uniapp触底SDN链接如下(本人的另一篇博客)
uniapp聊天时时触底链接
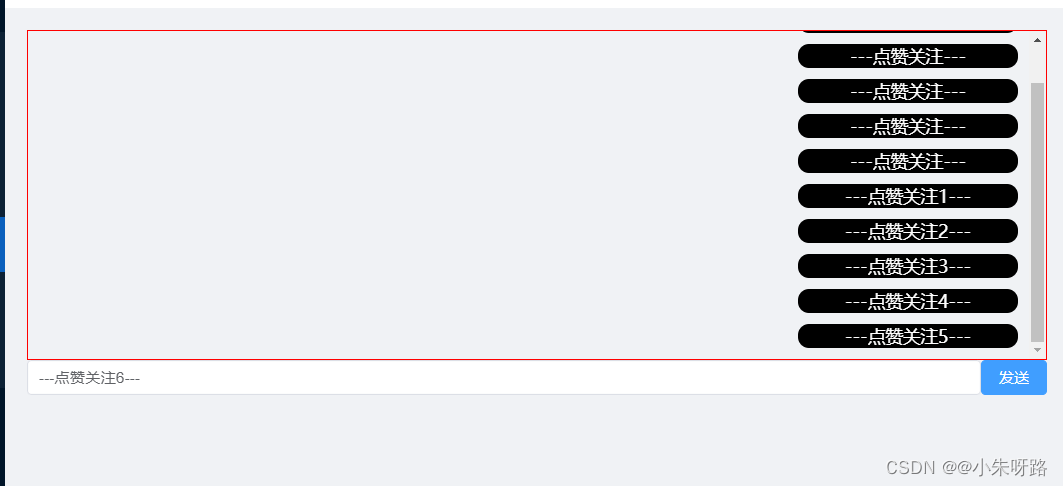
Pc端
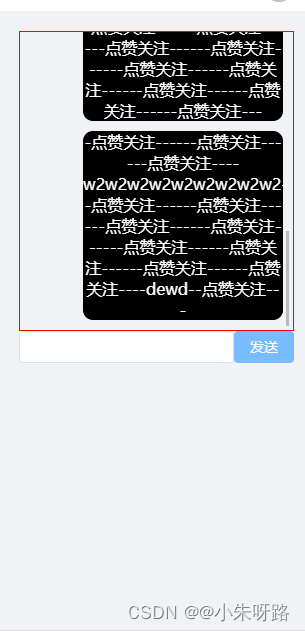
模拟手机端H5

vue3写法
<template><div><!-- 聊天窗体 --><div class="test" id="gundong"><div class="text" v-for="p in chat">{{ p.info }}</div></div><div style="display: flex"><!-- 输入窗体 --><el-input v-model="text"></el-input><!-- 确认按钮 --><el-button @click="take">发送</el-button></div></div>
</template><script setup lang="ts">
import { ref, nextTick, onMounted, watch, HtmlHTMLAttributes } from "vue";
import { storeToRefs } from "pinia";
import { userCeshi } from "@/pinia/module/user-ceshi";
import { userInfoCeshi } from "@/pinia/module/userInfo-ceshi";
const text = ref<any>("");
const chat = ref<any[]>([{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },
]);
const take = () => {text.value != "" && chat.value.push({ info: ` ${text.value}` });text.value = "";// 核心代码// 滚动nextTick(() => {let msg = document.getElementById("gundong"); // 获取对象// scrollTop是滚动条的当前高度。默认是0// scrollHeight是滚动条的整体高度// 只要动态修改滚动条到顶部的距离等于div的高度,那么久实现滚动条定位在底部了。(msg as any).scrollTop = (msg as any).scrollHeight; // 滚动高度});
};
take();
</script><style scoped lang="less">
.test {border: 1px solid red;padding: 10px;overflow: hidden;box-sizing: border-box;width: 100%;height: 300px;overflow: auto;.text {margin-left: auto;width: 200px;height: auto;background-color: black;border-radius: 10px;color: #fff;margin-top: 10px;}
}
</style>
vue2写法
<template><div><!-- 聊天窗体 --><div class="test" id="gundong"><div class="text" v-for="p in chat">{{ p.info }}</div></div><div style="display: flex"><!-- 输入窗体 --><el-input v-model="text"></el-input><!-- 确认按钮 --><el-button type="primary" @click="take">发送</el-button></div></div>
</template>
<script>
export default {data() {return {text: "",chat: [{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },{ info: "---点赞关注---" },],};},methods: {task() {// 这段代码不好使就使用下面的if(){}代码this.text != "" && this.chat.push({ info: ` ${text.value}` });this.text = "";this.$nextTick(() => {let msg = document.getElementById("gundong"); // 获取对象// scrollTop是滚动条的当前高度。默认是0// scrollHeight是滚动条的整体高度// 只要动态修改滚动条到顶部的距离等于div的高度,那么久实现滚动条定位在底部了。msg.scrollTop = msg.scrollHeight; // 滚动高度});// if (this.text.length > 0) {// this.chat.push({ info: ` ${text.value}` });// this.text = "";// // 核心代码// // 滚动// this.$nextTick(() => {// let msg = document.getElementById("gundong"); // 获取对象// msg.scrollTop = msg.scrollHeight; // 滚动高度// });// }},},
};
</script><style scoped lang="less">
.test {border: 1px solid red;padding: 10px;overflow: hidden;box-sizing: border-box;width: 100%;height: 300px;overflow: auto;.text {margin-left: auto;width: 200px;height: auto;background-color: black;border-radius: 10px;color: #fff;margin-top: 10px;}
}
</style>