参考未整理
1.使用vxetable实现
官网
问题:
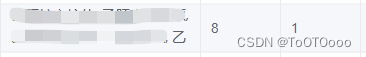
- 实现了表格的虚拟滚动,但是单元格数据不自动换行了 ,如下显示的
...

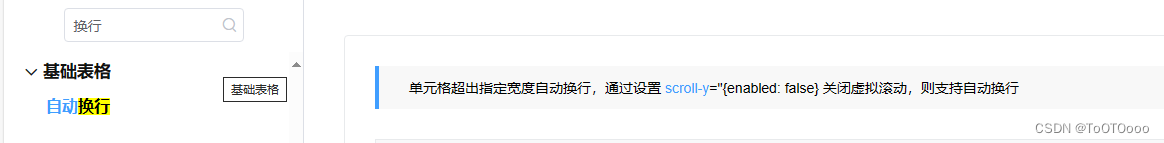
- 然后在官网看到是这样的,那我不是白写。。。

解决:
- 1.包一层div
- 2.再写个换行样式
<vxe-column field="sample" title="名称" width="140"><template #default="{ row }"><divstyle="white-space: pre-line;word-wrap: break-word;word-break: break-all;">{{ row.sample }}</div></template>
</vxe-column>
white-space:pre-line; //合并空白符序列,但是保留换行符
word-wrap: break-word; //在长单词或+URL+地址内部进行换行
word-break:break-all; //允许在单词内换行
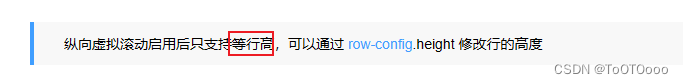
emmm 又出现了问题 换行也只能显示两行 所以虚拟滚动这个单元格的高度是不能变的吗?

官网看了下 果然

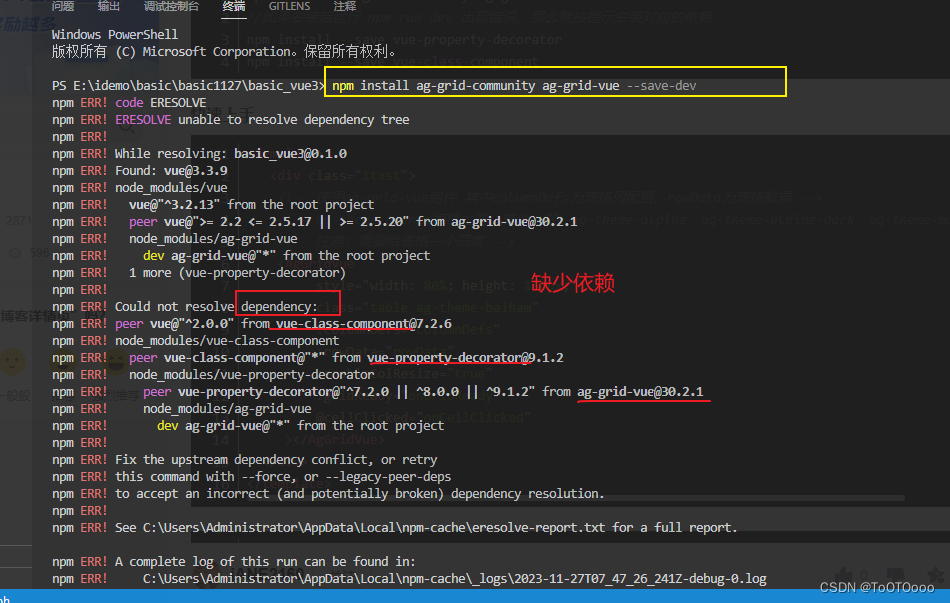
2.使用Ag Grid
参考
Github 地址:https://github.com/ag-grid/ag-grid
官方文档地址:https://www.ag-grid.com/
中文文档地址:https://www.itxst.com/ag-grid/tutorial.html