网上下一个资源,名为 OpenGL三维场景绘制.rar;
看一下它是用MFC和opengl,自己绘制三维场景;
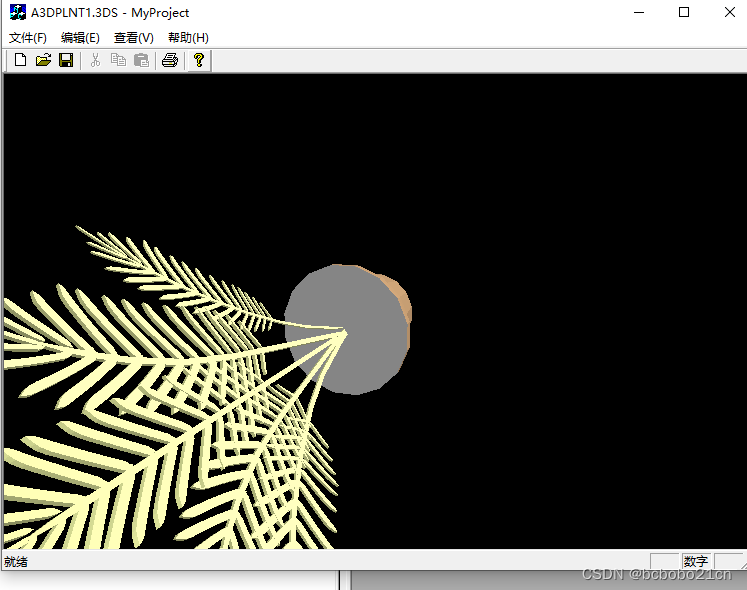
运行一下,有一个exe可以运行;

有一个较新版本的不能运行;这应是缺少VC++运行库;

下面单独用VC6重新做了看一下;
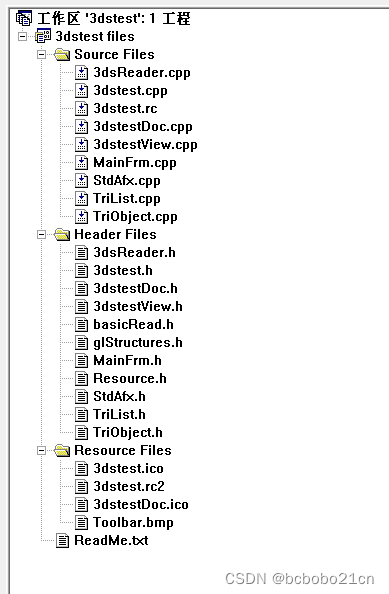
新建一个单文档工程;

