原生小程序使用图表
话不多说直接进入正题
官方文档:
https://www.ucharts.cn/v2/#/
下载文件
首先去gitee上把文件下载到自己的项目中
https://gitee.com/uCharts/uCharts
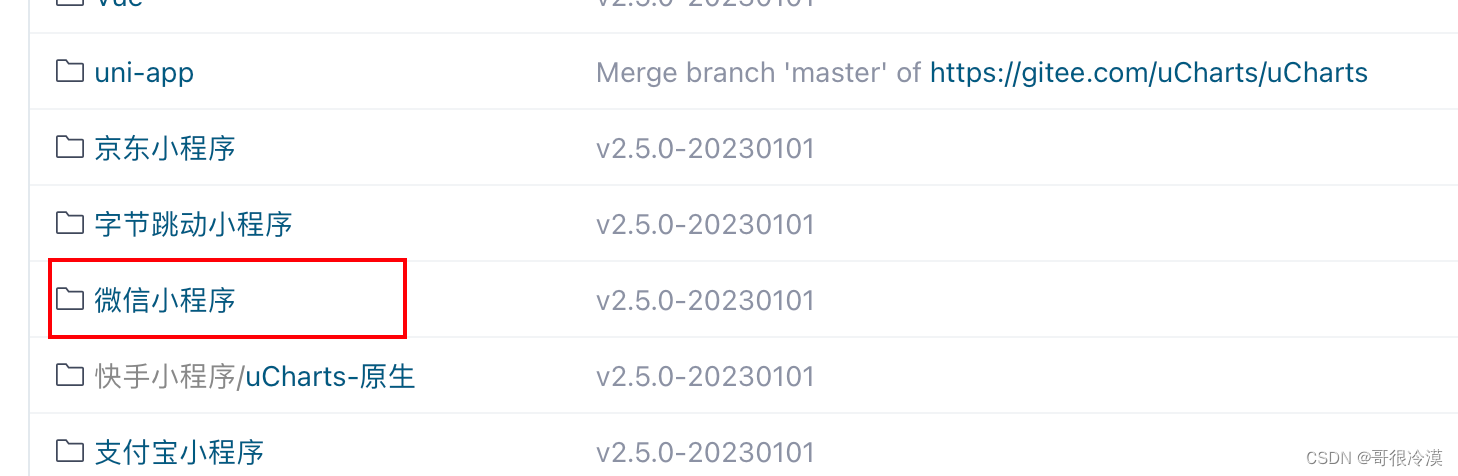
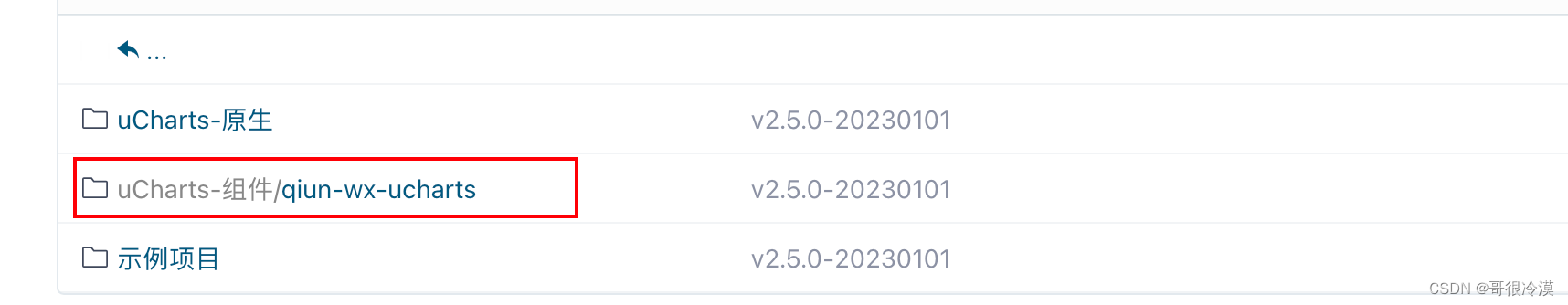
找到微信小程序和里面的组件


把里面src下的文件全部下载下来放入自己项目中
项目文件
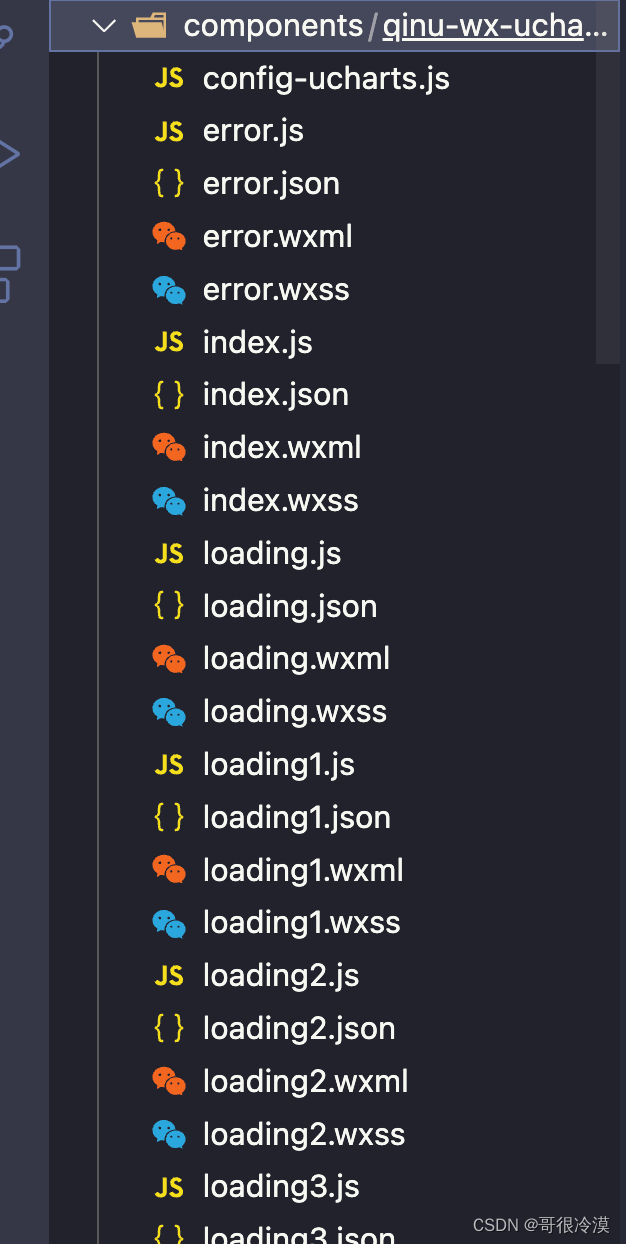
新建文件夹components
在components下新疆qinu-wx-ucharts文件夹
把刚才git上下载的src下的全部文件放入我们的qinu-wx-ucharts文件夹中

