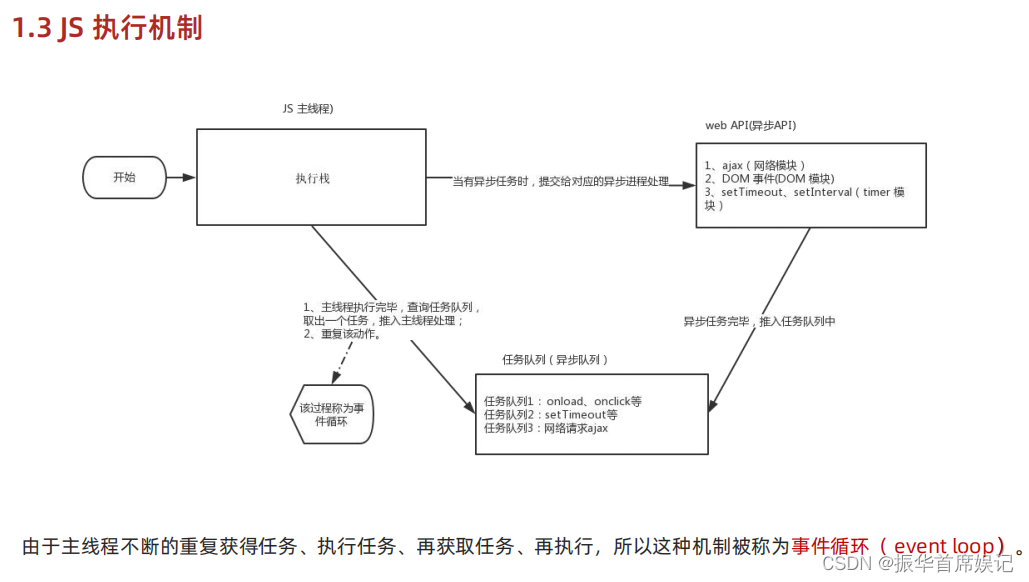
JS 执行机制

结果均为132




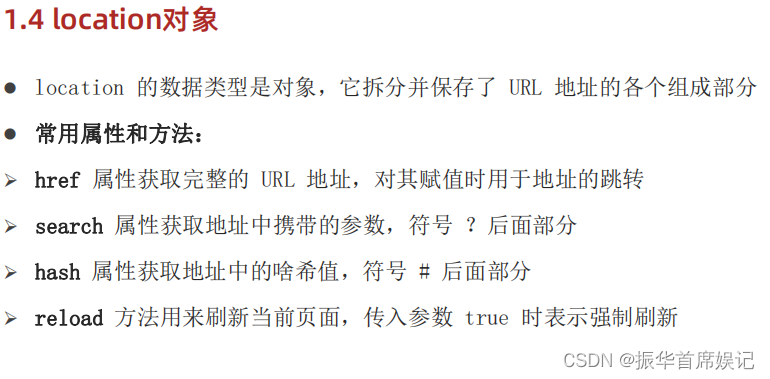
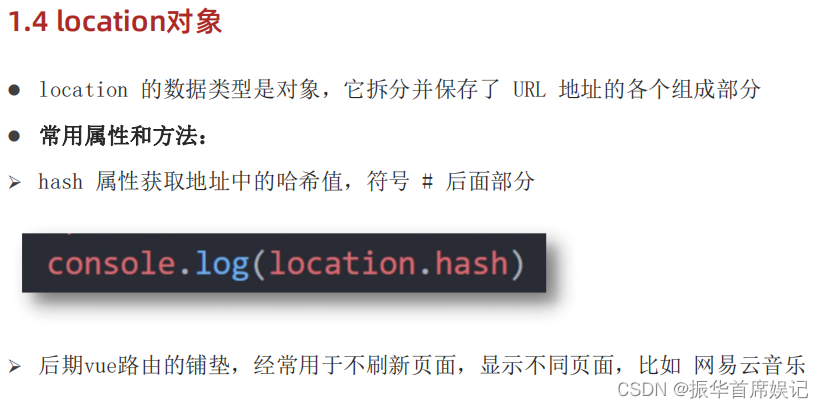
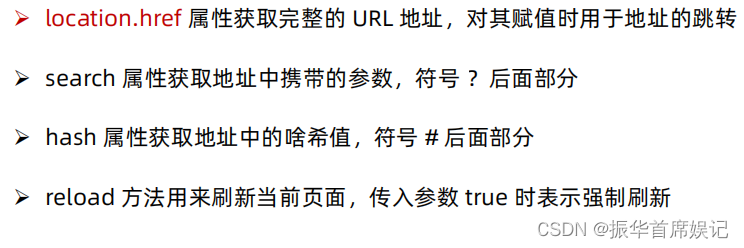
location对象