把额外的五个头文件,3个cpp文件加进来;
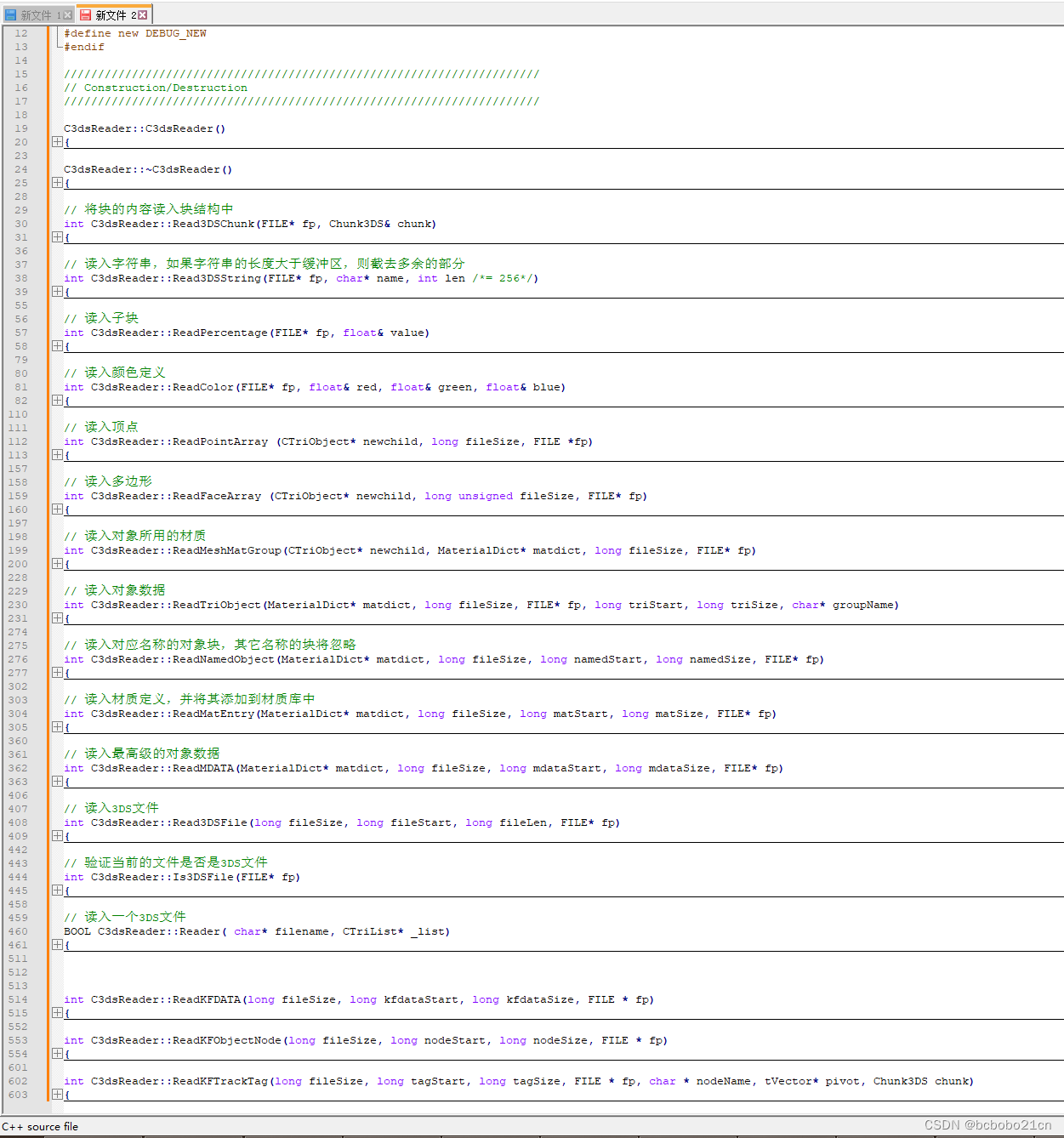
主要的代码是在C3dsReader里,逐类型处理3D模型的对象;
CTriObject和CTriList是处理3ds文件里对象的,这里的list并不是一个通用的list;主要是这三个类加载3ds文件;
C3dsReader结构如下,

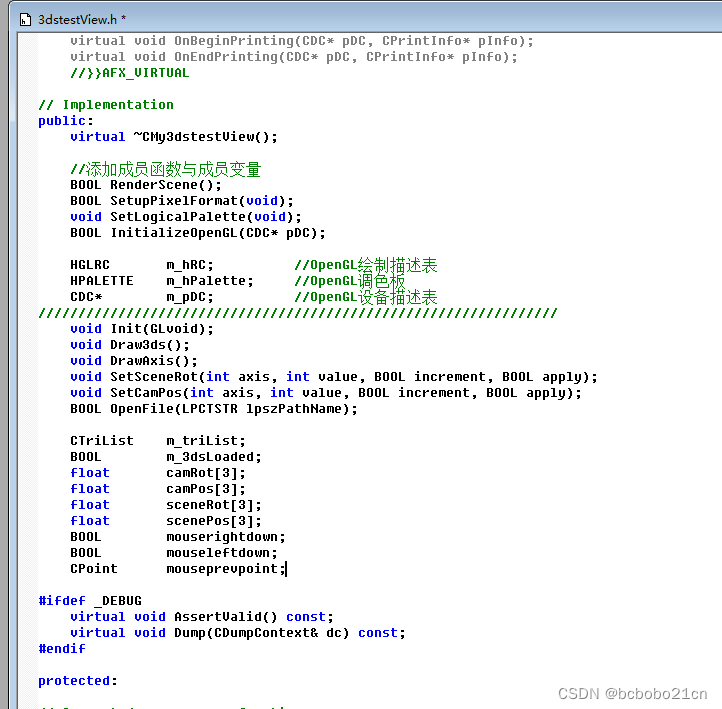
把View类成员定义加一下;绘制坐标的不要,DrawAxis();

