部署Vue+ Spring Boot项目
安装redis
wget http://download.redis.io/releases/redis-4.0.8.tar.gz
tar -zxvf redis-4.0.8.tar.gz
yum install gcc-c++
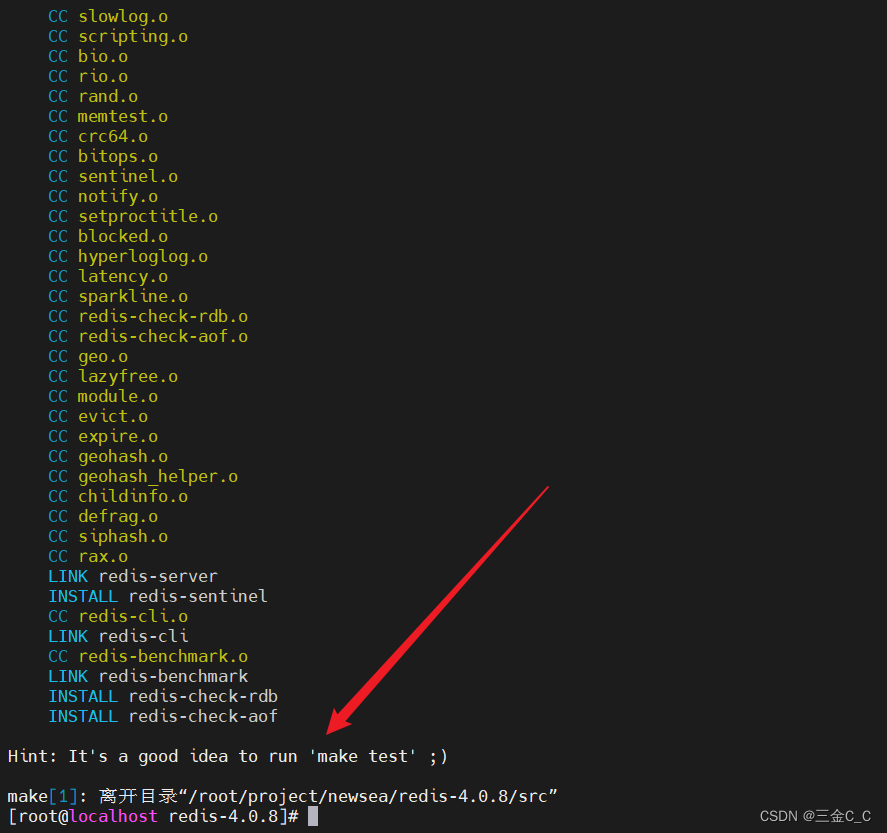
make
make install如果出现下面的问题:
yum install tcl
make test



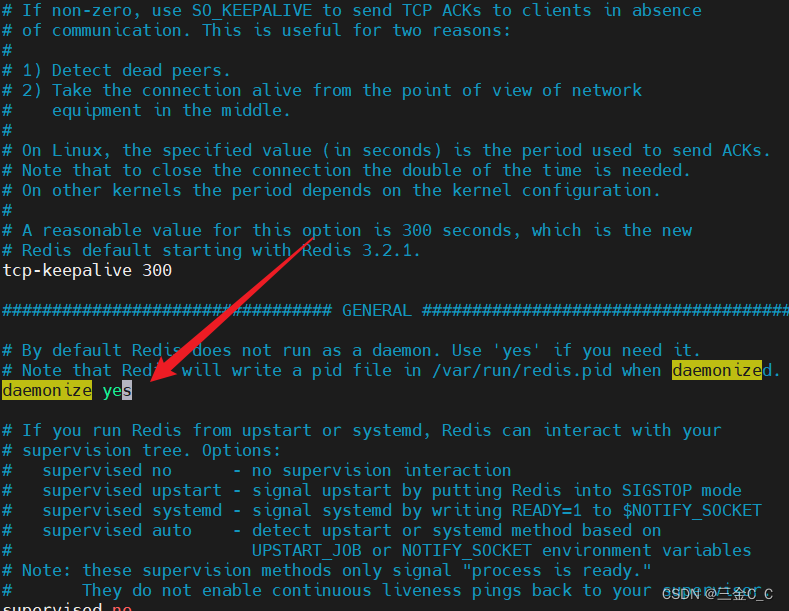
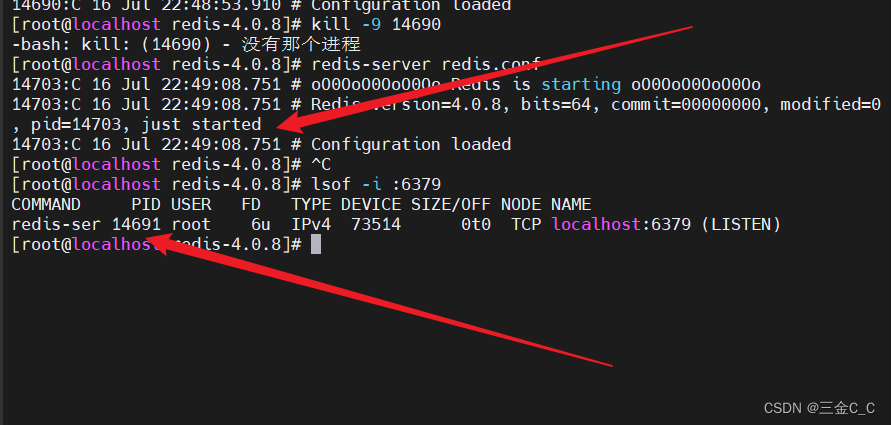
redis-server myconifg/redis.conf

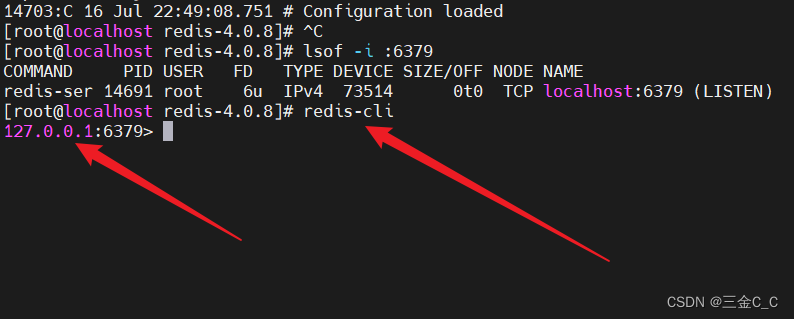
输入客户端进行测试:

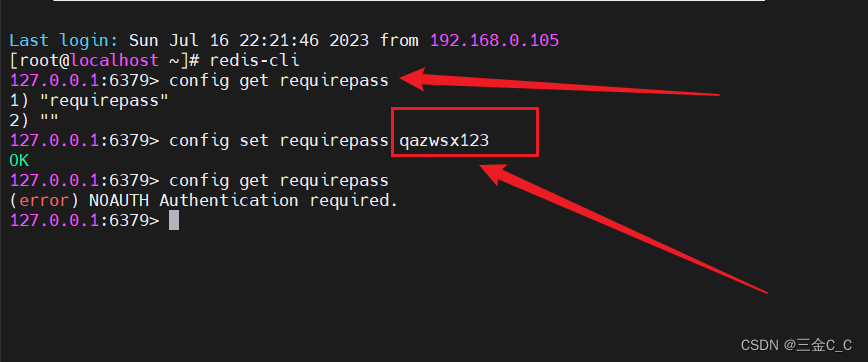
设置redis密码(临时方法,重启redis后密码会失效,需要重新设置):

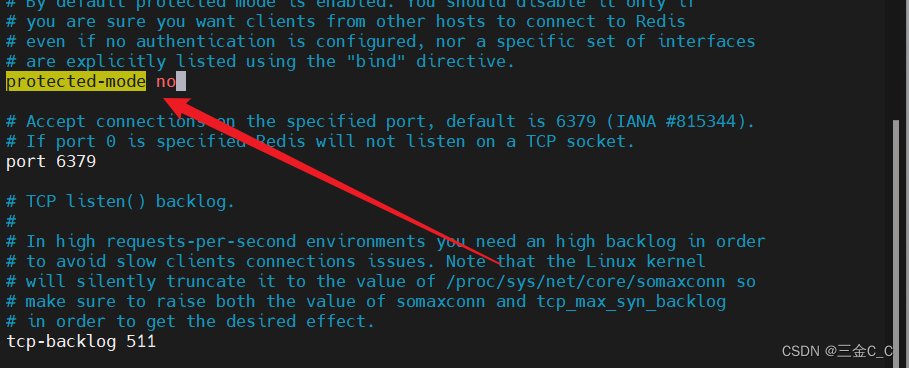
