封装UI组件库系列第三篇·封装Icon图标组件
🌟前言
🌟封装Icon
1.创建Icon组件
2.引用svg图标库
第一步
第二步
第三步
3.二次封装
4.封装自定义属性
🌟总结
🌟前言
在前端开发中,大家可能已经用过各种各样的UI组件库了,现在市面上热门的有Element-ui、Ant Design等等,这些即插即用的组件库确实大大提升了开发效率,避免了很多的重复劳动,但这些组件库再怎么完善,又怎么能满足得了我们可爱的产品经理呢![]() ?所以工作中难免会需要开发公司内部的UI组件库,或者基于已有组件库进行二开。
?所以工作中难免会需要开发公司内部的UI组件库,或者基于已有组件库进行二开。
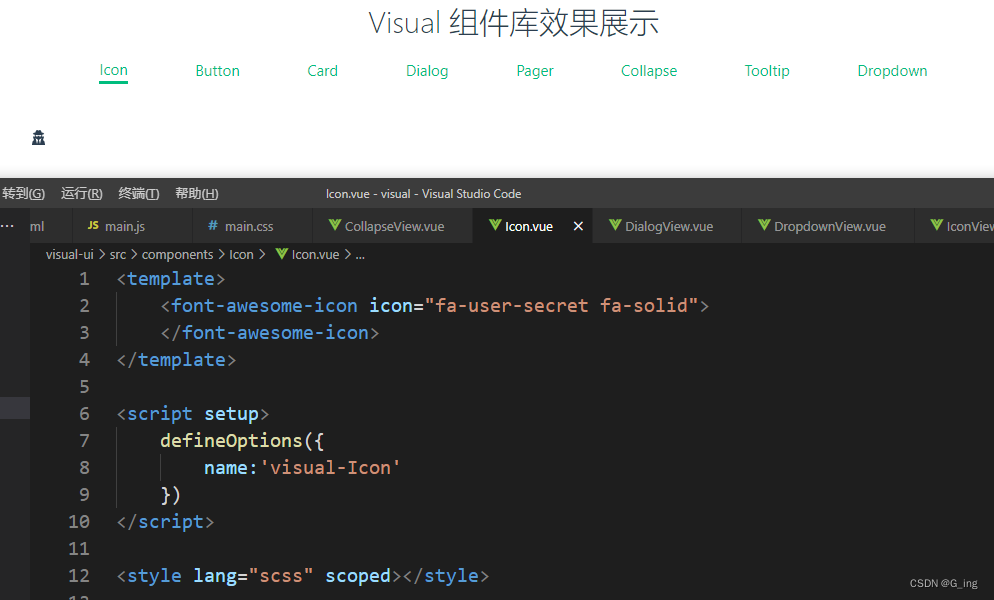
【封装UI组件库系列】文章,将从0开始--》搭建项目--》封装八大经典功能组件--》打包组件库--》将组件库发布至npm--》使用自己封装的组件库。技术方面使用的是Vue3 + Vite + Sass 来完成一个模仿Element Plus的组件库。最终完成效果如下:
从零开始封装UI组件库效果演示
🌟封装Icon
1.创建Icon组件
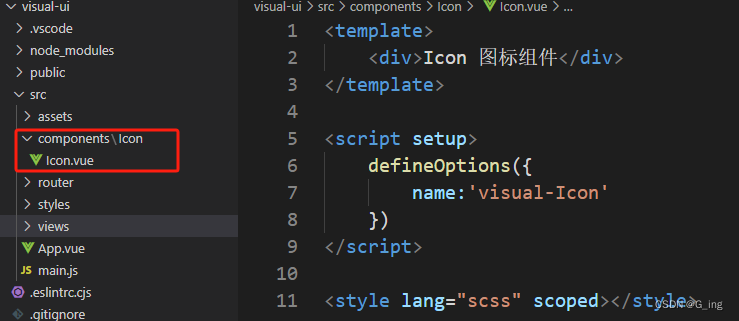
删除components中的内容,新建Icon/Icon.vue 创建组件模板:

