Visual Studio Code 编辑器插件
以下是一些常用的 Visual Studio Code 编辑器插件及其简短描述:
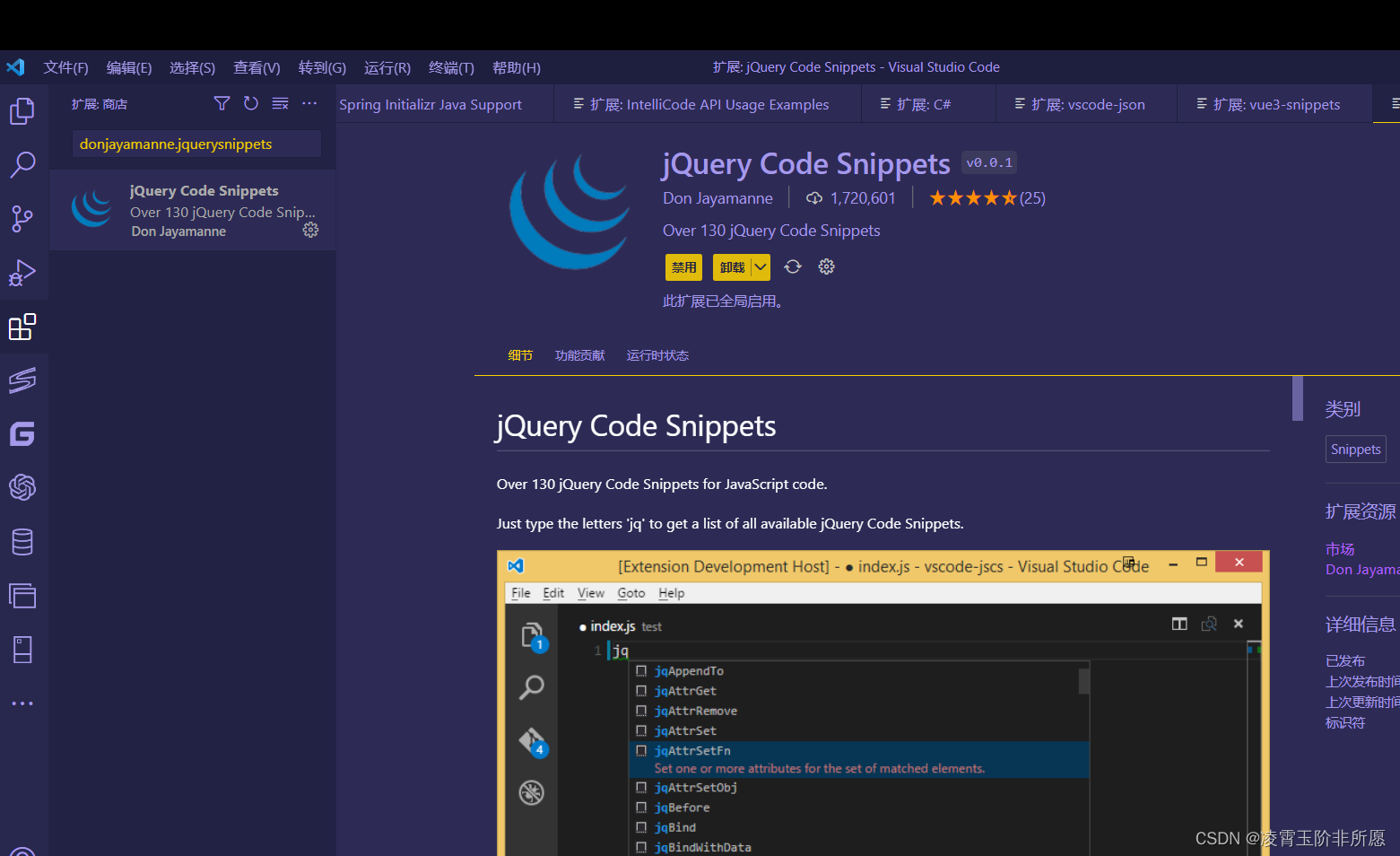
2gua.rainbow-brackets:在括号周围添加彩虹色的边框,以帮助区分不同层次的括号。adpyke.codesnap:将代码片段转换为漂亮的图片,以便与其他人分享。ahmadawais.shades-of-purple:一款紫色主题的 Visual Studio Code 编辑器主题。andyyaldoo.vscode-json:JSON 文件格式化和验证工具。bierner.emojisense:在编辑器中输入 emoji 的工具。bierner.markdown-yaml-preamble:在 Markdown 文件的开头添加 YAML 元数据的工具。Codeium.codeium:提供许多常用代码片段的库。Compulim.vscode-express:在 Visual Studio Code 编辑器中启动和调试 Express 应用程序的工具。cupshe.vue3-snippets:为 Vue.js 3 提供代码片段和提示的工具。DavidAnson.vscode-markdownlint:Markdown 文件的语法检查工具。docsmsft.docs-yaml:为 Azure DevOps 生成文档的工具。donjayamanne.jquerysnippets:为 jQuery 提供代码片段和提示的工具。ecmel.vscode-html-css:为 HTML 和 CSS 提供代码片段和提示的工具。emmanuelbeziat.vscode-great-icons:提供多种文件类型的漂亮图标。fantasy.markdown-all-in-one-for-web:为 Web 上的 Markdown 提供语法高亮和实时预览的工具。file-icons.file-icons:为 Visual Studio Code 编辑器的文件图标提供更多的图标选项。firefox-devtools.vscode-firefox-debug:在 Visual Studio Code 编辑器中使用 Firefox 开发工具调试 JavaScript 代码的工具。formulahendry.auto-close-tag:为 HTML 和 XML 标签自动添加闭合标签的工具。formulahendry.code-runner:在 Visual Studio Code 编辑器中运行代码的工具。formulahendry.vscode-mysql:使用 Visual Studio Code 编辑器连接和管理 MySQL 数据库的工具。g8up.gitee:为 Gitee 提供代码片段和提示的工具。hbybyyang.gitee-vscode-plugin:与 Gitee 集成的工具,可在 Visual Studio Code 编辑器中进行 Git 操作。hollowtree.vue-snippets:为 Vue.js 2 提供代码片段和提示的工具。HookyQR.beautify:为 HTML、CSS 和 JavaScript 提供格式化的工具。igordvlpr.open-in-browser:在浏览器中打开当前文件的工具。intellsmi.comment-translate:在 Visual Studio Code 编辑器中翻译注释的工具。johnstoncode.svn-scm:在 Visual Studio Code 编辑器中使用 Subversion 进行版本控制的工具。