一:前言
使用 vuex 可以方便我们对数据的统一化管理,便于各组件间数据的传递,定义一个全局对象,在多组件之间进行维护更新。因此,vuex 是在项目开发中很重要的一个部分。接下来让我们一起来看看如何使用 vuex 吧!
二:实现步骤
1、安装依赖
使用 npm i vuex 来安装 vuex 依赖
npm i vuex
2、创建文件与初始化
在 src 目录下,新建路径为 store/index.ts 的文件,其内部的代码如下,在 state 里定义变量。
import { createStore } from 'vuex'
// 类似 Redux 中的建立状态树export default createStore({// 1、 存储所有全局数据state: {person: {name: '张三',age: 20}},// 2、 需要通过计算获取state里的内容获取的数据// 只能读取不可修改getters: {getPerson(state){return state.person}},// 3、定义对state的各种操作// why不直接实现在mutation里需要写到action里?// mtations不能执行异步操作。aq:从云端获取信息-->(等待云端反馈)更新到state异步操作// 因此说:对于异步操作需要放到action里,简单的直接赋值操作可以直接放到mutation里mutations: {updataPerson(state, pserson) {state.person.name = pserson.name;}},// 3、定义对state的各种操作// actions无法直接修改state,需要在mutations里更新// mutation不支持异步,所以需要在action里写api到urlactions: {// 比说action定义了更新state的操作// 但是不可对其直接修改// 所有的修改操作必须放到mutations里},// state中信息过长时// 用来将state进行分割modules: {}
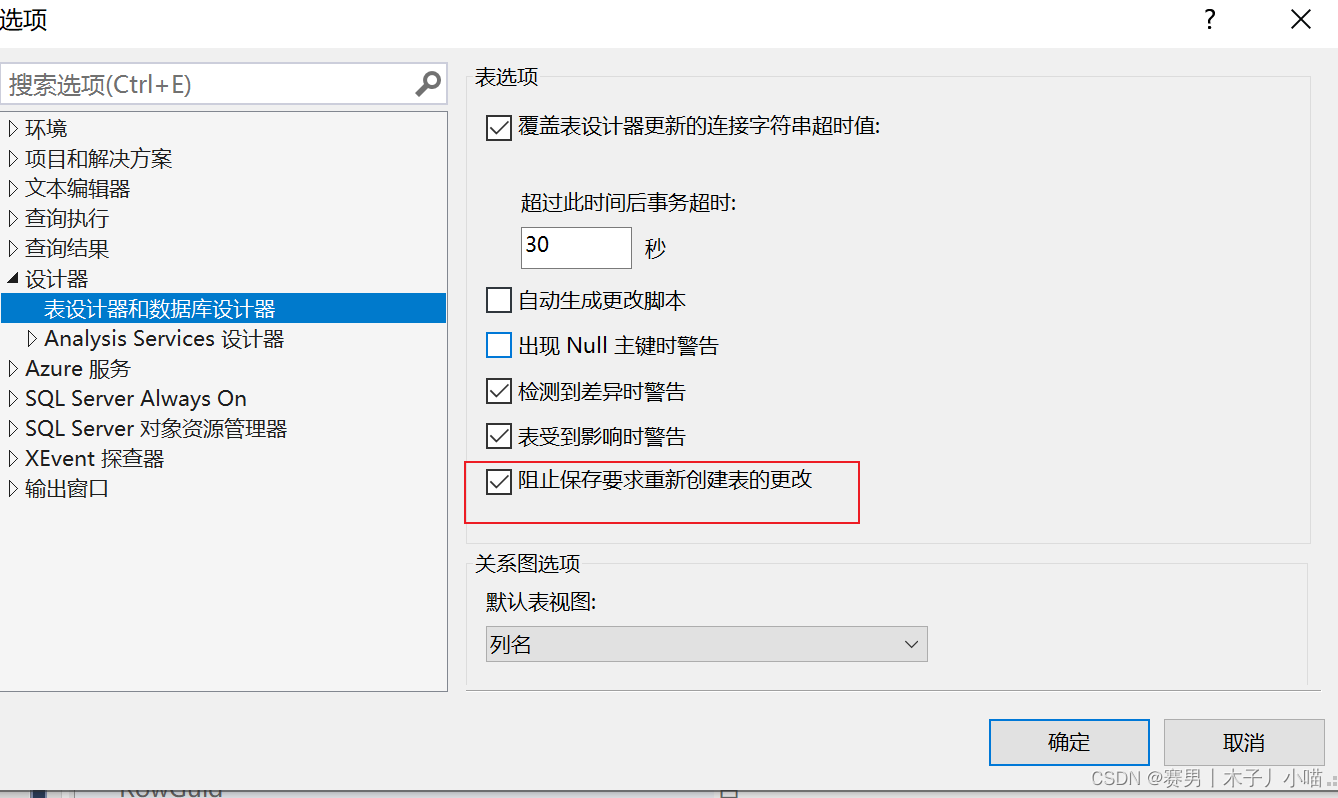
})注意:在这一步可能会遇到如下提示,这是一个识别错误的问题。

解决方法也很简单,我们去在 src 目录下面 vite-env.d.ts 文件添加如下配置,这时候就会发现这个错误没有了。
declare module "vuex" {export * from "vuex/types/index.d.ts";export * from "vuex/types/helpers.d.ts";export * from "vuex/types/logger.d.ts";export * from "vuex/types/vue.d.ts";
}3、在main.ts 中引用
这里就是没有注释掉的最下面两行,是我们需要进行添加或者修改的。其余的代码不用管,复制的时候请删掉。
import { createApp } from 'vue'
// 下面这个是vue3自带的样式
// import './style.css'
import App from '@/App.vue'
import router from '@/router'
// 清除默认样式
import './index.css'// 引入ElementPlus
import ElementPlus from 'element-plus' //全局引入
import 'element-plus/dist/index.css'// vuex的引入
import store from './store'// 引入 Echarts
// import echarts from 'echarts'// App.prototype.$echarts = echarts createApp(App).use(router).use(ElementPlus).use(store).mount('#app')
4、页面引用
// JS 部分
import store from '@/store/index.ts'let person1 = store.getters.getPerson //从组件中获取状态(数据)person 方式一
let person2 = store.state.person //从组件中获取状态(数据)person 方式二// HTML部分{{ person1 }}--{{ person2 }}下面是运行的效果图,可以看到我们定义在 vuex 里的数据已经成功渲染在了前端页面上

三:尾记
以上就是 vuex 的一些基础使用啦,当然本篇幅是面向小白的,因此写的内容都是较为基础的。后面我会去写一篇 vuex 各个方法的深入讲解。有兴趣的小伙伴可以走个三连后面再来看哦~