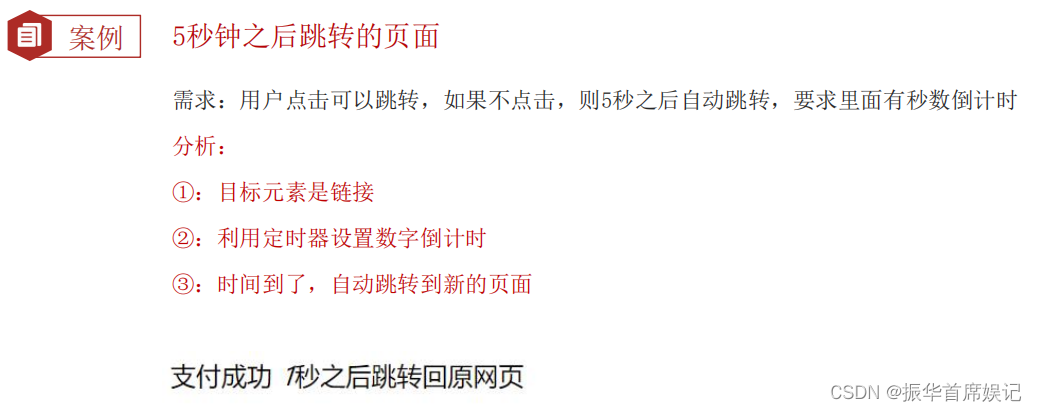
案例


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {color: red;}</style>
</head>
<body><a href="https://www.itcast.cn">支付成功<span>5</span>秒钟跳转到首页</a><script>const a = document.querySelector('a')let num = 5let timeID = setInterval(function(){num--a.innerHTML = `支付成功<span>${num}</span>秒钟跳转到首页`if(num === 0){clearInterval(timeID)location.href = 'https://www.itcast.cn'}},1000)</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action=""><input type="text" name="username"><input type="password" name="pwd"><button>提交</button></form><a href="#/my">我的</a><a href="#/friend">关注</a><a href="#/download">下载</a><button class="reload">刷新</button><script>// console.log(window.location)// console.log(location)// console.log(location.href)// 1. href 经常用href 利用js的方法去跳转页面// location.href = 'http://www.baidu.com'const reload = document.querySelector('.reload')reload.addEventListener('click', function () {// f5 刷新页面// location.reload()// 强制刷新 ctrl+f5location.reload(true)})</script>
</body></html>

navigator对象

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 检测 userAgent(浏览器信息)!(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn'}})();// !(function () { })();!function () { }()</script>
</head><body>这是pc端的页面<script>// (function () { })()</script>
</body></html>
histroy对象

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button>后退</button><button>前进</button><script>const back = document.querySelector('button:first-child')const forward = back.nextElementSiblingback.addEventListener('click', function () {// 后退一步// history.back()history.go(-1)})forward.addEventListener('click', function () {// 前进一步// history.forward()history.go(1)})</script>
</body></html>
本地存储

