🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:当我们在路由跳转前与后我们可实现触发的操作
【前言】ajax是一种在javaScript代码中发请求并获取响应数据的技术,我们的axios是一个别人封装好的、用来发ajax请求的工具。那么我们发送请求与响应数据可以用来做什么呢?这样做有什么好处呢?可以实现——当我们不刷新页面的情况下,我们从服务器获取请求的数据,以局部更新我们定点的数据而不是我们整个页面的刷新。
目录
一、axios
1.1axios的请求方式
1.2请求方式的传参特点
1.3【经典面试题】get与post请求的区别
二、axios拦截器
2.1axios拦截器介绍
2.2axios拦截器使用
2.3总结axios拦截器
一、axios
1.1axios的请求方式
1.get
该请求方式常用于处理查询操作,比如我们在浏览器上搜索基本上用的使get请求
2.post
该请求常用于我们处理新增操作,比如我们对我们页面中的登录时进行增加数据进服务器
3.put
该请求常用于我们处理全部更新操作,比如我们对我们页面中的form表单进行全部修改
4.patch
该请求常用于我们处理局部更新操作,比如我们对我们页面中的form表单进行全部修改
5.delete
该请求常用于我们处理删除数据操作,处理页面上需要删除的信息常需要使用该请求方式
1.2请求方式的传参特点
- get常用于请求行传参
- post 、put、patch常用于请求体传参
- delete常用于请求行/请求参数传参
1.3【经典面试题】get与post请求的区别
1.位置不同。我们的get是写在请求行中,post则是写在请求体中。也就是一个可以在地址栏可以看到我们的信息(get),一个需要按下F12在调试里面看我们传递的信息
2.速度不同。使用get因为有大小限制的原因,因此数据传输的速度长比post请求快
3.大小不同。get写在地址栏上面,因此有长度的限制,最大长度为2k左右,而我们的post写在请求体中没有大小的限制
4.安全性不同。get的参数可以直接看到,post参数需要按下F12来查看
二、axios拦截器
2.1axios拦截器介绍
【授人以鱼不如授人以渔】我们通过官网出的文件来进行一个讲解:
请求拦截器:处理我们在发送请求之前需要经过的回调函数
相应拦截器:服务器响应之后返回给我们之前会被执行的回调函数
官网指南:拦截器 | Axios 中文文档 | Axios 中文网 (axios-http.cn)
