监听事件
介绍
事件监听是一种用于在特定条件下执行代码的编程技术。在Web开发中,事件监听器可以用于捕获和响应用户与页面交互的各种操作,如点击、滚动、输入等。
事件监听的基本原理是,通过在特定元素上注册事件监听器,当事件在该元素上触发时,相应的处理函数会被执行。以下是事件监听的基本步骤:
-
选择要监听事件的元素:可以使用JavaScript中的
document.getElementById()、document.getElementsByClassName()等方法,或者使用现代的JavaScript库和框架(如jQuery、React等)提供的选择器来选择要监听事件的元素。 -
注册事件监听器:使用元素的
addEventListener()方法来注册事件监听器,该方法接受两个参数:要监听的事件类型和事件发生时要执行的处理函数。例如:element.addEventListener('click', handleClick)。 -
编写事件处理函数:根据需要编写处理函数,它会在事件触发时被调用。处理函数可以接收一个事件对象作为参数,其中包含了与事件相关的信息,例如触发事件的元素、鼠标位置等。
-
执行相应的操作:在事件处理函数中编写代码来执行想要的操作,例如修改页面内容、发送请求、更新数据等。
-
可选:注销事件监听器。如果不再需要监听某个事件,可以使用
removeEventListener()方法来注销事件监听器,以释放资源。例如:element.removeEventListener('click', handleClick)。
推荐写法:
![]()
页面加载事件
加载外部资源(如图片,外链css和JavaScript)加载完毕时触发的事件。
基本使用:当我们需要实现只有资源显示的时候才执行对应步骤的效果时,可以使用页面加载事件(load)比如说当打开一个小说网站的时候,章节还没有加载完成,如果这时候鼠标一通乱点可能会执行一些用户不想要执行的事件,或导致体验感很差。
这边举一个常见的渲染案例。
效果展示:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>*{padding:0;margin:0;box-sizing: border-box;}ul {width: 650px;}li{margin:10px;float: left;list-style: none;width: 100px;height: 100px;background-size: cover;transition: all .4s;}li:hover{transform: scale(1.2);border: 1px solid #ccc;box-shadow: 0 0 10px rgba(1,1,1,0.5);}</style>
</head>
<body><div class="main"><ul></ul></div><script>const ul = document.querySelector('.main ul')for(let i = 1 ; i <= 10 ; i++){const li = document.createElement('li')li.style.backgroundImage = `url('../Selenium入门/极简壁纸/${i}.jpg')`ul.append(li)}</script>
</body>
</html>这是基本的渲染模块,我们加入一个事件监听。
加载事件:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>* {padding: 0;margin: 0;box-sizing: border-box;}ul {width: 650px;}li {margin: 10px;float: left;list-style: none;width: 100px;height: 100px;background-size: cover;transition: all .4s;}li:hover {transform: scale(1.2);border: 1px solid #ccc;box-shadow: 0 0 10px rgba(1, 1, 1, 0.5);}</style>
</head><body><div class="main"><ul></ul></div><script>window.onload = function () {const ul = document.querySelector('.main ul')for (let i = 1; i <= 10; i++) {const li = document.createElement('li')li.style.backgroundImage = `url('../Selenium入门/极简壁纸/${i}.jpg')`ul.append(li)}}</script>