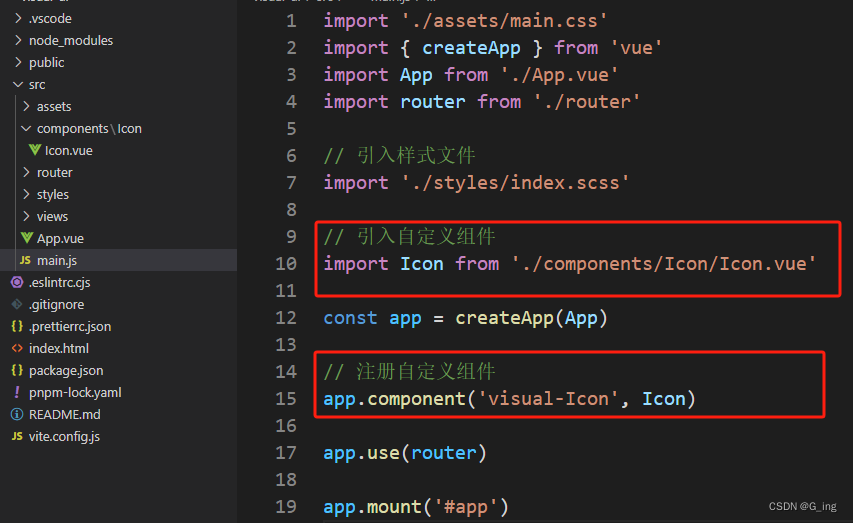
接下来在mian.js中引入并注册自定义组件:

2.引用svg图标库
因为我们不可能去一个个画这些图标,所以需要使用到现成的图标库,我这里选择的是fortawesome图标库。
第一步
先安装fortawesome核心包:
pnpm add @fortawesome/fontawesome-svg-core免费图标包:
pnpm add @fortawesome/free-solid-svg-iconsVue3版本插件:
pnpm add @fortawesome/vue-fontawesome第二步
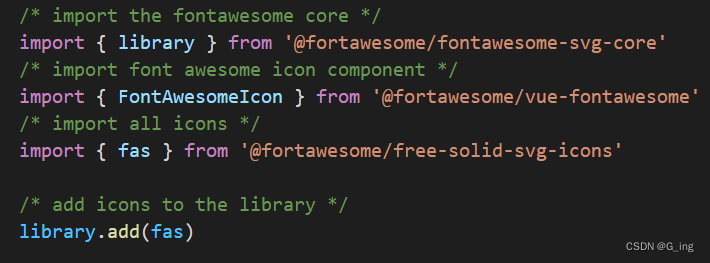
在mian.js中引入注册


第三步
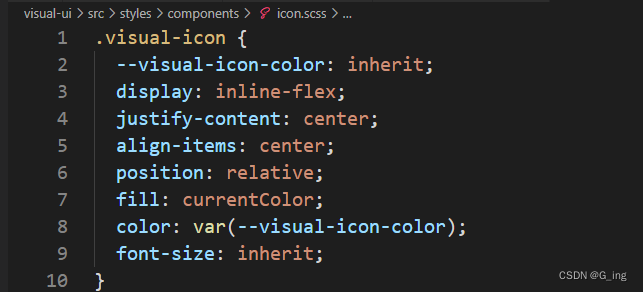
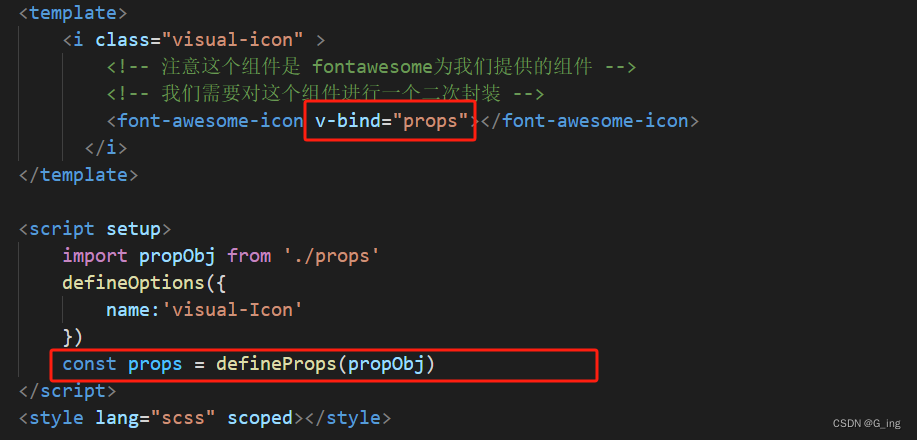
在Icon组件中使用:

3.二次封装
因为Icon组件我们是在fortawesome的基础上进行二次封装,所以还是比较简单,但实际开发中,其实会有比较多的,需要二开的情况存在,这里fortawesome提供的属性也是比较多的,如下:
| 属性名 | 作用 | 类型 | 是否必须 | 默认值 |
|---|---|---|---|---|
| icon | 设置图标 | String | 是 | 无 |
| size | 图标大小 | String | 否 | 无 |
| rotation | 旋转 | [String, Number] | 否 | 无 |
| flip | 翻转 | [String, Number] | 否 | 无 |
| beat | beat动画 | Boolean | 否 | 无 |
| beat-fade | beat-fade动画 | Boolean | 否 | 无 |
| bounce | bounce动画 | Boolean | 否 | 无 |
| fade | fade动画 | Boolean | 否 | 无 |
| shake | shake动画 | Boolean | 否 | 无 |
| spin | spin动画 | Boolean | 否 | 无 |
| spin-reverse | spin-reverse动画 | Boolean | 否 | 无 |
| spin-pulse | spin-pulse动画 | Boolean | 否 | 无 |
那这些已有的属性我们就继承过去,然后也来定义一个属性练练手,因为前面一篇文章中我们已经定义了主题色,及各种类型色,那这里就来定义一个 type控制Icon类型。
新建style/components/icon.scss用来定义Icon组件样式。
先定义一些继承样式并记得在样式入口文件引入:


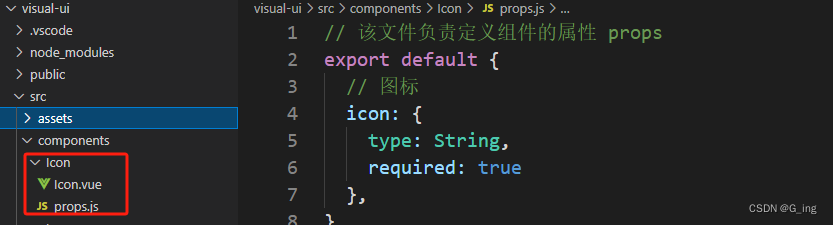
新建src/components/icon/props.js 这个文件用来定义属性:
先定义一个 icon 属性

因为icon是fortawesome自带的属性,所以我们可以接收一下,然后直接传递给fortawesome:

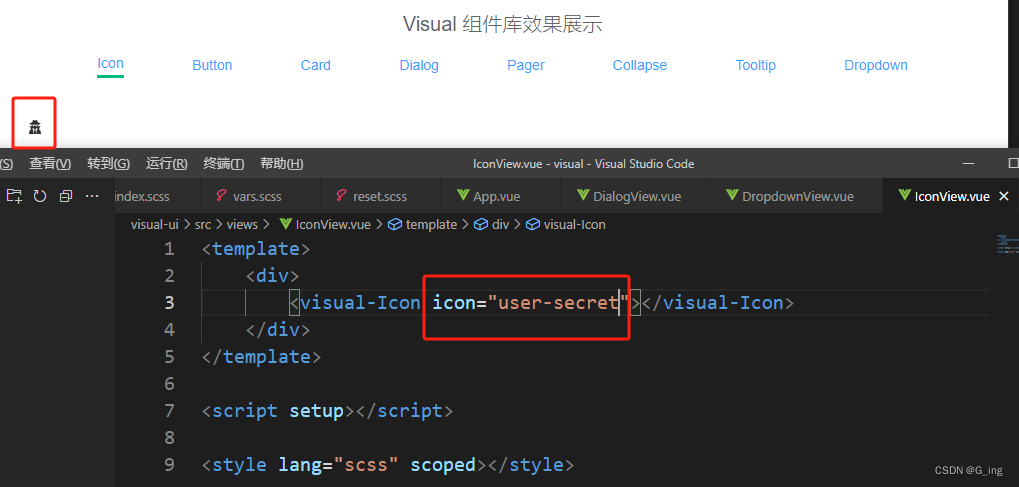
这时在IconView.vue文件使用 <visual-Icon icon="user-secret"></visual-Icon> :