主要的View类成员函数加上;
/
// 设置逻辑调色板
//
void CMy3dstestView::SetLogicalPalette(void)
{struct{WORD Version;WORD NumberOfEntries;PALETTEENTRY aEntries[256];} logicalPalette = { 0x300, 256 };BYTE reds[] = {0, 36, 72, 109, 145, 182, 218, 255};BYTE greens[] = {0, 36, 72, 109, 145, 182, 218, 255};BYTE blues[] = {0, 85, 170, 255};for (int colorNum=0; colorNum<256; ++colorNum){logicalPalette.aEntries[colorNum].peRed =reds[colorNum & 0x07];logicalPalette.aEntries[colorNum].peGreen =greens[(colorNum >> 0x03) & 0x07];logicalPalette.aEntries[colorNum].peBlue =blues[(colorNum >> 0x06) & 0x03];logicalPalette.aEntries[colorNum].peFlags = 0;}m_hPalette = CreatePalette ((LOGPALETTE*)&logicalPalette);
}//
// 初始化openGL场景
//
BOOL CMy3dstestView::InitializeOpenGL(CDC* pDC)
{m_pDC = pDC;SetupPixelFormat();//生成绘制描述表m_hRC = ::wglCreateContext(m_pDC->GetSafeHdc());//置当前绘制描述表::wglMakeCurrent(m_pDC->GetSafeHdc(), m_hRC);return TRUE;
}//
// 设置像素格式
//
BOOL CMy3dstestView::SetupPixelFormat()
{PIXELFORMATDESCRIPTOR pfd = { sizeof(PIXELFORMATDESCRIPTOR), // pfd结构的大小 1, // 版本号 PFD_DRAW_TO_WINDOW | // 支持在窗口中绘图 PFD_SUPPORT_OPENGL | // 支持 OpenGL PFD_DOUBLEBUFFER, // 双缓存模式 PFD_TYPE_RGBA, // RGBA 颜色模式 24, // 24 位颜色深度 0, 0, 0, 0, 0, 0, // 忽略颜色位 0, // 没有非透明度缓存 0, // 忽略移位位 0, // 无累加缓存 0, 0, 0, 0, // 忽略累加位 32, // 32 位深度缓存 0, // 无模板缓存 0, // 无辅助缓存 PFD_MAIN_PLANE, // 主层 0, // 保留 0, 0, 0 // 忽略层,可见性和损毁掩模 }; int pixelformat;pixelformat = ::ChoosePixelFormat(m_pDC->GetSafeHdc(), &pfd);//选择像素格式::SetPixelFormat(m_pDC->GetSafeHdc(), pixelformat, &pfd); //设置像素格式if(pfd.dwFlags & PFD_NEED_PALETTE)SetLogicalPalette(); //设置逻辑调色板return TRUE;
}//
// 场景绘制与渲染
//
BOOL CMy3dstestView::RenderScene()
{::glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );::glMatrixMode(GL_MODELVIEW);::glLoadIdentity();::glTranslatef( camPos[0], camPos[1], camPos[2] );::glRotatef( camRot[0], 1.0F, 0.0F, 0.0F );::glRotatef( camRot[1], 0.0F, 1.0F, 0.0F );::glRotatef( camRot[2], 0.0F, 0.0F, 1.0F );::glPushMatrix();::glTranslatef(scenePos[0], scenePos[1], scenePos[2]);::glRotatef( sceneRot[0], 1.0F, 0.0F, 0.0F );::glRotatef( sceneRot[1], 0.0F, 1.0F, 0.0F );::glRotatef( sceneRot[2], 0.0F, 0.0F, 1.0F );//DrawAxis();Draw3ds();::glPopMatrix();::SwapBuffers(m_pDC->GetSafeHdc()); //交互缓冲区return TRUE;
}//
// Draw3ds()
//
void CMy3dstestView::Draw3ds()
