文章目录
- 🌲WebAPI 背景知识
- 🚩什么是 WebAPI
- 🚩什么是 API
- 🎍DOM 基本概念
- 🚩什么是 DOM
- 🚩DOM 树
- 🍀获取元素
- 🚩querySelector
- 🚩querySelectorAll
- 🎄事件初识
- 🚩基本概念
- 🚩事件三要素
- 🌴操作元素
- 🚩获取/修改元素内容
- 🎈innerText
- 🎈innerHTML
- 🚩获取/修改元素属性
- 🚩获取/修改表单元素属性
- 🚩获取/修改样式属性
- 🎈行内样式操作
- 🎈类名样式操作
- 🌳操作节点
- 🚩新增结点
- 🎈创建元素节点
- 🎈插入节点到 dom 树中
- 🚩删除节点
- 🎋案例练习
- 🚩猜数字游戏
- 🚩表白墙
- ⭕总结
🌲WebAPI 背景知识
🚩什么是 WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM
前面学的 JS 基础语法主要学的是 ECMAScript, 这让我们建立基本的编程思维. 相当于练武需要先扎马步.
但是真正来写一个更加复杂的有交互式的页面, 还需要 WebAPI 的支持. 相当于各种招式
🚩什么是 API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM
所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
这里博主只是对其进行了一个简单介绍,如果有想要了解详细文档的小伙伴,可以参考以下文档:
- Web API 接口参考
🎍DOM 基本概念
🚩什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
-
网页内容
-
网页结构
-
网页样式
🚩DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树
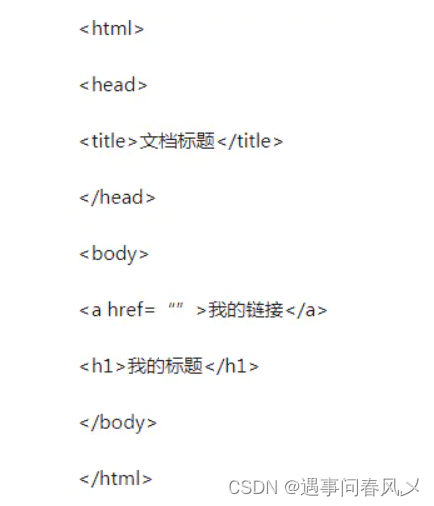
比如我们有一个页面结构如下所示:

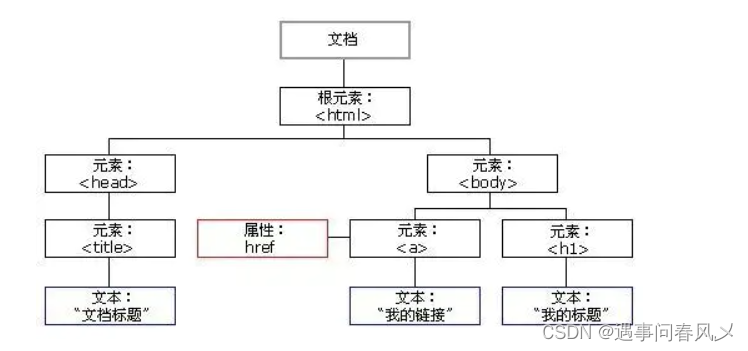
该DOM树型结构就形如:

重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
这些文档等概念在 JS 代码中就对应一个个的对象.也就是说我们后面操作该文档里的元素是可以借鉴参考操作对象
🍀获取元素
我们需要对html中的元素进行操作,第一步就是获取里面的元素
这部分工作类似于 CSS 选择器的功能
这里博主只介绍最简单最好用的获取元素的方法。
需要注意的是:
- 这个是 HTML5 新增的, IE9 及以上版本才能使用
🚩querySelector
语法如下:
let element = document.querySelector(selectors);
使用须知:
- selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的
- CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
- 如果您需要与指定选择器匹配的所有元素的列表,则应该使用querySelectorAll()
- 可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
使用注意事项:
- 正因为参数是选择器, 所以一定要通过特殊符号指定是哪种选择器.
- 例如 .box 是类选择器, #star 是 id 选择器 等
使用示例:
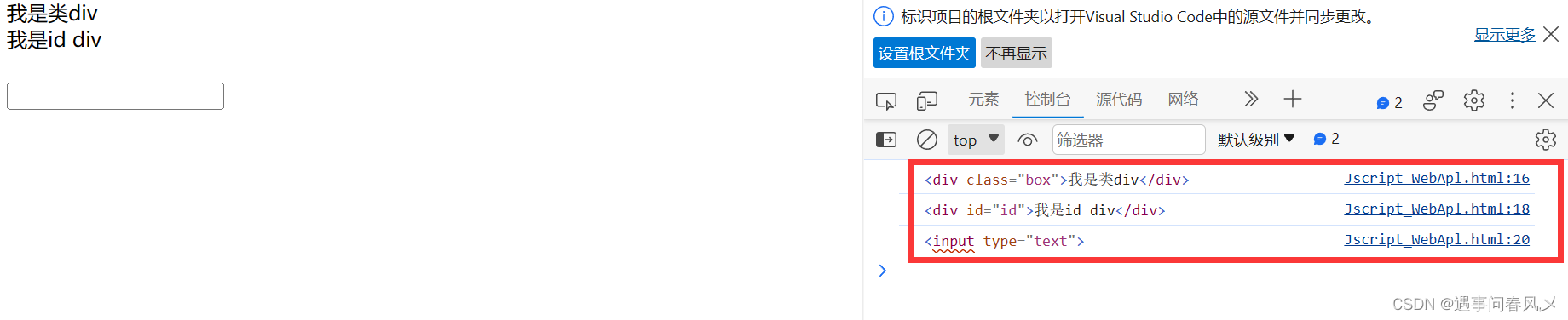
<body><div class="box">我是类div</div><div id="id">我是id div</div><h3><span><input type="text"></span></h3><script>let elem1 = document.querySelector('.box');console.log(elem1);let elem2 = document.querySelector('#id');console.log(elem2);let elem3 = document.querySelector('h3 span input');console.log(elem3);</script>
</body>

🚩querySelectorAll
使用 querySelectorAll 用法和上面类似
区别在于,querySelectorAll可以选中所有该标签或选择器的元素,querySelector只能选择最前面的一个
代码示例:
<body><div class="box">这是第一个div</div><div id="id">这是第二个div</div><script>let elem = document.querySelector('div');console.log(elem);let elems = document.querySelectorAll('div');console.log(elems);</script>
</body>

从该结果中也可以看出这两类的区别
🎄事件初识
🚩基本概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件),后方就可以根据狼烟来决定下一步的对敌策略.
🚩事件三要素
-
事件源: 哪个元素触发的
-
事件类型: 是点击, 选中, 还是修改?
-
事件处理程序: 进一步如何处理. 往往是一个回调函数.
这样可能比较抽象,我们举个例子来说明以下:
<body><button id="btn">点我一下</button><script>let btn = document.getElementById('btn');btn.onclick = function () {alert("hello 遇事问春风乄");}</script>
</body>
此时:
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
当我们点击就会触发弹窗进行打印

注意:
- 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用
🌴操作元素
🚩获取/修改元素内容
🎈innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
使用语法如下:
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
注意该操作:不识别 html 标签. 是非标准的(IE发起的). 读取结果不保留html源码中的 换行 和 空格
使用案例如下:
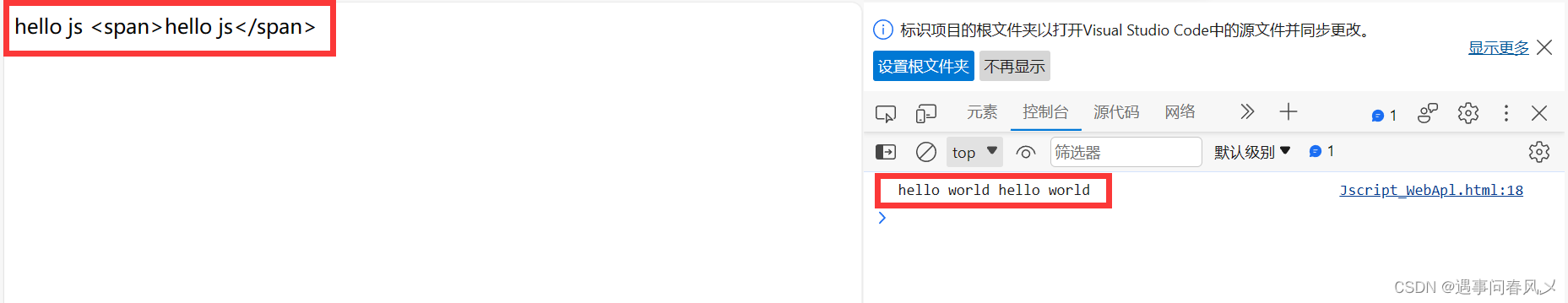
<body><div><span>hello world</span><span>hello world</span></div><script>var div = document.querySelector('div');// 读取 div 内部内容console.log(div.innerText);// 修改 div 内部内容, 界面上就会同步修改div.innerText = 'hello js <span>hello js</span>';</script>
</body>
结果展示:

我们可以看到获取元素已发生改变
但是我们还可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置.
🎈innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
该操作识别 html 标签. W3C 标准的. 读取结果保留html源码中的 换行 和 空格
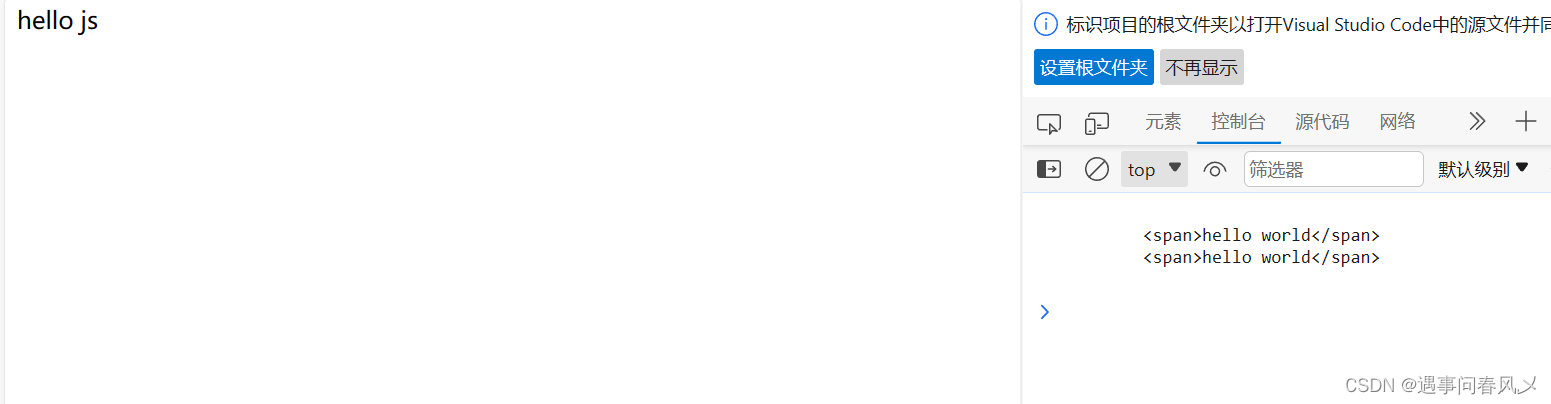
<body><div><span>hello world</span><span>hello world</span></div><script>var div = document.querySelector('div');// 读取页面内容console.log(div.innerHTML);// 修改页面内容div.innerHTML = '<span>hello js</span>'</script>
</body>

我们可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行
🚩获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.
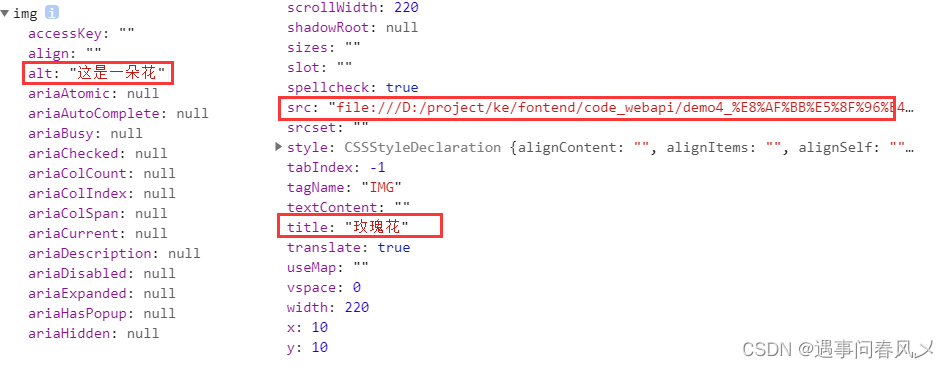
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>var img = document.querySelector('img');console.dir(img);
</script>
此时可以看到 img 这个 Element 对象中有很多属性

