在数字经济无所不在的当下,千行百业都与数智化办公接轨并因其实现转型升级。关注【融云 RongCloud】,了解协同办公平台更多干货。
升级的背后,是利用技术把工作用更自然的方式连接起来,让整个工作流协同更顺、体验更好。
而其中,虚实融合与无感协同正成为新趋势之一。根据艾瑞咨询报告,在运用新技术实现协同进阶的未来趋势中,VR 技术将推动办公协同进入全域协同,拉近现场与远程的办公距离,在多种协作场景中让协同更具象,更多维,更有深度。

AR + 通信 虚实融合的现场可视化作业空间
在 C 端消费场景,近几年的 VR 产业随着其背靠的元宇宙消费命题被证明“时机未到”而变得黯然。但是,抛开开放世界和虚拟空间等令人眼花缭乱的大概念,AR 在远程办公的细分场景落地却展现出了极大的潜力与价值。

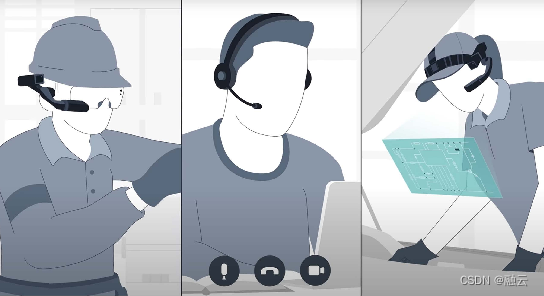
AR 技术主要利用手机、平板电脑或眼镜等设备,通过摄像头和传感器来捕捉用户的真实环境,然后将数字内容覆盖在真实环境上,从而创造增强体验。这使得用户能够同时接触数字信息和真实环境,既可以查看和处理数字内容,又保留了对物理环境的感知。
大型工业生产协作普遍存在规模大、跨区域、设备复杂、专家资源不足等难题,而利用 AR 增强现实和通信技术,可为前线人员提供一个现场可视化作业空间,实现物理和数字对象的虚实融合。
作为专业的通信服务商,融云与行业伙伴合作推出 AR 解决方案,可应用于专家助手、数字工单、视觉分拣、前线助手等主要场景,及时传递专家智慧到作业现场,提高工作效率、减少协作成本。

借助 AR 解决方案,远程专家可以用第一人物视角查看现场情况并实时给出指示,加快组织内的专业知识传授,提高工作效率;同时支持在通话中添加多个用户,方便内外部专家在线协同提供帮助。
在检修维护、智慧物流、制造流程等场景,AR 解决方案的落地也可帮助客户实现工作流的现场数字化,解放员工双手,减少人为错误和员工工作量,提升企业综合竞争力。
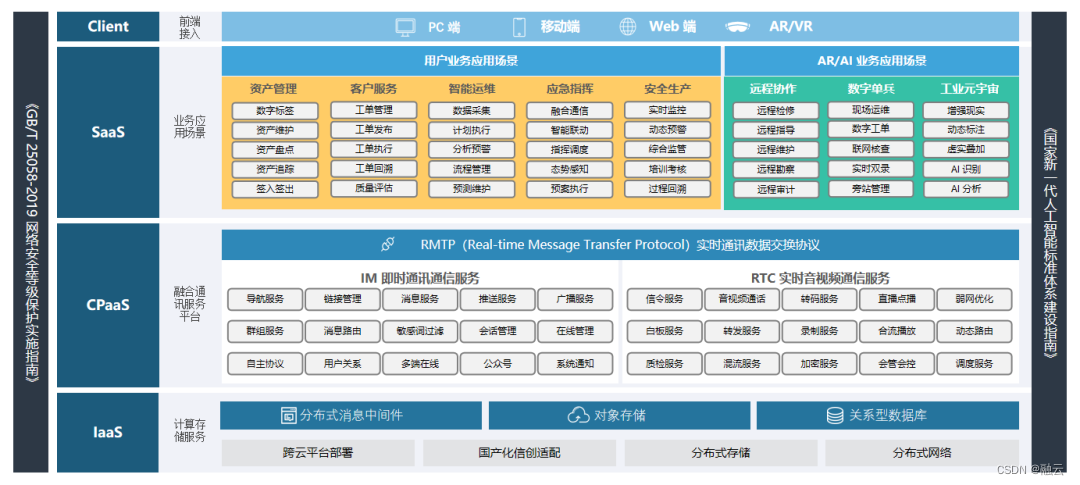
AR 方案的推出,也进一步完善了融云的协同办公解决方案覆盖面。其与资产管理、客户服务、智能运维、应急指挥、安全生产等其他业务应用场景相结合,共同构成了融云的数字化协作通讯中台服务架构。

