前言
在vscode上进行前端开发,有几个流行的注释插件:
- Better Comments
- Todo Tree
- koroFileHeader
- Document This
- Auto Comment Blocks
在上面的插件中我选择 koroFileHeader 做推荐,原因一是使用人数比较多(最多的是 Better Comments ),二是它能做文件头部注释和函数注释,注释模块可配置。头部注释可自动更新最后编辑人
安装
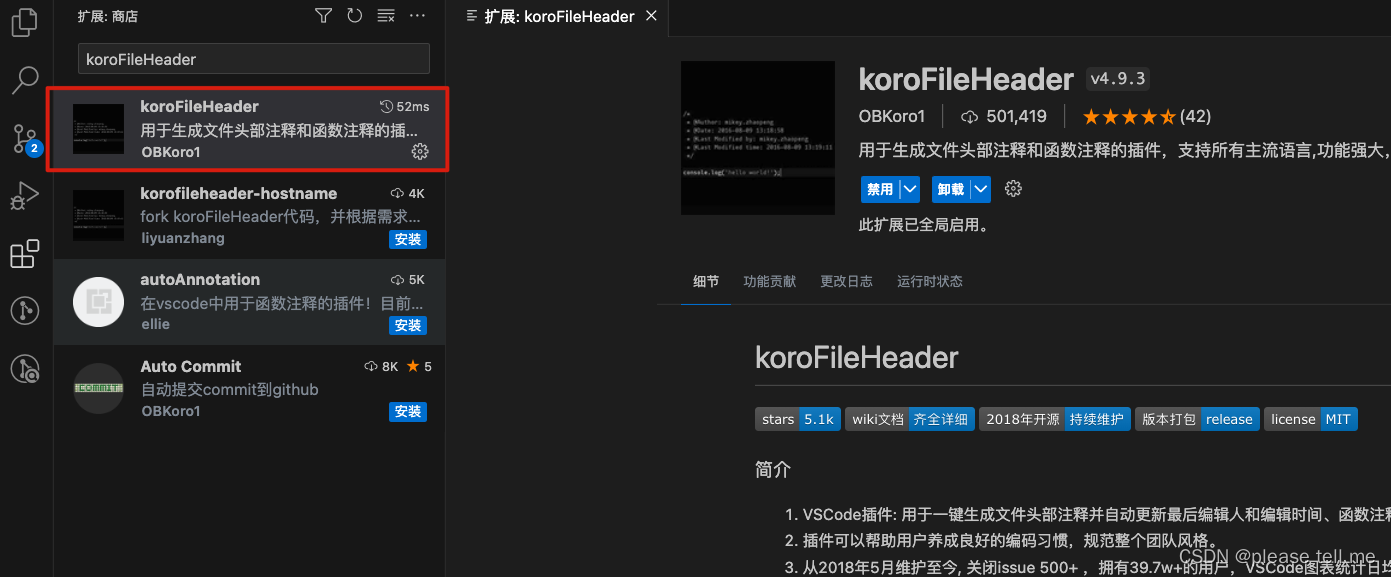
在vscode扩展商店中搜索 koroFileHeader ,点击安装

