Unity3D 导出的apk进行混淆加固、保护与优化原理(防止反编译)
目录
前言:
准备资料:
正文:
1:打包一个带有签名的apk
2:对包进行反编译
3:使用ipaguard来对程序进行加固
前言:
对于辛辛苦苦完成的apk程序被人轻易的反编译了,那就得不偿失了,这篇文章就是解决Unity打包出来的包进行代码加固和混淆。
准备资料:
1:Obfuscator.zip 作用是代码混淆,是Unity的一个插件
2:Apkdb.rar 作用是反编译apk,做过修改之后回编译成修改好的apk
3:Reflector_8.5.0.179_XiaZaiBa.zip 作用是反编译代码,方便查看代码
4:IPAguard.exe 作用是对包进行重新签名和对apk的加固
以上文件下载地址:IpaGuard官网--IOS 应用程序ipa文件混淆加密保护工具
正文:
1:打包一个带有签名的apk
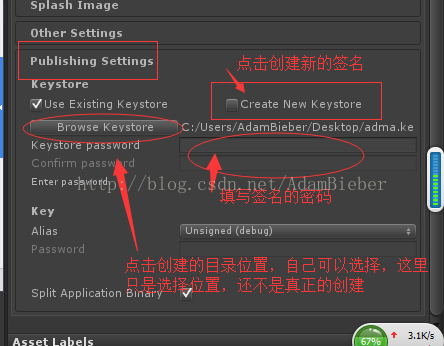
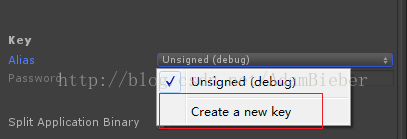
在打包Player Settings设置里面,需要对签名重新设置,签名可以理解成为一个证书,可以设置密码信息,保证一部分的程序安全,据说在Unity5.0对程序的安全有了初步保障,有一个默认的签名。但是个人习惯还是使用自己的签名为好,如下图:

以上都设置好之后,Alias下拉框选项就会多出一个选项,此时就是需要创建的签名了

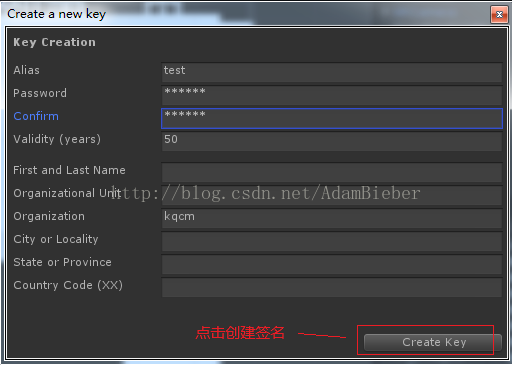
点击 Create a new key之后,如图,填写所需要的信息,就可以创建了新的签名了,新的签名一定要保存好,这个东西对于程序加固还有作用。如图所示

我是保存到桌面上了
然后正常发布自己的包就可以了
2:对包进行反编译
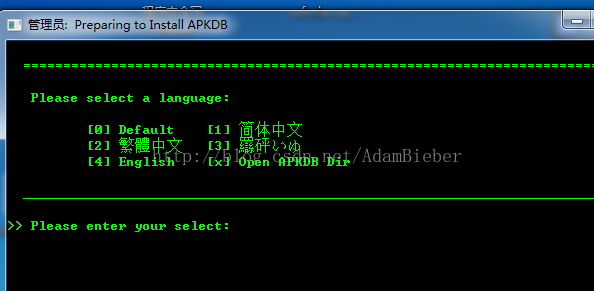
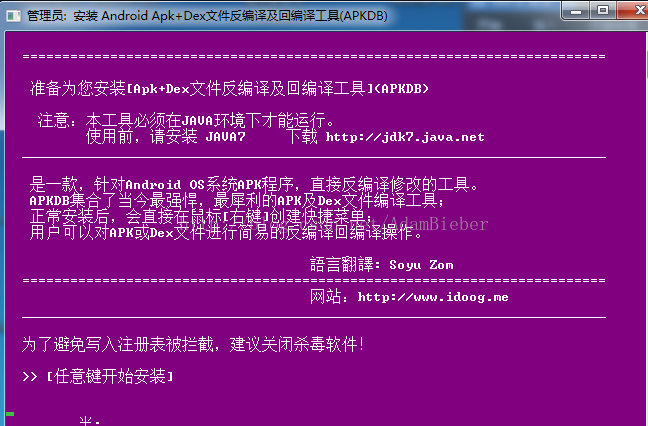
接下来就要用到上面介绍的各种工具了,首先使用的是Apkdb反编译工具,首先解压出来,这是一个安装包,解压之后,需要进行对其安装,最好是关闭杀毒软件,安装界面是一个dos界面,