AR Kit 可轻松部署的数字化协作进阶形态
打破物理距离限制,让工作从线上到现场,赋予远程作业更强的临场感……AR 远程协作方案的应用实践优势明显。融云也特别抽取相关业务逻辑封装成了 AR Kit 功能组件,更方便快捷地支持客户实现 AR 远程协作。
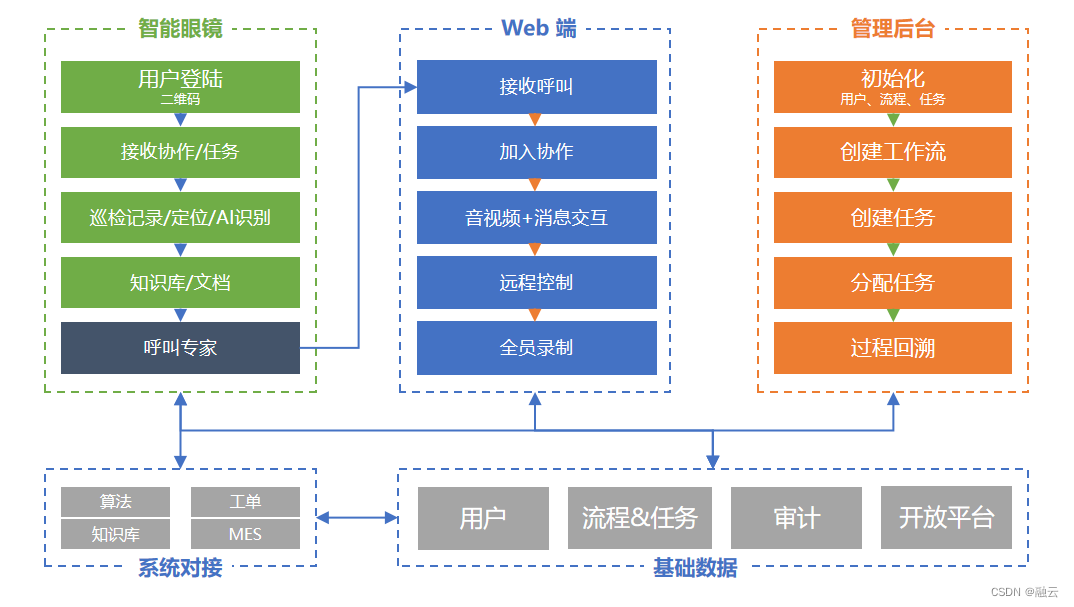
AR Kit 功能组件可轻松部署至头戴式计算机、智能手机或平板电脑上,而后通过智能设备、Web 端和管理后台的三端协同,为一线员工提供可视化作业环境,打造身临其境的工作体验。
“第一视角”实时通信
在 AR 远程协作中,现场人员通过 AR 设备将第一视角高清音视频画面传给远端专家,远端专家则通过现场协作工具提供精准指导。
这对方案中的 RTC 实时音视频能力提出了更高要求,将是一线人员和远程专家共享同一视角直接“看”到现场的关键介质。
在这方面,融云可提供高清、超高清视频,支持 30FPS,画面纤毫毕现;48Khz 全采样,真实还原对端声音,音质 3A 优化;音频抗弱网 80% 丢包、视频抗弱网 60% 丢包;实时编解码,节省终端资源;根据网络状态动态切换分辨率,实现画面和流量均衡,满足协作所需的高清且低资源消耗要求。
资料传递“跃然眼前”
在设备维保等场景,远程协作往往需要一些资料协助,如操作视频、图片或文档等。这要求专家将相关资料推送到可视设备的合适位置,不占用一线工作人员的双手,直接跃然眼前。
这就需要借助融云 IM 的强有力支撑了,文本、图片、小视频、文件等各种消息类型均可毫秒必达。并且,融云是业界唯一承诺消息百分之百必达的厂商。
其他能力“协同作战”
☑ 电信级服务:消息体轻巧、多重消息保障机制保证消息不丢、不重、不乱序。
☑ 高稳定性,支持亿级大规模高并发使用。
☑ 通讯中台设计,多应用间数据相互隔离,支撑业务应用无上限。
☑ 松耦合组件,平台兼容性高,支持独立的模块化组件能力。
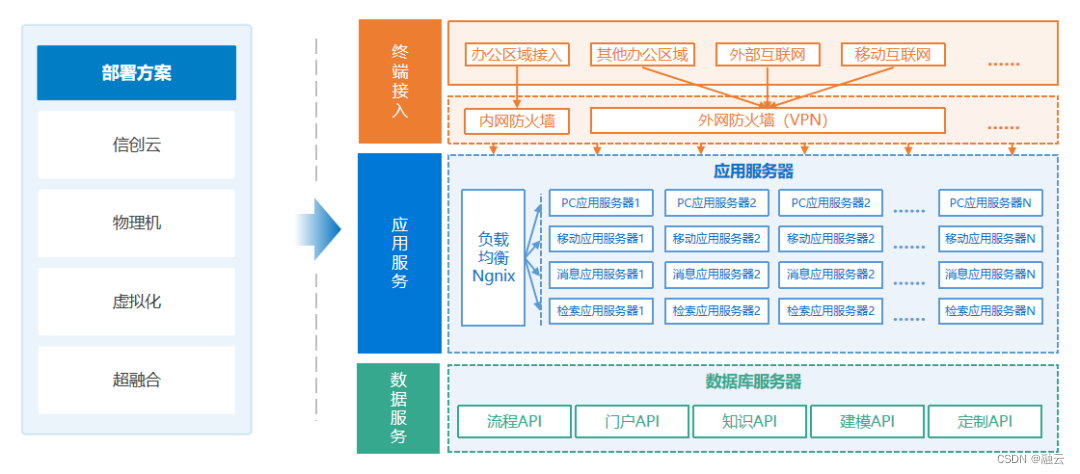
☑ 多种部署方式,信创云、物理机、虚拟化、超融合等部署模式,满足不同客户的部署要求。

☑ 信创适配:自主知识产权产品,全面国产化信创适配,支持国产加密算法。
AR 与通信相结合的行业解决方案,将是企业数字化协作的“进阶形态”,极大地丰富企业数字化协作的应用场景和解决方案。
基于融云 AR Kit 实现远程协作,与企业的业务场景结合起来,可以让宝贵的专家资源如临千里之外的现场,提高协同价值链条效率,为企业工作协同注入新活力。