</body></html>页面点击事件
点击指定模块后执行相应的操作,使用click事件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>* {padding: 0;margin: 0;box-sizing: border-box;}ul {width: 650px;}li {margin: 10px;float: left;list-style: none;width: 100px;height: 100px;background-size: cover;transition: all .4s;}li:hover {transform: scale(1.2);border: 1px solid #ccc;box-shadow: 0 0 10px rgba(1, 1, 1, 0.5);}.d {position: fixed;right: 0;top: 100px;background-color: #ccc;}</style>
</head><body><div class="d"><div style="color: red;" data-id="1">顶部栏</div><div style="color:blue" data-id="2">下边栏</div></div><div class="main"><ul></ul></div><script>window.onload = function () {const ul = document.querySelector('.main ul')for (let i = 1; i <= 10; i++) {const li = document.createElement('li')li.style.backgroundImage = `url('../Selenium入门/极简壁纸/${i}.jpg')`ul.append(li)}// 点击事件在这里//开始const top = document.querySelector('div[data-id="1"]')const end = document.querySelector('div[data-id="2"]')top.addEventListener('click',function(){console.log("点了一下",top.innerHTML)})end.addEventListener('click',function(){console.log("点了一下",end.innerHTML)})//结束}window.addEventListener('scroll', function () {console.log(1)})</script>
</body></html>
页面滚动事件
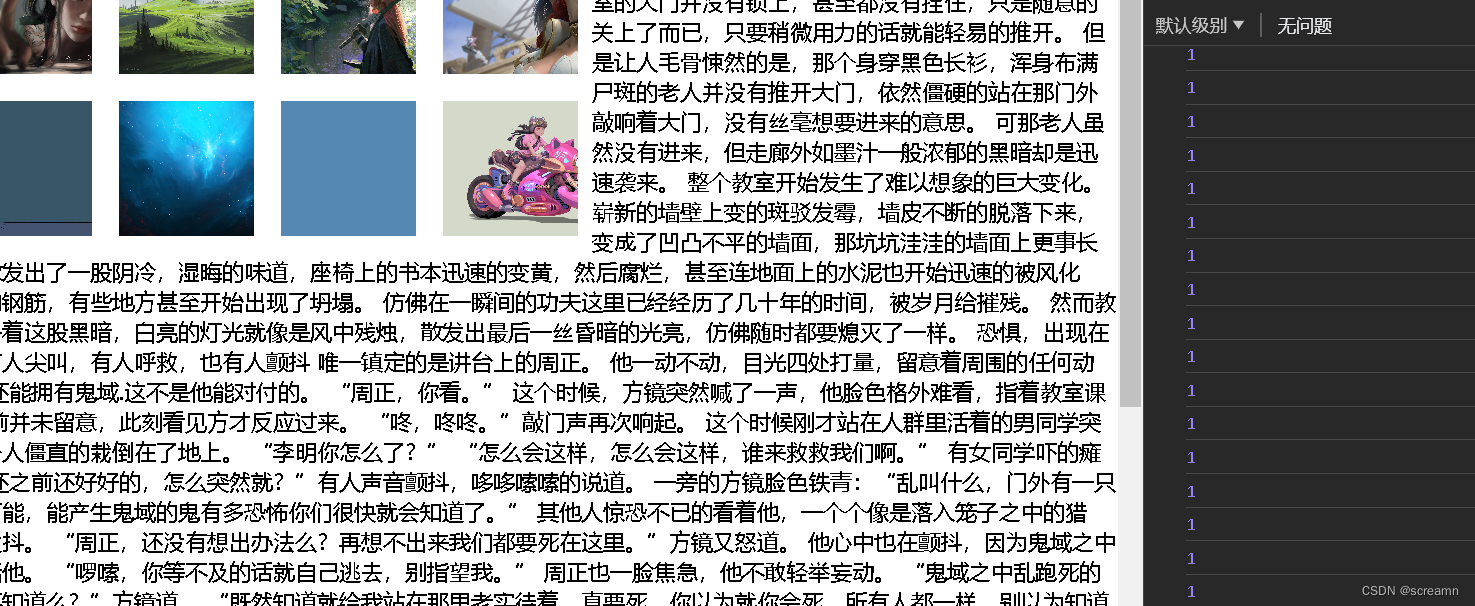
看代码还能看段小说:想获取的话,看我之前的博客。直接scroll然后执行相应的事件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>* {padding: 0;margin: 0;box-sizing: border-box;}ul {width: 650px;}li {margin: 10px;float: left;list-style: none;width: 100px;height: 100px;background-size: cover;transition: all .4s;}li:hover {transform: scale(1.2);border: 1px solid #ccc;box-shadow: 0 0 10px rgba(1, 1, 1, 0.5);}</style>
</head><body><div class="main"><ul></ul></div><div>第4章敲门咚,咚咚。沉闷,怪异的敲门声依然以一个固定的频率响起,如一个调好的闹钟发出声响。教室的大门并没有锁上,甚至都没有拴住,只是随意的关上了而已,只要稍微用力的话就能轻易的推开。但是让人毛骨悚然的是,那个身穿黑色长衫,浑身布满尸斑的老人并没有推开大门,依然僵硬的站在那门外敲响着大门,没有丝毫想要进来的意思。可那老人虽然没有进来,但走廊外如墨汁一般浓郁的黑暗却是迅速袭来。整个教室开始发生了难以想象的巨大变化。崭新的墙壁上变的斑驳发霉,墙皮不断的脱落下来,变成了凹凸不平的墙面,那坑坑洼洼的墙面上更事长出了黑绿色的霉菌,散发出了一股阴冷,湿晦的味道,座椅上的书本迅速的变黄,然后腐烂,甚至连地面上的水泥也开始迅速的被风化了,露出了锈迹斑斑的钢筋,有些地方甚至开始出现了坍塌。仿佛在一瞬间的功夫这里已经经历了几十年的时间,被岁月给摧残。