一、概念
JQuery是一套兼容多浏览器的JS脚本库,核心理念是写的更少,做的更多,使用Jquery将极大的提高编写JS代码的效率。
下载与安装:下载:只需要在官网下载js文件,也可以用在线的。
安装:在需要的页面引用即可。
<script src="js/jQuery.js" type="text/javascript"></script>二、DOM对象与Jquery包装集对象
DOM对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是DOM对象;通过jQuery获取的对象是jQuery包装集对象,简称jQuery对象,只有jQuery对象才能使用jQuery提供的方法。
1、DOM对象
js中获取DOM对象,dom对象只有有限的属性和方法。
var table=document.getElementById("tb");var div=document.getElementsByTagName("div")2、jQuery包装集对象
是DOM对象的扩充,在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集。
var jq=$("#divid")3、DOM对象转Jquery包装集对象
Dom对象转jQuery对象,只需要利用$()方法进行包装即可
var div=document.getElementsByTagName("div")var jqdiv=$(div)4、jQuery对象转Dom对象
1、获取包装集指定下标元素;2、利用遍历获取
var jq=$("#divid")//下标方式var domjq=jq[0]三、jQuery选择器
与js操作dom对象一样,获取文档中的节点对象是很频繁的一个操作,在jQuery提供了简便的方式供我们查找定位元素。
jQuery选择器按照功能主要分为选择和过滤。并且配合使用。
1、基础选择器

