
项目编号: S 060 ,文末获取源码。 \color{red}{项目编号:S060,文末获取源码。} 项目编号:S060,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 2.1 数据中心模块
- 2.2 鹅块类型模块
- 2.3 固始鹅块模块
- 2.4 鹅块订单模块
- 2.5 评论管理模块
- 三、系统设计
- 3.1 用例设计
- 3.2 数据库设计
- 3.2.1 鹅块类型表
- 3.2.2 鹅块表
- 3.2.3 鹅块订单表
- 3.2.4 鹅块评论表
- 四、系统展示
- 五、核心代码
- 5.1 查询鹅块
- 5.2 查询鹅块类型
- 5.3 鹅块下单
- 5.4 撤销鹅块下单
- 5.5 新增留言
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的固始鹅块销售系统,包含了鹅块类型模块、固始鹅块模块、鹅块订单模块、评论管理模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,固始鹅块销售系统基于角色的访问控制,给鹅块销售管理员、消费者使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
固始鹅块是深受当地人民喜爱的地方美食,近些年来逐渐走向全国。随着社会的不断发展,人们的生活习惯和消费方式都在不断改变,而目前固始鹅块的销售方式大多还是农贸市场销售、土特产销售店铺、大中型超市或餐饮门店等零售方式。传统固始鹅块销售模式的时间、地点都相对固定,占用资金量大,需要店铺租金、装修费用、硬件设施、人员、仓库等各种资金支出。网络技术的发展为固始鹅块销售模式的革新带来了新的机遇,结合现代网络技术,改变传统的面对面的销售方式,开发出基于B/S架构的固始鹅块销售系统。