{if (m_3dsLoaded) {//AfxMessageBox("开始绘制!!!");m_triList.drawGL();}
}void CMy3dstestView::Init(GLvoid)
{m_3dsLoaded = FALSE;camPos[0] = 0.0f;camPos[1] = 0.0f;camPos[2] = -500.0f;camRot[0] = 20.0f;camRot[1] = -20.0f;camRot[2] = 0.0f;scenePos[0] = 0.0f;scenePos[1] = 0.0f;scenePos[2] = 0.0f;sceneRot[0] = 0.0f;sceneRot[1] = 0.0f;sceneRot[2] = 0.0f;mouseprevpoint.x = 0;mouseprevpoint.y = 0;mouserightdown = FALSE;mouseleftdown = FALSE;m_triList.Init();::glShadeModel(GL_FLAT);::glClearColor(0.0F, 0.0F, 0.0F, 0.0F);::glClearDepth(1.0F);::glEnable(GL_DEPTH_TEST);::glEnable(GL_CULL_FACE);GLfloat ambientLight[] = { 0.3f, 0.3f, 0.3f, 1.0f};GLfloat diffuseLight[] = { 0.7f, 0.7f, 0.7f, 1.0f};GLfloat lightPos[] = {6000.0f,6000.0f,6000.0f, 1.0f};glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_POSITION, lightPos);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);glEnable(GL_LIGHTING);glEnable(GL_LIGHT0);}void CMy3dstestView::SetCamPos(int axis, int value, BOOL increment, BOOL apply)
{if(increment){camPos[axis] += (float)value*camPos[axis]/100;}else{camPos[axis] = (float)value/2;}::glMatrixMode(GL_MODELVIEW);::glLoadIdentity();RenderScene();}void CMy3dstestView::SetSceneRot(int axis, int value, BOOL increment, BOOL apply)
{if(increment)sceneRot[axis] += (sceneRot[axis] >=360) ? (-360 + value/2): value/2;elsesceneRot[axis] = (sceneRot[axis] >=360) ? (-360 + value/2): value/2;RenderScene();
}BOOL CMy3dstestView::OpenFile(LPCTSTR lpszPathName)
{//AfxMessageBox("视类打开文件!!!");char* file = new char[strlen(lpszPathName)];strcpy(file, lpszPathName); C3dsReader Loader;BOOL result;if( m_triList.getNumObjects() > 0 ) m_triList.removeAllObjects();result = Loader.Reader(file, &m_triList);if( result) {m_3dsLoaded = TRUE;m_triList.doAfterMath();}return result;}int CMy3dstestView::OnCreate(LPCREATESTRUCT lpCreateStruct)
{if (CView::OnCreate(lpCreateStruct) == -1)return -1;// TODO: Add your specialized creation code here//m_pDC = new CClientDC(this);InitializeOpenGL(m_pDC);Init(); return 0;
}void CMy3dstestView::OnDestroy()
{CView::OnDestroy();// TODO: Add your message handler code here::wglMakeCurrent(0,0);::wglDeleteContext( m_hRC);if (m_hPalette)DeleteObject(m_hPalette);if ( m_pDC ){delete m_pDC;}
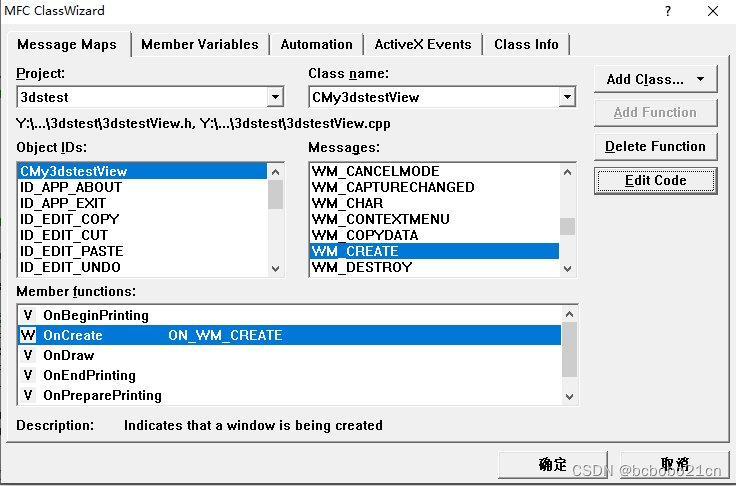
}View类的OnCreate消息处理函数需要从类向导加上;

