文章目录
- 0. 参考文章
- 1. Canvas
- 1.1 Screen Space-Overlay —— 屏幕空间覆盖模式
- 1.2 Screen Space-Camera —— 相机模式
- 1.3 World Space —— 世界模式
- 2. Canvas Scaler:控制UI画布的放大缩放的比例
- 2.1 Constant Pixer Size —— 恒定像素
- 2.2 Scale With Screen Size —— 根据屏幕缩放
- 2.2.1 Match Width or Height —— 匹配宽度或高度
- 2.2.2 Expand —— 扩张
- 2.2.3 Shrink —— 收缩
- 2.2.4 三种模式效果对比
- 2.3 Constant Physical Size —— 恒定尺寸
- 3. Graphic Raycaster:控制是否让UI响应射线点击
- 4. EventSystem
0. 参考文章
https://blog.csdn.net/qq_33789001/article/details/117781577
https://blog.csdn.net/q764424567/article/details/119923544
1. Canvas
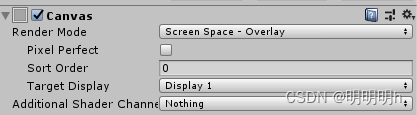
1.1 Screen Space-Overlay —— 屏幕空间覆盖模式

| 属性 | 功能 |
|---|---|
| Pixel Perfect | 使UI元素像素对应,效果就是边缘清晰不模糊 |
| Sort Order | 多个Canvas时,数值越大越后渲染。值大的 画布,会挡住值小的 |
| Target Display | 目标显示器,如果有多个屏幕的话可以选择 |
| Addtional Shader Channels | 附加着色通道,决定Shader可以读取哪些相关数据,比如 法线、 切线 等数据。 |
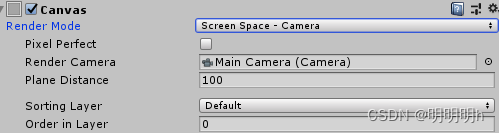
1.2 Screen Space-Camera —— 相机模式

| 属性 | 功能 |
|---|---|
| Render Camera | 渲染的相机 |
| Plane Distance | Canvas与相机之间的距离 |
| Sorting Layer | 画布的深度,指定了相机的渲染顺序 |
| Order In Layer | 值越大,该UI越显示在前面 |
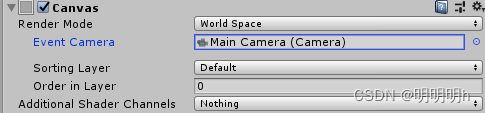
1.3 World Space —— 世界模式

| 属性 | 功能 |
|---|---|
| Event Camera | 响应事件的相机 |
| Sorting Layer | 画布的深度,指定了相机的渲染顺序 |
| Order in Layer | 值越大,该UI越显示在前面 |
2. Canvas Scaler:控制UI画布的放大缩放的比例
参考文章:https://blog.csdn.net/qq_33789001/article/details/117781577
2.1 Constant Pixer Size —— 恒定像素
无论屏幕大小如何,UI 元素都保持相同的像素大小。

