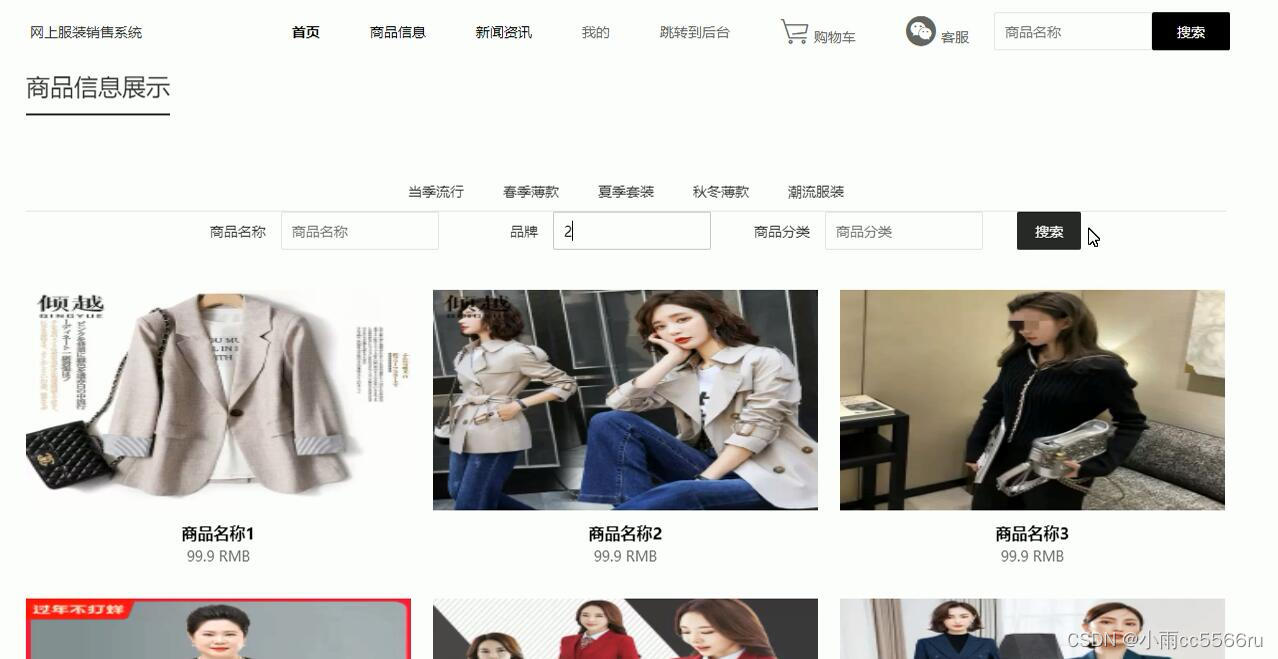
官网顶部导航分为一级导航和二级导航
导航的样子

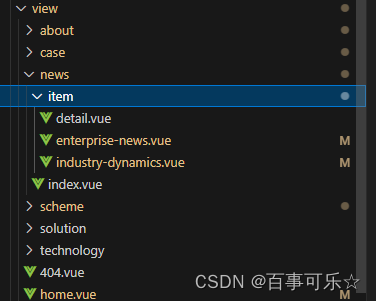
文件的层级

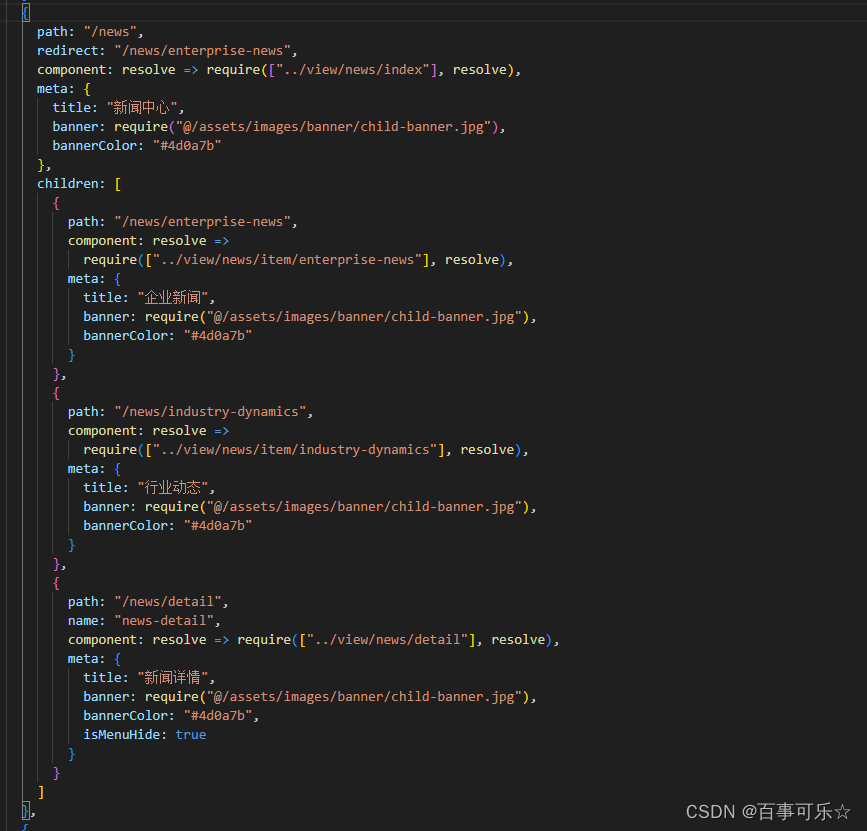
router 文件层级

header 组件代码
<h1 class="logo-wrap"><router-link to="/"><img class="logo" :src="$config.company.logo" alt="" /><img class="sub-logo" :src="$config.company.subLogo" alt="" /></router-link></h1><!-- 导航 --><div class="menu-wrap"><ul><!-- 一级 --><liv-for="(item, index) in menus"@click="handle(index)":class="{ active: index == menuIndex }"class="menu-item"v-if="$isNull(item.meta.isMenuHide)"><a href="javascript:;" class="a" @click="menuClick(item.path)">{{item.meta.title}}</a><!-- 二级 --><span class="child-menu-group" v-if="!item.meta.isChildMenuHide"><spanclass="chil-item"v-for="(childItem, childIndex) in item.children"v-if="$isNull(childItem.meta.isMenuHide)"><ahref="javascript:;"class="child-a"@click="menuClick(childItem.path)">{{ childItem.meta.title }}</a></span></span></li></ul></div>js 、css
.logo-wrap {float: left;.logo,.sub-logo {}.sub-logo {display: inline-block;margin-left: 5px;padding-left: 5px;border-left: 1px #ffffff40 solid;}} .menu-wrap {float: right;.menu-item.active {&:before {position: absolute;content: "";bottom: 0;left: 50%;width: 30px;transform: translate3d(-50%, 0, 0);border-bottom: 2px #ffffff solid;}}li {position: relative;display: inline-block;&.active {}.a {display: block;padding: 15px 20px;color: #fff;font-size: 16px;}.child-menu-group {display: none;position: absolute;left: -30px;min-width: 160px;padding: 5px 0;background-color: #ffffff;border-radius: 6px;text-align: center;box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);&:before {position: absolute;content: "";top: -6px;left: 