
步骤 1:创建本地JSON文件
{"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院","code": "063"}],"classes": [{"departmentCode": "052","className": "会计一班","classCode": "1001"},{"departmentCode": "052","className": "会计一班","classCode": "1002"},{"departmentCode": "052","className": "会计一班","classCode": "1003"},{"departmentCode": "053","className": "金融一班","classCode": "2001"},{"departmentCode": "053","className": "金融二班","classCode": "2002"},{"departmentCode": "063","className": "财税一班","classCode": "3001"},{"departmentCode": "063","className": "财税二班","classCode": "3002"}],"nations": [{"id": "01","text": "汉族","value": "Han"},{"id": "02","text": "壮族","value": "Zhuang"},{"id": "03","text": "回族","value": "Hui"},{"id": "04","text": "藏族","value": "Tibetan"},{"id": "05","text": "维吾尔族","value": "Uighur "},{"id": "06","text": "苗族","value": "Miao"},{"id": "07","text": "彝族","value": "Yi"},{"id": "08","text": "蒙古族","value": "Mongol"},{"id": "09","text": "布依族","value": "Buyi"},{"id": "10","text": "朝鲜族","value": "Korean"},{"id": "11","text": "满族","value": "Manchu"},{"id": "12","text": "侗族","value": "Dong"},{"id": "13","text": "瑶族","value": "Yao"},{"id": "14","text": "白族","value": "Bai"},{"id": "15","text": "土家族","value": "Tujia"},{"id": "16","text": "哈尼族","value": "Hani"},{"id": "17","text": "哈萨克族","value": "Kazakh"},{"id": "18","text": "傣族","value": "Dai"},{"id": "19","text": "黎族","value": "Li"},{"id": "20","text": "傈僳族","value": "Lisu"},{"id": "21","text": "佤族","value": "Wa"},{"id": "22","text": "畲族","value": "She"},{"id": "23","text": "高山族","value": "Gaoshan"},{"id": "24","text": "拉祜族","value": "Lahu"},{"id": "25","text": "水族","value": "Shui"},{"id": "26","text": "东乡族","value": "Dongxiang"},{"id": "27","text": "纳西族","value": "Naxi"},{"id": "28","text": "景颇族","value": "Jingpo"},{"id": "29","text": "柯尔克孜族","value": "Kirghiz"},{"id": "30","text": "土族","value": "Tu"},{"id": "31","text": "达斡尔族","value": "Daur"},{"id": "32","text": "仫佬族","value": "Mulam"},{"id": "33","text": "羌族","value": "Qiang"},{"id": "34","text": "布朗族","value": "Blang"},{"id": "35","text": "撒拉族","value": "Salar"},{"id": "36","text": "毛南族","value": "Maonan"},{"id": "37","text": "仡佬族","value": "Gelao"},{"id": "38","text": "锡伯族","value": "Xibe"},{"id": "39","text": "阿昌族","value