上课!全体起立~
大家好,欢迎观看蛙色官方系列全景摄影课程!
嗨,大家好,今天我们来介绍【地拍VR视频补地】。
之前已经教给了大家如何处理航拍图片的补天和航天视频的补天,肯定有很多小伙伴也在好奇,地拍的VR视频怎么补地呢?别着急,这就教给大家。
事实上,地拍VR视频补地的大致流程和航拍视频补天大致原始是一样的,都是通过导出单帧的然后在PS里进行补地操作。
当然这里也分两个情况,即固定机位和移动机位。但是通常我们只选则在固定机位时使用下面的方法,而如果是移动机位的话,我们通常会选择增加LOGO的方法进行补地。
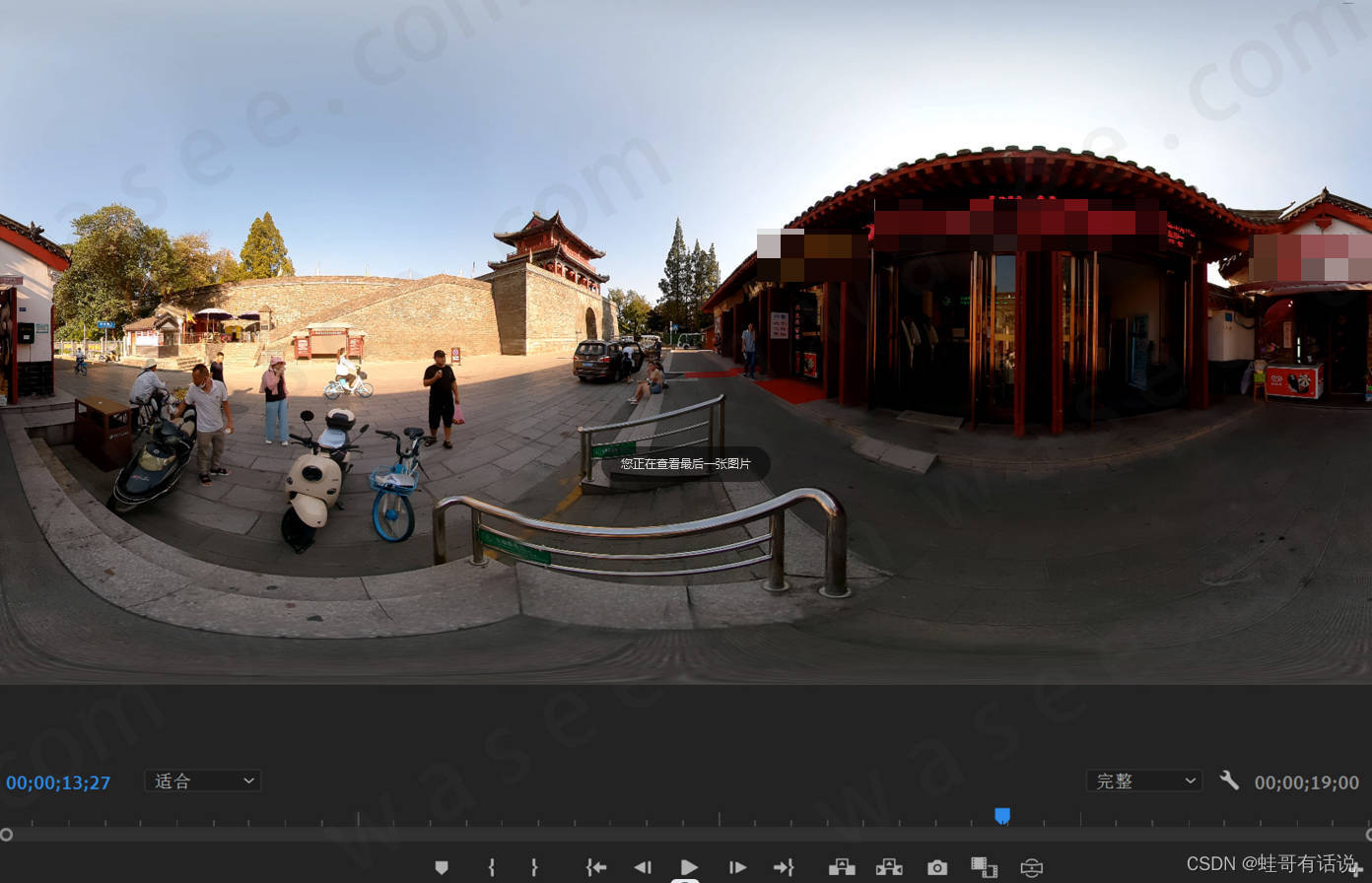
首先,和航拍地图一样的,在将视频导入时间轴后,选择一帧图片,单击【导出帧】进行,保存至合适文件路径。