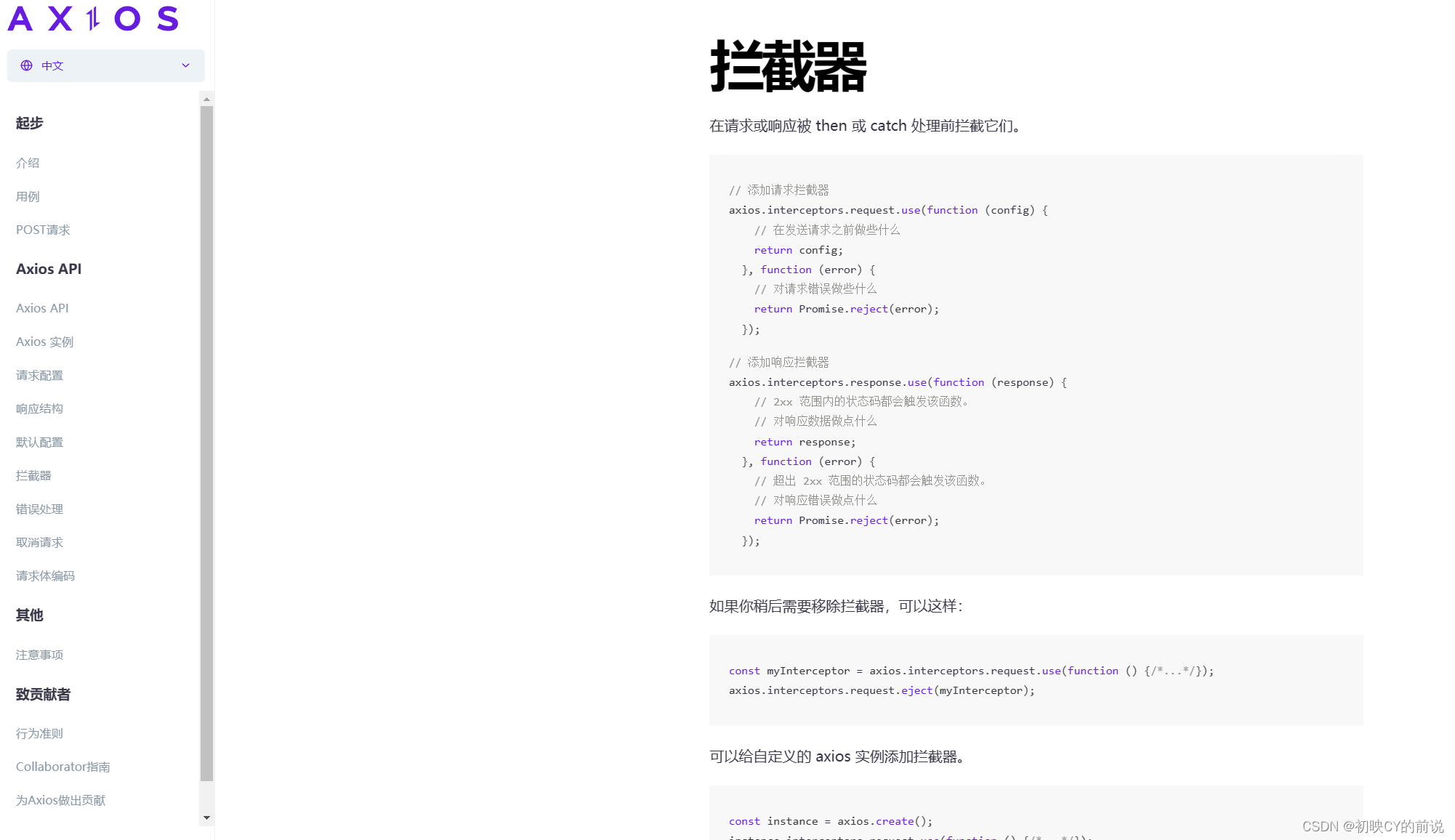
下图为上述超链接打开之后所看到的页面:

我们将上述代码copy下来(这一大段代码不需要背下来,到了工作当中也是直接去axios官方中直接copy下来我们进行应用即可呦)
1.便于封装操作,我们常会建立一个专门的文件来写下我们的拦截器同基地址作为第一次封装。
【vue2小知识】实现axios的二次封装_初映CY的前说的博客
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config},function (error) {// 对请求错误做些什么return Promise.reject(error)}
)// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)}
)
我们将官网的这段代码获取下来了,兄弟姐妹们有没有发现官方甚至连注释都给我们写好了,很清晰明了的介绍了axios拦截器的用法,可知:
axios是我们用于发送Ajax请求之前以及我们在发送请求之后会执行的一个回调函数
2.2axios拦截器使用
1.在项目中先下载下我们的axios
至此我们知道了axiox的基本概念,那怎么在vue项目中引用?使用npm i axios 或者这 yarn add axios 将我们的axios下载下来(使用指南:npm的使用介绍)

2.项目中进行引入(与拦截器在同一个js文件)
import axios from 'axios'3.设置基地址,并且导入request
const request = axios.create({baseURL: 'http://ajax-api.itheima.net/api',timeout: 5000 // 超过5s请求停止
})export default request
4.根据接口文档写axios请求
import request from '@/utils/request'
export function homeAddress (pname, cname) {return request({url: '/area',method: 'GET',params: {pname: pname,cname: cname}})
}
5.页面中进行调用
<template><div class="div1"><button @click="getHomeAddress('江西省', '九江市')">点我获取地址</button></div>
</template><script>
