起因:
前端开发是一个工程化的流程。 包括持续集成、持续部署。
我认为集成 的第一方面就是开发,在前端项目开发中,需要保证代码格式规范的统一、代码质量、提交的规划。而这些要求需要通过各种插件来保证规范化和流程化开发。 如何配置这些插件,这些插件各自的功能是什么? 尽管不知道这些也能进行开发,但是,一旦出现问题,就会出现两眼一抹黑的情况,而随着工作年限的增长,我们需要尽快对这些东西进行掌握。 这也行,我写这篇文章的原因。
一、创建项目
这里我们打包工具使用 vite 而不是webpack。 关于webpack和vite的差别可以参考:***。
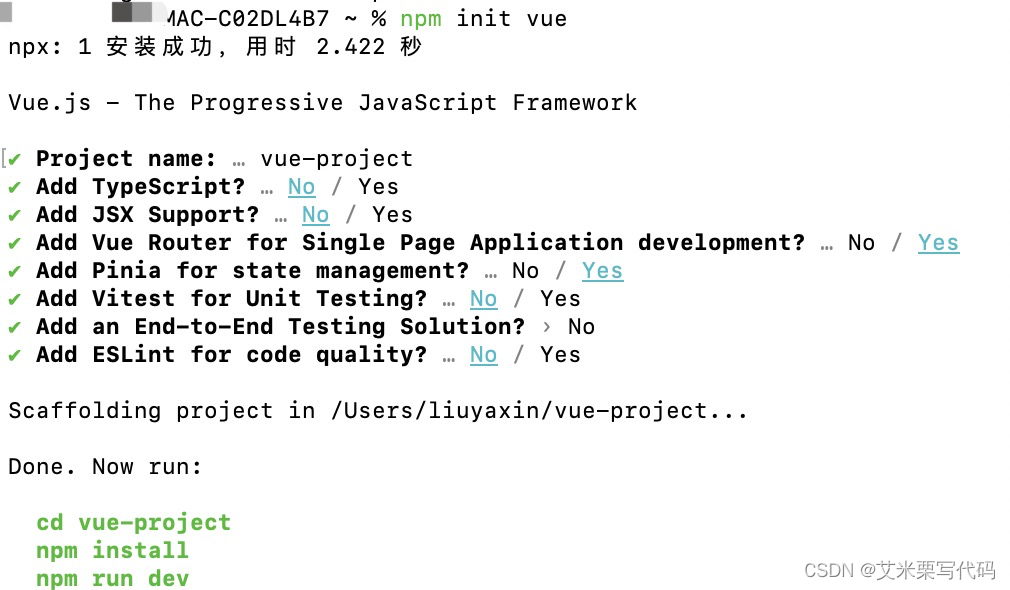
我们通过 npm init vue npm init vue 命令来初始化一个新的vue 项目。这里我们不通过脚手架来创建项目。所以在选择时,jsx、ts、eslint、单测的选择都是no。
过程如下图所示:

这样,我们就创建了一个纯净的vue 项目。
为了方便后续改造,建议这里只保留一个 app.vue 文件。 其余的vue 文件都删掉。
二、引入插件
2.1 引入jsx
尽管vue为了开发的流畅,提供了template开发语法,但在实际开发中,还是会受限。 然而在某些使用场景下,我们真的需要用到 JavaScript 完全的编程能力。这时渲染函数就派上用场了。 而JSX 就是贴近渲染函数开发的一种形式。
我们可以通过 安装 @vitejs/plugin-vue-jsx 插件来进行jsx 开发。
因为这个插件是用来辅助开发的,所以最好将其安装在 devdependency 中
npm i @vitejs/plugin-vue-jsx -D然后在 vite.config.js 中引入 插件,并将其添加至 plugins 中。
// vite.config.js
import vueJsx from '@vitejs/plugin-vue-jsx'export default {plugins: [vueJsx({// options are passed on to @vue/babel-plugin-jsx}),],
}并将app.vue 文件改为 jsx 文件即可。最简单的jsx 文件如下所示:
import { defineComponent, ref } from 'vue'
export default defineComponent({setup() {return () => (<div>Hello world!</div>)}
})
这里不具体介绍JSX 和 template 的写法区别。
2.2 引入ts
ts 也是我们在开发过程中,提升开发质量的保证。 虽然现在也有一些人诟病,任何地方都要添加类型是一件非常令人痛苦的事情,但总比,时刻都是随意推断类型来的舒适些。
通过下面的命令安装 ts。
npm install --save-dev typescript@vue/cli-plugin-typescript内部预置了ts-loader的配置,无需单独配置 @vue/cli-plugin-typescript介绍
安装 ts-loader 等
npm install --save-dev @vue/cli-plugin-typescript添加 tsconfig 配置,一个可以参考的配置