快捷键使用
文件头部注释:
window:ctrl+win+i
mac:ctrl+cmd+i
linux: ctrl+meta+i
函数注释:将光标放在函数上方的空白行
window:ctrl+win+t
mac:ctrl+cmd+t
linux: ctrl+meta+t
快捷键注释不可用的问题:参考这里
注释模版配置
打开全局配置(setting.json),进行必要的基础配置
// 头部注释
"fileheader.customMade": {// Author字段是文件的创建者 可以在specialOptions中更改特殊属性// 自动提取当前git config中的: 用户名、邮箱"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱// "Author": "git config user.name", // 仅获取用户名// "Author": "git config user.email", // 仅获取邮箱// "Author": "OBKoro1", // 写死的固定值 不从git config中获取"Date": "Do not edit", // 文件创建时间(不变)// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat"LastEditTime": "Do not edit", // 文件最后编辑时间// 输出相对路径,类似: /文件夹名称/src/index.js"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改"Description": "", // 介绍文件的作用、文件的入参、出参。
},
// 函数注释
"fileheader.cursorMode": {"description": "", // 函数注释生成之后,光标移动到这里"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行"return": "",
}
插件配置项
详细的配置:参考这里
常用的配置:
// 插件配置项
"fileheader.configObj": {"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释,配合头部注释黑名单使用更佳"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释"supportAutoLanguage": ["js", "vue"], // 设置之后,在数组内的文件才支持自动添加"prohibitAutoAdd": ["json", "md"], // 自动添加头部注释黑名单"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释"wideSame": false, // 头部注释等宽设置"wideNum": 13, // 头部注释字段长度 默认为13"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭"dateFormat": "YYYY-MM-DD HH:mm:ss", // 时间格式"CheckFileChange": false, // 单个文件保存时进行diff检查,默认false"createHeader": true, // 新建文件自动添加头部注释"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
}
- 单个文件保存时进行diff检查 「CheckFileChange」
每次保存之后,会进行一次diff检查, 如果文件只变更了LastEditors/LastEditTime,该文件将会回滚到本地仓库的最新版本
使用场景:对文件进行修改之后又撤销,但是LastEditors和LastEditTime已经变更了,在提交代码的时候很容易忘记恢复它,导致无意义的提交
运行逻辑:
- 检测VSCode当前打开的文件夹的根目录是否有.git文件夹, 没有的话,则退出
- 获取触发保存文件的diff,进行diff检查
- 检测当只有LastEditors和LastEditTime变更,其他任何变更都没有的情况下
- 将该文件回滚到本地仓库的最新版本
推荐配置
// 头部注释"fileheader.customMade": {"Author": "git config user.email", // 同时获取用户名与邮箱"Date": "Do not edit", // 文件创建时间(不变)"LastEditors": "git config user.email", // 文件最后编辑者 与Author字段一致// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat"LastEditTime": "Do not edit", // 文件最后编辑时间"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新"Description": "", // 介绍文件的作用、文件的入参、出参。},// 函数注释"fileheader.cursorMode": {"description": "", // 函数注释生成之后,光标移动到这里"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行"return": "",},// 插件配置项"fileheader.configObj": {"prohibitAutoAdd": ["json", "md"], // 自动添加头部注释黑名单"folderBlacklist": [ "node_modules", "dist" ], // 文件夹或文件名禁止自动添加头部注释"wideSame": true, // 头部注释等宽设置"wideNum": 13, // 头部注释字段长度 默认为13"functionWideNum": 13, // 函数注释等宽设置 设为0 即为关闭"dateFormat": "YYYY-MM-DD HH:mm", // 时间格式"CheckFileChange": true, // 单个文件保存时进行diff检查"createHeader": true, // 新建文件自动添加头部注释"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释}
Better Comments 扩展
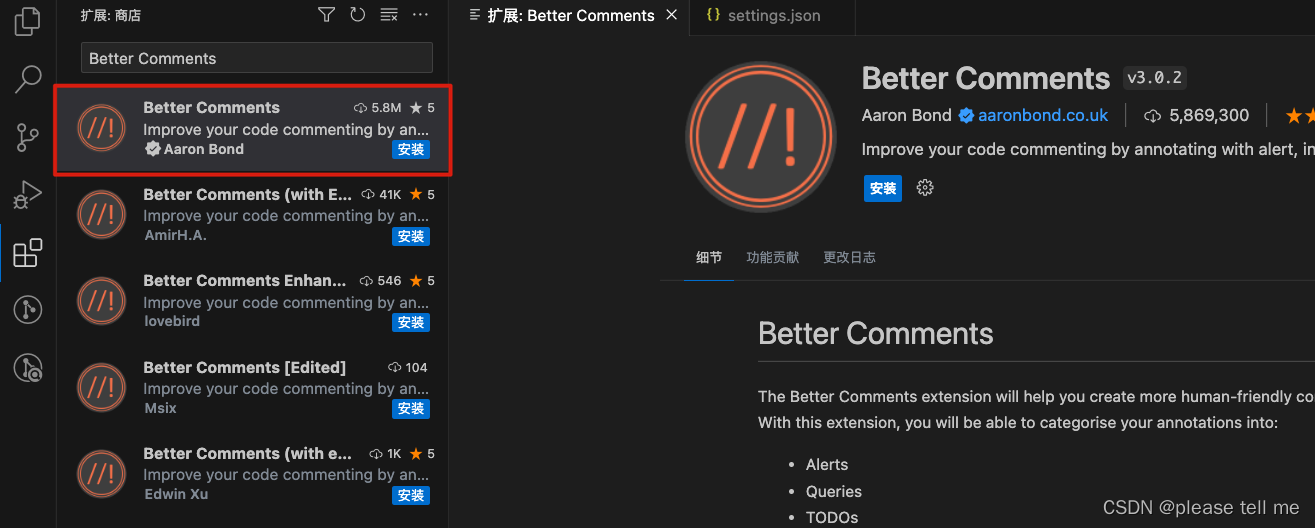
- 安装

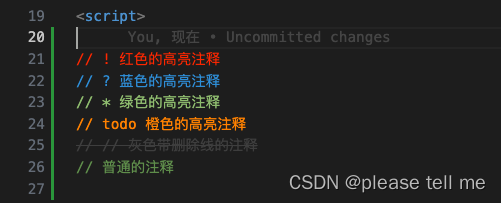
- 使用,正常注释,前面使用相应的前缀即可,插件自带5种高亮注释
// ! 红色的高亮注释
// ? 蓝色的高亮注释
// * 绿色的高亮注释
// todo 橙色的高亮注释
// // 灰色带删除线的注释
// 普通的注释

- 自带的高亮注释不好看的话是可以自定义的,在 settings.json 文件里配置
"better-comments.tags": [{"tag": "!", // 符号标识"color": "#3498DB", // 注释颜色"strikethrough": false, // 是否添加删除线"backgroundColor": "transparent" // 背景颜色},{"tag": "?","color": "#3498DB","strikethrough": false,"backgroundColor": "transparent"},{"tag": "//","color": "#474747","strikethrough": true,"backgroundColor": "transparent"},{"tag": "todo","color": "#FF8C00","strikethrough": false,"backgroundColor": "transparent"},{"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent"}]
- 也可以自定义自己想要的高亮注释
{"tag": "my","color": "#d0db45","strikethrough": false,"backgroundColor": "transparent"}