▒ 目录 ▒
- 🛫 导读
- 开发环境
- 1️⃣ Nginx
- 拉取 Nginx 镜像
- nginx.conf
- 启动 Nginx
- 访问 Nginx
- 2️⃣ redis
- 拉取 Redis 镜像
- 启动 Redis 容器
- 测试 Redis
- 📖 参考资料
🛫 导读
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-12-15 | |
| 操作系统 | Win10 - 22H2 | 22621.2715 |
| WSL | 2 | |
| Docker Desktop | 4.26.0 | |
1️⃣ Nginx
拉取 Nginx 镜像
使用以下命令从 Docker Hub 上拉取 Nginx 镜像:
docker pull nginx
nginx.conf
创建 Nginx 配置文件:在本地创建一个名为 nginx.conf 的 Nginx 配置文件,用于配置 Nginx 服务器的行为。你可以根据自己的需求自定义配置内容。以下是一个简单的示例:
server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}
}
启动 Nginx
启动 Nginx 容器,并将宿主机的端口映射到容器的 80 端口:
docker run -d --name my-nginx -p 80:80 -v /path/to/nginx.conf:/etc/nginx/nginx.conf -v /path/to/html:/usr/share/nginx/html nginx
这个命令分为以下几个步骤:
- 会启动一个名为 my-nginx 的容器
- 将容器的 80 端口映射到宿主机的 80 端口。
- 使用 -v 参数将宿主机上的 nginx.conf 文件映射到容器内的 /etc/nginx/nginx.conf 文件
- 将宿主机上的 html 目录映射到容器内的 /usr/share/nginx/html 目录,这样你可以将自己的静态网页文件放在 html 目录下。
访问 Nginx
浏览器中访问
http://localhost/
2️⃣ redis
拉取 Redis 镜像
使用以下命令从 Docker Hub 上拉取 Redis 镜像:
docker pull redis
启动 Redis 容器
使用以下命令启动 Redis 容器:
docker run -d --name my-redis -p 6379:6379 redis