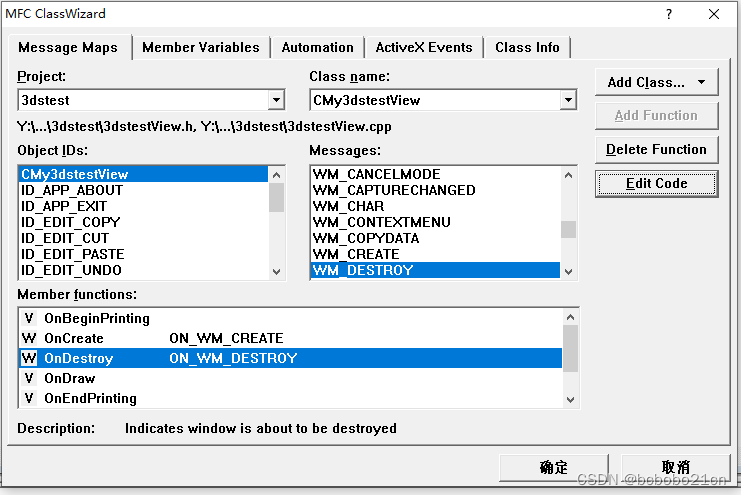
OnDestroy()也是;

其他鼠标的,窗口改变大小的处理,定时器的,先不要;在OnCreate和OnDestroy()里是做了一些初始化和销毁工作;然后还要把gl的头文件加入stdafx.h;
#include <gl/gl.h>
#include <gl/glu.h>
#include <gl/glaux.h>
#include <gl/glut.h>
到此运行一下程序,出来一个有背景的窗口;

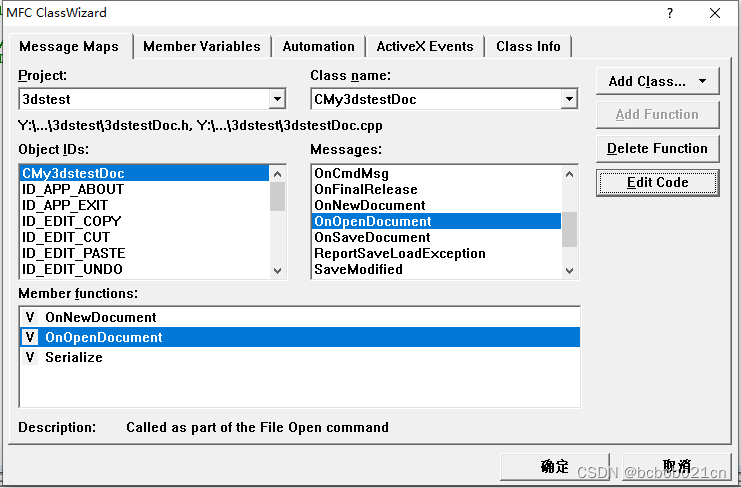
然后再看打开文件,为Doc类添加OnOpenDocument函数,

其实现代码只有一句如下,
if( ((CMy3dstestApp*)AfxGetApp())->OpenFile(lpszPathName) ) return TRUE;
它去调用了App类的OpenFile函数;
把App类的OpenFile函数定义加上;

App类的OpenFile函数实现,
BOOL CMy3dstestApp::OpenFile(LPCTSTR lpszPathName)
{
return ((CMy3dstestView*)((CFrameWnd*)m_pMainWnd)->GetActiveView())->OpenFile(lpszPathName);
}
这样最终会调用到View类的OpenFile函数;
是在View类OnDraw里面调用RenderScene来渲染场景;
void CMy3dstestView::OnDraw(CDC* pDC)
{CMy3dstestDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data hereRenderScene();
}RenderScene() 主要调用Draw3ds();
此时对象已经读入列表;
Draw3ds()主要执行 m_triList.drawGL();
triList的drawGL()实现如下,
void CTriList::drawGL()
{
for (int i=0; i <numobjects; i++)
{
objects[i]->drawGL();
}
glPopMatrix();
}
通过调用CTriObject的drawGL()来逐个绘制;
现在运行程序,打开一个文件看一下;啥也没绘制;先到这里,下回再看;