| 属性 | 功能 |
|---|---|
| Scale Factor | 缩放因子 |
| Reference Pixels Per Uit | 单位面积像素数量 |
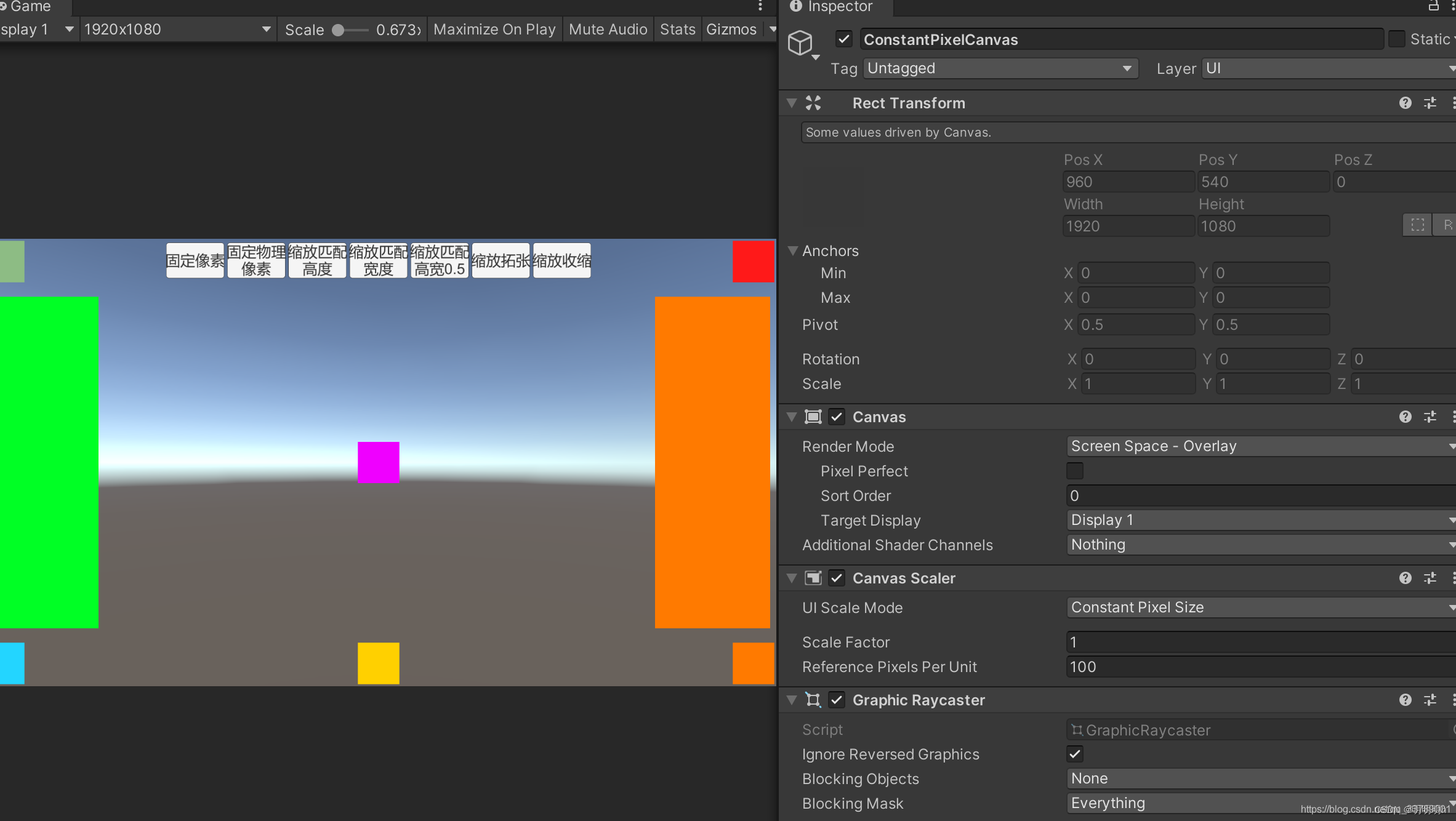
1920*1080 效果:

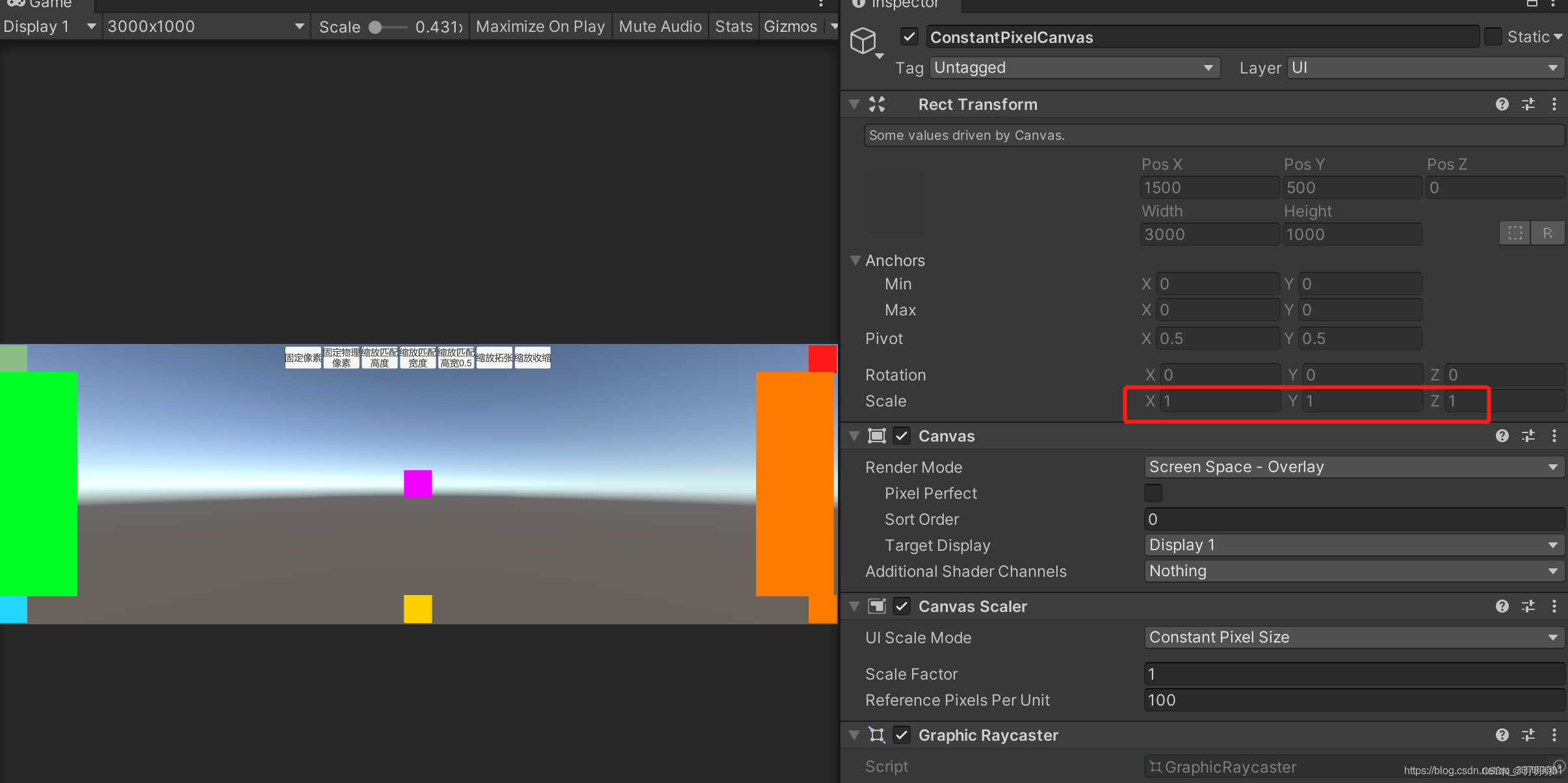
3000:100 效果:

可以看到无任何拉伸或者缩放,都是按设定的大小显示。
2.2 Scale With Screen Size —— 根据屏幕缩放
屏幕越大,UI 元素越大

| 属性 | 功能 |
|---|---|
| Referencee Resolution | 预设屏幕大小 |
| Screen Match Mode | 缩放模式 |
| Match | 宽高比 |
2.2.1 Match Width or Height —— 匹配宽度或高度
以宽度为参考、以高度为参考或介于两者之间的值来缩放画布区域
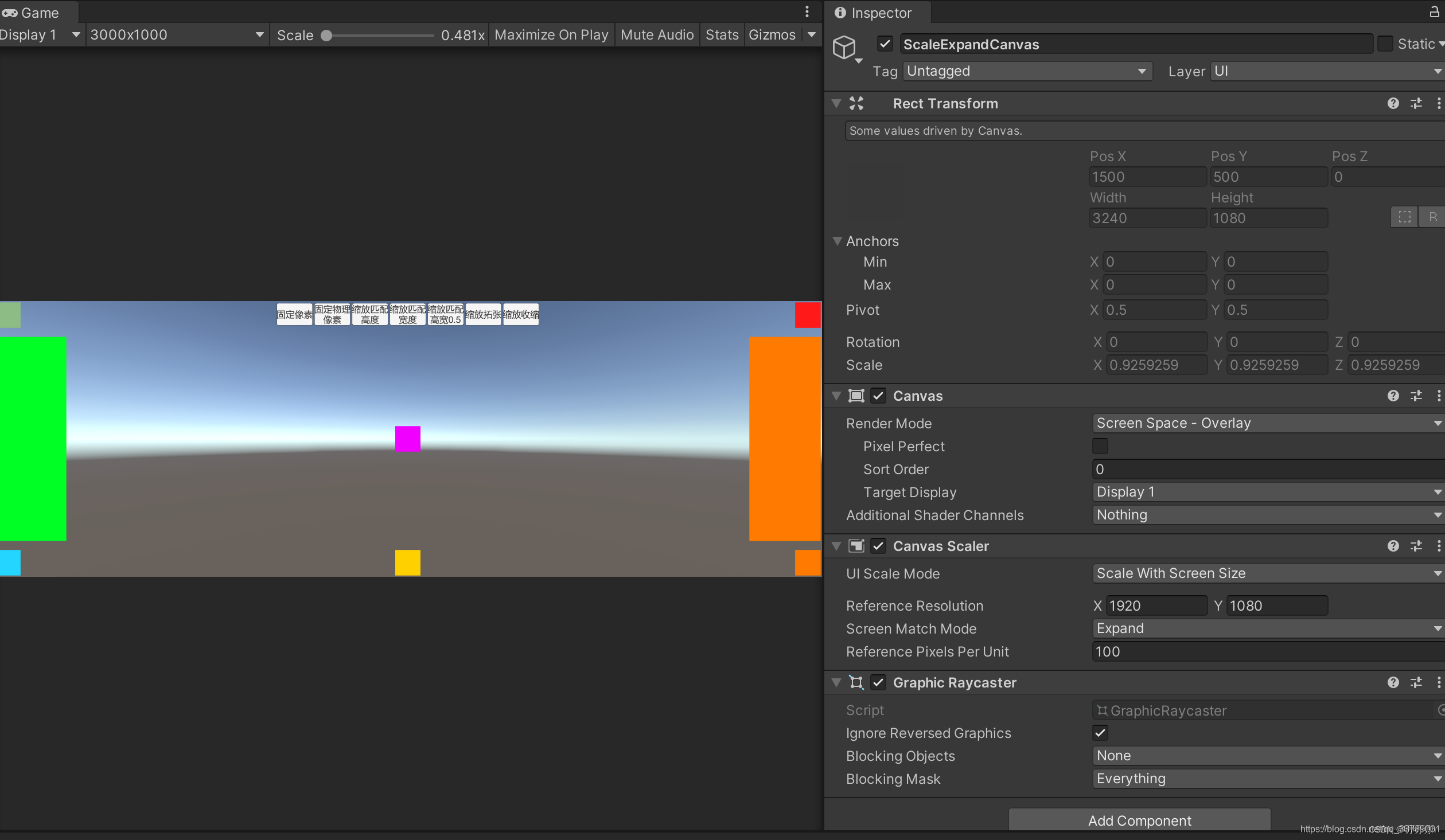
2.2.2 Expand —— 扩张
水平或垂直扩展画布区域,因此画布的大小永远不会小于参考
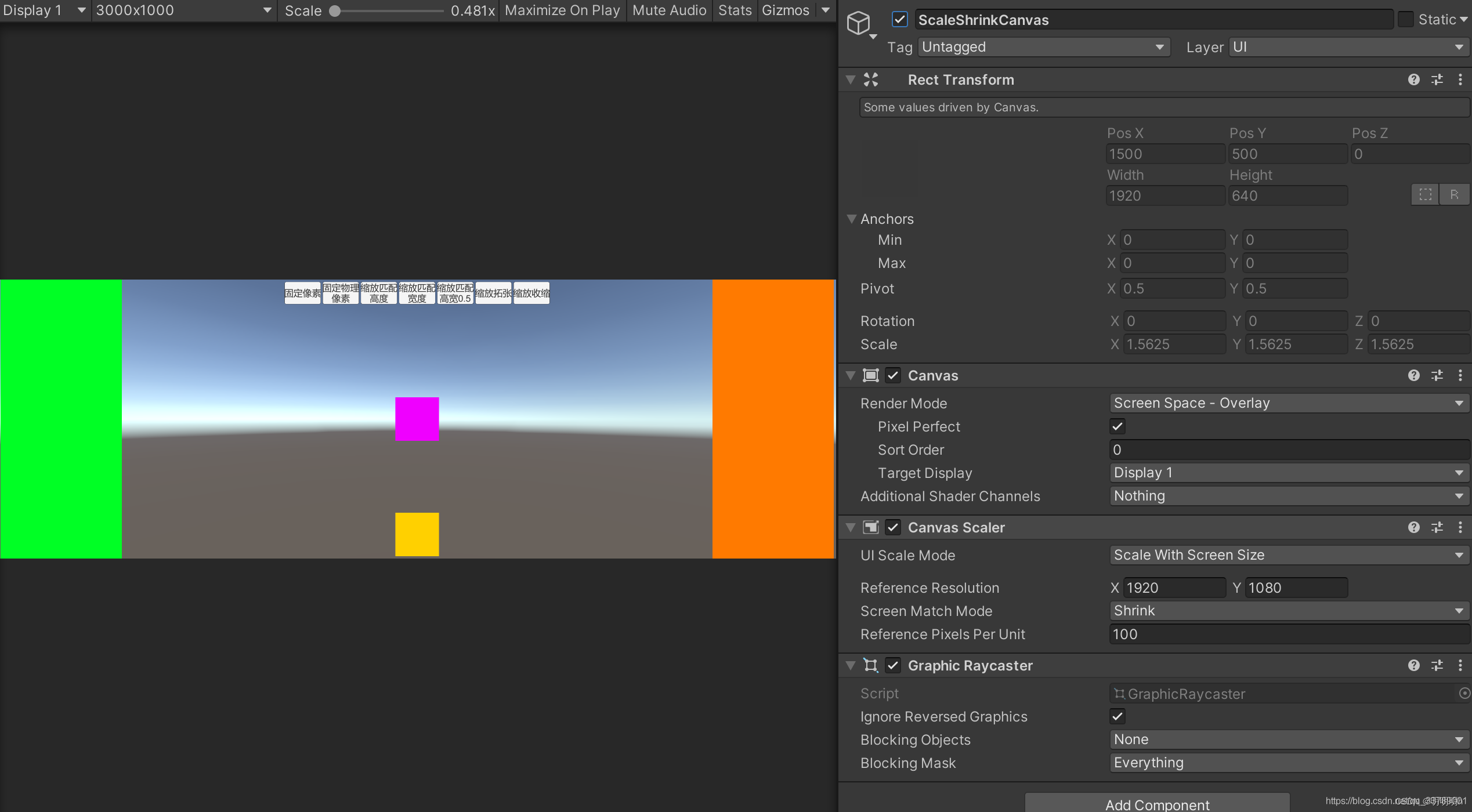
2.2.3 Shrink —— 收缩
水平或垂直裁剪画布区域,因此画布的大小永远不会大于参考
2.2.4 三种模式效果对比
1920 x 1080 分辨率下:

1.扩张
3000:100 效果:

这里可以看到,canvas的宽度进行了拓展(1920 --> 3240),高度保持不变(1080)同时整体收缩了0.9259倍,UI基本正常。
2.收缩
3000:100 效果:

这里可以看到,canvas的高度进行了收缩(1080 --> 640),宽度保持不变(1920)同时整体放大了1.5625倍。画面出现异常,左右两边居中的的绿色和橙色部分超出画面
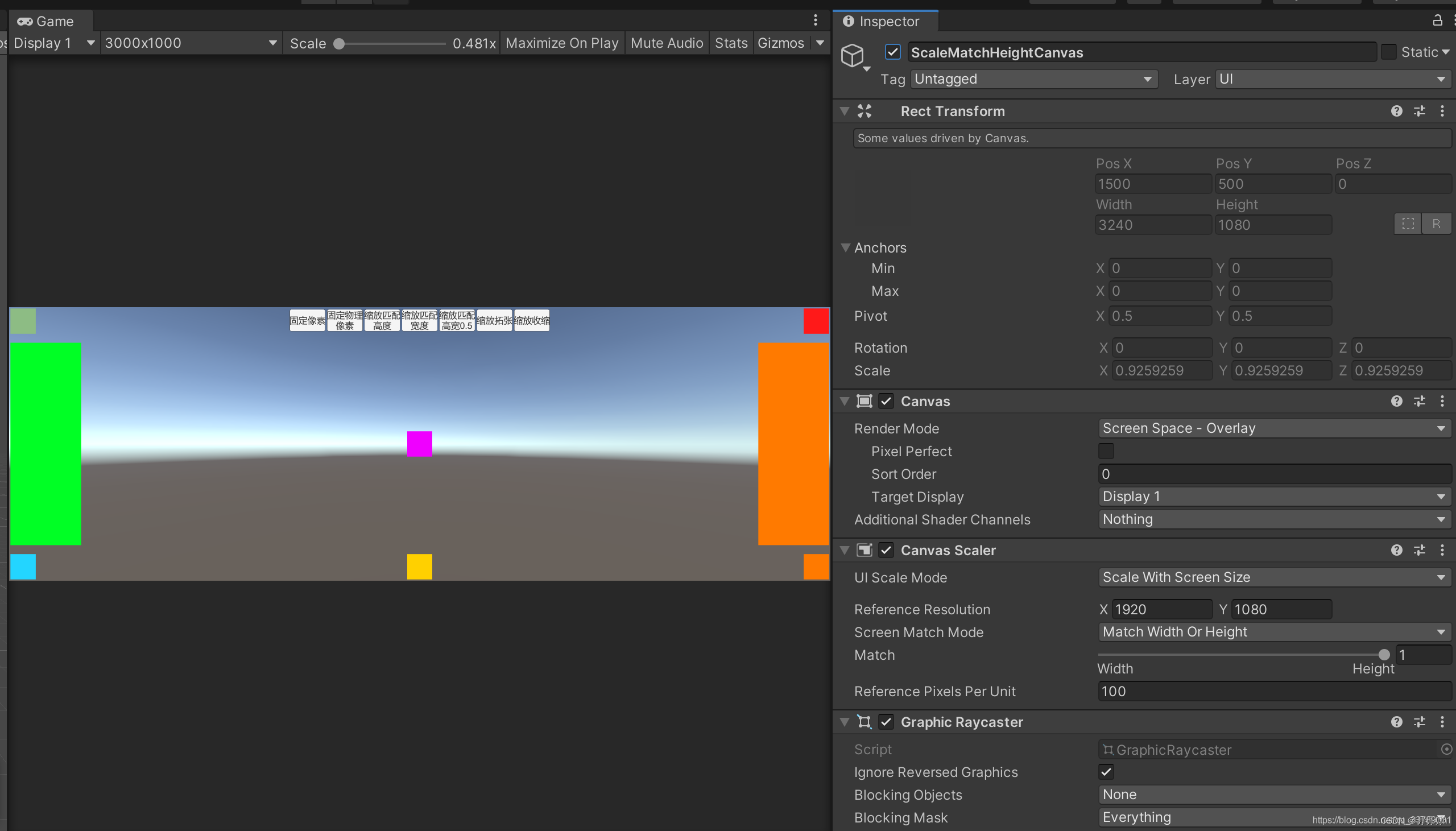
3.匹配高度
3000:100 效果:

查看效果其实和扩张的效果是一致的
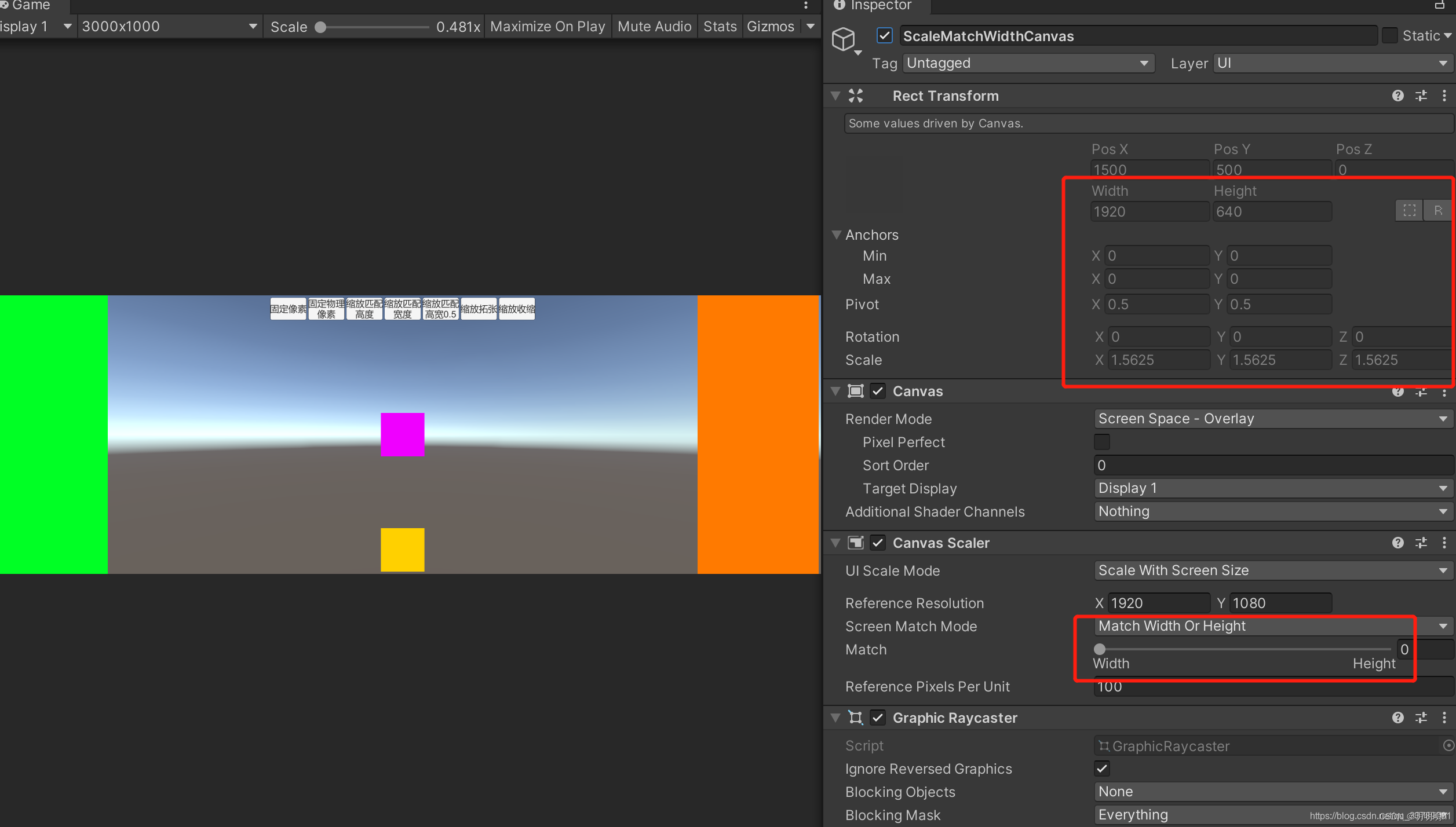
4.匹配宽度

查看效果其实和收缩的效果是一致的
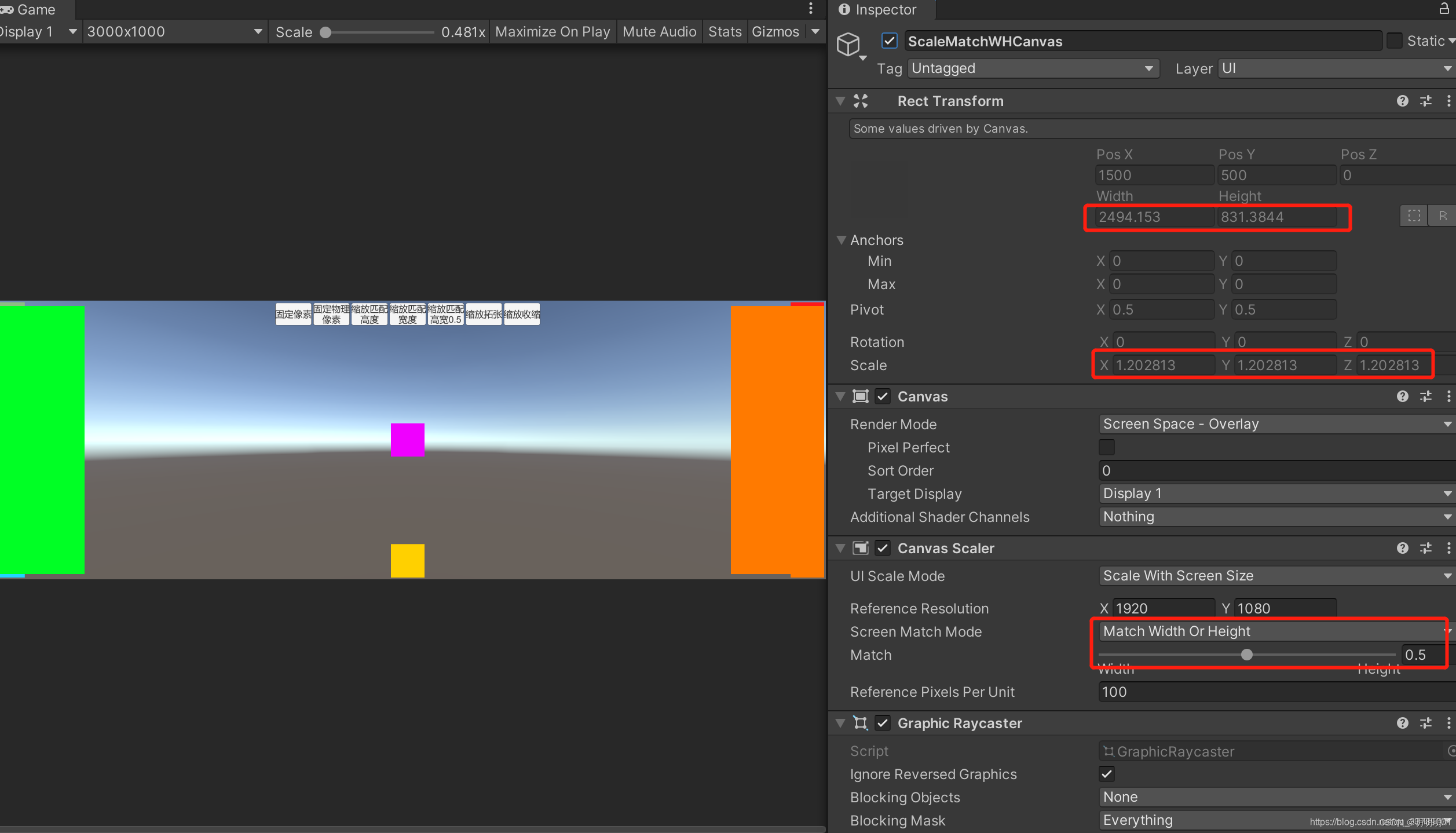
5.匹配宽度高度
3000:1000 效果:

可以看到,canvas的宽度进行了收缩(1080 -->831),高度进行放大(1920 --> 2494)同时整体放大了1.2倍。画面出现异常,左右两边居中的的绿色和橙色部分已经遮挡其它元素。
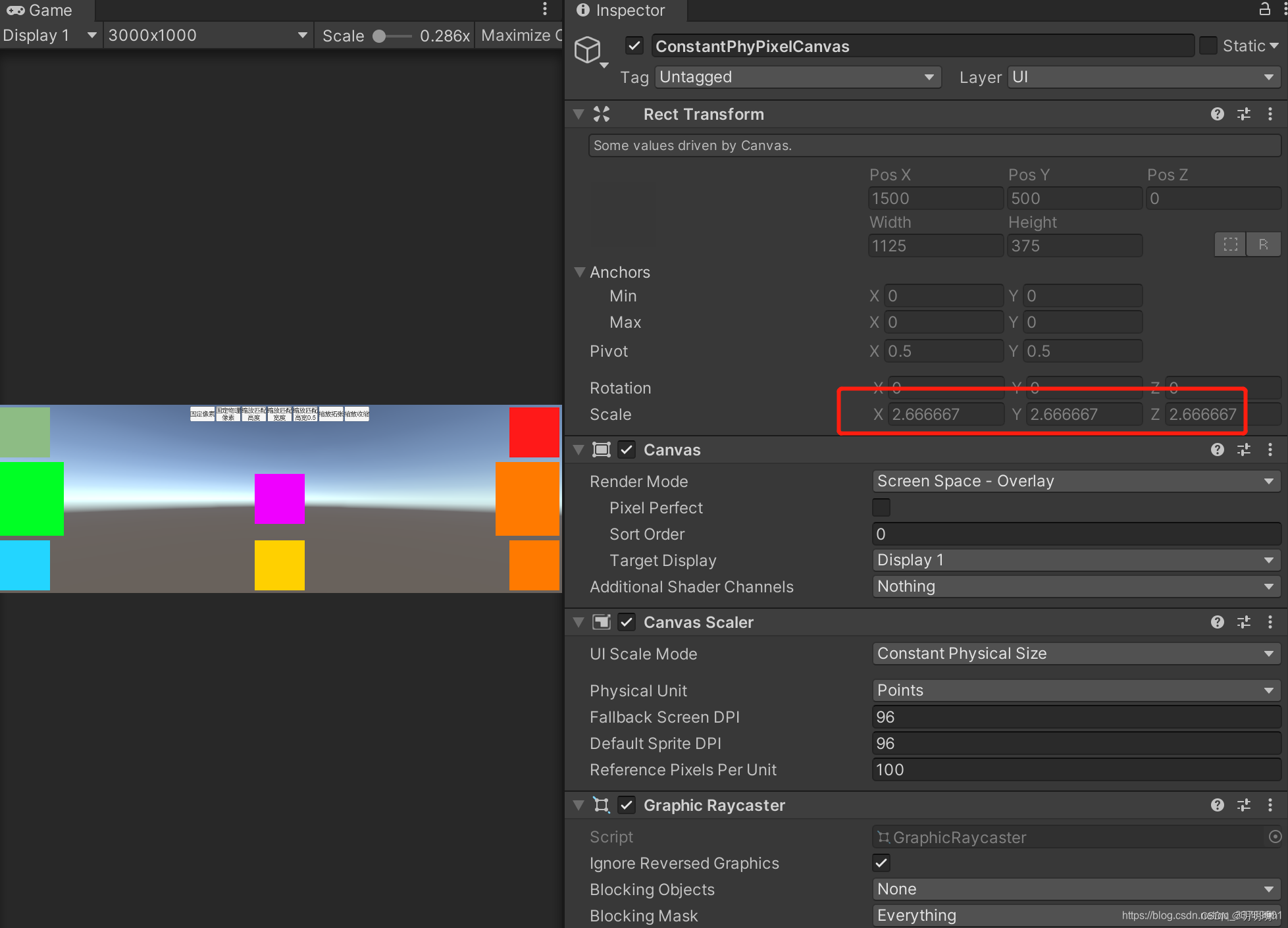
2.3 Constant Physical Size —— 恒定尺寸
UI 元素无论屏幕大小和分辨率如何都保持相同的物理大小。

| 属性 | 功能 |
|---|---|
| Physical Unit | 使用单位 |
| Fallback Screen DPI | 备用屏幕的DPI |
| Default Sprite DPI | 默认图片的DPI |
| Reference Pixels Per Uit | 单位面积像素数量 |
1920*1080 效果:

3000:100 效果:

3. Graphic Raycaster:控制是否让UI响应射线点击

| 属性 | 功能 |
|---|---|
| Ignore Reversed Graphic | 忽略反转的UI,UI反转后点击无效 |
| Blocking Objects | 阻挡点击物体,当UI前有物体时,点击前面的物体射线会被阻挡 |
| Blocking Mask | 阻挡层级,当UI前有设置的层级时,点击前面的物体射线会被阻挡 |
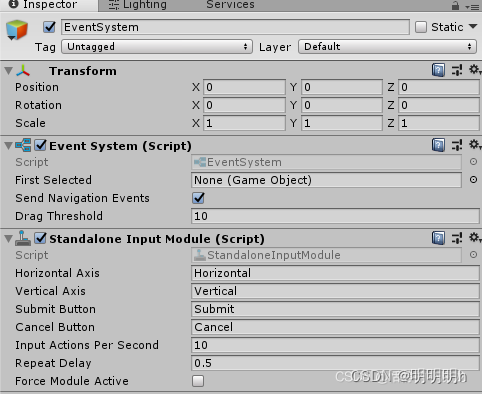
4. EventSystem
Canvas一同创建的还有一个EventSystem,这是一个基于Input的事件系统,可以对键盘、触摸、鼠标、自定义输入进行处理

Event System(Script)
| 属性 | 功能 |
|---|---|
| First Selected | 首选对象 |
| Send Navigation Events | 发送导航事件 |
| Drag Threshold | 拖动阈值 |
Event System负责处理输入、射线投射以及发送事件。
一个场景中只能有一个Event System组件。
Standalone Input Module(Script)
| 属性 | 功能 |
|---|---|
| Horizontal Axis | 横轴 |
| Vertical Axis | 纵轴 |
| Submit Button | 提交按钮 |
| Canvel Button | 取消按钮 |
| Input Actions | Per Second |
| Repeat Delay | 重复延迟 |
| Force Module Active | 力模块激活 |