<body><div id="div1">一</div><div id="div1" class="aa">二</div><div class="aa">三</div>
</body>
<script src="js/jQuery.js" type="text/javascript"></script>
<script >let {log}=console//id选择器。重名的只会返回第一个var idjq=$("#div1")log(idjq) //元素名选择器。返回三个var yuansujq=$("div")log(yuansujq)//class选择器。返回后两个var classjq=$(".aa")log(classjq)//组合选择器。返回后两个var zuhejq=$("#id,.aa")log(zuhejq)</script>2、层次选择器
<body><div id="parent"><div id="div1"><p class="abc">p1</p><h1>h1</h1><p>p2</p></div><div ><p>p3</p><div ><p>p4</p>lasklfhjfshkf</div></div></div></body>
<script src="js/jQuery.js" type="text/javascript"></script>
<script >let {log}=console//后代选择器。找到div下面的所有div.3个var houdai=$("#parent div");log(houdai)//子代选择器。找到div下面的第一层div。2个var zidai=$("#parent > div");log(zidai)//相邻选择器。找到挨着的下一个同级相同的元素。//找到下一个divvar xaingling1=$("#div1 + div");log(xaingling1)//找不到。下一个是h1标签。就没有挨着的相同元素var xaingling1=$(".abc + p");log(xaingling1)//同辈选择器。找到p2var tongbei=$(".abc ~ p")log(tongbei)</script>
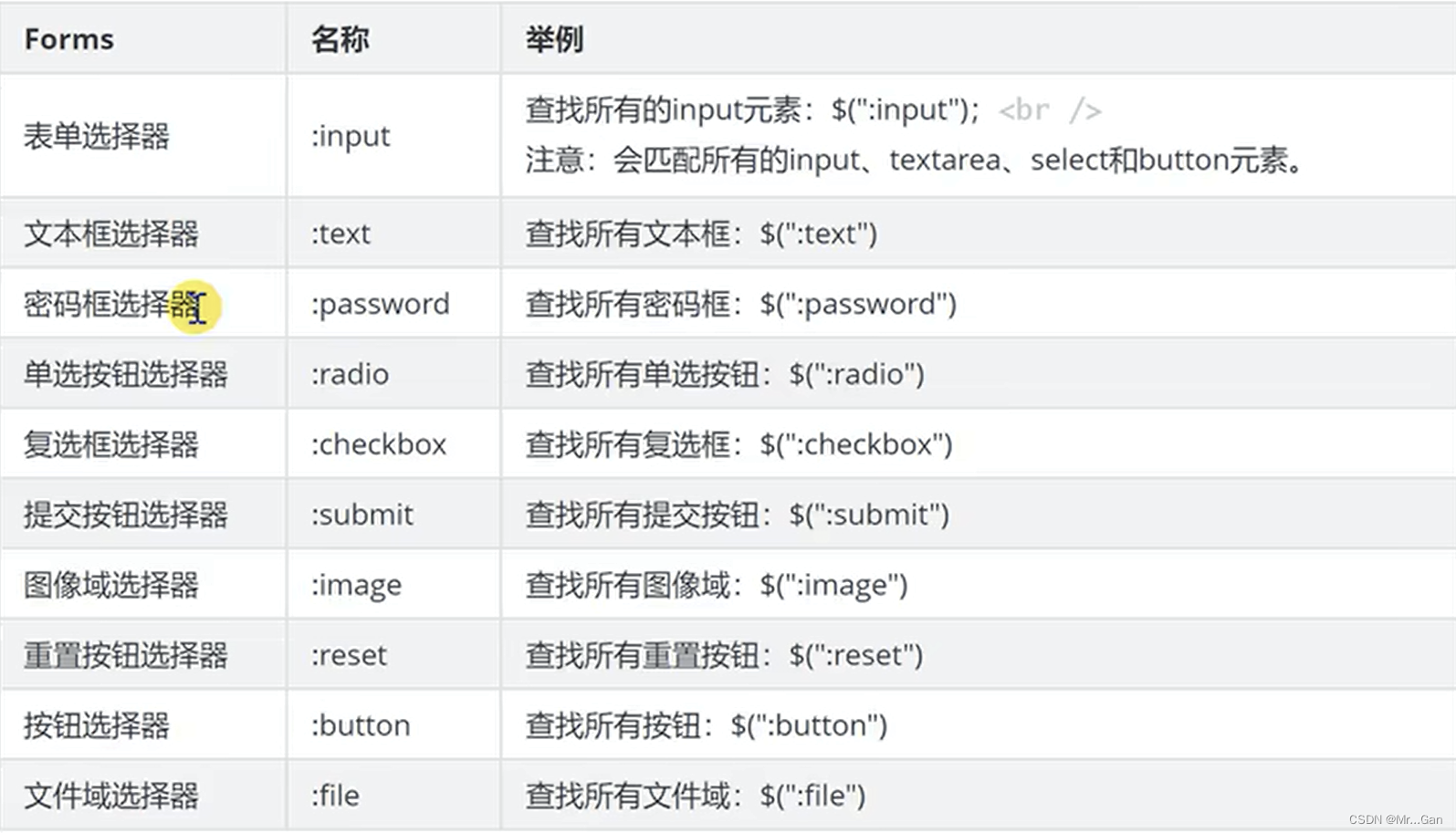
3、表单选择器