{// 编译过程中的参数"compilerOptions": {// 在 .tsx文件里支持JSX: "React"或 "Preserve"。因为是vue 中的编译,所以是preserve"jsx": "preserve",// 指定ECMAScript目标版本"target": "esnext","module": "esnext",// 启用严格检查"strict": true,// 从 tslib 导入辅助工具函数(比如 __extends, __rest等)"importHelpers": true,// 决定如何处理模块。或者是"Node"对于Node.js/io.js,或者是"Classic"(默认)。查看模块解析了解详情。"moduleResolution": "node",// 启用实验性的ES装饰器。"experimentalDecorators": true,// 显示详细的诊段信息。"esModuleInterop": true,// 允许从没有设置默认导出的模块中默认导入。这并不影响代码的输出,仅为了类型检查。"allowSyntheticDefaultImports": true,// 生成相应的 .map文件。"sourceMap": true,"baseUrl": ".",// 允许编译javascript文件,默认为false"allowJs": false,// 要包含的类型声明文件名列表。"types": ["webpack-env"],// 模块名到基于 baseUrl的路径映射的列表。"paths": {"@/*": ["src/*"]},// 编译过程中需要引入的库文件的列表。"lib": ["esnext","dom","dom.iterable","scripthost"]},// 需要编译的文件"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue"],// 不需要编译的文件"exclude": ["node_modules"]
}
2.3 引入 sass
Vite 提供了对 .scss, .sass, .less, .styl 和 .stylus 文件的内置支持。因此没有必要为它们安装特定的 Vite 插件,但必须安装相应的预处理器依赖,依赖安装完项目就可以直接解析less文件了。
$ npm install less less-loader -D
# or
$ yarn add less less-loader -D注意这里有个坑,less 和 less-loader 需要写到 devDependencies 里面,否则运行会报错。
2.4 引入 eslint & 引入prettier
这两个的引入我是参考的 vue3+ts+vite项目中使用eslint+prettier+stylelint+husky指南 - 掘金
这篇文章讲的很详细了,我就不在此班门弄斧了。
三、引用
1、彻底弄懂 `npm init vue@latest` 发生了什么 - 掘金
2、渲染函数 & JSX | Vue.js
3、Facebook JSX文章
4、这篇文章介绍了jsx 写法和template写法的区别,以及jsx 写法的好处。探索 Vue 3 中的 JSX - 掘金
5、tsconfig 官方文档: 编译选项 · TypeScript中文网 · TypeScript——JavaScript的超集
四、总结
这里只是一个简单的配置。 甚至还不敢保证打包之后的文件能否访问。
对每个配置的作用也没有解释清楚。
这里列出在写的过程中,存疑的问题,待后续填坑。
1、vite 和 webpack的区别是什么?
2、sass 和 scss 等,和css 相比的区别是什么? 有什么规范?在项目中有什么实战?为了实现在编写过程中的方便,以及编译之后能在浏览器端正常运行,需要使用什么插件?各个插件的作用是什么?
3、ts 也是在开发阶段引入,编译之后,是 纯js 吗?配置的tsconfig 是在哪里运行的?
4、eslint 和prettier安装之后又是在哪里运行的?各自的配置中是什么含义?
等把这些问题解决了之后,才算对开发阶段的工程化有了一个简单的认识。