这个命令会启动一个名为 my-redis 的容器,并将容器的 6379 端口映射到宿主机的 6379 端口。
测试 Redis
- 下载软件:
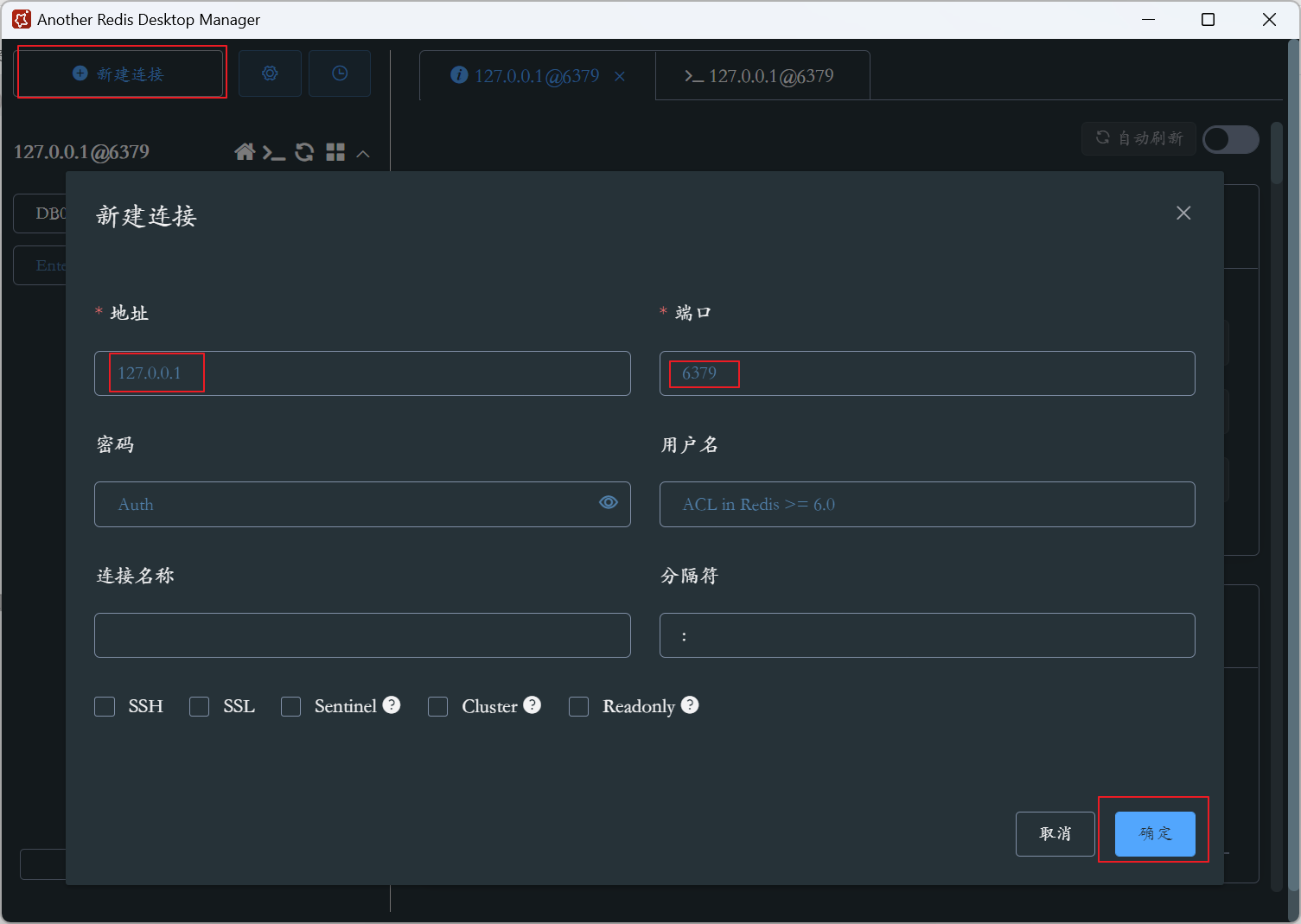
Another Redis Desktop Manager- 如下所示,新建一个连接:
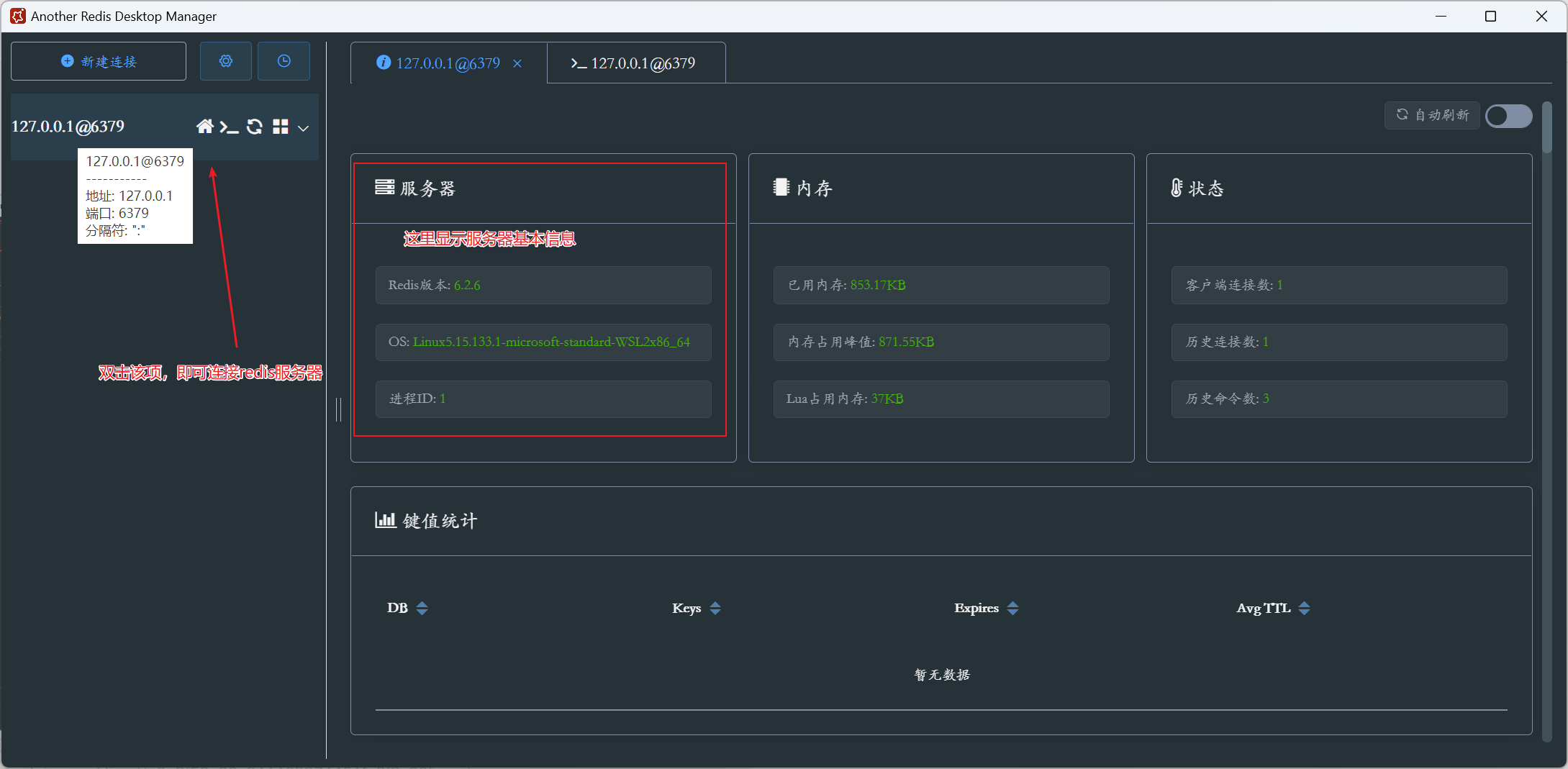
- 连接服务器
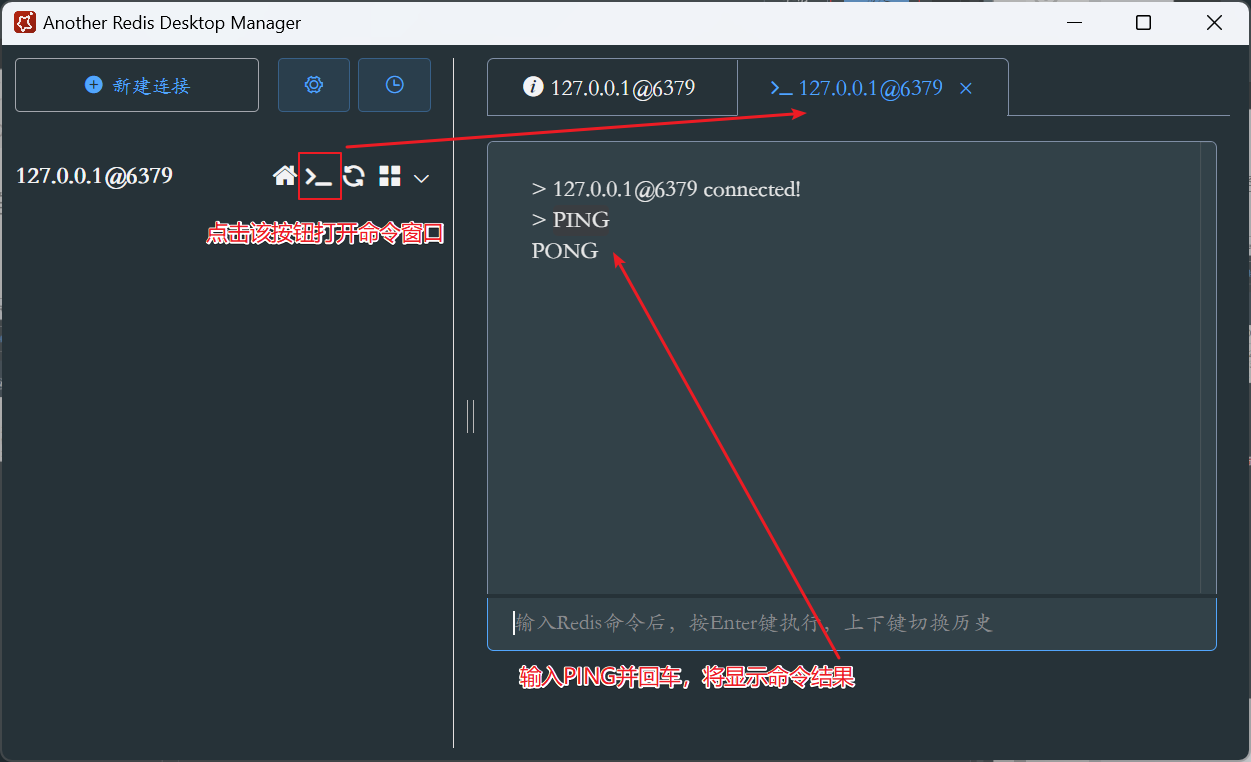
- 使用命令行查看服务器内容
📖 参考资料
- 【WSL】Windows下的Linux子系统使用方法指南 https://blog.csdn.net/kinghzking/article/details/134984077
- 【Docker】WSL 2 上的 Docker 搭建和入门 https://blog.csdn.net/kinghzking/article/details/134994407
- 【Docker】常用命令 https://blog.csdn.net/kinghzking/article/details/135024182
- 官网文档: https://docs.docker.com/reference/