//表单选择器,选择表单中所有input、textArea、button
var inputs=$(":input");
//元素选择器,选择所有input
var inputa=$("input")四、Jquery Dom 操作
常用的几个方面操作。查找元素;创建节点对象;访问和设置节点对象的值和属性;添加节点;删除节点;删除、添加、修改、设定节点的CSS样式等。
属性分类:固有属性:元素本身就有的属性;
返回值为Boolean的属性:checked、selected、disabled
自定义属性:用户自定义的属性。
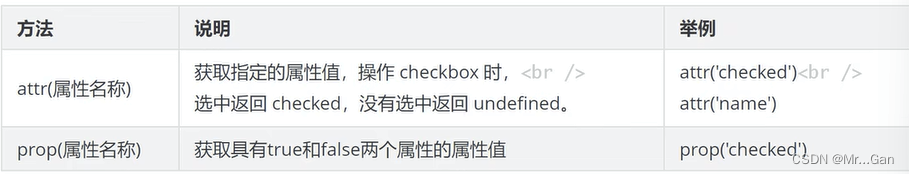
1、操作元素的属性
如果属性是Boolean类型的一般使用prop,其他的使用attr
a、获取元素的属性
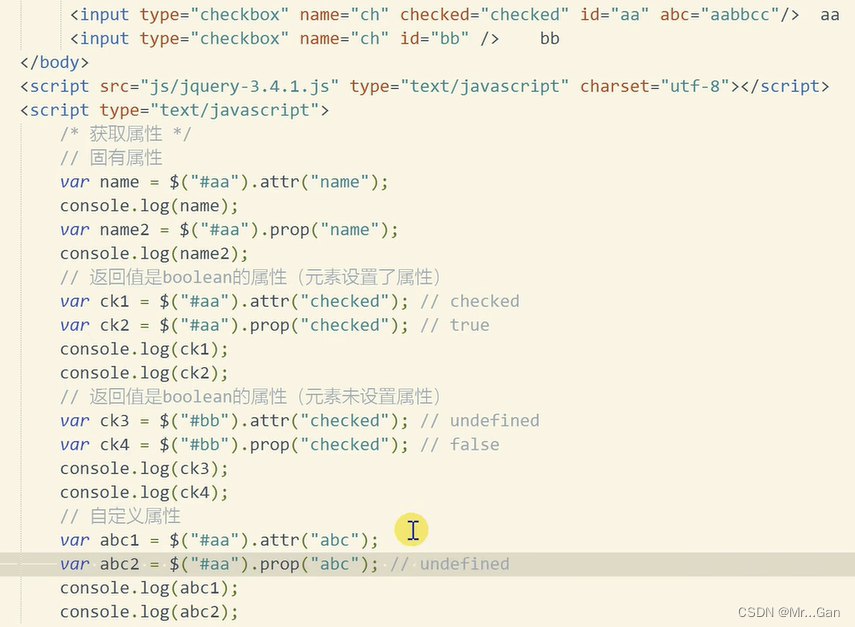
区别:1、固有属性:attr()和prop()方法均可获取
2、自定义属性:attr()可获取,prop()不可获取
3、返回值为Boolean的:设置了属性:attr返回具体值,prop返回true
未设置属性:attr返回undefined,prop返回false


b、设置属性
attr("属性名",属性值)
prop("属性名",属性值)
区别:1、固有属性:attr()和prop()方法均可操作
2、自定义属性:attr()可操作,prop()不可操作
3、返回值为Boolean的:设置了属性:attr返回具体值,prop返回true
未设置属性:attr返回undefined,prop返回false

c、移除属性
removeAttr("属性名")
2、操作元素的样式
对于元素的样式,也是一种属性,由于样式用得特别多,所以对于样式除了当作属性处理还有专门的方法进行处理。 
注意:addClass:添加样式遇到相同的样式以后设置的为准
css:设置方式:css("具体样式名":"样式值")
css({"具体样式名":"样式值","具体样式名":"样式值"})

3、操作元素的内容
对于元素还可以操作其中的内容,例如文本、值。

注意:html():获取到的内容包含标签,对象是非表单标签
text():获取内容是纯文本,不包含、识别标签,对象是非表单元素
val():获取元素的值,表单元素。
表单元素:text、password、radio、select等
非表单元素:div、span等
4、添加元素