然而教室的灯光还在极力抗争着这股黑暗,白亮的灯光就像是风中残烛,散发出最后一丝昏暗的光亮,仿佛随时都要熄灭了一样。恐惧,出现在每一个学生的脸上,有人尖叫,有人呼救,也有人颤抖唯一镇定的是讲台上的周正。他一动不动,目光四处打量,留意着周围的任何动静。危险级别的鬼,还能拥有鬼域.这不是他能对付的。“周正,你看。”这个时候,方镜突然喊了一声,他脸色格外难看,指着教室课桌上的几个同学。之前并未留意,此刻看见方才反应过来。“咚,咚咚。”敲门声再次响起。这个时候刚才站在人群里活着的男同学突然浑身一颤,然后整个人僵直的栽倒在了地上。“李明你怎么了?”“怎么会这样,怎么会这样,谁来救救我们啊。”有女同学吓的瘫坐在地上哭泣道。“还之前还好好的,怎么突然就?”有人声音颤抖,哆哆嗦嗦的说道。一旁的方镜脸色铁青:“乱叫什么,门外有一只鬼,我们怎么死都有可能,能产生鬼域的鬼有多恐怖你们很快就会知道了。”其他人惊恐不已的看着他,一个个像是落入笼子之中的猎物,满是恐惧,慑慑发抖。“周正,还没有想出办法么?再想不出来我们都要死在这里。”方镜又怒道。他心中也在颤抖,因为鬼域之中谁都可能会死去,包括他。“啰嗦,你等不及的话就自己逃去,别指望我。”周正也一脸焦急,他不敢轻举妄动。“鬼域之中乱跑死的更快,你当我什么都不知道么?”方镜道。“既然知道就给我站在那里老实待着,真要死,你以为就你会死,所有人都一样,别以为知道一些东西就觉得自己很特殊,在鬼的面前人人平等。”周正道。“妈的。”方镜忍不住骂了一声。杨间此刻也手脚冰冷,他强迫自己冷静下来,因为这个时候不是开玩笑。可当他无意间看见那几乎要在墙壁上掉落下来的黑板时,顿时楞了一下。目光停留在了之前周正所写的那三句话上,尤其是最后一句:洞察鬼的规律。“周正不敢轻举妄动是因为他也在观察门外的那老人,寻找他的规律,只有找出规律,他才敢行动,快想想,快想想,这老人到底有什么规律可寻.”他脑子开始疯狂的转动起来,回想论坛里那个故事记录的一切,再联想到这眼前发生的事情。一定会有共同点,一定会有相似的地方。那个叫雷电法王的网友是在家里,当时他家的门是关上的,这个老人站在门外敲门然后进来了,接着来到房门口,再次敲门,然后又进来了。此刻,这只鬼出现在走廊外,同样也在敲门.但是还没有进来。为什么在那网友家中这老人进来了,这里却没有进来?同样的情况,同样的事情,是什么导致了其中的差异。是时间不够么?那么是什么时间不够。难道是敲门的时间不够?也许就是这里是关键。拼了。蓦地,杨间鼓起勇气喊道:“周正,是敲门声。”“敲门声?”周正一凝,目光灼灼的盯着这个突然出声的学生:“怎么说。”杨间忍住恐惧道:“虽然只是猜测,但我觉得这东西是在通过敲门方式来杀人的,也许那老人是在计时,也许是别的什么,但一定和敲门有关,如果能制止那东西敲门的话或许有用.”敲门杀人。如果真是这样那这鬼也未免太可怕了。“这家伙的潜力这么快就开始显现出来了”方镜目光很不善的看着他,死死的捏住了拳头:“绝不能让他活着离开这学校。”“相信你一回。”周正凝重的收回目光,他没有选择的余地。再不行动,这里的所有人都会死。立刻周正动了,他如一头狂暴的野兽般冲了出去,上瘦下肥的怪异身躯拥有着常人所不及的爆发力。“砰~!”一声巨响,教室的大门被他硬生生的撞开了,同时撞开了还有教室外那个身穿黑色长衫,一脸死灰,浑身长满尸斑的老人。老人撞倒,跌在了地上,可是没有人敢扶。他的身躯呈现一个怪异的姿势,就像是一个随意摆动手脚的僵直人偶一样,没有活人该有的韧性和柔软。鬼是杀不死的。周正自己写下的话自己当然不会忘记。哪怕这个老人被碾成泥,烧成灰,依然不会死,还会以一个匪夷所思的方式继续出现。能对付鬼的只有鬼。周正一咬牙,回头吼道:“你们看准时机,一有机会就逃出去,我来拖住这东西。”说完,他那宽大的风衣下,鼓起的肚子诡异的蠕动了几下。一只手,确切的说是一个手的轮廓,在一层皮肤的包裹下伸了出来,这只手呈现灰青色,指甲尖锐,仿佛要撕开那层肚皮从里面探出来。但包裹那只手的肚皮十分有韧性,并没有被撕破,而且让人恐惧的是,这只手足足伸出了两米多。这还是人的手么?就这样这只灰青色的怪手抓住了地上的老人。“滋滋~!”灯管闪烁的声音响起。瞬间,笼罩在教室内的黑暗消失不见了,明亮的灯光再次出现,虽然墙壁依然斑驳,地面还是要塌陷的样子,但似乎灾难得到了制止。“有用。”周正心中微微松了口气。但随后让他的眼睛却是陡然睁大,消瘦的几乎皮包骨的脸上被一股恐惧笼罩。倒在地上的老人此刻缓缓的站了起来,死灰色的眼睛微微转动了一下,似乎看向了周正。“不可能,被我限制了还能动?”周正脸色大变,当即回头吼道;“走,快走,趁着鬼域还没有出现,离开这里,我留在这里拖住这玩意。”这鬼,绝对不只是危险级别。他心中冷汗直冒。请收藏本站:https://www.bige3.cc。笔趣阁手机版:https://m.bige3.cc </div><script>window.onload = function () {const ul = document.querySelector('.main ul')for (let i = 1; i <= 10; i++) {const li = document.createElement('li')li.style.backgroundImage = `url('../Selenium入门/极简壁纸/${i}.jpg')`ul.append(li)}}window.addEventListener('scroll',function(){console.log(1)})</script>