": "Achang"},{"id": "40","text": "普米族","value": "Pumi"},{"id": "41","text": "塔吉克族","value": "Tajik"},{"id": "42","text": "怒族","value": "Nu"},{"id": "43","text": "乌孜别克族","value": "Uzbek"},{"id": "44","text": "俄罗斯族","value": "Russian"},{"id": "45","text": "鄂温克族","value": "Evenki"},{"id": "46","text": "崩龙族(得昂族)","value": "Bumloon"},{"id": "47","text": "保安族","value": "Bonan"},{"id": "48","text": "裕固族","value": "Yugur"},{"id": "49","text": "京族","value": "Gin"},{"id": "50","text": "塔塔尔族","value": "Tatar"},{"id": "51","text": "独龙族","value": "Drung"},{"id": "52","text": "鄂伦春族","value": "Oroqin"},{"id": "53","text": "赫哲族","value": "Hezhen"},{"id": "54","text": "门巴族","value": "Menba"},{"id": "55","text": "珞巴族","value": "Lhobo"},{"id": "56","text": "基诺族","value": "Jino"}]
}
在项目中创建一个本地JSON文件,该文件包含三级联动下拉框所需的数据。例如,包含省、市、区的层级结构。
步骤 2:创建index.html 编写HTML结构
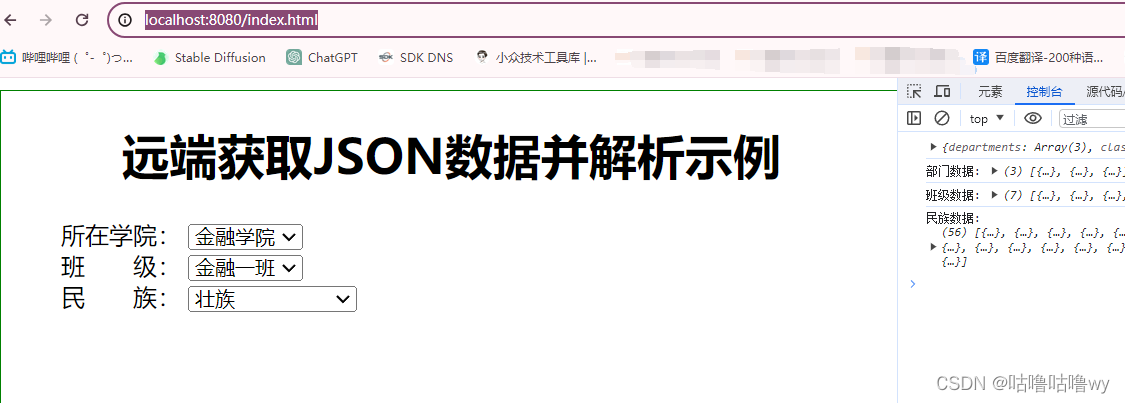
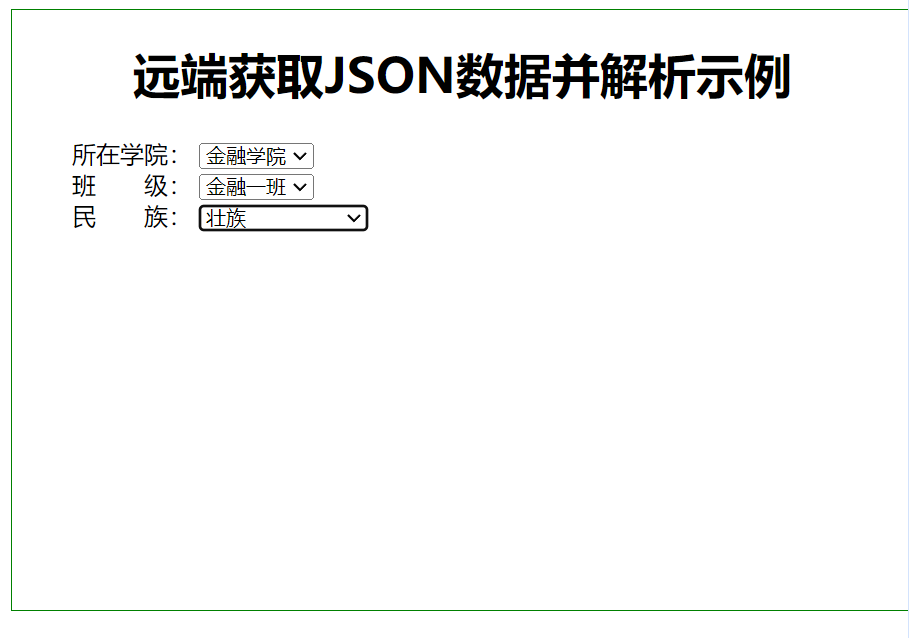
<div style="width:600px;height:400px;text-align:center;margin:0 auto;border: 1px solid green;"><h1>远端获取JSON数据并解析示例</h1><ul><li>所在学院:<select name="depart" id="depart"><option value="">请选择...</option></select></li><li>班 级:<select name="class" id="class"><option value="">请选择...</option></select></li><li>民 族:<select name="nation" id="nation"><option value="">请选择...</option></select></li></ul></div>
在HTML文件中创建三个下拉框,分别用于显示省、市、区的信息:
步骤 3:启动本地HTTP服务器
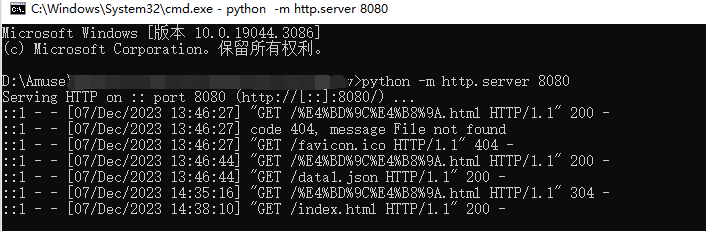
为了通过Ajax请求读取本地JSON文件,我们需要在本地启动一个HTTP服务器。在命令行中,进入项目目录并运行以下命令:python -m http.server 8080


python -m http.server 8080 启动一个简单的HTTP服务器 监听8080端口 数据服务运行在8080端口
使您能够通过 “http://localhost:8080” 访问您的项目。
步骤 4:编写jQuery Ajax代码
使用jQuery的Ajax方法读取本地JSON文件,并在成功加载数据后,将数据填充到相应的下拉框中
$(document).ready(function () {$.ajax({url: "http://localhost:8080/data.json", // 注意使用完整的URLdataType: "json",success: function (data) {// 处理数据并填充省级下拉框// ...},error: function (jqXHR, textStatus, errorThrown) {console.error("Ajax Error:", textStatus, errorThrown);// 处理错误情况,提供用户友好的提示}});
});步骤 5:实现城市和区级联动
// 在省级下拉框的change事件中
$("#province").change(function () {var selectedProvince = $(this).val();// 根据选中的省份获取相应的城市数据并填充城市下拉框// ...
});// 在城市级下拉框的change事件中
$("#city").change(function () {var selectedCity = $(this).val();// 根据选中的城市获取相应的区数据并填充区下拉框// ...
});注意事项