注意:在添加元素时,如果元素本身不存在(新建元素)此时会将元素追加到指定位置。
如果元素本身存在,会将元素直接剪切到指定位置。
5、删除元素

注意:remove():删除所有内容,包括标签和内容。用法:目标对象.remove()
empty():删除内容,保留标签。用法:目标对象.empty()
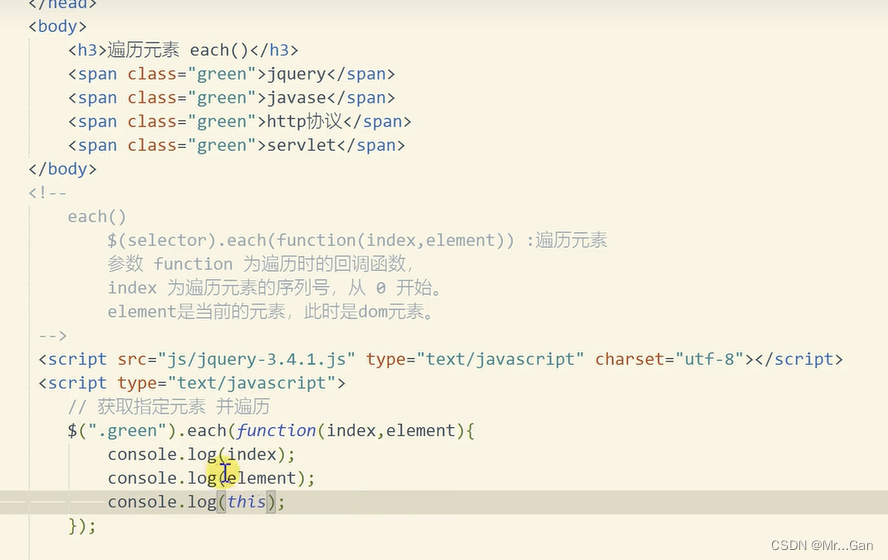
6、遍历元素
each();
$(select).eache(function(index,item)):遍历元素
参数function:为遍历时的回调函数
idex:为遍历元素的序号,从0开始。
item:当前元素。

五、事件
1、ready加载事件
预加载事件。当前页面的dom结构加载完毕后执行,类似于与JS中的load
写法:$(document).ready(function(){});
$(function(){});
2、bind绑定事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
$(selecttor).bind( eventType [ , eventData], handler(eventObject) );
eventType:是一个字符串类型的事件类型,就是你所需要绑定的事件。
类型包括:blur,focus,focusin,load,resize,scroll,unload,click...
[,eventData]:传递的参数,格式:{名:值,名:值}
handler(eventObject):该事件触发执行的函数。
绑定单个事件:
bind绑定:$("元素").bind("事件类型",function(){});
直接绑定:$("元素").事件名(function(){});
//绑定单个事件
$("teset").bind("click",function(){console.log("666")
})//直接绑定
$("teset").click(function(){console.log("666")
})绑定多个事件:
bind绑定
1、同时为多个事件绑定同一个函数
指定元素.bind("事件类型1 事件类型2 .。。",function(){})
2、为元素绑定多个事件,并设置对应的函数
指定元素.bind(“事件类型”,function(){}).bind("事件类型",function(){})
3、为元素绑定多个事件,并设置对应的函数
指定元素.bind({ "事件类型":function(){} , "事件类型":function(){} })
直接绑定
指定元素.事件名(function(){}).事件名(function(){})
//为多个事件绑定同一个函数
$("button1").bind("click mouseout",function(){console.log("按钮1")
})//为元素绑定多个事件
$("button2").bind("click",function(){console.log("按钮点击了")
}).bind("mouseout",function(){console.log("按钮移开了")
})//为元素绑定多个事件
$("button3").bind({"click":function(){console.log("按钮点击了")}"mouseout":function(){console.log("按钮移开了")}
})//直接绑定
$("button4").click(function(){console.log("按钮点击了")}).mouseout(function(){console.log("按钮移开了")})
六、Ajax
1、$.ajax
无刷新、异步
jquery调用Ajax方法:
格式:$.ajax({});
参数:type:请求方式get/post
url:请求地址
async:是否异步,默认是true
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
$.ajax({type:"get", url:"/system/login",data:{username:"11",password:"123"},dataType:"json",success:function(){console.log("调用成功")}
})
2、$get、$post
$get():$get("请求地址","请求参数",function(形参){ })
$post():$post("请求地址","请求参数",function(形参){ })
$get("/system/login",{},function(data){console.log(data)
})$post("/system/login",{},function(data){console.log(data)
})



![[RocketMQ] Broker 消息刷盘服务源码解析 (十二)](https://img-blog.csdnimg.cn/1a9a9e40216d4e039991807c0705fe21.png)