我们可以在代码中直接通过这些属性来获取属性的值
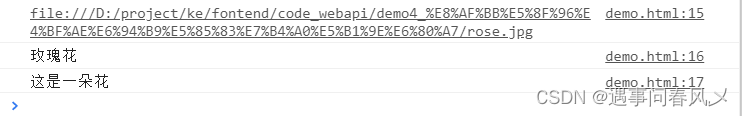
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>var img = document.querySelector('img');console.log(img.src);console.log(img.title);console.log(img.alt);
</script>

还可以直接修改属性
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>var img = document.querySelector('img');img.onclick = function () {if (img.src.lastIndexOf('rose.jpg') !== -1) {img.src = './rose2.png';} else {img.src = './rose.jpg';}}
</script>
此时点击图片就可以切换图片显示状态. (前提是:需要提前把两个图片准备好)
🚩获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
值得注意的是:
- input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
- 如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会影响到代码中的属性
- 如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
代码示例一:切换按钮控制密码框的隐藏与显示
<div><input class = 'one' type="text" ><input class = "two" type="button" value="隐藏密码"></div><script>var typ = document.querySelector('.one');let btn = document.querySelector('.two')btn.onclick = function () {if (btn.value === '隐藏密码') {btn.value = '显示密码';typ.type = 'password';} else {btn.value = '隐藏密码';typ.type = 'text';}}</script>
通过更改按钮的属性与输入框的属性来达到隐藏和显示密码的效果


代码示例二: 点击计数
使用一个输入框输入初始值(整数). 每次点击按钮, 值 + 1
<body><input type="text" id="text" value="0"><input type="button" id="btn" value='点我+1'><script>var text = document.querySelector('#text');var btn = document.querySelector('#btn');btn.onclick = function () {var num = +text.value;console.log(num);num++;text.value = num;}</script>
</body>

代码示例三: 全选/取消全选按钮
- 点击全选按钮, 则选中所有选项
- 只要某个选项取消, 则自动取消全选按钮的勾选状态
<body><input type="checkbox" id="all">我全都要 <br><input type="checkbox" class="girl">貂蝉 <br><input type="checkbox" class="girl">小乔 <br><input type="checkbox" class="girl">安琪拉 <br><input type="checkbox" class="girl">妲己 <br><script>// 1. 获取到元素var all = document.querySelector('#all');var girls = document.querySelectorAll('.girl');// 2. 给 all 注册点击事件, 选中/取消所有选项all.onclick = function () {for (var i = 0; i < girls.length; i++) {girls[i].checked = all.checked;}}// 3. 给 girl 注册点击事件for (var i = 0; i < girls.length; i++) {girls[i].onclick = function () {// 检测当前是不是所有的 girl 都被选中了.all.checked = checkGirls(girls);}}// 4. 实现 checkGirlsfunction checkGirls(girls) {for (var i = 0; i < girls.length; i++) {if (!girls[i].checked) {// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)return false;}}// 所有 girl 中都没找到反例, 结果就是全选中return true;}</script>
</body>

🚩获取/修改样式属性
CSS 中指定元素的属性, 都可以通过 JS 来修改
🎈行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
-
“行内样式”, 通过 style 直接在标签上指定的样式. 优先级很高.
-
适用于改的样式少的情况
代码示例: 点击文字则放大字体.
注意:
- style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的.
- 例如: font-size => fontSize, background-color => backgroundColor 等这种方式修改只影响到特定样式, 其他内联样式的值不变
<body><div style="font-size: 20px; font-weight: 700;">点我变大</div><script>var div = document.querySelector('div');div.onclick = function () {var curFontSize = parseInt(this.style.fontSize);curFontSize += 10;this.style.fontSize = curFontSize + "px";}</script>
</body>
🎈类名样式操作
element.className = [CSS 类名];
-
修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
-
由于 class 是 JS 的保留字, 所以名字叫做 className
代码示例: 开启夜间模式
-
点击页面切换到夜间模式(背景变成黑色)
-
再次点击恢复日间模式(背景变成白色)
通过点击改变类名来实现:
<style>* {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}.light {background-color: #f3f3f3;color: #333;}.dark {background-color: #333;color: #f3f3f3;}
</style><body><div class="container light">这是一大段话. <br>这是一大段话. <br>这是一大段话. <br>这是一大段话. <br></div><script>var div = document.querySelector('div');div.onclick = function () {console.log(div.className);if (div.className.indexOf('light') != -1) {div.className = 'container dark';} else {div.className = 'container light';}}</script>
</body>