lonefy.vscode-JS-CSS-HTML-formatter:为 HTML、CSS 和 JavaScript 提供格式化的工具。mhutchie.git-graph:在 Visual Studio Code 编辑器中查看 Git 仓库图形的工具。mongodb.mongodb-vscode:在 Visual Studio Code 编辑器中管理 MongoDB 数据库的工具。MS-CEINTL.vscode-language-pack-zh-hans:为 Visual Studio Code 编辑器提供简体中文语言包的工具。ms-dotnettools.csharp:为 C# 提供代码片段和提示的工具。ms-dotnettools.vscode-dotnet-runtime:在 Visual Studio Code 编辑器中运行 .NET Core 应用程序的工具。ms-mssql.data-workspace-vscode:在 Visual Studio Code 编辑器中管理 SQL Server 数据库的工具。ms-python.python:为 Python 提供代码片段和提示的工具。ms-vscode-remote.remote-ssh:通过 SSH 连接到远程主机的工具。ms-vscode-remote.remote-ssh-edit:在 Visual Studio Code 编辑器中编辑远程主机上的文件的工具。ms-vscode-remote.remote-wsl:在 Windows Subsystem for Linux 中运行 Visual Studio Code 编辑器的工具。ms-vscode-remote.remote-containers:在 Docker 容器中运行 Visual Studio Code 编辑器的工具。ms-vsliveshare.vsliveshare:在实时协作中共享代码的工具。octref.vetur:为 Vue.js 提供代码片段、语法高亮和实时预览的工具。PKief.material-icon-theme:提供多种文件类型的漂亮图标。redhat.vscode-yaml:为 YAML 提供代码片段和语法高亮的工具。ritwickdey.LiveServer:在 Visual Studio Code 编辑器中启动本地服务器的工具。robertohuertasm.vscode-icons:提供多种文件类型的漂亮图标。sdras.night-owl:一款黑色主题的 Visual Studio Code 编辑器主题。Shan.code-settings-sync:同步 Visual Studio Code 编辑器设置的工具。sysoev.language-stylus:为 Stylus 提供代码片段和提示的工具。techer.open-in-browser:在浏览器中打开当前文件的工具。tombonnike.vscode-status-bar-format-toggle:在 Visual Studio Code 编辑器中切换格式化工具的状态栏按钮。VisualStudioExptTeam.vscodeintellicode:使用人工智能提供代码建议的工具。wix.vscode-import-cost:在 Visual Studio Code 编辑器中显示导入包的大小的工具。xabikos.JavaScriptSnippets:为 JavaScript 提供代码片段和提示的工具。
例如:donjayamanne.jquerysnippets 为 jQuery 提供代码片段和提示的工具,在插件中直接搜索即可,也可以搜索jQuery Code Snippets