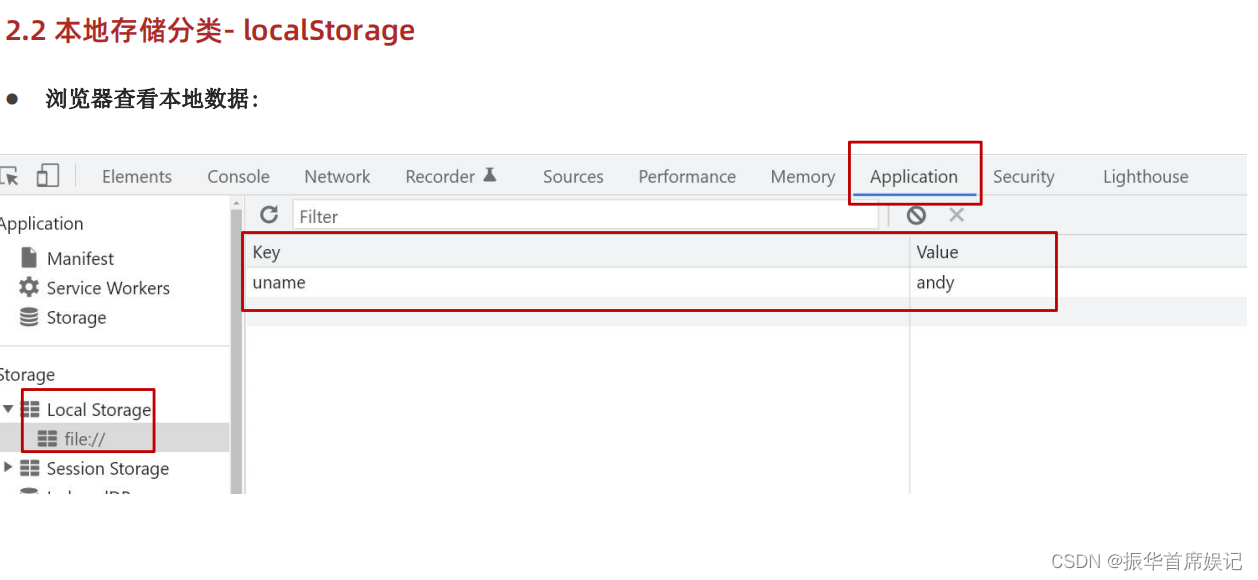
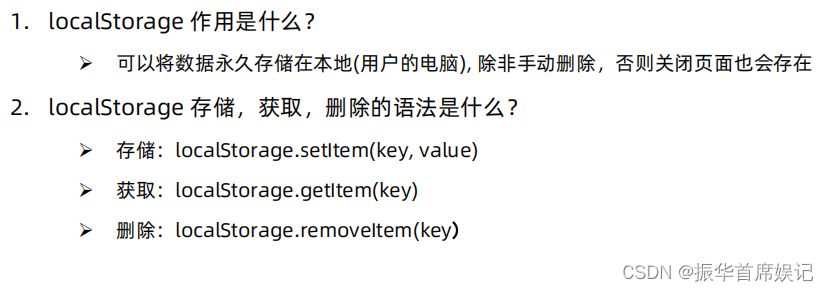
本地存储分类- localStorage



<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>localStorage.setItem('uname','林杨')console.log(localStorage.getItem('uname'))localStorage.removeItem('uname')localStorage.setItem('uname','余周周')localStorage.setItem('age',18)console.log(localStorage.getItem('age'))// 本地存储只能存字符串类型</script>
</body>
</html>
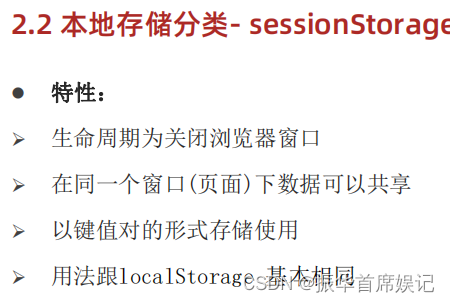
本地存储分类- sessionStorage