固始鹅块销售系统的功能性需求主要包含数据中心模块、鹅块类型模块、固始鹅块模块、鹅块订单模块、评论管理模块这五大模块,是基于浏览器运行的web管理后端,其中各个模块详细说明如下。
2.1 数据中心模块
数据中心模块包含了固始鹅块销售的系统基础配置,如登录用户的管理、鹅块运营公司组织架构的管理、用户菜单权限的管理、系统日志的管理、公用文件云盘的管理。
其中登录用户管理模块,由二手平台管理员负责运维工作,管理员可以对登录用户进行增加、删除、修改、查询操作。
组织架构,指的是固始鹅块销售运营公司的组织架构,该模块适用于管理这些组织架构的部门层级和员工的部门归属情况。
用户菜单权限管理模块,用于管理不同权限的用户,拥有哪些具体的菜单权限。
系统日志的管理,用于维护用户登入系统的记录,方便定位追踪用户的操作情况。
公用云盘管理模块,用于统一化维护固始鹅块销售系统中的图片,如店员的人脸照片、鹅块照片等等。
2.2 鹅块类型模块
鹅块类型模块用于对固始鹅块的类型数据进行管理,其中包括会类型名称、类型状态、排序值、备注、创建时间、创建人、更新时间、更新人等,管理员可以通过此模块对固始鹅块类型数据进行添加、编辑更新、删除、查询操作,消费者可以查询固始鹅块类型的数据。
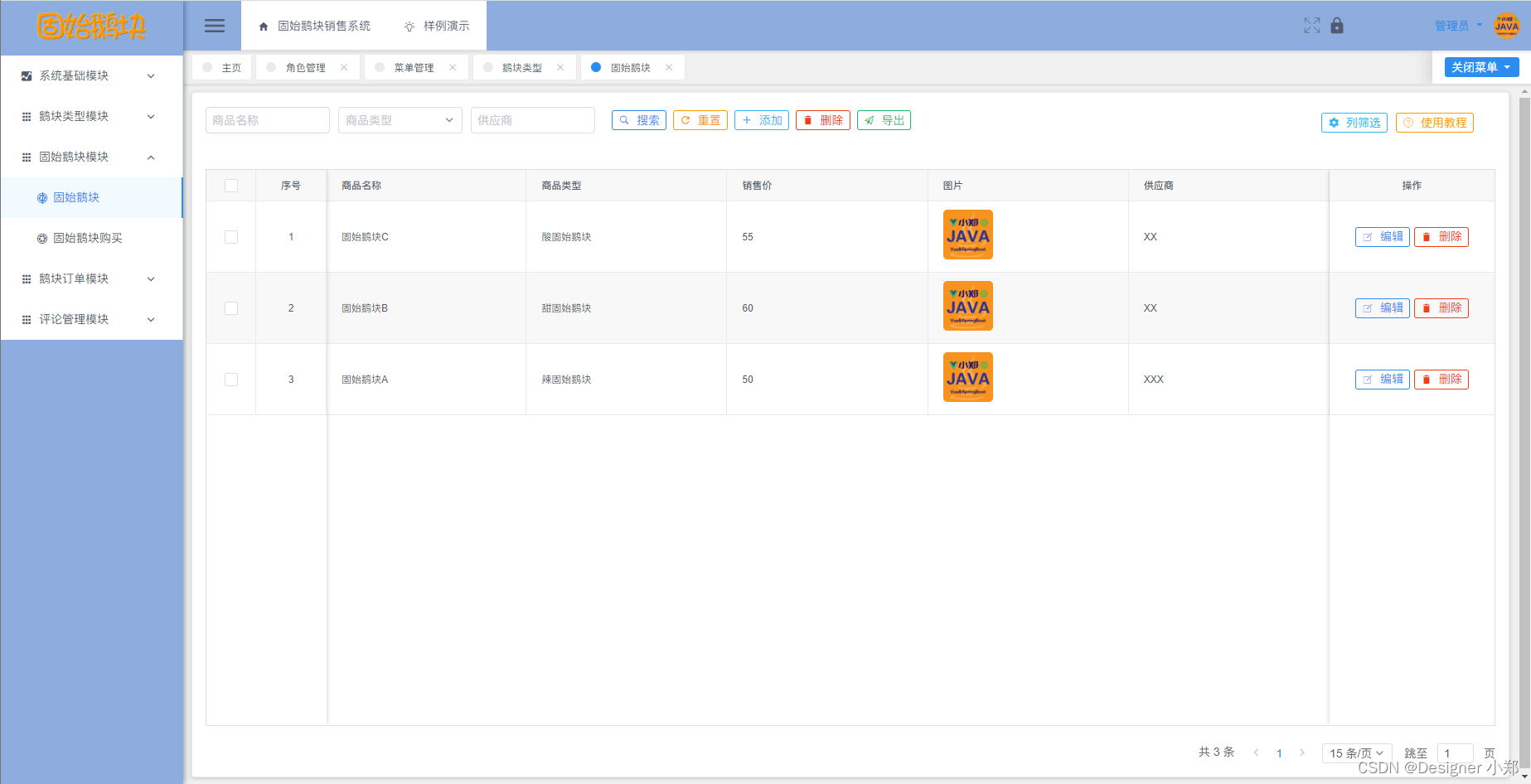
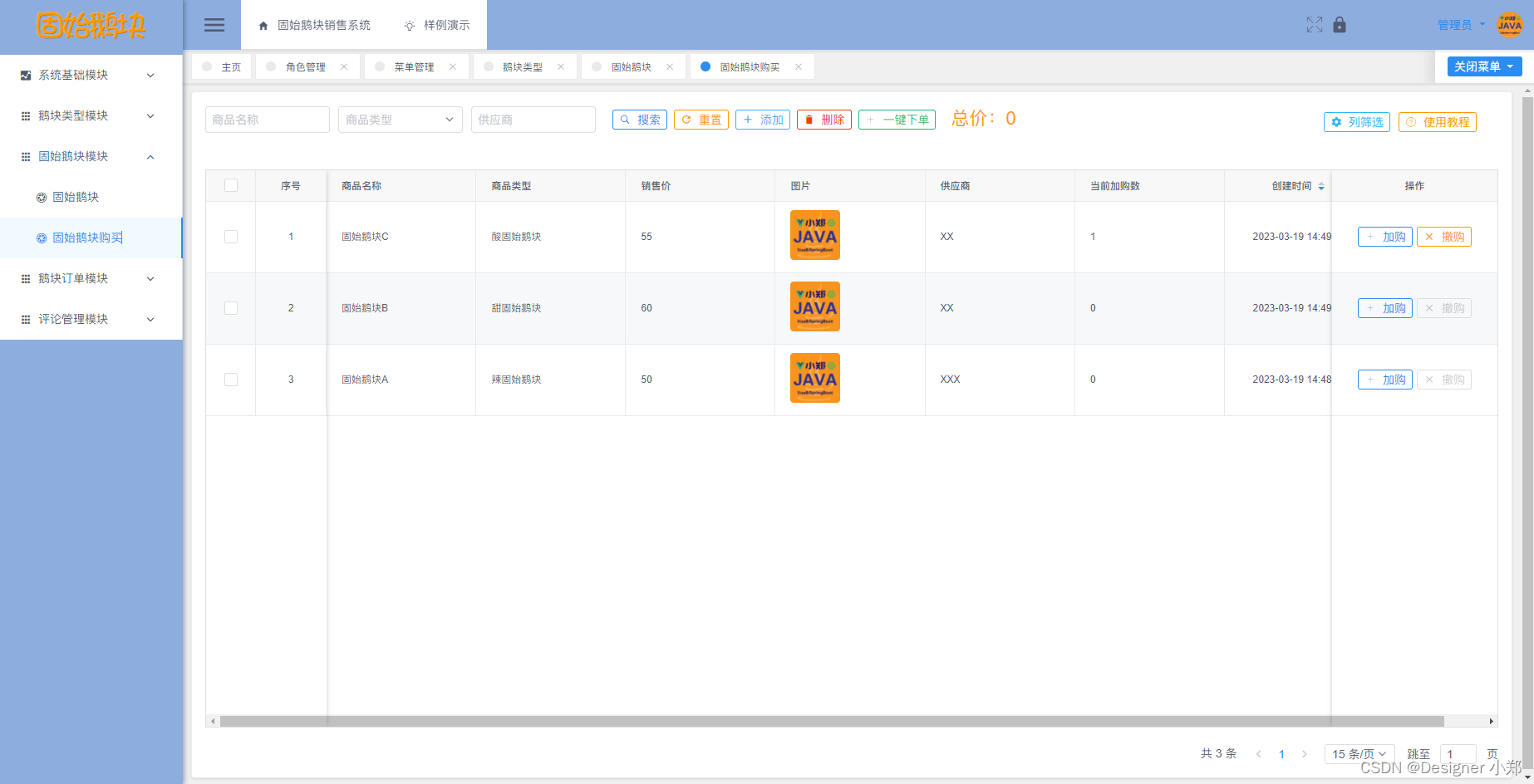
2.3 固始鹅块模块
固始鹅块模块用于对固始鹅块的数据进行管理,其中包括商品名称、商品类型、销售价、图片、供应商、备注、创建时间、创建人等,管理员可以通过此模块对固始鹅块数据进行添加、编辑更新、删除、查询操作,消费者可以查询固始鹅块的数据。