同理,我们可以在props.js 定义其他fortawesome支持的属性并传值:
// 该文件负责定义组件的属性 props
export default {// 图标icon: {type: String,required: true},// 大小size: {type: String},// 旋转rotation: {type: [Number, String]},// 翻转flip: {type: [Number, String]},// 下面是动画效果相关的属性beat: Boolean,bounce: Boolean,fade: Boolean,shake: Boolean,spin: Boolean,'beat-fade': Boolean,'spin-reverse': Boolean,'spin-pulse': Boolean,// 下面是自定义属性type: String,
}
效果如下:

4.封装自定义属性
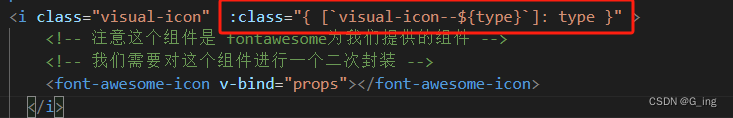
上面这些都是自带的,接下来我们再来自定义一个type属性,用来控制图标颜色:
那怎么动态设置样式呢?


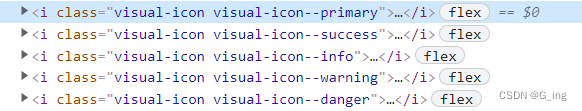
这时候可以看到都已经挂上了对应的样式类 :

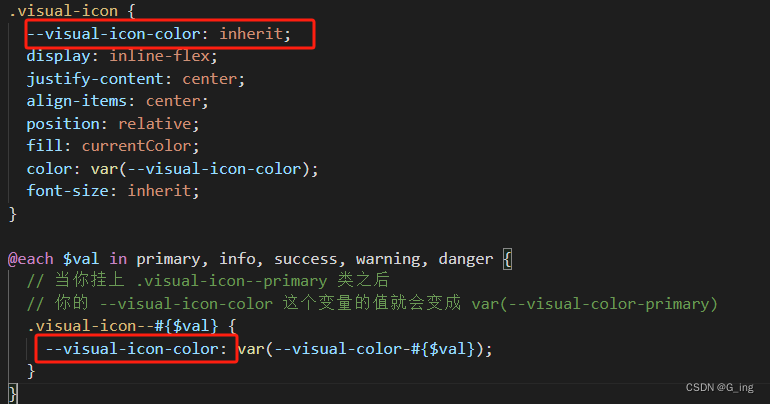
接下来就是设置样式:

这里使用的是样式类覆盖的方法。这也是后面会大量使用的一种控制样式的方法。
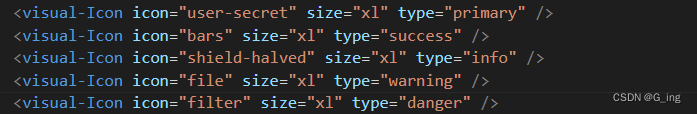
接下来在调用一下看看效果:

如此,本篇关于Icon组件的封装就结束了,还是比较简单,后面篇封装的功能会逐渐增加功能与难度。
🌟总结
【封装UI组件库系列】文章会持续更新,将带着大家从0开始--》搭建项目--》封装八大经典功能组件--》打包组件库--》将组件库发布至npm--》最后使用自己封装的组件库。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步!该系列文章建议从第一篇开始看,系列专栏地址:从零开始封装UI组件库完整篇