layui选项卡演示
- .1 引入layui
- 2. 选项卡演示实列
- 3.js分离的代码
- 4运行结果
在前端开发中,选项卡常用于展示多个内容模块,提供用户友好的界面交互方式。layui作为一款简洁易用的前端框架,提供了丰富的组件库,其中包括了强大且易用的选项卡组件。
本文将介绍layui选项卡的基本用法以及常用功能,并通过实例演示具体步骤。
.1 引入layui
首先,我们需要在HTML文件中引入layui的相关文件。可以从layui的官方网站下载最新版本的layui,并将其解压到项目目录中。然后,在HTML文件的标签内添加以下代码:
html
<link rel="stylesheet" href="path/to/layui/css/layui.css">
<script src="path/to/layui/layui.js"></script>
2. 选项卡演示实列
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ include file = "common/header.jsp" %>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"></ul><!-- 个人头像及账号操作 --><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">tester</a><dl class="layui-nav-child"><dd><a href="">Your Profile</a></dd><dd><a href="">Settings</a></dd><dd><a href="login.jsp">Sign out</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div style="padding: 15px;"><div class="layui-tab" lay-filter="demo" lay-allowclose="true"><ul class="layui-tab-title"><li class="layui-this" lay-id="11">网站设置</li><li lay-id="22">用户管理</li><li lay-id="33">权限分配</li><li lay-id="44">商品管理</li><li lay-id="55">订单管理</li></ul><div class="layui-tab-content"><div class="layui-tab-item layui-show">内容1</div><div class="layui-tab-item">内容2</div><div class="layui-tab-item">内容3</div><div class="layui-tab-item">内容4</div><div class="layui-tab-item">内容5</div></div>
</div> </div></div><div class="layui-footer"><!-- 底部固定区域 -->底部固定区域</div>
</div>
<script src="static/index.js" ></script>
</body></html>
3.js分离的代码
var element,layer,util,$;layui.use(['element', 'layer', 'util'], function(){element = layui.element,layer = layui.layer,util = layui.util,$ = layui.$$.ajax({url:"{pageContext.request.contextPath}/permisson.action?methodName=menus",dataType:'json',success:function(data){console.log(data); var htmlStr ='';$.each(data,function(i,n){htmlStr+='<li class="layui-nav-item layui-nav-itemed">';htmlStr+='<a class="" href="javascript:;">'+n.text+'</a>';if (n.hasChildren) {var children=n.children;htmlStr+=' <dl class="layui-nav-child">';$.each(children,function(idx,node){htmlStr+=' <dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.self.url+'\',\''+node.id +'\')">'+node.text+'</a></dd>';console.log(node.text); });htmlStr+=' </dl>';}htmlStr+='</li>'; console.log(n.text); });$("#menu").html(htmlStr);element.render('menu');}});});
/*** */
function openTab(title,content,id) {var $node=$('li[lay-id="'+id+'"]')console.log($node);if ($node.length==0) {element.tabAdd('demo', {title: title,content: content,id: id //实际使用一般是规定好的id,这里以时间戳模拟下})}}
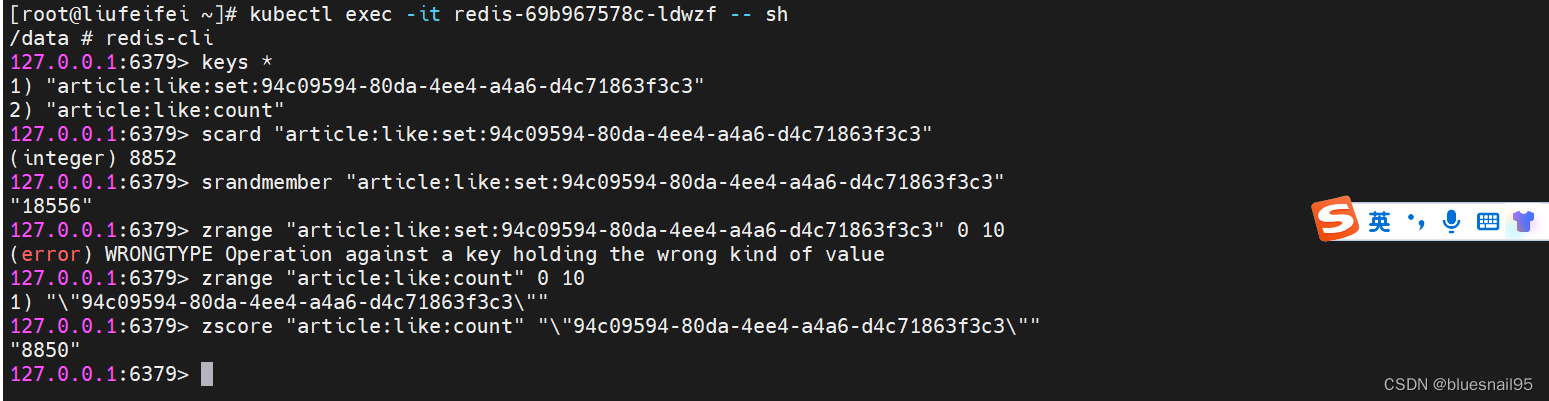
4运行结果

![Drag Your GAN论文解读,基于点的交互式操作拖动到生成图像[DragGAN]](https://img-blog.csdnimg.cn/2bafe89c387849b0baa40cca0c6ecd35.png)