ref() 是什么
ref() 是一个函数;
ref() 函数用来声明响应式的状态(就是来声明变量的)
ref() 函数声明的变量,是响应式的,变量的值改变之后,页面中会自动重新渲染。
ref() 有什么特点
1.ref() 可以声明基础类型的变量,也可以声明复杂类型的变量;如 基本的 number 类型、string类型,以及 json对象类型都可以进行声明;
2.ref() 声明的变量,是深度响应式的;比如一个变量是json类型的,会有多层的嵌套,那么深层嵌套的属性值发生改变时,该变量同样是响应式的;
3.ref() 声明的变量 在 script 脚本中使用时,需要添加一个 [.value] 属性才能取到对应的值;如 : 声明变量: const a = ref(100);使用变量: console.log(a.value); // 添加 .value 才可以真正访问到变量的值;
4.ref() 声明的变量 在template 模板中,可以直接使用,无需使用 [.value] 属性,这是因为 vue3 在渲染页面时进行了自动的解包;如 :声明变量: const a = ref(100);模板中使用变量 :<div>{{ a }}</div>
ref() 基本使用案例
案例代码
<template>
<div>msg : {{ msg }}<br>num : {{ num }}<br>stu : {{ stu }}
</div>
</template><script setup lang="ts">
import {ref} from 'vue'
const msg = ref('hello')
const num = ref(100)
const stu = ref({id:'001',name:'小明',classInfo:{classId:1001,className:'开心一班',}})
console.log('msg : ',msg)
console.log('num : ',num)
console.log('stu : ',stu)console.log('msg.value : ',msg.value)