2.4 鹅块订单模块
鹅块订单模块用于对固始鹅块的订单数据进行管理,其中包括商品ID、商品名称、商品图片、下单人、商品单价、数量、小计、付款状态等,消费者可以选择固始鹅块数据进行下单、加购操作,管理员可以查询消费者的下单数据。
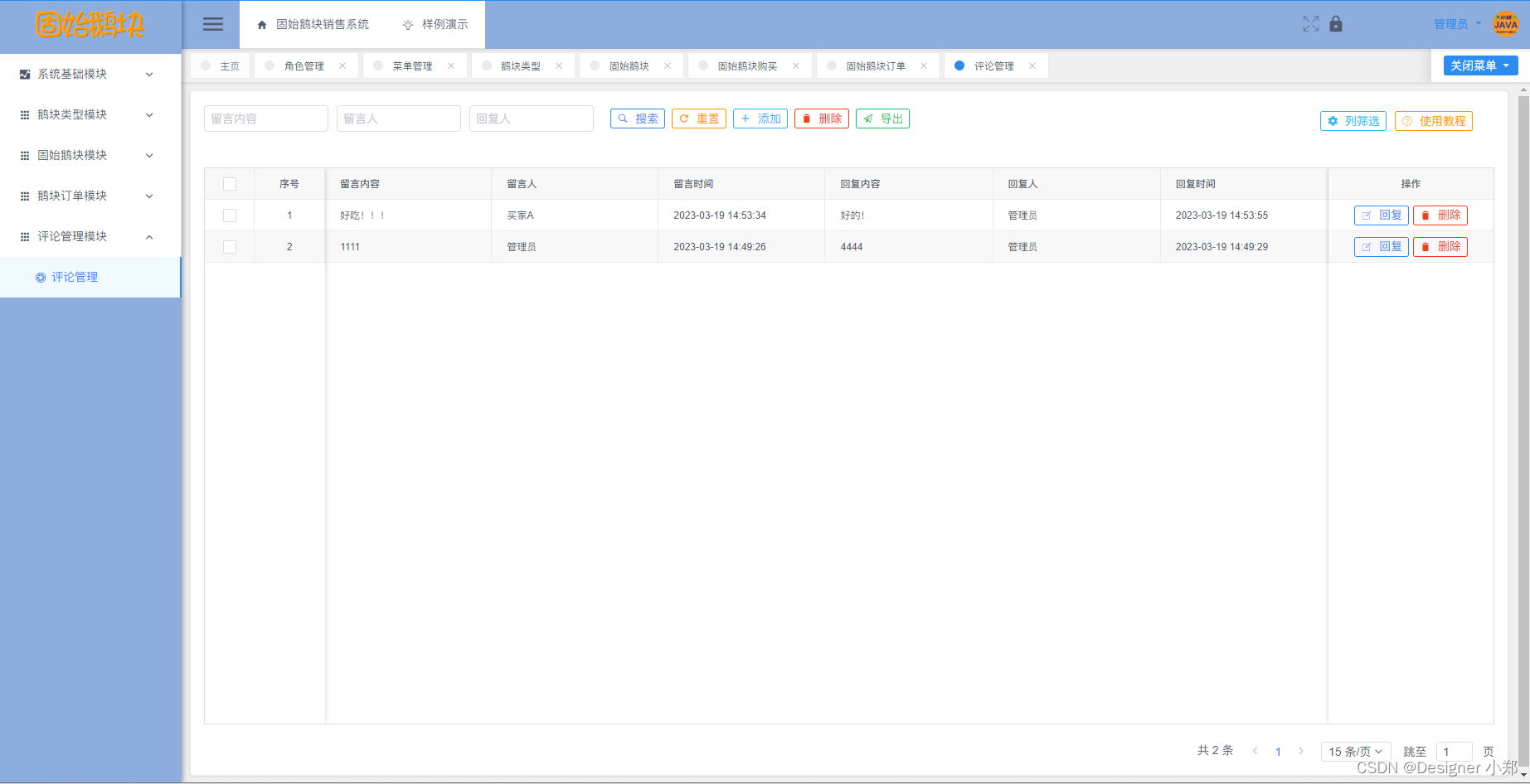
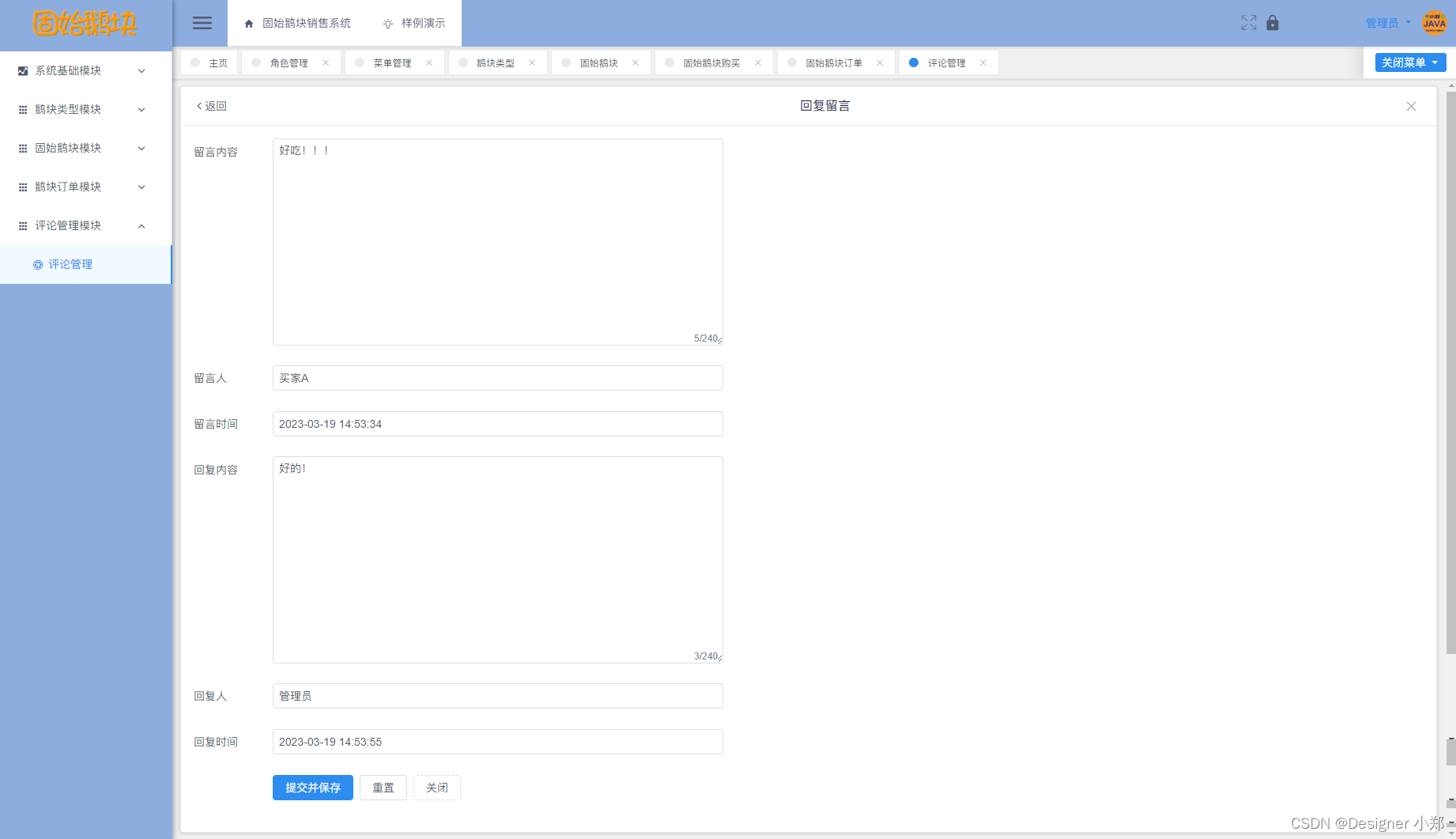
2.5 评论管理模块
固始鹅块交易过程中难免会有一些咨询和纠纷,所以固始鹅块销售系统专门设计了留言板模块,用于解决相关纠纷,消费者可以在留言板中留言,或对已留言的信息进行回复,其中包括咨询内容、咨询人、咨询时间、回复内容、回复人、回复时间、备注、创建时间等。
三、系统设计
3.1 用例设计

3.2 数据库设计
3.2.1 鹅块类型表

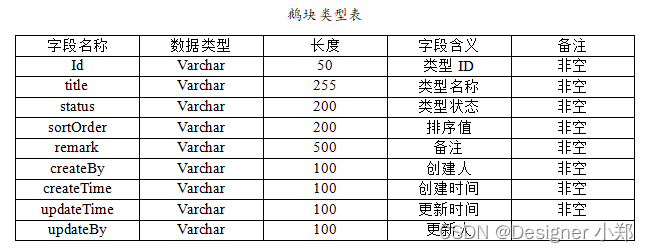
3.2.2 鹅块表

3.2.3 鹅块订单表

3.2.4 鹅块评论表

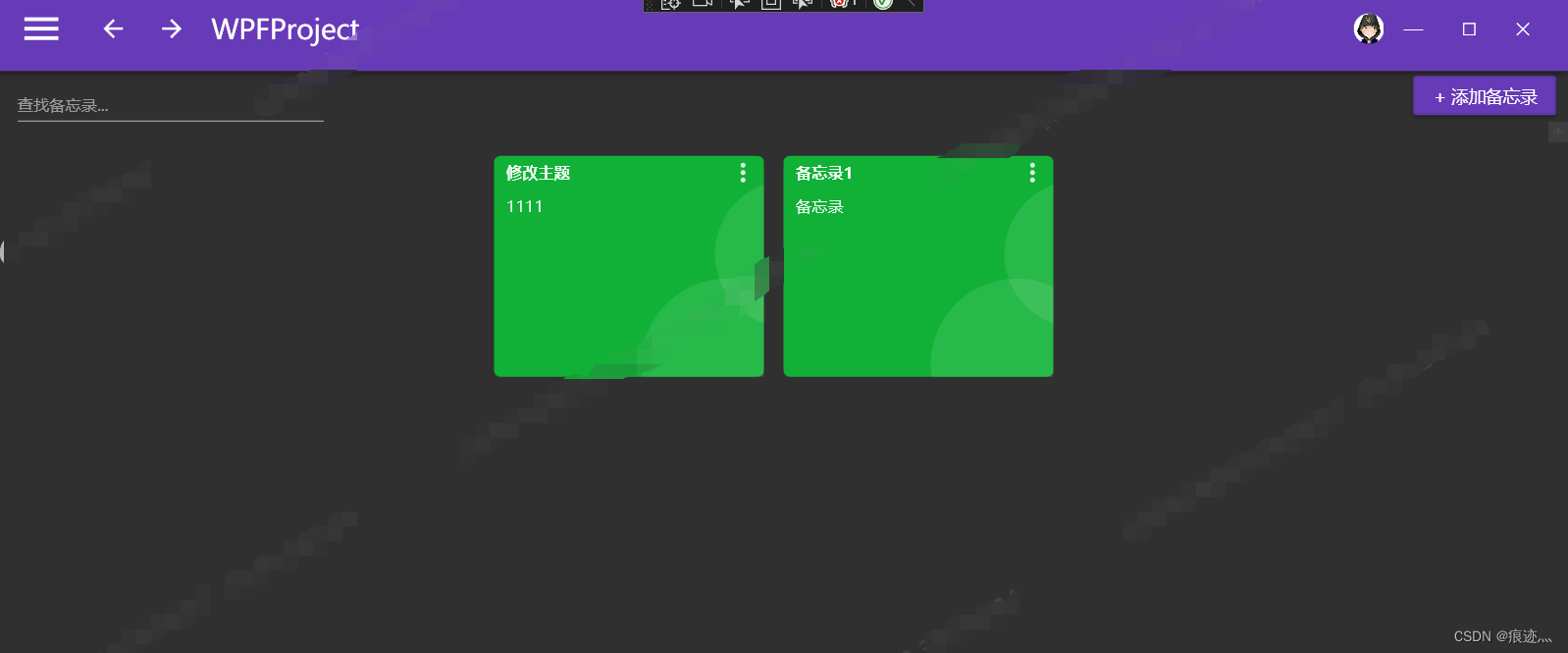
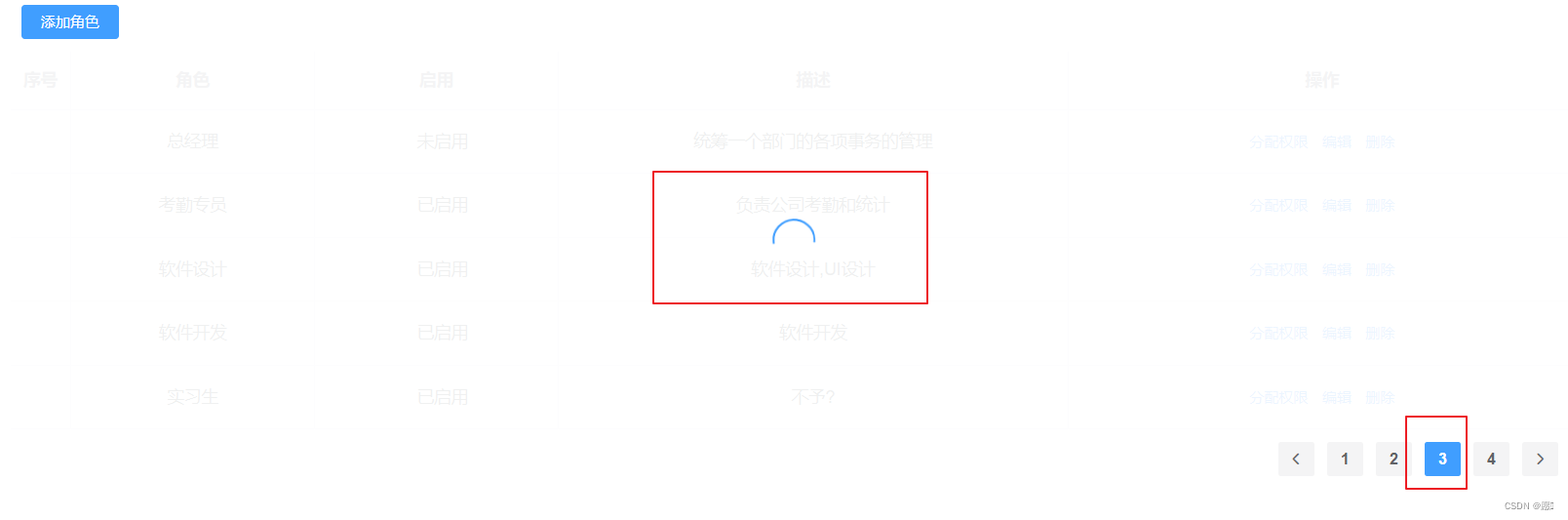
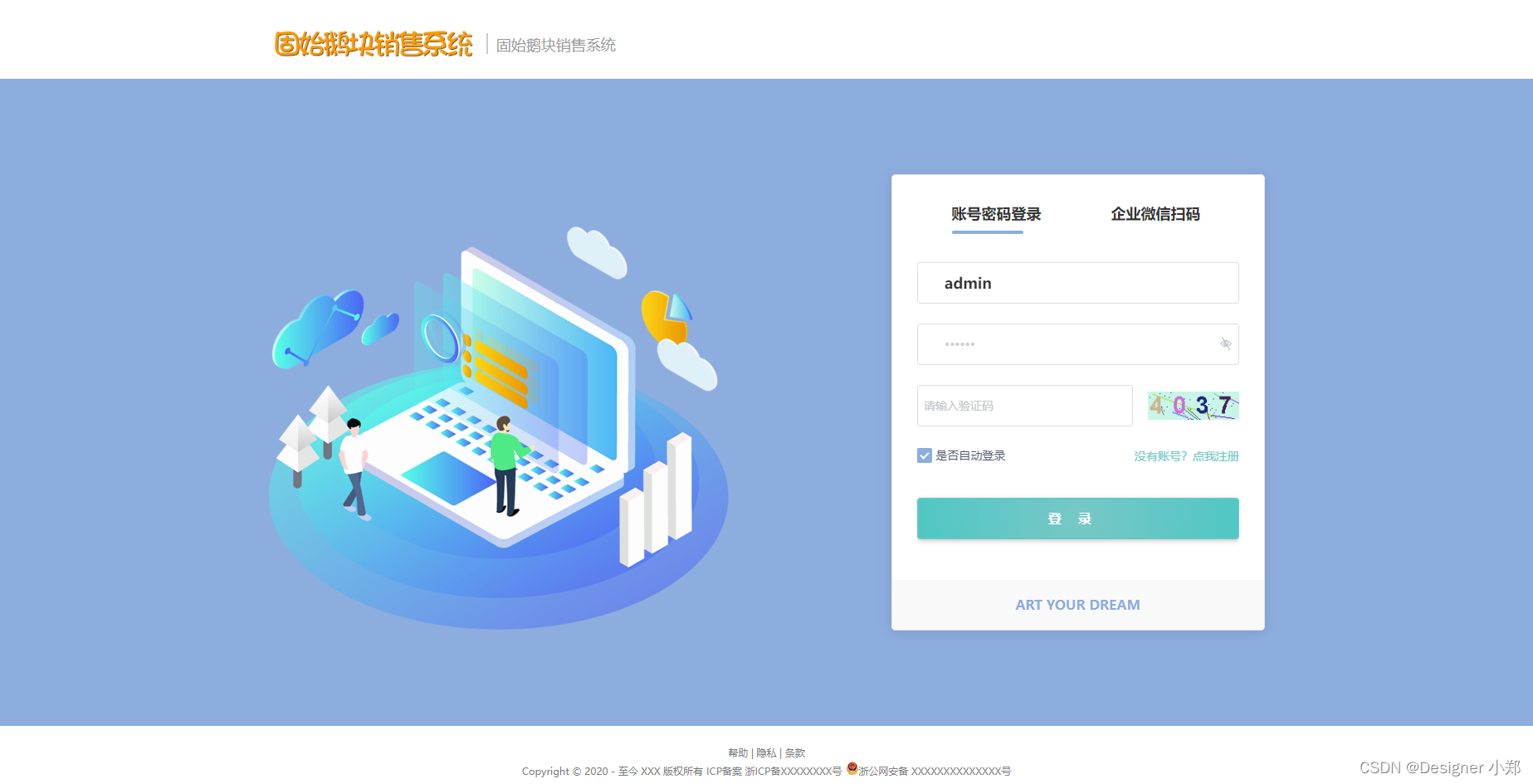
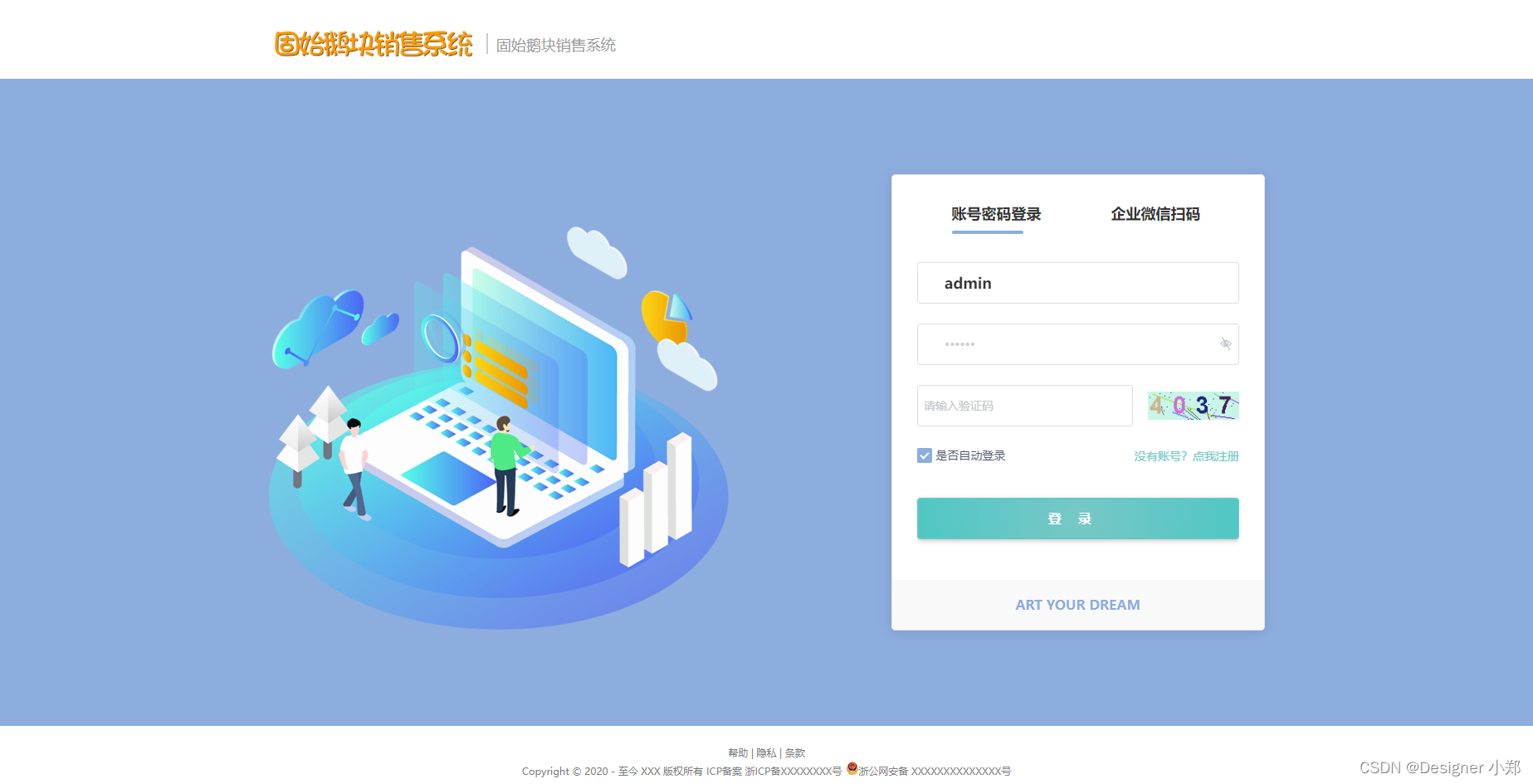
四、系统展示








五、核心代码
5.1 查询鹅块
@RequestMapping(value = "/getSellPage", method = RequestMethod.GET)
@ApiOperation(value = "查询商品")
