POST请求
- html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX POST 请求</title><style>#result{width:200px;height:100px;border:solid 1px #903;}</style>
</head>
<body><div id="result"></div><script>//获取元素对象const result = document.getElementById("result");//绑定事件result.addEventListener("mouseover", function(){//1.创建对象const xhr=new XMLHttpRequest();//2.初始化 设置类型与URLxhr.open('POST','http://127.0.0.1:8000/server')//3.发送 xhr.send()//4.事件绑定xhr.onreadystatechange=function(){//判断if(xhr.readyState==4){if(xhr.status>=200 && xhr.status<300){//设置 result 的文本result.innerHTML = xhr.response;}}}});</script>
</body>
</html>
- 服务server.js
//1. 引入express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO AJAX - 2');
});
//POST规划路由
app.post('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO AJAX POST');
});
//4. 监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动, 8000 端口监听中....");
});
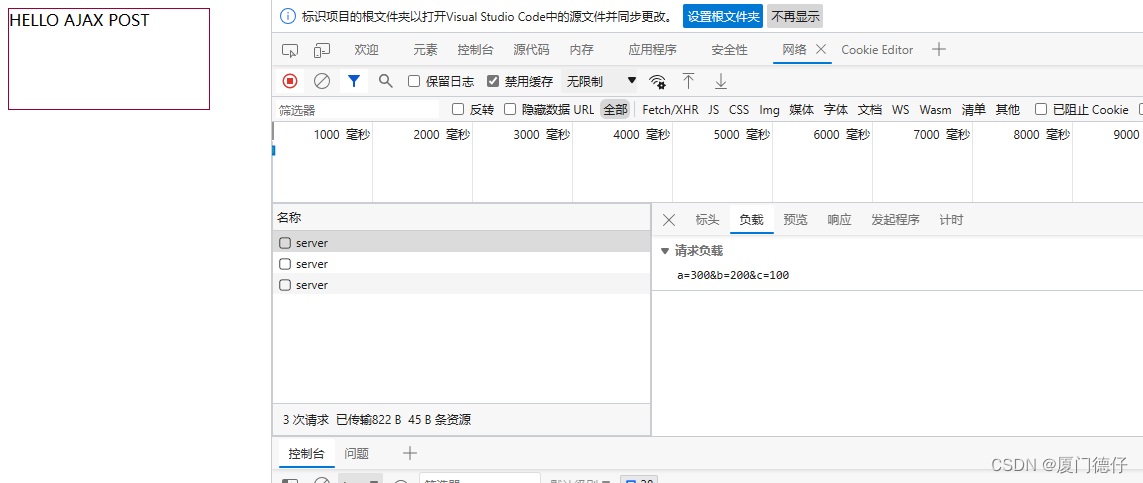
POST请求携带参数的方试
post请求携带参数,是在发送请求的时候携带的
//获取元素对象const result = document.getElementById("result");//绑定事件result.addEventListener("mouseover", function(){//1.创建对象const xhr=new XMLHttpRequest();//2.初始化 设置类型与URLxhr.open('POST','http://127.0.0.1:8000/server')//3.发送 let params = 'a=300&b=200&c=100'xhr.send(params) //post请求携带参数,是在发送请求的时候携带的//4.事件绑定xhr.onreadystatechange=function(){//判断if(xhr.readyState==4){if(xhr.status>=200 && xhr.status<300){//设置 result 的文本result.innerHTML = xhr.response;}}}});

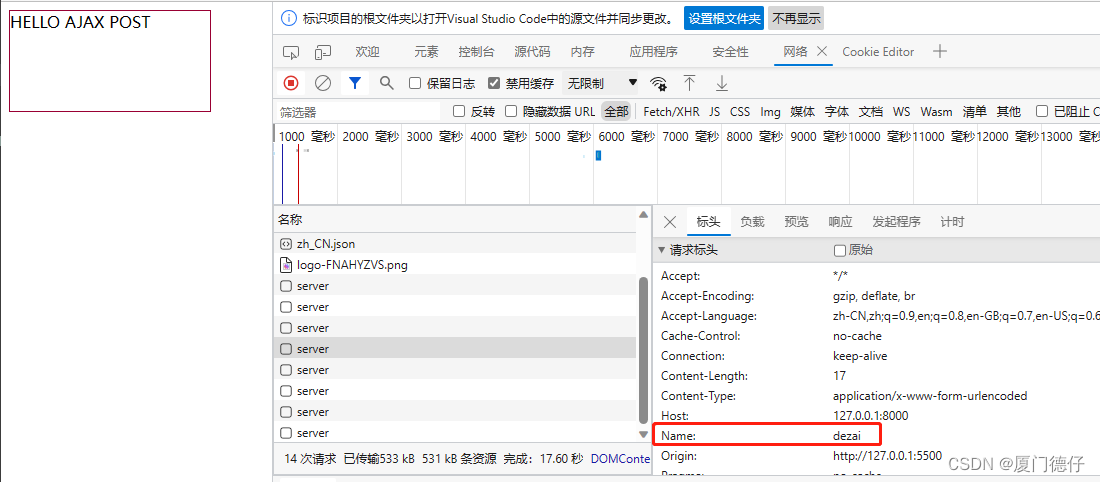
设置请求头
设置请求头一般传递用户身份识别信息
const result = document.getElementById("result");result.addEventListener("mouseover", function(){const xhr=new XMLHttpRequest();xhr.open('POST','http://127.0.0.1:8000/server')//设置请求头信息 使用setRequestHeader 需要在open之后,send之前使用中,其中的参数键值对,第一个为键。第二个为值xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')xhr.setRequestHeader('name','dezai')//可以设置自定义请求头,但是需要后台设置允许自定义请求头let params = 'a=300&b=200&c=100'xhr.send(params) //post请求携带参数,是在发送请求的时候携带的xhr.onreadystatechange=function(){//判断if(xhr.readyState==4){if(xhr.status>=200 && xhr.status<300){//设置 result 的文本result.innerHTML = xhr.response;}}}});