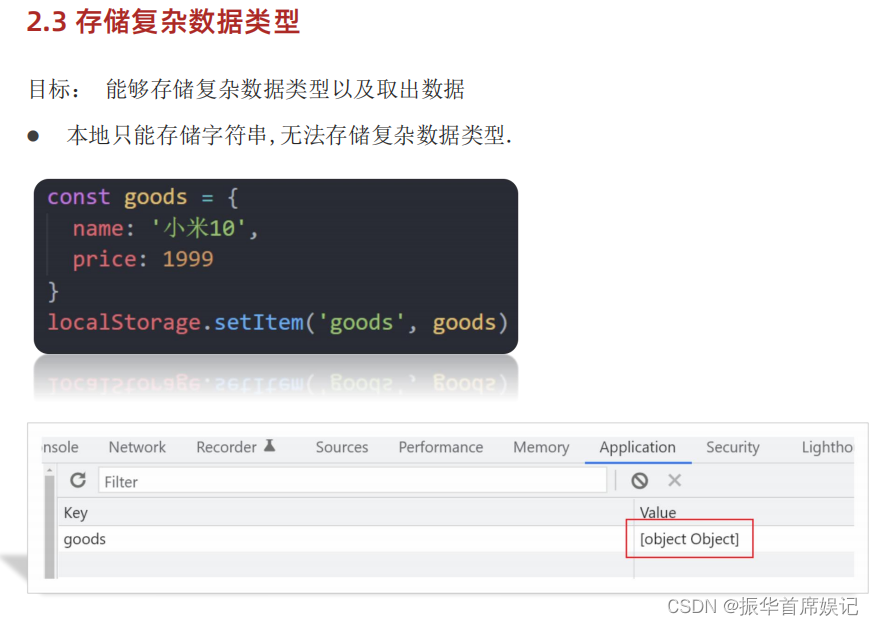
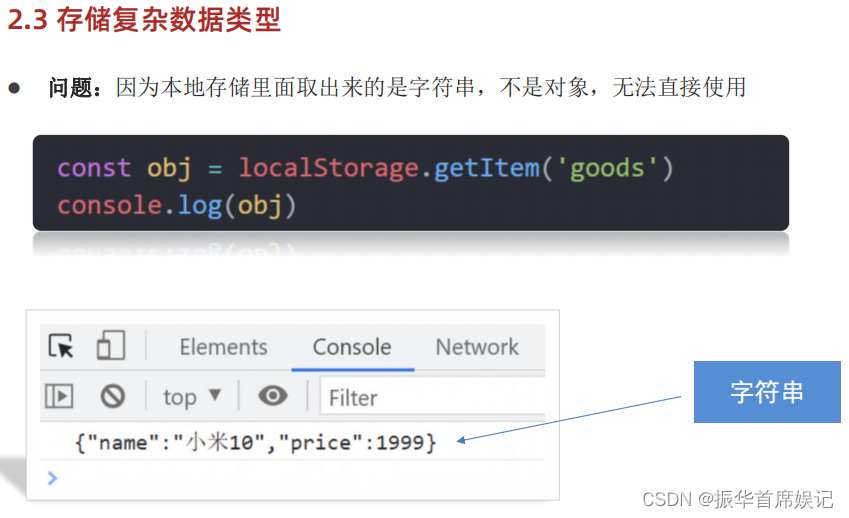
存储复杂数据类型




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>const obj = {uname: 'pink老师',age: 18,gender: '女'}// // 存储 复杂数据类型 无法直接使用// localStorage.setItem('obj', obj) [object object] // // 取// console.log(localStorage.getItem('obj'))// 1.复杂数据类型存储必须转换为 JSON字符串存储localStorage.setItem('obj', JSON.stringify(obj))// JSON 对象 属性和值有引号,而是引号统一是双引号// {"uname":"pink老师","age":18,"gender":"女"}// 取// console.log(typeof localStorage.getItem('obj'))// 2. 把JSON字符串转换为 对象const str = localStorage.getItem('obj') // {"uname":"pink老师","age":18,"gender":"女"}console.log(JSON.parse(str))</script>
</body></html>