(导出帧按钮)
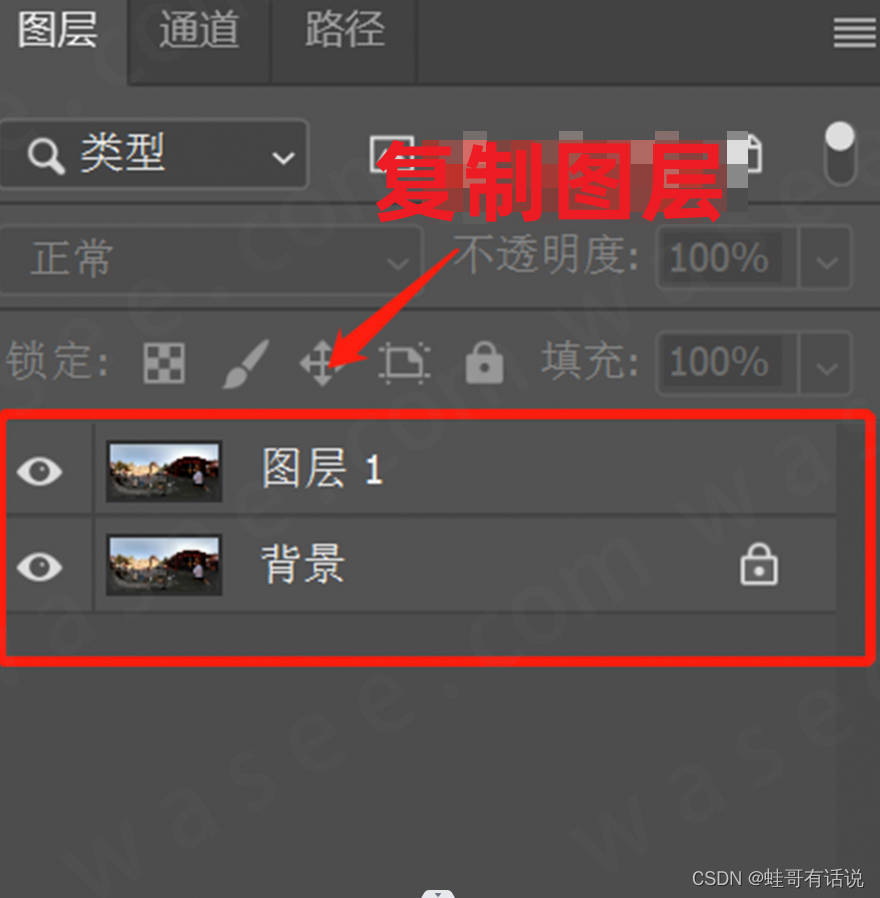
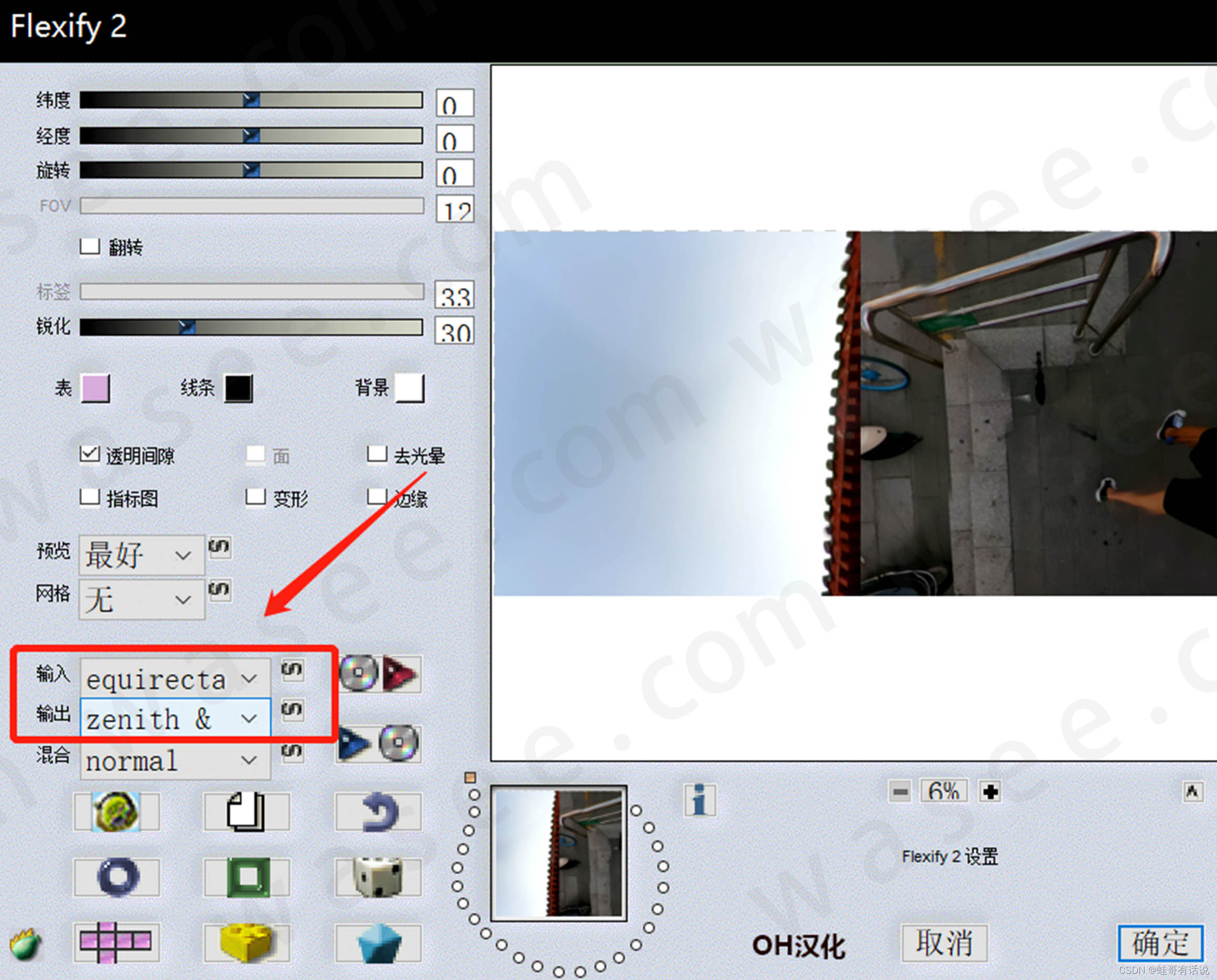
接下来,进入我们的PS补地步骤。打开PS,导入我们刚刚保存的帧图片。选择图层,按【ctrl + J】复制图层,然后点击滤镜功能中的【Flexify 2】打开补地插件,在弹出的界面界面中选择输入【 equirectangular】和输出【zenith & nadir】两个选项,然后单击【确定】。

