Vue.js 是一款用于构建用户界面的渐进式框架,它专注于视图层。Vue.js 不同于传统的 JavaScript 框架,它采用了组件化的开发方式,使得开发者可以更加高效和灵活地构建交互式的 Web 应用程序。
目录
- 什么是 Vue.js
- 安装 Vue.js
- Vue 实例
- 模板语法
- 插值
- 指令
- 事件处理
- 组件化开发
- 总结
什么是 Vue.js
Vue.js 是一款用于构建用户界面的渐进式框架,它专注于视图层。Vue.js 不同于传统的 JavaScript 框架,它采用了组件化的开发方式,使得开发者可以更加高效和灵活地构建交互式的 Web 应用程序。
安装 Vue.js
在开始使用 Vue.js 之前,我们需要先安装它。Vue.js 支持多种安装方式,包括直接引入 JavaScript 文件、通过 npm 或 yarn 进行安装等。以下是其中的一种安装方式:
- 在 HTML 文件中引入 Vue.js:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
- 安装完成后,你就可以在你的 JavaScript 代码中使用 Vue.js 了。
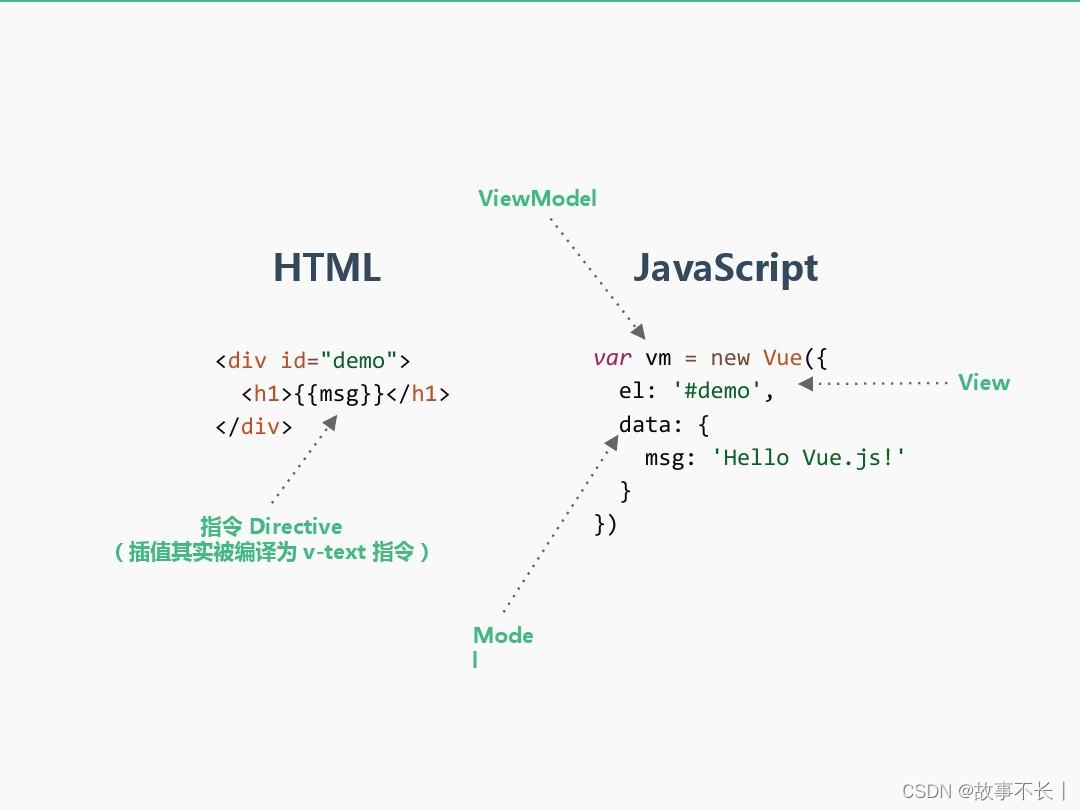
Vue 实例
在 Vue.js 中,所有的功能都是通过 Vue 实例来实现的。通过创建一个 Vue 实例,我们可以控制整个应用程序的行为。以下是创建一个最简单的 Vue 实例的示例:
var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}
});
在上述代码中,我们创建了一个名为 app 的 Vue 实例,并将其挂载到了 id 为 app 的 HTML 元素上。并且定义了一个名为 message 的数据属性,用于存储要显示的消息。
模板语法
Vue.js 使用了一种基于 HTML 的模板语法,可以很方便地将数据渲染到 DOM 中。以下是 Vue.js 模板语法的一些示例:
插值
使用双花括号 {{}} 将数据插入到模板中,如:
<p>{{ message }}</p>

指令
指令是 Vue.js 提供的一种特殊属性,可以对 DOM 进行动态绑定。例如,我们可以通过 v-bind 指令将属性与表达式关联起来,实现动态属性绑定:
<img v-bind:src="imageUrl">
事件处理
Vue.js 提供了 v-on 指令,用于监听 DOM 事件并执行相应的方法。例如:
<button v-on:click="onClick">Click me</button>
methods: {onClick: function() {alert('Button clicked!');}
}

组件化开发
Vue.js 的核心思想之一就是组件化开发。通过封装可复用的组件,提高代码的可维护性和重用性。以下是一个简单的组件示例:
<template><div><h2>{{ title }}</h2><p>{{ content }}</p></div>
</template><script>
export default {name: 'MyComponent',data() {return {title: 'Component Title',content: 'Component Content'};}
};
</script>
在上述代码中,我们定义了一个名为 MyComponent 的组件,它包含一个标题和内容。通过使用 <template> 标签来编写组件的模板,使用 data 方法来定义组件的数据。
总结
Vue.js 是一款功能强大、灵活可扩展的渐进式框架,可以帮助开发者更高效地构建交互式的 Web 应用程序。本文介绍了 Vue.js 的基础知识,包括安装、Vue 实例、模板语法、指令以及组件化开发等内容。希望对你入门 Vue.js 有所帮助!
以上是关于 Vue.js 使用基础知识的文章。
参考资料:
- Vue.js 官方文档
- Vue.js - 渐进式JavaScript 框架