使用
接下来就直接开始使用
在我们需要使用的页面进行引入
页面的json文件中
"usingComponents": {"qiun-wx-ucharts": "/components/qinu-wx-ucharts/index"//后面这个路径为刚才components下对应文件的路径}
页面内使用
//wxml:
<qiun-wx-ucharts type="line" opts="{{opts}}" chartData="{{chartData}}" ontouch canvasId="myChart" />
//js
data:{
chartData: {},opts: {//配置类的东西color: ["#1890FF", "#91CB74", "#000000"],enableScroll: true, //是否开启滚动dataLabel: false,padding: [15, 10, 0, 15],xAxis: {itemCount: 6,//开启滚动后默认展示几条数据disableGrid: true, //是否 不纵向绘制网格type: "grid",gridType: "dash",scrollBackgroundColor: "", //默认为 #EFEBEFscrollColor: "#DEE7F7", //默认为 #A6A6A6rotateLabel: false, //开启文字旋转功能},yAxis: {gridType: "dash",dashLength: 2,},extra: {line: {type: "straight",// curve弯折线// straight直折线width: 2, //线的宽度activeType: "hollow",},},},
}
onLoad(){
//我这里是处理了一下数据,不需要处理数据的可以看下面的完整实例
const datas = this.data.data;const categories = datas.map((item) => item.month);let data = {categories:categories,series: [{name: "店铺月份收益",data: datas.map((item) => parseFloat(item.money)),},]};this.setData({chartData : JSON.parse(JSON.stringify(data)) //深拷贝数据,防止出现问题})
}
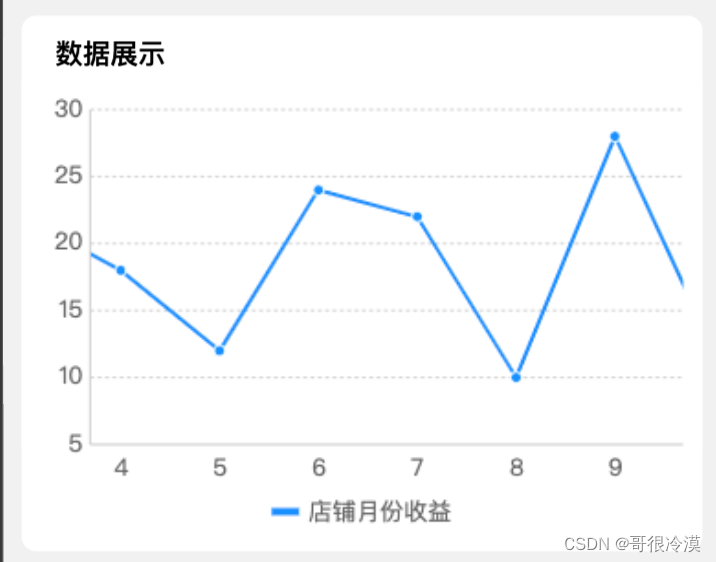
效果如下

//完整代码
<!--index.wxml-->
<view class="charts-box"><qiun-wx-ucharts type="line"opts="{{opts}}"chartData="{{chartData}}"/>
</view>
//index.json
{"usingComponents": {"qiun-wx-ucharts": "/components/qiun-wx-ucharts/index"}
}//index.js
Page({data: {chartData: {},//您可以通过修改 config-ucharts.js 文件中下标为 ['line'] 的节点来配置全局默认参数,如都是默认参数,此处可以不传 opts 。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。opts: {color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],padding: [15,10,0,15],enableScroll: false,legend: {},xAxis: {disableGrid: true},yAxis: {gridType: "dash",dashLength: 2},extra: {line: {type: "straight",width: 2,activeType: "hollow"}}}},onReady() {this.getServerData();},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2018","2019","2020","2021","2022","2023"],series: [{name: "成交量A",data: [35,8,25,37,4,20]},{name: "成交量B",data: [70,40,65,100,44,68]},{name: "成交量C",data: [100,80,95,150,112,132]}]};this.setData({ chartData: JSON.parse(JSON.stringify(res)) });}, 500);},}
})
/*index.wxss*/
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {width: 100%;height: 300px;
}