需求:(注意在规定的时间,在自己的博客提交作品,便于统计测试的完成情况。博客题目《第二次上机测试:Javascript.》)
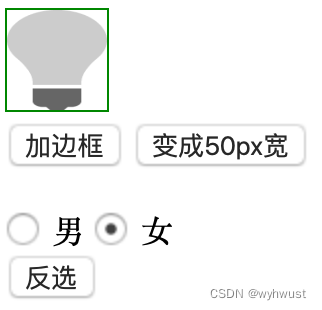
1、点击按钮,将图片加上边框
2、点击按钮,将图片缩小为长和宽都为50px
3、点击反选按钮,单选框改为选中第2个。
 ------------》〉》
------------》〉》
附:参考答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-案例</title>
</head>
<body><img id="light" src="img/off.gif"> <br><input type="button" value="加边框" onclick="biankuang()"> <input type="button" value="变成50px宽" onclick="off()"><br> <br><input type="radio" name="hobby" checked> 男<input type="radio" name="hobby"> 女<br><input type="button" value="反选" onclick="reverse()"></body><script>//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclickfunction biankuang(){//a. 获取img元素对象var img = document.getElementById("light");//b. img.style.border = "1px solid green";}function off(){//a. 获取img元素对象var img = document.getElementById("light");//b. 设置属性img.style.width = "50px";img.style.height="50px";}//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclickfunction reverse(){//a. 获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");hobbys[1].checked = true;}</script>
</html>