👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐
文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==A==) PureMVC的构成
- 🎶(==1==) Model_Proxy(代理)
- 🎶(==2==) View_Mediator(中介)
- ⭐🅰️⭐
⭐前言⭐
PureMVC是一个基于模型-视图-控制器(MVC)架构的开源框架,用于创建面向对象的、可重用的应用程序。它提供了一套成熟的模式和标准,以帮助开发人员实现松散耦合的代码,以便更好地分离关注点和简化应用程序的开发和维护。PureMVC框架适用于各种编程语言,包括Java、ActionScript、C#、PHP、JavaScript等,并且它已经被广泛地应用于各种类型的应用程序中,包括桌面应用程序、Web应用程序和移动应用程序等。
官方网址:http://puremvc.org/

- 移入Unity’中
🎶(A) PureMVC的构成

- PureMVC由三个文件夹组成分别是 Core ,Interfaces,Patterns


PureMVC中涉及到的设计模式
1.代理设计模式
2.中介者设计模式
3.外观设计模式
4.观察者设计模式
5.命令设计模式
6.单例设计模式
🎶(1) Model_Proxy(代理)
- 代理设计模式
Proxy
由一个常量,两个属性,一个构造函数,两个虚方法组成
————————————
using PureMVC.Interfaces;
using PureMVC.Patterns.Observer;
namespace PureMVC.Patterns.Proxy
{public class Proxy: Notifier, IProxy{///代理名字 public const string NAME = "Proxy";///构造函数public Proxy(string proxyName, object data = null){ProxyName = proxyName ?? NAME;if (data != null) Data = data;}/// <summary>/// 当代理被注册时的逻辑(由Model调用)Called by the Model when the Proxy is registered/// </summary>public virtual void OnRegister(){ }/// <summary>/// 当代理被移除时的逻辑(由Model调用)Called by the Model when the Proxy is registered/// </summary>public virtual void OnRemove(){}/// <summary>代理名(属性)the proxy name</summary>public string ProxyName { get; protected set; }/// <summary>数据(属性)the data object</summary>public object Data { get; set; }}
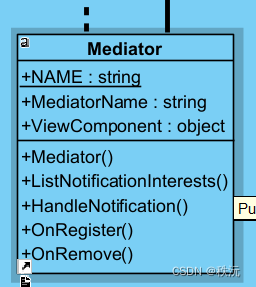
}🎶(2) View_Mediator(中介)
- 中介者设计模式
——————————————
using PureMVC.Interfaces;
using PureMVC.Patterns.Observer;namespace PureMVC.Patterns.Mediator
{public class Mediator : Notifier, IMediator{public static string NAME = "Mediator";/// <summary>/// 构造函数./// </summary>/// <param name="mediatorName">中介名</param>/// <param name="viewComponent">面板名</param>public Mediator(string mediatorName, object viewComponent = null){MediatorName = mediatorName ?? NAME;ViewComponent = viewComponent;}/// <summary>/// 用来存储通知名/// </summary>public virtual string[] ListNotificationInterests(){return new string[0];}/// <summary>/// 用来处理通知逻辑的方法/// </summary>/// <param name="notification">接口对象里面包含两个重要的参数1.通知名2.通知包含的信息</param>public virtual void HandleNotification(INotification notification){}/// <summary>/// 注册时执行的方法/// </summary>public virtual void OnRegister(){}/// <summary>/// 移除时执行的方法/// </summary>public virtual void OnRemove(){}/// <summary>中介名</summary>public string MediatorName { get; protected set; }/// <summary>(面板)名</summary>public object ViewComponent { get; set; }}
}⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、