</body></html>
基本使用的方法
使用scrollTop获取滚动的高度,这个高度指的是 页面被卷起来的高度,也可以直接修改页面高度,使用document.documentElement.scrollTop = 指定高度 这段代码用来直接修改当前页面的高度。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>* {padding: 0;margin: 0;box-sizing: border-box;}ul {width: 650px;}li {margin: 10px;float: left;list-style: none;width: 100px;height: 100px;background-size: cover;transition: all .4s;}li:hover {transform: scale(1.2);border: 1px solid #ccc;box-shadow: 0 0 10px rgba(1, 1, 1, 0.5);}.d {position: fixed;right: 0;top: 100px;background-color: #ccc;}</style>
</head><body><div class="d"><div style="color: red;" data-id="1">顶部栏</div><div style="color:blue" data-id="2">下边栏</div></div><div class="main"><ul></ul></div><script>window.onload = function () {const ul = document.querySelector('.main ul')for (let i = 1; i <= 10; i++) {const li = document.createElement('li')li.style.backgroundImage = `url('../Selenium入门/极简壁纸/${i}.jpg')`ul.append(li)}const top = document.querySelector('div[data-id="1"]')const end = document.querySelector('div[data-id="2"]')top.addEventListener('click',function(){//点击侧边栏的时候直接跳转到顶部document.documentElement.scrollTop = 0})end.addEventListener('click',function(){console.log("点了一下",end.innerHTML)//跳转到底部document.documentElement.scrollTop = 1000})//结束}window.addEventListener('scroll', function () {console.log(1)})</script>
</body></html>记得点击事件应该在windows加载成功后才有的,所以要把事件获取写道onload之中
页面尺寸事件,使用resize事件
方法讲解:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>div{width: 500px;height: 500px;background-color: pink;}</style>
</head>