console.log('num.value : ',num.value)
console.log('stu.value : ',stu.value)
setTimeout(()=>{msg.value = 'hello world'num.value = 666stu.value.classInfo.className = '快乐足球一班'
},10000)</script><style scoped>
</style>
案例执行结果分析
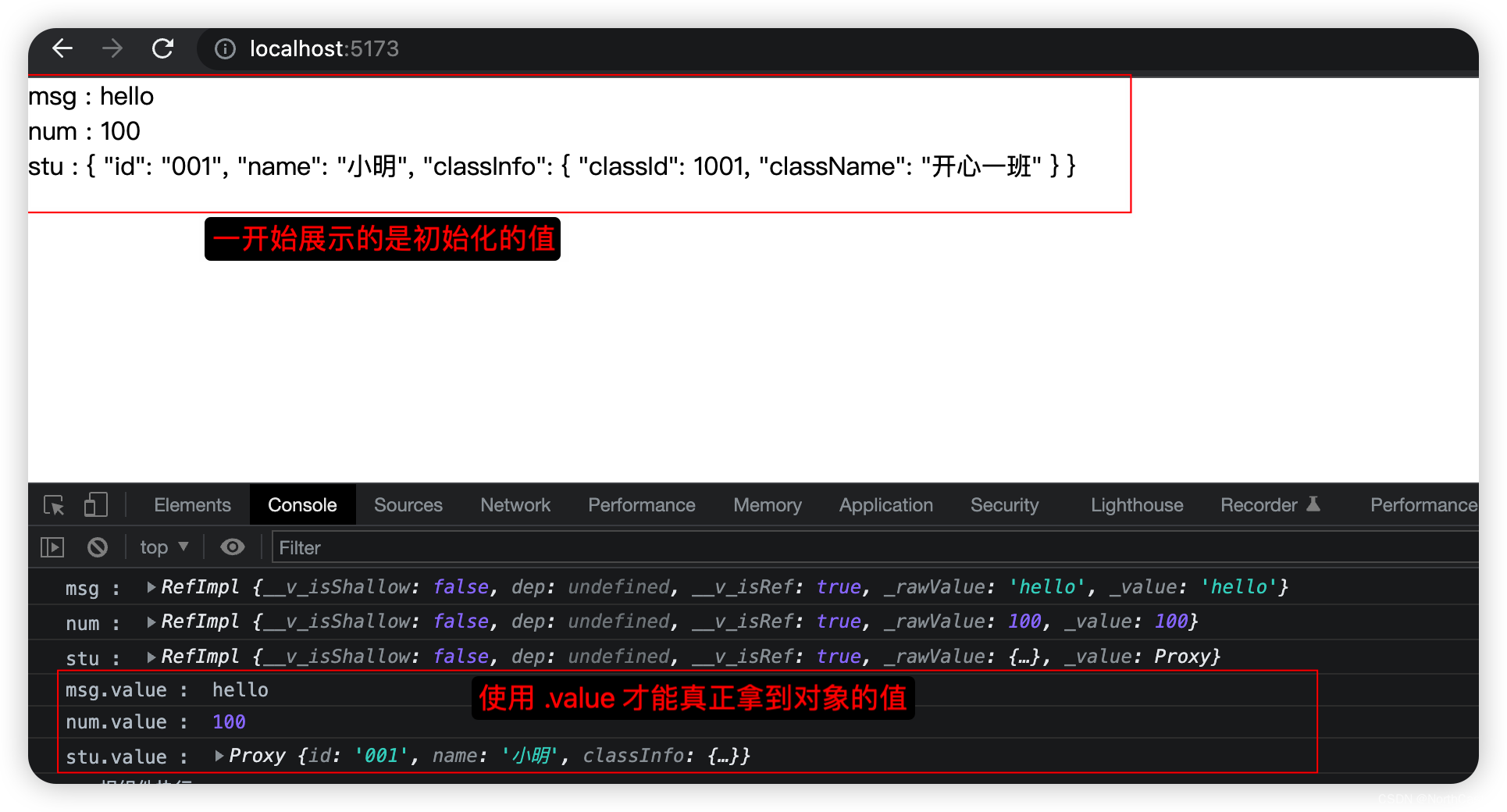
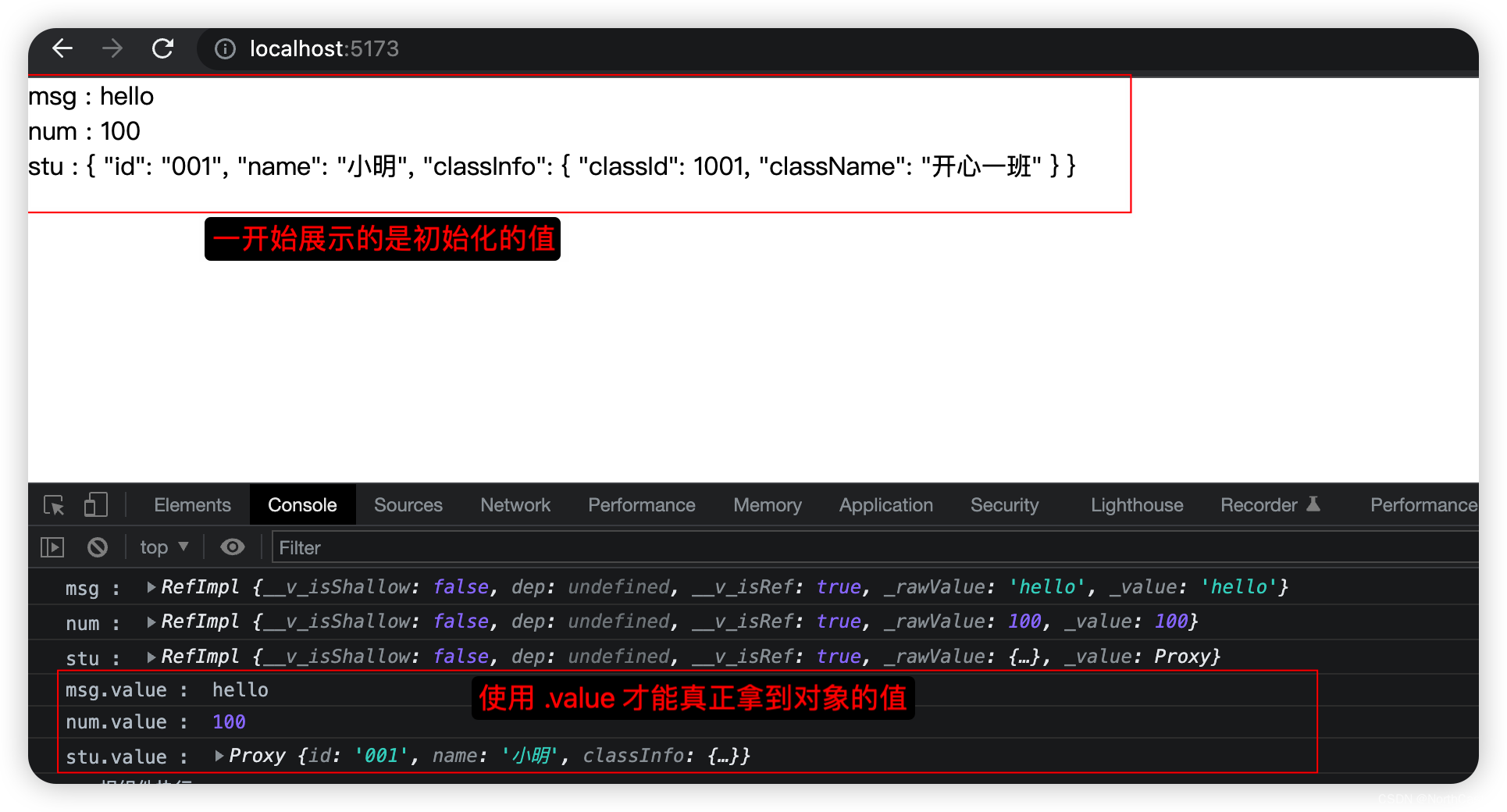
1、一开始页面展示的是各个变量初始化的值,控制台打印的是初始化的值;
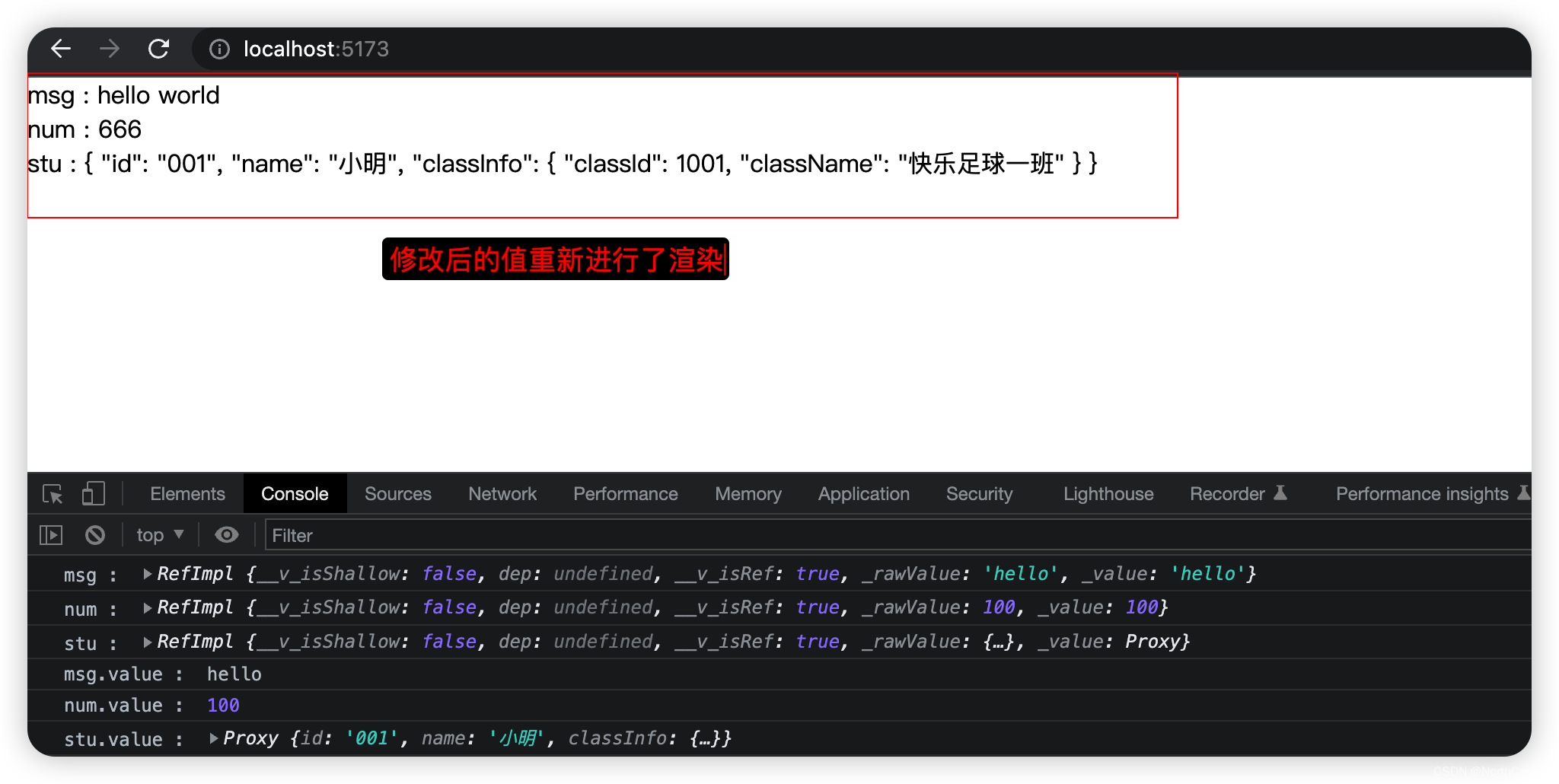
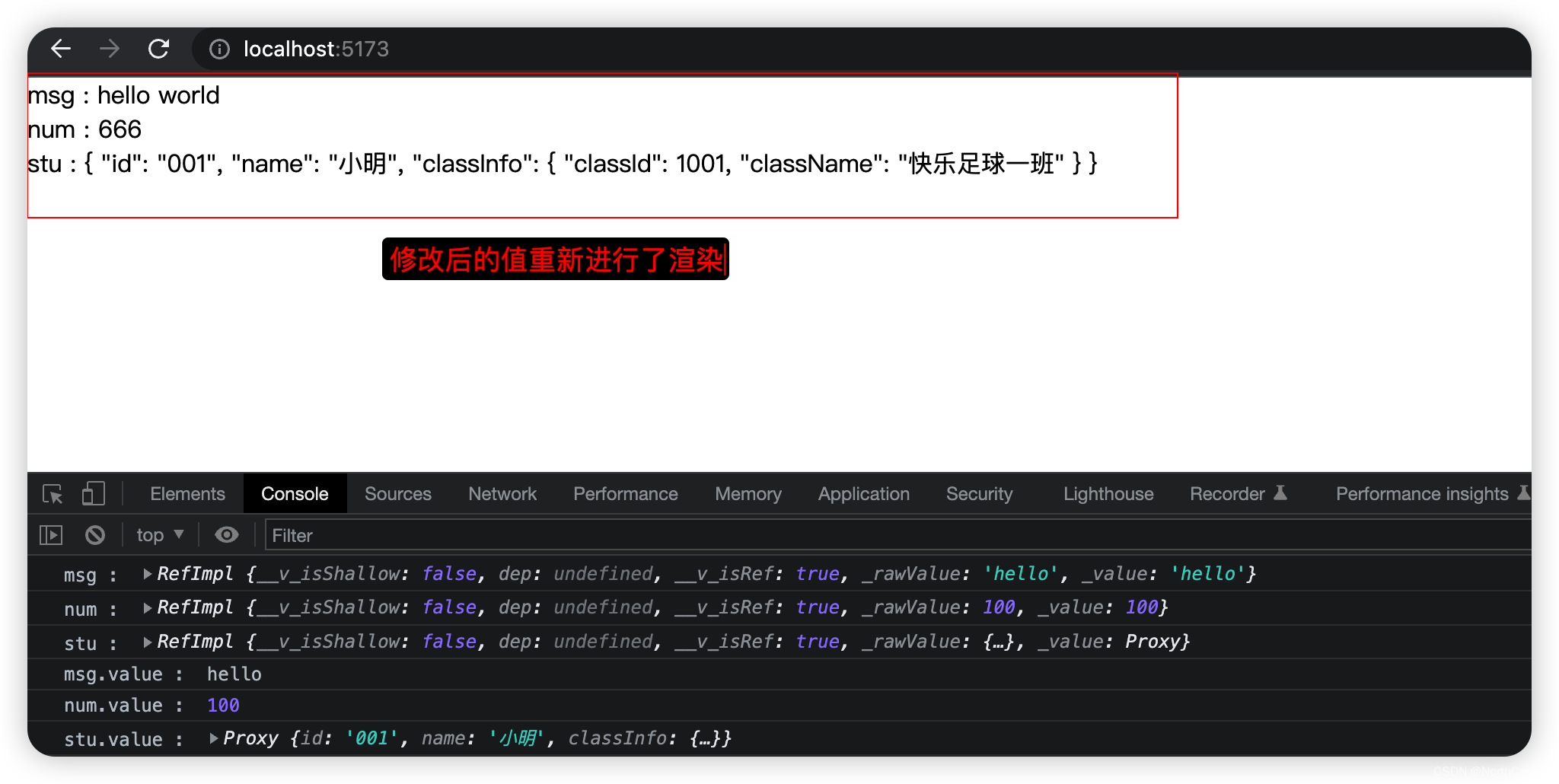
2、因为有一个 10s 钟的延时,10s 钟后变量的值发生改变,页面随之改变
效果图如下:
| 1、初始化效果 |