(复制图层界面)
在接下来显示的图片中,使用【仿制图章】工具对地面上的三脚架进行修补。
在工具箱中选取仿制图章工具,然后把鼠标放到要被复制的图像的窗口上,这时鼠标将显示一个图章的形状,和工具箱中的图章形状一样,按住Alt键,单击一下鼠标进行定点选样,这样复制的图像被保存到剪贴板中。再次点击图像就可完成仿制。

(补地插件界面示意图)
最后一步,再将我们的【地面天空】图形重新调整回【等矩形全景图片】。
安装原来打开补地插件的方法,再次点击滤镜中的【Flexify 2】工具,将【输入】参数设置为【zenith & nadir】,【输出】参数设置为【equirectangular】,点击【确定】,等待进度条走完,即可看到补地完成的图片。

(橡皮擦擦除示意)
然后选择合并两个图层,使用【橡皮擦】对除了地面部分以外的部分擦除,保存png格式至图片原始文件夹即可。
下面回到PR软件中,将刚才补地完成的图片素材【导入】到PR软件中。左键【按住】图片素材【拖到】到时间轴【V2】图层中。在这里可能会遇到的情况是时间轴跨度太大,导致图片在导入后看不到图片在时间轴上的位置。告诉大家一个快捷键是,按住【Alt】+【鼠标滚轮】往前滚,会放大时间轴的跨度。
如果觉得快捷键麻烦,也可以通过下方的时间轴控制器进行拖动——【按住】右边端口往左边拉,也可以达到放大时间轴跨度的效果。左右拖动该时间轴控制器很容易就可以在时间轴上找到一个红色的图层块,将鼠标放在图层右端,当鼠标变成一个“】”按钮时,【按住】右端,向右拖动,直到和视频素材相同长度位置。
在这里可以告诉大家一个小方法增快效率,因为不同时间轴跨度的原因,如果此时向右拖动,会发现时间轴长度特别长。可以通过先将图片素材拖动到一定长度,在通过缩减时间轴跨度,即拉大时间轴控制器的长度,此时再将红色透明图层素材拉长到和视频素材相同长度。

(时间轴控制面板示意图)
这时候就会发现,我们的补地过程已经完成啦。

(补地完成示意图)
下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!