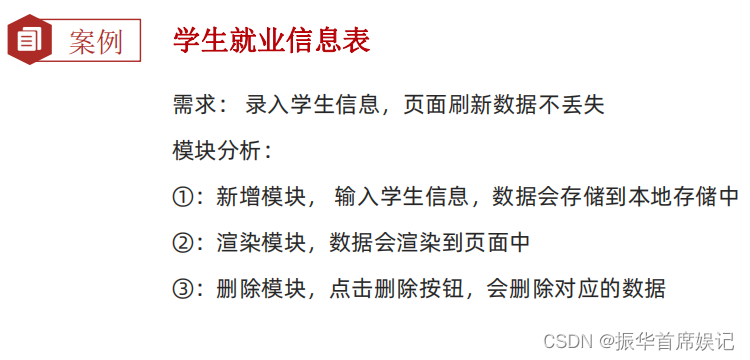
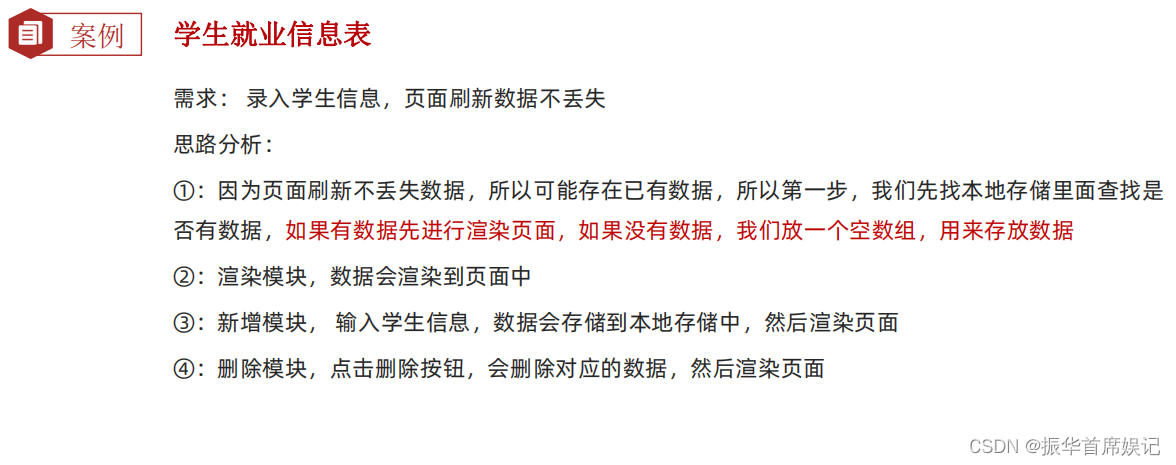
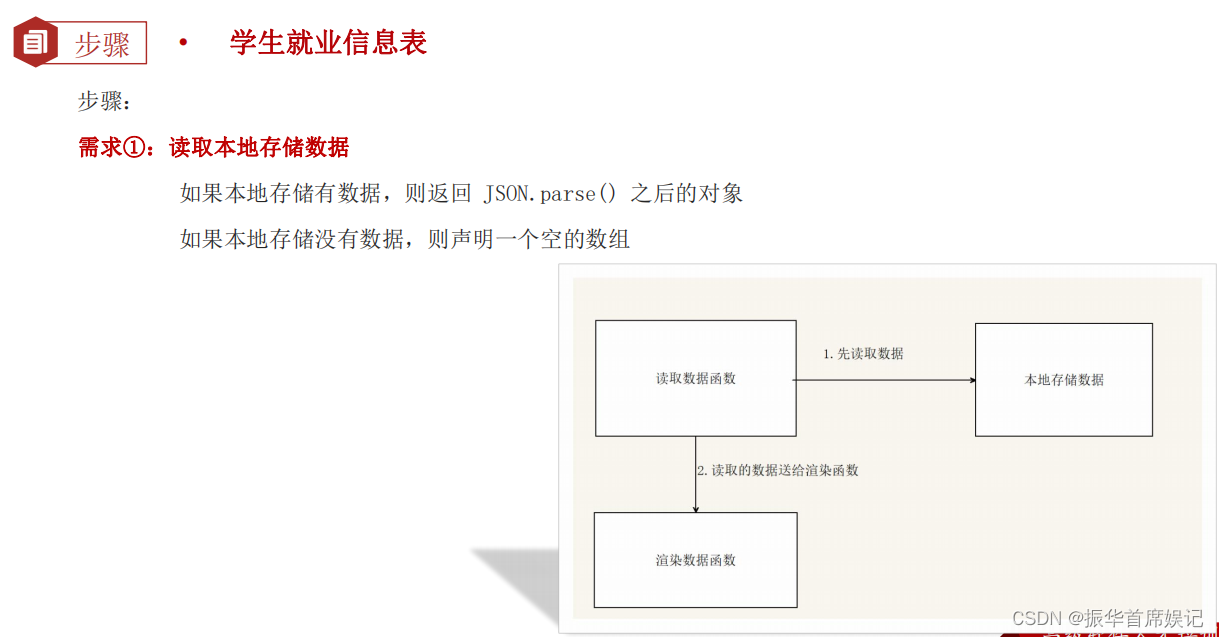
综合案例






