文章目录
- 一、XSS漏洞概述
- 1.1 XSS简介
- 二、XSS漏洞分类
- 2.1 反射型XSS
- 2.2 存储型XSS
- 2.3 DOM型XSS
- 三、XSS payload构造以及变形
- 3.1 XSS payload构造
- 3.2 XSS payload 变形
一、XSS漏洞概述
1.1 XSS简介
XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading Style Sheets)重名,所以改为XSS。XSS主要基于javascript语言完成恶意的攻击行为,因为javascript可以非常灵活的操作html、css和浏览器。
XSS就是指通过利用网页开发时留下的漏洞(由于web应用程序对用户的输入过滤不足),巧妙的将恶意代码注入到网页中,使用户浏览器加载并执行攻击者制造的恶意代码,以达到攻击的效果。这些恶意代码通常时javascript,但实际上也可以包括java、VBScript、ActiveX、Flash或者普通的html。
当用户访问被XSS注入的网页,XSS代码就会被提取出来。用户浏览器就会解析这段XSS代码,也就是说用户被攻击了。用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript解释器,可以解析javascript,然而由于浏览器不具有人格,不会判断代码是否恶意,只要代码符合语法规则,浏览器就会解析这段XSS代码。
简单来说,XSS就是通过攻击者精心构造的JS代码注入到网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击浏览器的效果。XSS攻击的对象是用于浏览器,属于被动攻击。因此XSS攻击涉及三个角色:
- 攻击者
- 用户浏览器
- 服务器

XSS属于客户端攻击,受害者最终是用户。注意,网站管理员也是用户之一,管理员比普通用户权限高,可以利用当其跳板实施攻击。
实施XSS攻击需要具备的两个条件:
- 需要向web页面注入精心构造的恶意代码;
- 对用户的输入没有做过滤,恶意代码能够被浏览器成功执行。
XSS验证代码:
<script>alert(/xss/)</script>
<script>confirm('xss')</script>
<script>prompt("xss")</script>
XSS验证原理:在测试页面中提交上述代码,浏览器执行后就能看到弹框操作,弹框的目的是验证JS代码是否被执行。
二、XSS漏洞分类
2.1 反射型XSS
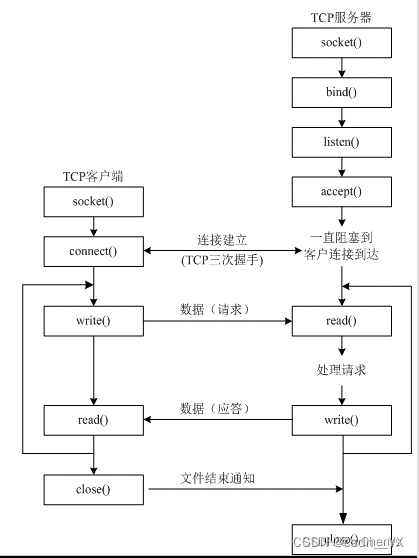
反射型XSS又称为非持久性XSS,用户在请求某条URL时,会携带一部分数据。当客户端进行访问某条链接时,攻击者可以将恶意代码植入到URL中,如果服务端未对URL携带的参数做判断或者过滤处理,直接返回响应页面,那么XSS攻击代码就会一起被传输到用户的浏览器,从而触发反射型XSS。攻击流程图如下:

反射型XSS的特点:
- 非持久性
- 参数型脚本
- 反射型XSS的JS代码在web应用的参数(变量)中,如搜索框等地方。
数据流量走向:浏览器 → \rightarrow →后端 → \rightarrow →浏览器
2.2 存储型XSS
存储型XSS又称为持久型XSS,此类型的XSS漏洞时由于恶意代码被持久化保存到服务器上,然后被显示到HTML页面之中。这类漏洞经常出现在用户评论的页面,攻击者精心构造XSS代码,保存到数据库中,当其他用户再次访问这个页面时,就会触发并执行恶意的XSS代码,从而窃取用户的敏感信息。攻击流程图如下:

存储型XSS的特点:
- 持久性XSS
- 持久性体现在JS代码不是爱某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质中,如留言板等地方。
数据流量走向:浏览器 → \rightarrow →后端 → \rightarrow →数据库 → \rightarrow →后端 → \rightarrow →浏览器
2.3 DOM型XSS
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种漏洞。这种XSS与反射型XSS、存储型XSS在原理上有着本质区别,DOMx型XSS的攻击代码并不需要服务器解析响应,触发XSS靠的是浏览器端的DOM解析。客户端上的Javascript脚本可以访问浏览器的DOM并修改页面的内容,不在依赖服务器的数据,从而从浏览器端获取数据并执行。在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞,如document.getElementByid("x").innerHTML、document.write等。
三、XSS payload构造以及变形
3.1 XSS payload构造
-
利用
<>构造HTML标签和<script></script>标签;

-
利用HTML标签的属性值(伪协议)

-
利用事件
- windows事件:对windows对象触发的事件
- Form事件:HTML表单内的动作触发事件
- Keyboard事件:键盘按键
- Mouse事件:由鼠标或类似用户动作触发的事件
- Media事件:由多媒体触发的事件
事件参考资料

3.2 XSS payload 变形
-
大小写

-
双写关键字

-
引号
如果在HTML标签中,可以不用引号;如果在js中,可以用反引号代替单双引号。

-
/代替空格

-
Tab与回车
在一些位置添加Tab(水平制表符)和回车键来绕过关键字检测

-
编码(HTML实体编码和URL编码)