

默认插槽
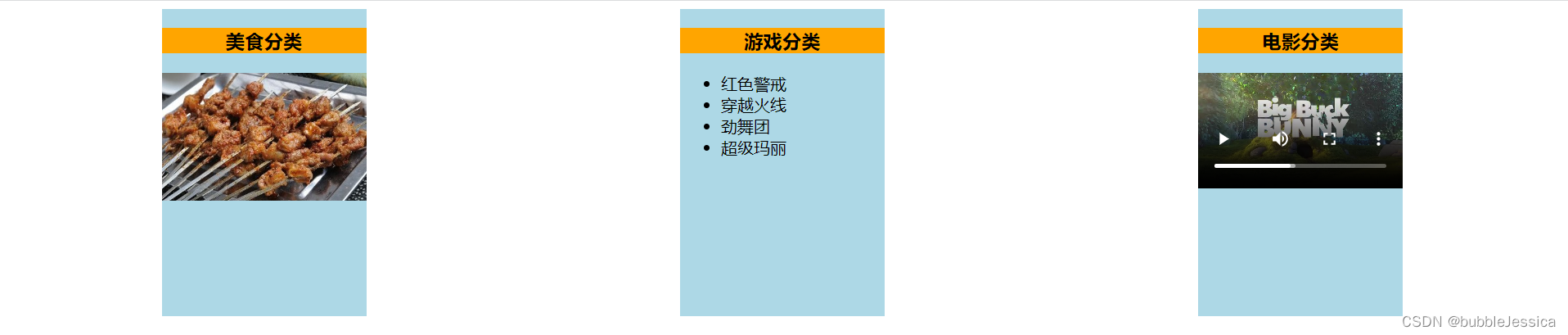
src/App.vue
<template><div class="container"><Category title="美食"><img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""></Category><Category title="游戏"><ul><li v-for="(g, index) in games" :key="index">{{ g }}</li></ul></Category><Category title="电影"><video src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4" controls></video></Category></div>
</template><script>
import Category from './components/Category'
export default {name: 'App',components: { Category },data() {return {foods: ['火锅', '烧烤', '小龙虾', '烧烤'],games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],films: ['《教父》', '《拆弹专家》', '《你好·李焕英》', '《尚硅谷》']}}
}
</script><style>
.container {display: flex;justify-content: space-around;
}
img{width: 100%;
}video{width: 100%;
}
</style>src/components/Category.vue
<template><div class="category"><h3>{{ title }}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充 --><slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot></div>
</template><script>
export default {name: 'Category',props:['title']
}
</script>
<style>.category{background-color: lightblue;width: 200px;height: 300px;}h3{text-align: center;background-color: orange;}
</style>
具名插槽
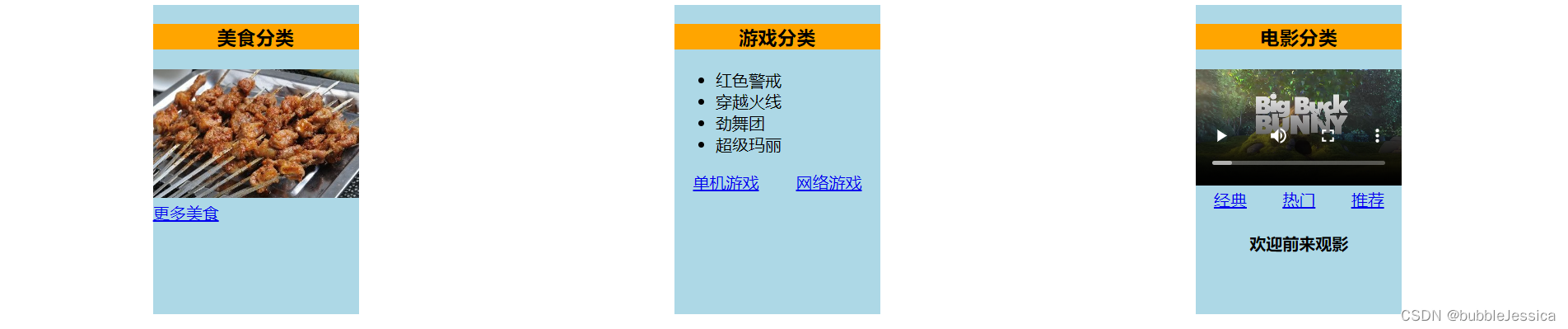
src/App.vue
<template><div class="container"><Category title="美食"><img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""><a slot="footer" href="http://www.atguigu.com">更多美食</a></Category><Category title="游戏"><ul slot="center"><li v-for="(g, index) in games" :key="index">{{ g }}</li></ul><div class="foot" slot="footer"><a href="http://www.atguigu.com">单机游戏</a><a href="http://www.atguigu.com">网络游戏</a></div></Category><Category title="电影"><video slot="center" src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4" controls></video><!-- <div slot="footer"><div class="foot"><a href="http://www.atguigu.com">经典</a><a href="http://www.atguigu.com">热门</a><a href="http://www.atguigu.com">推荐</a></div><h4 class="foot">欢迎前来观影</h4></div> --><template v-slot:footer><div class="foot"><a href="http://www.atguigu.com">经典</a><a href="http://www.atguigu.com">热门</a><a href="http://www.atguigu.com">推荐</a></div><h4 class="foot">欢迎前来观影</h4></template></Category></div>
</template><script>
import Category from './components/Category'