选择1 简体中文就可以了,输入1 然后回车继续安装
安装过程中,会提示你需要安装Java,当然,对于已经打包出包来说,这些肯定已经配置了,如果还没有配置,则需要配置Java环境了,当然,还有Android的SDK的配置,这个请自行搜索,网上很多教程,这里就不多说了,如图所示:

按任意键继续 就开始安装程序了,等待安装完毕后,会有一个选项,这里选择1或2都可以,我选择1
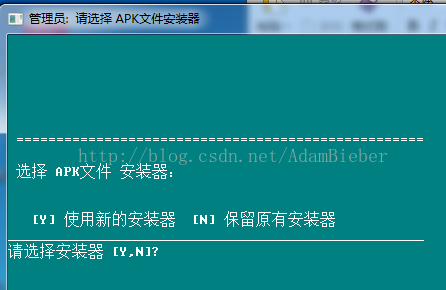
然后会让你选择安装器,这个选择哪个都行,我选择N
然后需要你重启电脑,因为要配置鼠标右键的功能

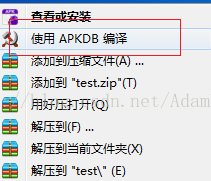
重启后,右键自己发布出来的apk,你会发现多了一些东西,这些东西都是有用的

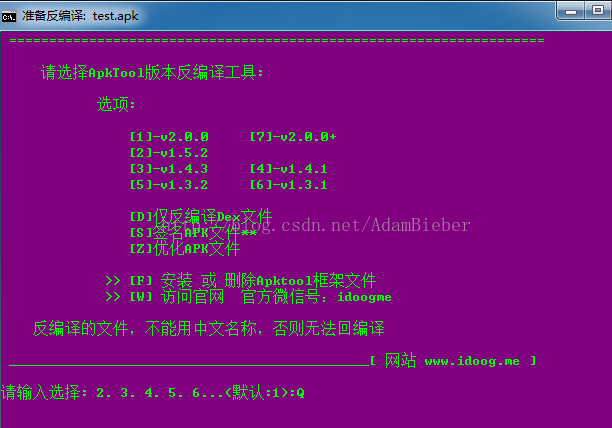
点击APKDB编译,就准备开始对apk进行反编译

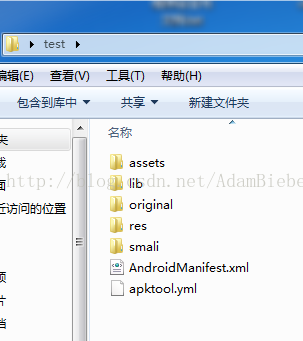
这里选择1 于是就开始反编译了,编译完成后,就在同级目录下生成一个文件夹,这就是反编译出来的文件

然后就开始对代码的混淆了
3:使用ipaguard来对程序进行加固
代码加固是进一步保护应用的一种方式,通常通过特定平台来对应用进行加固处理。
这边以ipaguard为例,目前还在免费阶段,想薅羊毛的快快试试。
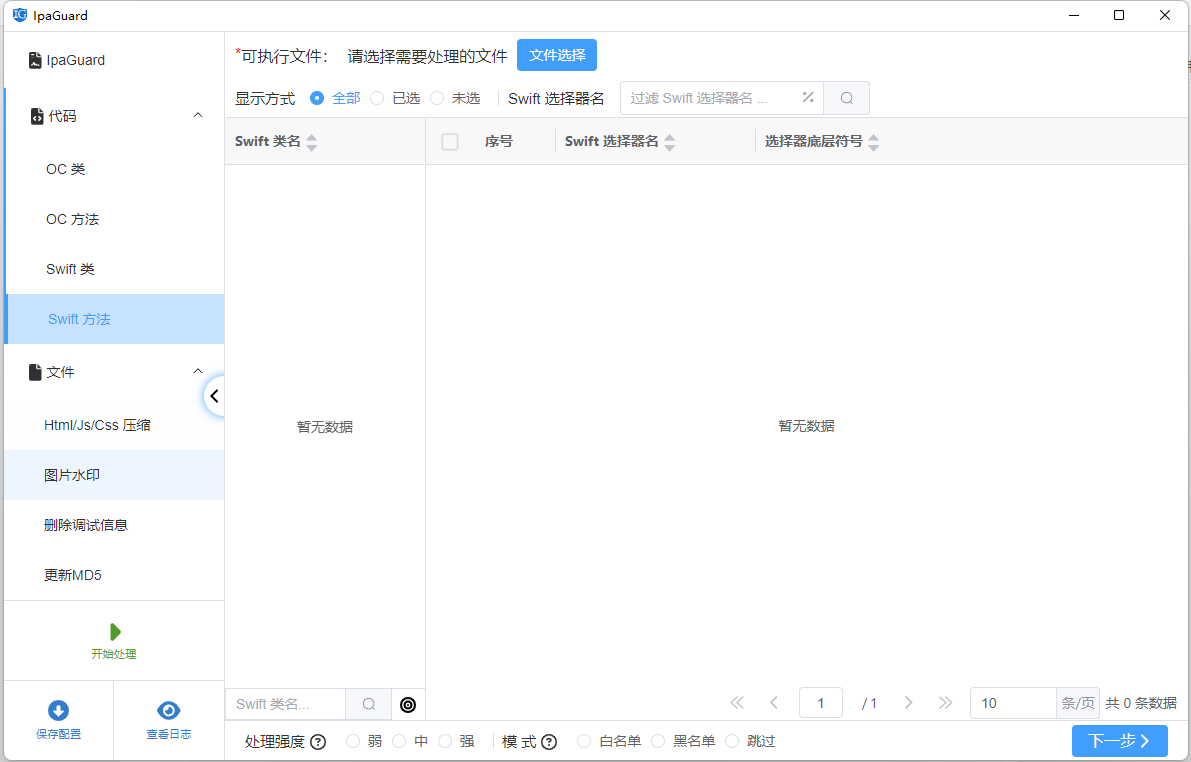
Ipa Guard是一款功能强大的ipa混淆工具,不需要ios app源码,直接对ipa文件进行混淆加密。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。