<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生信息管理</title><link rel="stylesheet" href="css/index.css" />
</head><body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table><script>// 参考数据// const initData = [// {// stuId: 1001,// uname: '欧阳霸天',// age: 19,// gender: '男',// salary: '20000',// city: '上海',// }// ]// 1. 读取本地存储的数据 student-data 本地存储的命名const data = localStorage.getItem('student-data')// console.log(data)// 2. 如果有就返回对象,没有就声明一个空的数组 arr 一会渲染的时候用的const arr = data ? JSON.parse(data) : []// console.log(arr)// 获取 tbodyconst tbody = document.querySelector('tbody')// 3. 渲染模块函数function render() {// 遍历数组 arr,有几个对象就生成几个 tr,然后追击给tbody// map 返回的是个数组 [tr, tr]const trArr = arr.map(function (item, i) {// console.log(item)// console.log(item.uname) // 欧阳霸天return `<tr><td>${item.stuId}</td><td>${item.uname}</td><td>${item.age}</td><td>${item.gender}</td><td>${item.salary}</td><td>${item.city}</td><td><a href="javascript:" data-id=${i}>删除</a></td></tr> `})// console.log(trArr)// 追加给tbody// 因为 trArr 是个数组, 我们不要数组,我们要的是 tr的字符串 join()tbody.innerHTML = trArr.join('')}render()// 4. 录入模块const info = document.querySelector('.info')// 获取表单form 里面带有 name属性的元素const items = info.querySelectorAll('[name]')// console.log(items)info.addEventListener('submit', function (e) {// 阻止提交e.preventDefault()// 声明空的对象const obj = {}// obj.stuId = arr.length + 1// 加入有2条数据 2 obj.stuId = arr.length ? arr[arr.length - 1].stuId + 1 : 1// 非空判断for (let i = 0; i < items.length; i++) {// console.log(items) // 数组里面包含 5个表单 name// console.log(items[i]) // 每一个表单 对象// console.log(items[i].name) // // item 是每一个表单const item = items[i]if (items[i].value === '') {return alert('输入内容不能为空')}// console.log(item.name) uname age gender// obj[item.name] === obj.uname obj.age obj[item.name] = item.value}// console.log(obj)// 追加给数组arr.push(obj)// 把数组 arr 存储到本地存储里面localStorage.setItem('student-data', JSON.stringify(arr))// 渲染页面render()// 重置表单this.reset()})// 5. 删除模块tbody.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// alert(1)// console.log(e.target.dataset.id)// 删除数组对应的这个数据arr.splice(e.target.dataset.id, 1)// 写入本地存储localStorage.setItem('student-data', JSON.stringify(arr))// 重新渲染render()}})</script>
</body></html>