export default {name: 'App',components: { Category },data() {return {foods: ['火锅', '烧烤', '小龙虾', '烧烤'],games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],films: ['《教父》', '《拆弹专家》', '《你好·李焕英》', '《尚硅谷》']}}
}
</script><style>
.container,
.foot {display: flex;justify-content: space-around;
}img {width: 100%;
}video {width: 100%;
}
</style>src/components/Category.vue
<template><div class="category"><h3>{{ title }}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充 --><slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1</slot><slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2</slot></div>
</template><script>
export default {name: 'Category',props:['title']
}
</script>
<style>.category{background-color: lightblue;width: 200px;height: 300px;}h3{text-align: center;background-color: orange;}
</style>
注意:只有<template v-slot:footer></template>可以使用v-slot:footer等价于<div class="footer"></div>
作用域插槽
src/components/Category.vue
<template><div class="category"><h3>{{ title }}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充 --><slot :games="games">我是一些默认值,当使用者没有传递具体结构时,我会出现</slot></div>
</template><script>
export default {name: 'Category',props: ['title'],data() {return {games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],}}
}
</script>
<style>
.category {background-color: lightblue;width: 200px;height: 300px;
}h3 {text-align: center;background-color: orange;
}
</style>src/App.vue
<template><div class="container"><Category title="游戏"><template scope="atguigu">{{atguigu}}<ul><li v-for="(g, index) in atguigu.games" :key="index">{{ g }}</li></ul></template></Category><Category title="游戏"><template scope="{games}"><ol><li v-for="(g, index) in games" :key="index">{{ g }}</li></ol></template></Category><Category title="游戏"><template slot-scope="{games}"><h4 v-for="(g, index) in games" :key="index">{{ g }}</h4></template></Category></div>
</template><script>
import Category from './components/Category'
export default {name: 'App',components: { Category },}
</script><style scoped>
.container,
.foot {display: flex;justify-content: space-around;
}img {width: 100%;
}video {width: 100%;
}h4{text-align: center;
}
</style>
总结:插槽的使用者往插槽里面塞东西,但是作用域插槽,有一种感觉数据流逆着过去了

{{atguigu}}是个对象

默认插槽与具名插槽:根据父组件的数据生成结构传递给子组件
作用域插槽:父组件根据子组件传递的数据生成dom 传递给子组件
解构赋值{games}解释:let {games}={'games':[数据]} ,这样直接用games就相当于数据