import { homeAddress } from './api/address'
export default {methods: {async getHomeAddress (pname, cname) {console.log(pname, cname)const res = await homeAddress(pname, cname)console.log('地址数据为:', res)}}
}
</script><style lang="less">
.div1 {background-color: teal;button {height: 50px;display: block;margin: 30px auto;}
}
</style>
6.点击按钮发送请求

7.配置axios拦截器
7.1请求拦截器
在发送请求之前会执行的一个回调,常用于将token添加进请求头的Authorization中。
注意我们的axios实例是request因此从官网cv下来我们需要将axios改为request
// 添加请求拦截器
request.interceptors.request.use(function (config) {// 在发送请求之前做些什么console.log(config, 'config')console.log('嘿!我是在请求之前就执行的')return config // 发给服务器的信息},function (error) {// 对请求错误做些什么return Promise.reject(error)}
)
7.2响应拦截器
从服务器获取到了数据返回的时候先执行一个回调函数,常用于做状态码判断与脱壳处理
// 添加响应拦截器
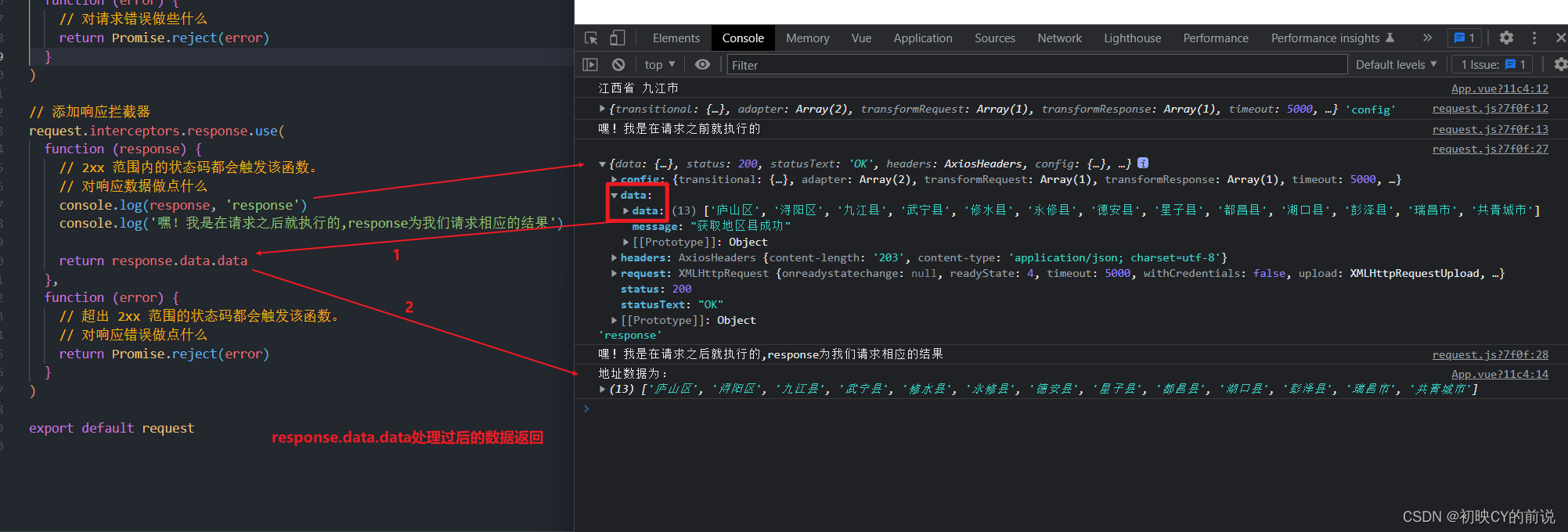
request.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么console.log(response, 'response')console.log('嘿!我是在请求之后就执行的,response为我们请求相应的结果')return response.data.data},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)}
)

可以看到我们最终响应的值是我们response处理过的值
2.3总结axios拦截器
请求拦截器:在发送请求之前会执行的回调函数
响应拦截器:发送请求后服务器返回前执行的回调函数