<body><div id="container"></div><script>// 获取容器元素var container = document.getElementById('container');// 定义处理函数function handleResize() {// 获取当前窗口的宽度和高度var windowWidth = window.innerWidth || document.documentElement.clientWidth;var windowHeight = window.innerHeight || document.documentElement.clientHeight;// 根据窗口大小调整容器样式if (windowWidth < 600) {container.style.backgroundColor = 'red';container.style.color = 'white';} else if (windowWidth >= 600 && windowHeight < 800) {container.style.backgroundColor = 'blue';container.style.color = 'white';} else {container.style.backgroundColor = 'yellow';container.style.color = 'black';}}// 添加事件监听器window.addEventListener('resize', handleResize);</script>
</body></html>属性
获得宽高:offsetWidth offsetHeigh 获取元素的宽这个值包含元素自身设置的宽高,注意如果盒子时隐藏的获取的结果是0,注意该属性是只读属性并不可以修改。
焦点事件
直接使用focus (获得焦点)和blur(失去焦点)
- 获得焦点focus事件是当元素获得焦点时触发的事件。元素获得焦点意味着用户的操作重点放在该元素上,通常是通过点击或者通过键盘导航(Tab 键)来实现。
- 例如,当用户点击一个文本输入框时,该输入框就会获得焦点,这时就会触发focus事件。我们可以通过监听focus事件来执行特定的操作,比如显示相关的提示信息、改变样式等,以增强用户交互体验。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text" name="" id=""><script>const input = document.querySelector('input')input.addEventListener('focus', function () {input.value = '你好亲爱的读者'input.style.color = 'red'})input.addEventListener('blur', function () {input.value = '你好亲爱的读者'input.style.color = 'pink'})</script>
</body></html>
键盘事件
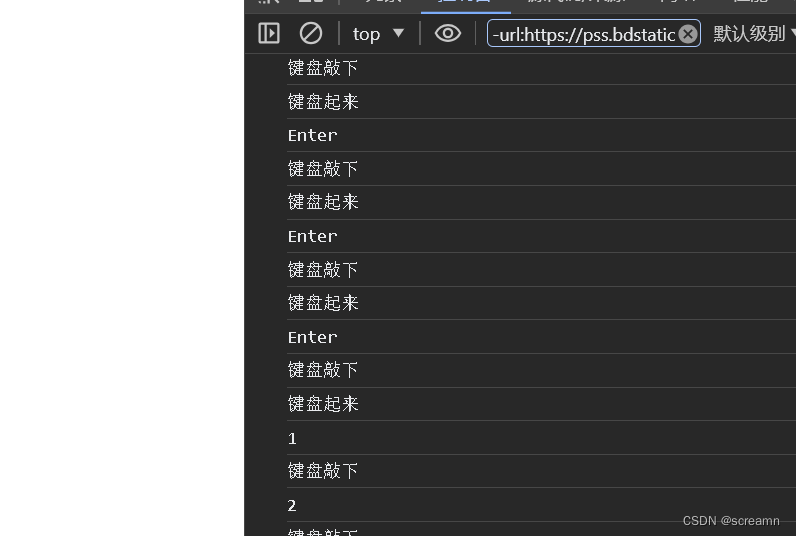
点击键盘keydown,脱离键盘keyup
其中监听对象e是记录键盘敲击按键对象,key是按键名称
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('keydown',function(e){ console.log(e.key)console.log("键盘敲0下")})input.addEventListener('keyup',function(){console.log("键盘起来")})</script>
</body>
</html>
表单提交事件
表单事件(submit、change):当用户提交表单或更改表单字段的值时触发。
change时只有当内容改变时才触发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text"><script>const text = document.querySelector('input')text.addEventListener('change',function(){console.log("修改了")})</script>
</body>
</html>鼠标事件
.鼠标事件(mousedown(点击)、mouseup(释放)、mousemove(移动)):当用户在页面上移动鼠标或按下鼠标按钮时触发。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button id="myButton">点击我</button><script>const button = document.getElementById('myButton');button.addEventListener('mousedown', function () {console.log('按下鼠标按钮');});button.addEventListener('mouseup', function () {console.log('释放鼠标按钮');});button.addEventListener('mousemove', function () {console.log('移动鼠标');});</script>
</body></html>以上是基本的事件监听,要是对你有帮助的话请留下一个赞。