public Result<IPage<Product>> getSellPage(@ModelAttribute Product product,@ModelAttribute PageVo page){QueryWrapper<Product> qw = new QueryWrapper<>();User currUser = securityUtil.getCurrUser();QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");List<SupermarketBill> billList = iSupermarketBillService.list(billQw);if(!ZwzNullUtils.isNull(product.getTitle())) {qw.like("title",product.getTitle());}if(!ZwzNullUtils.isNull(product.getType())) {qw.eq("type",product.getType());}IPage<Product> data = iProductService.page(PageUtil.initMpPage(page),qw);for (Product vo : data.getRecords()) {vo.setNumber(BigDecimal.ZERO);}for (Product vo : data.getRecords()) {for (SupermarketBill bill : billList) {if(Objects.equals(vo.getId(),bill.getProductId())) {vo.setNumber(vo.getNumber().add(bill.getNumber()));}}}return new ResultUtil<IPage<Product>>().setData(data);
}
5.2 查询鹅块类型
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询商品类型")
public Result<IPage<ProductType>> getByPage(@ModelAttribute ProductType productType ,@ModelAttribute PageVo page){QueryWrapper<ProductType> qw = new QueryWrapper<>();if(!ZwzNullUtils.isNull(productType.getTitle())) {qw.like("title",productType.getTitle());}if(!ZwzNullUtils.isNull(productType.getStatus())) {qw.eq("status",productType.getStatus());}IPage<ProductType> data = iProductTypeService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<ProductType>>().setData(data);
}
5.3 鹅块下单
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "下单")