在启动本地HTTP服务器时,确保已经安装了Python,并在项目目录中运行命令。如果遇到启动HTTP服务器失败的情况,检查端口是否被占用。
示例代码
以下是完整的HTML和JavaScript代码,用于实现本地JSON文件的三级联动下拉框:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>JSON数据调用1</title><style>li {list-style-type: none;text-align: left;}</style><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function () {var classes = ""; // 由于一会还需要使用,所以设成全局变量。var option = '';// 使用 JSONP 跨域请求JSON文件,获取相关数据$.ajax({url: "http://localhost:8000/data1.json",dataType: "json",crossDomain: true,success: function (data) {console.log(data);// data为JSON文件返回的数据,读取数据var depts = data.departments; // 获取部门数据var nations = data.nations; // 民族数据classes = data.classes; // 得到班级数据// 打印部门数据console.log("部门数据:", data.departments);// 打印班级数据console.log("班级数据:", data.classes);// 打印民族数据console.log("民族数据:", data.nations);// 开始给部门下拉框填充值。for (var i = 0; i < depts.length; i++) {option = '<option value="' + depts[i].code + '">' + depts[i].name + '</option>';$('#depart').append(option);}// 开始给民族下拉框填充值。for (var i = 0; i < nations.length; i++) {option = '<option value="' + nations[i].id + '">' + nations[i].text + '</option>';$('#nation').append(option);}},error: function (jqXHR, textStatus, errorThrown) {console.error("JSONP Error:", textStatus, errorThrown);}});// 处理下拉框的联动,选择部门时加载相应的班级// 注意,如果不是同步模式,则这里会拿不到CLASS数据,注意体会。// alert(classes[0].departmentCode);// 选择学院后,加载相应的班级列表,填充下拉框$("#depart").change(function () {var selectedDepartmentCode = $(this).val(); // 得到选中的学院代码$("#class").empty(); // 清空班级下拉框// 根据选中的学院代码过滤班级数据var filteredClasses = classes.filter(function (cls) {return cls.departmentCode === selectedDepartmentCode;});// 填充班级下拉框for (var i = 0; i < filteredClasses.length; i++) {option = '<option value="' + filteredClasses[i].classCode + '">' + filteredClasses[i].className + '</option>';$('#class').append(option);}});});</script>
</head><body><div style="width:600px;height:400px;text-align:center;margin:0 auto;border: 1px solid green;"><h1>远端获取JSON数据并解析示例</h1><ul><li>所在学院:<select name="depart" id="depart"><option value="">请选择...</option></select></li><li>班 级:<select name="class" id="class"><option value="">请选择...</option></select></li><li>民 族:<select name="nation" id="nation"><option value="">请选择...</option></select></li></ul></div>
</body></html>步骤六: 在浏览器打开index.html