|---|
 |
| 2、10s钟后的效果 |
|---|
 |
ref() 添加 类型
vue3 是支持ts 的,所以如果想使用ts 的类型特征进行变量的类型限制也是可以的。
对于 变量的类型,不仅仅局限于 基本的数据类型,也可以是自己定义的复杂类型,
例如,通过 interface 声明的类型。
方式一:自动类型推断
ts 本身就可以进行自动类型的转换,
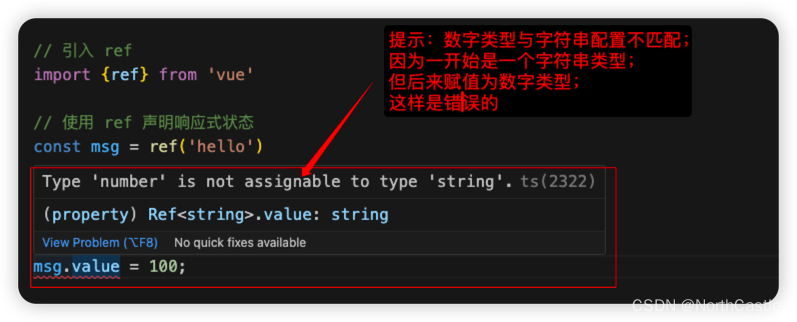
因此,在定义变量、修改变量的值的时候,会自动进行类型的推断。
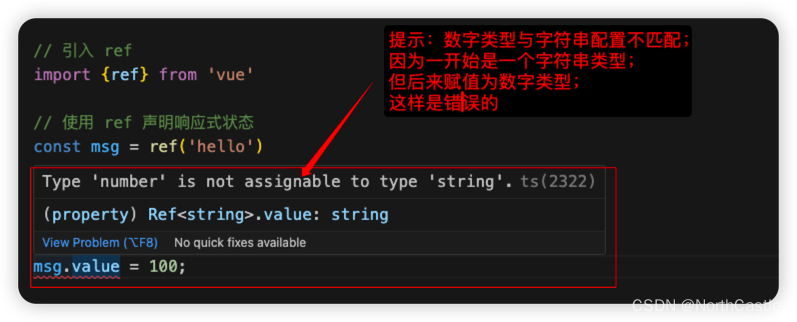
如果,变量修改值时的赋值与原来定义的值的类型不相符,会提示异常。
案例代码如下 :
<template>
</template><script setup lang="ts">
import {ref} from 'vue'
const msg = ref('hello')
msg.value = 100;</script><style scoped>