public Result<Object> addOne(@RequestParam String id){Product p = iProductService.getById(id);if(p == null) {return ResultUtil.error("商品不存在");}User currUser = securityUtil.getCurrUser();/*** 判断是否下单*/QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("product_id",id);billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");billQw.last("limit 1");SupermarketBill bill = iSupermarketBillService.getOne(billQw);if(bill != null) {bill.setNumber(bill.getNumber().add(BigDecimal.ONE));bill.setSum(bill.getPrice().multiply(bill.getNumber()));iSupermarketBillService.saveOrUpdate(bill);return ResultUtil.success();}/*** 下单*/SupermarketBill b = new SupermarketBill();b.setProductId(p.getId());b.setProductName(p.getTitle());b.setProductImage(p.getImage());b.setUserId(currUser.getId());b.setUserName(currUser.getNickname());b.setPrice(p.getPrice());b.setNumber(BigDecimal.ONE);b.setSum(p.getPrice());b.setStatus("未付款");iSupermarketBillService.saveOrUpdate(b);return ResultUtil.success();
}
5.4 撤销鹅块下单
@RequestMapping(value = "/cancelOne", method = RequestMethod.GET)
@ApiOperation(value = "撤销下单")
public Result<Object> cancelOne(@RequestParam String id) {Product p = iProductService.getById(id);if (p == null) {return ResultUtil.error("商品不存在");}User currUser = securityUtil.getCurrUser();QueryWrapper<SupermarketBill> billQw = new QueryWrapper<>();billQw.eq("product_id",id);billQw.eq("user_id",currUser.getId());billQw.eq("status","未付款");billQw.last("limit 1");SupermarketBill bill = iSupermarketBillService.getOne(billQw);if(bill != null && bill.getNumber().compareTo(BigDecimal.ONE) > 0) {bill.setNumber(bill.getNumber().subtract(BigDecimal.ONE));bill.setSum(bill.getPrice().multiply(bill.getNumber()));iSupermarketBillService.saveOrUpdate(bill);}return ResultUtil.success();
}
5.5 新增留言
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增留言")
public Result<Message> insert(Message message){User currUser = securityUtil.getCurrUser();message.setUserId(currUser.getId());message.setUserName(currUser.getNickname());message.setTime(DateUtil.now());message.setReplyContent("");message.setReplyName("");message.setReplyId("");message.setReplyTime("");iMessageService.saveOrUpdate(message);return new ResultUtil<Message>().setData(message);
}
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。