50%;margin-left: -6px;width: 0;height: 0;border-left: 4px solid transparent;border-right: 4px solid transparent;border-bottom: 8px solid #ffffff;}.chil-item {position: relative;display: block;&::after {position: absolute;z-index: 1;top: 0;left: 0;content: "";height: 100%;width: 0;background-image: @background-image;}@keyframes childItem {0% {width: 0;}100% {width: 100%;}}&:hover {&::after {animation: childItem 0.2s ease-out;width: 100%;}a {color: #ffffff;}}}.child-a {display: block;position: relative;z-index: 2;padding: 10px 0;}}&:hover {.child-menu-group {display: block;}}}} data() {return {menus: [],menuIndex: 0,isMenuDrawer: false,isMenuFixed: false};},created() {this.menus = this.$router.options.routes[1].children;console.log( this.menus)this.findRouter(this.$route.path);this.resetPath(this.$route.path);},mounted() {this.onScroll();},watch: {//监听路由变化$route(to, from) {this.isMenuFixed = false;this.resetPath(to.path);this.findRouter(to.path);}},methods: {findRouter(path) {var i = path.indexOf("/", 1);var pathTo = "";if(i == -1) {pathTo = path;} else {pathTo = path.substring(0, i);}var list = this.menus;var index = list.findIndex((item, index) => {return pathTo == item.path;});this.menuIndex = index;document.title = this.menus[this.menuIndex].meta.title},// 二级菜单移动端menuSwitch() {this.isMenuDrawer = true;},// 点击菜单menuClick(path) {this.isMenuDrawer = false;this.$router.push(path);},// 导航切换handle(index) {this.isMenuDrawer = false;this.menuIndex = index;document.title = this.menus[this.menuIndex].meta.title},//获取页面路由,导航添加activeresetPath(path) {var _menus = this.menus;for(var i in _menus) {if(_menus[i].path == path) {this.menuIndex = i;// 设置标题document.title = _menus[i].meta.title;}}}
}