</style>

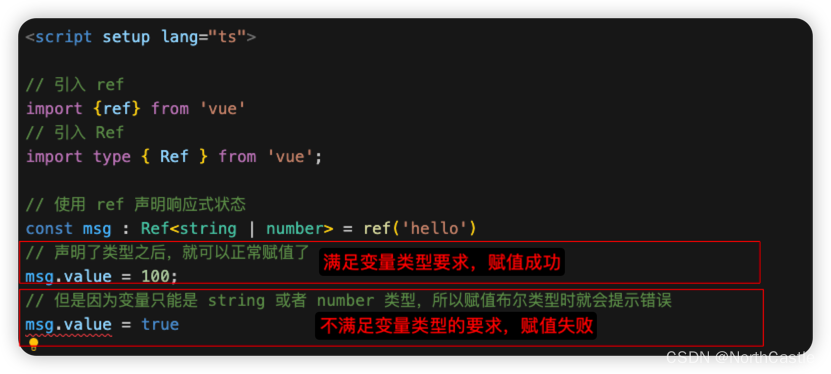
方式二:通过 Ref 指定变量的类型
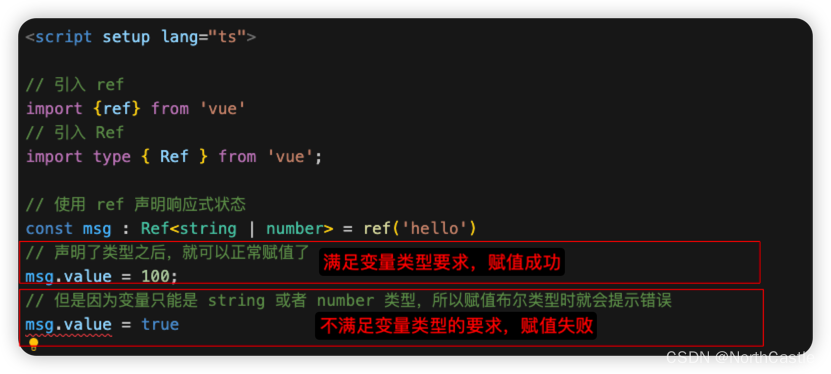
使用 Ref 进行变量类型声明的时候,可以声明多个类型,
这也是ts的语法特性,可以给变量声明多种类型。
案例代码如下 :
<template>
</template><script setup lang="ts">
import {ref} from 'vue'
import type { Ref } from 'vue';
const msg : Ref<string | number> = ref('hello')
msg.value = 100;
msg.value = true</script><style scoped>
</style>

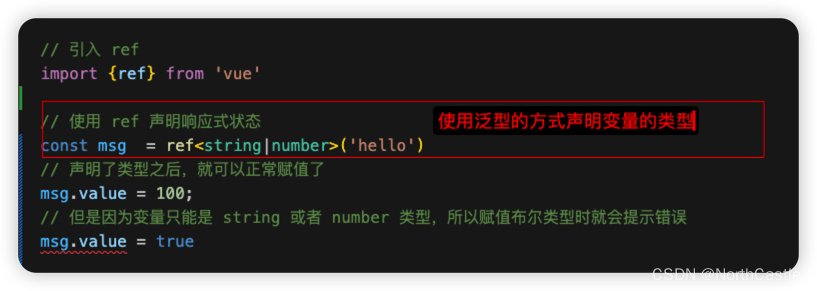
方式三:使用ref的泛型参数代替默认的类型推倒
这种方式实际上是对 方式二 的一种写法的代替,
无需再引入 Ref 了。
案例代码如下:
<template>
</template><script setup lang="ts">
import {ref} from 'vue'
const msg = ref<string|number>('hello')
msg.value = 100;
msg.value = true</script><style scoped>
</style>

附加 : 使用自定义的类型进行类型限制
<script setup lang="ts">
import {ref} from 'vue'
interface Stu {id:string,name:string,classInfo:{classId:number,className:string}
}
const stu = ref<Stu>({id:'001',name:'小明',classInfo:{classId:1001,className:'开心一班',}})
</script>