所以就要使用到混淆器,混淆器是把里面的代码变量等信息进行重命名,这样可读性会变得非常差,接着,
到这里,我们完成了对代码的混淆,但是还没有进行加固,防止反编译,所以,请往下看
然后导入自己的包就可以了,这里是流水式的走下来,所以只需要导入和导出就可以了,

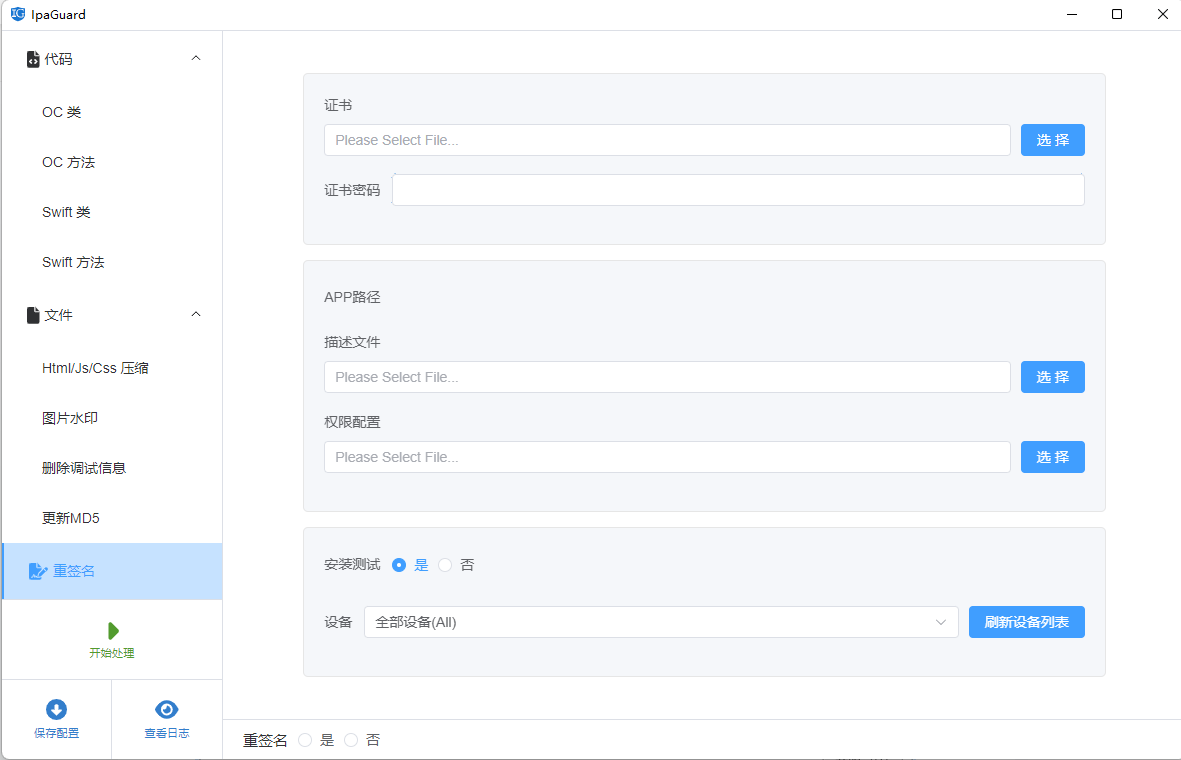
添加单个文件,选择好刚刚混淆后的包,然后你做的事情就是等,等待上传完--加固完--下载完--已完成,当到已完成的时候,说明这里已经可以导出了,导出需要前面提到的自己创建的签名,这里可是会用到的,如果不用,则包安装包可能会出现问题
选择导出签名包,选择签名文件,输入密码,然后点击开始导出

导出的包是经过混淆,经过加固比较安全的包了