🌳操作节点
🚩新增结点
分成两个步骤
- 创建元素节点
- 把元素节点插入到 dom 树中.
第一步相当于生了个娃, 第二步相当于给娃上户口
🎈创建元素节点
使用 createElement 方法来创建一个元素. options 参数暂不关注
var element = document.createElement(tagName[, options]);
代码示例:
div class="container"></div>
<script>var div = document.createElement('div');div.id = 'mydiv';div.className = 'box';div.innerHTML = 'hehe';console.log(div);
</script>
此时发现, 虽然创建出新的 div 了, 但是 div 并没有显示在页面上. 这是因为新创建的节点并没有加入到DOM 树中
面介绍的只是创建元素节点, 还可以使用:
- createTextNode 创建文本节点
- createComment 创建注释节点
- createAttribute 创建属性节点
博主这里就不介绍了,感兴趣的小伙伴可以自行学习查看
🎈插入节点到 dom 树中
- 使用 appendChild 将节点插入到指定节点的最后一个孩子之后
使用语法为:
element.appendChild(aChild)
代码示例:
<body><div class="container"></div><script>var div = document.createElement('div');div.id = 'mydiv';div.className = 'box';div.innerHTML = 'hehe';var container = document.querySelector('.container');container.appendChild(div);</script>
</body>

- 使用 insertBefore 将节点插入到指定节点之前
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
- insertedNode 被插入节点(newNode)
- parentNode 新插入节点的父节点
- newNode 用于插入的节点
- referenceNode newNode 将要插在这个节点之前
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾.
注意:
- referenceNode 引用节点不是可选参数
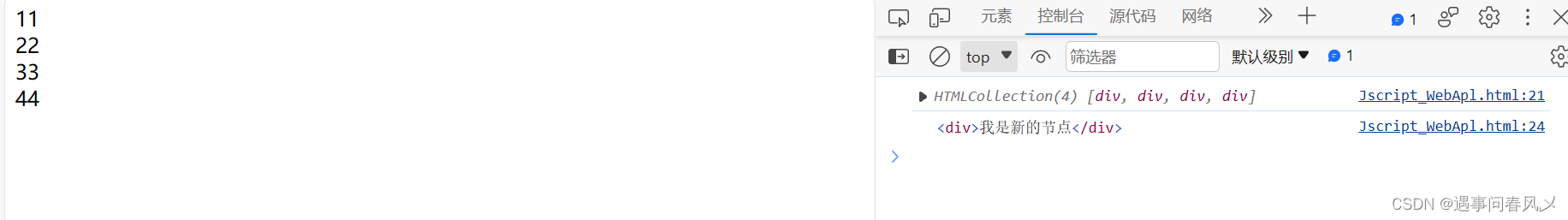
<body><div class="container"><div>11</div><div>22</div><div>33</div><div>44</div></div><script>var newDiv = document.createElement('div');newDiv.innerHTML = '我是新的节点';var container = document.querySelector('.container');console.log(container.children);container.insertBefore(newDiv, container.children[0]);</script>
</body>
需要注意的是:
-
如果针对一个节点插入两次, 则只有最后一次生效(相当于把元素移动了)
-
一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容
🚩删除节点
使用 removeChild 删除子节点
oldChild = element.removeChild(child);
- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
- 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常.
案例如下:
<body><div class="container"><div>11</div><div>22</div><div>33</div><div>44</div></div><script>var newDiv = document.createElement('div');newDiv.innerHTML = '我是新的节点';var container = document.querySelector('.container');console.log(container.children);container.insertBefore(newDiv, container.children[0]);var oldChild = container.removeChild(container.children[0]);console.log(oldChild);</script>
</body>

🎋案例练习
关于案例练习博主就不讲解实现过程了,有不懂的地方可以私信博主为你解答。
🚩猜数字游戏
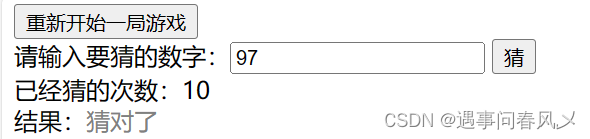
预期效果为:

代码实现:
<body><button type="button" id="reset">重新开始一局游戏</button><br>请输入要猜的数字:<input type="text" id="number"><button type="button" id="button">猜</button><br>已经猜的次数:<span id="count">0</span><br>结果:<span id="result"></span><script>var inputE = document.querySelector("#number");var countE = document.querySelector("#count");var resultE = document.querySelector("#result");var btn = document.querySelector("#button");var resetBtn = document.querySelector("#reset");// 随机生成一个 1-100 的数字var guessNumber = Math.floor(Math.random() * 100) + 1// 0 - 1 之间的数var count = 0;// on: 当// click: 点击// 事件驱动(Event-Drive):只要真正发生了点击事件时,才执行该函数btn.onclick = function () {count++;countE.innerText = count;var userGuess = parseInt(inputE.value);if (userGuess == guessNumber) {resultE.innerText = "猜对了";resultE.style = "color: gray;";} else if (userGuess < guessNumber) {resultE.innerText = "猜小了";resultE.style = "color: blue;";} else {resultE.innerText = "猜大了";resultE.style = "color: red;";}};resetBtn.onclick = function () {guessNumber = Math.floor(Math.random() * 100) + 1count = 0;countE.innerText = count;resultE.innerText = "";inputE.value = "";}</script>
</body>
结果展示:

🚩表白墙
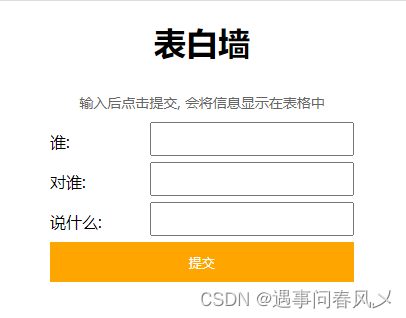
预期效果:

代码实现:
<style>* {margin: 0;padding: 0;}.container {width: 400px;margin: 0 auto;}h1 {text-align: center;padding: 20px 0;}p {color: #666;text-align: center;font-size: 14px;padding: 10px 0;}.row {height: 40px;display: flex;justify-content: center;align-items: center;}span {width: 100px;line-height: 40px;}.edit {width: 200px;height: 30px;}.submit {width: 304px;height: 40px;color: white;background-color: orange;border: none;}
</style><body><div class="container"><h1>表白墙</h1><p>输入后点击提交, 会将信息显示在表格中</p><div class="row"><span>谁: </span><input class="edit" type="text"></div><div class="row"><span>对谁: </span><input class="edit" type="text"></div><div class="row"><span>说什么: </span><input class="edit" type="text"></div><div class="row"><input type="button" value="提交" class="submit"></div></div><script>// 给点击按钮注册点击事件var submit = document.querySelector('.submit');submit.onclick = function () {// 1. 获取到编辑框内容var edits = document.querySelectorAll('.edit');var from = edits[0].value;var to = edits[1].value;var message = edits[2].value;console.log(from + "," + to + "," + message);if (from == '' || to == '' || message == '') {return;}// 2. 构造 html 元素var row = document.createElement('div');row.className = 'row';row.innerHTML = from + '对' + to + '说: ' + message;// 3. 把构造好的元素添加进去var container = document.querySelector('.container');container.appendChild(row);// 4. 同时清理之前输入框的内容for (var i = 0; i < 3; i++) {edits[i].value = '';}}</script>
</body>
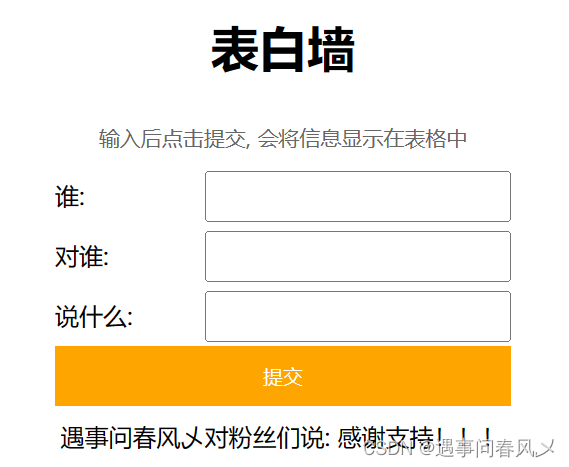
结果展示:

⭕总结
关于《【JavaEE初阶】 JavaScript相应的WebAPI》就讲解到这儿,HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化,JavaScript可以赋予灵魂。关于JavaScript的基础知识和相应API就讲解完毕了。感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!