需要永久配置密码的话就去redis.conf的配置文件中找到requirepass这个参数,如下配置:
修改redis.conf配置文件,requirepass foobared,requirepass 123 指定密码123,重启后就可以。
配置mysql
见之前的文章
mysql服务
wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm
rpm -ivh mysql-community-release-el7-5.noarch.rpmyum -y install mysql-server
systemctl start mysqld.service
cat /var/log/mysqld.log |grep password
mysql -u root -p
use mysql;
UPDATE user SET password=password("fzxm.com") WHERE user='root';
flush privileges配置jdk
配置jdk
配置nginx
查看apache状态,将其关闭,使用nginx
systemctl status httpd.service
http://nginx.org/en/download.html 下载包
tar -zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0
./configuremakemake installcd ~
安装zlib
wget http://www.zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install安装其他环境
yum -y install openssl openssl-devel
yum -y install pcre-develnginx常用配置:
cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件
ps aux|grep nginx 查看nginx进程配置nginx conf文件:
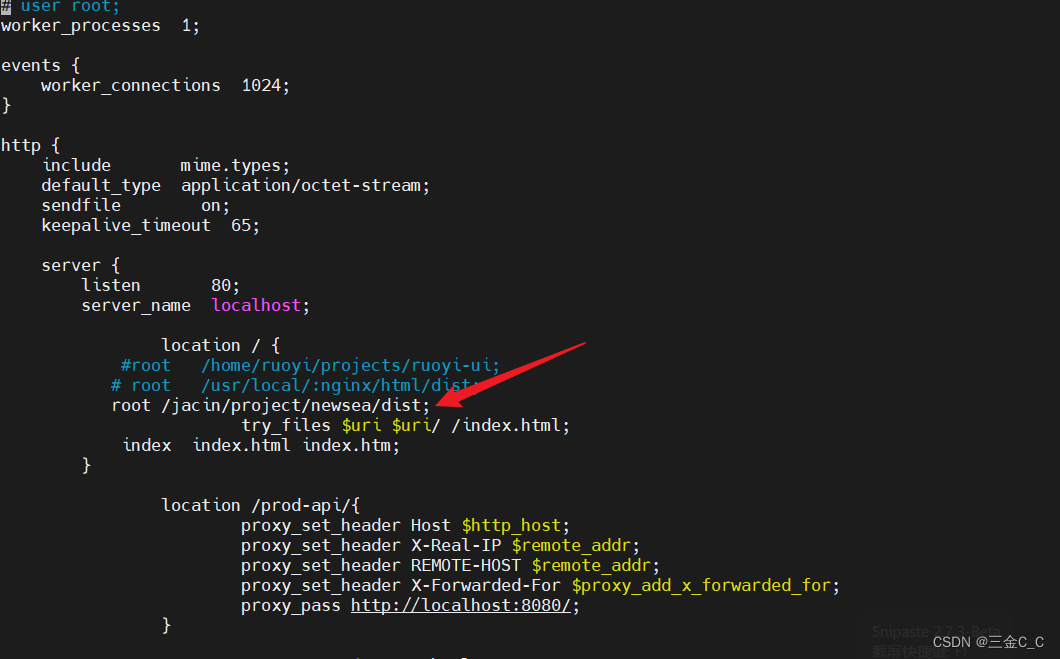
# user root;
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {#root /home/ruoyi/projects/ruoyi-ui;# root /usr/local/:nginx/html/dist;root /jacin/project/newsea/dist;try_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:8080/;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}server {listen 8082;server_name localhost;location / {#root /home/ruoyi/projects/ruoyi-ui;# root /usr/local/:nginx/html/dist;root /jacin/project/newsea/gandist;try_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:8080/;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}打包项目文件
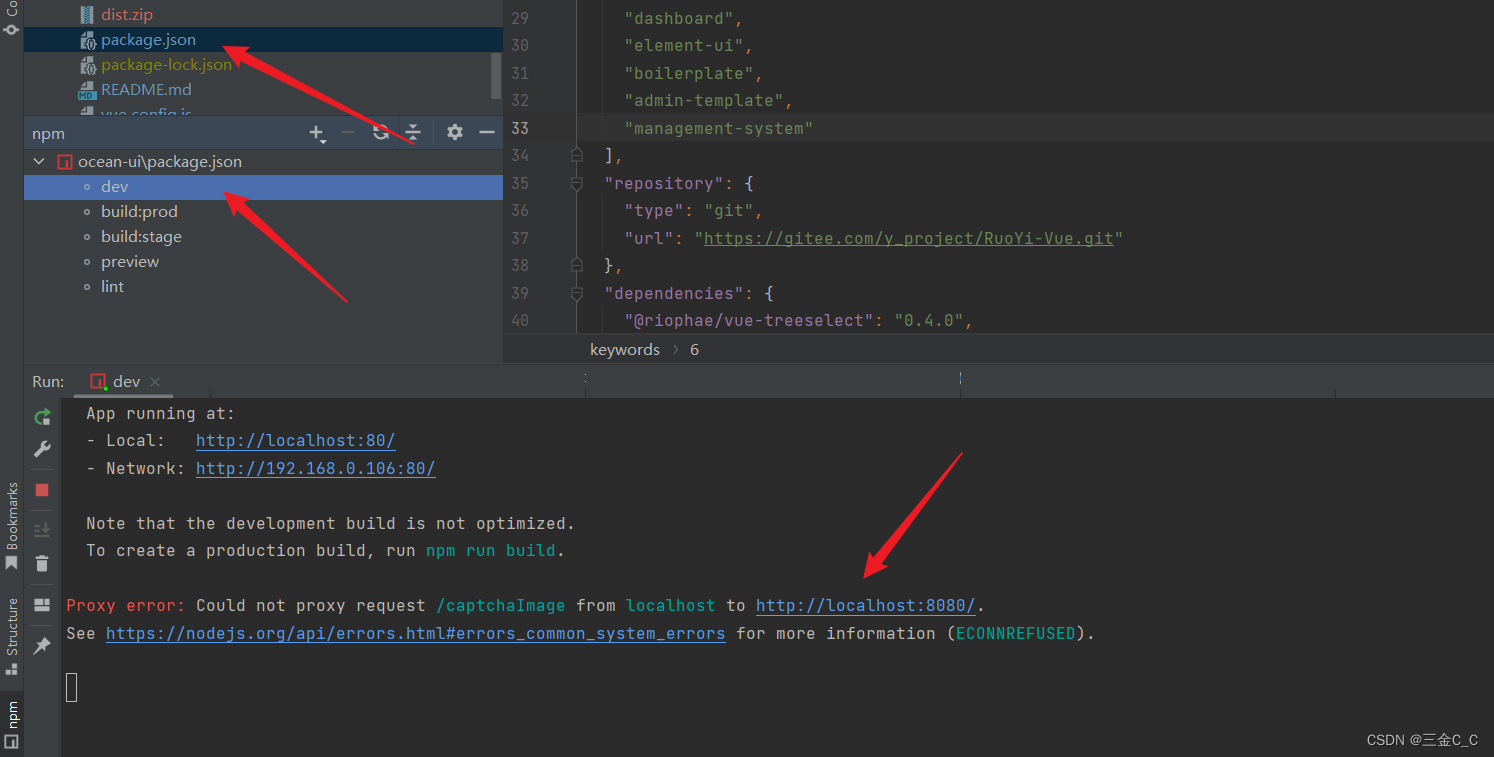
首先在本地测试项目:先进入前端

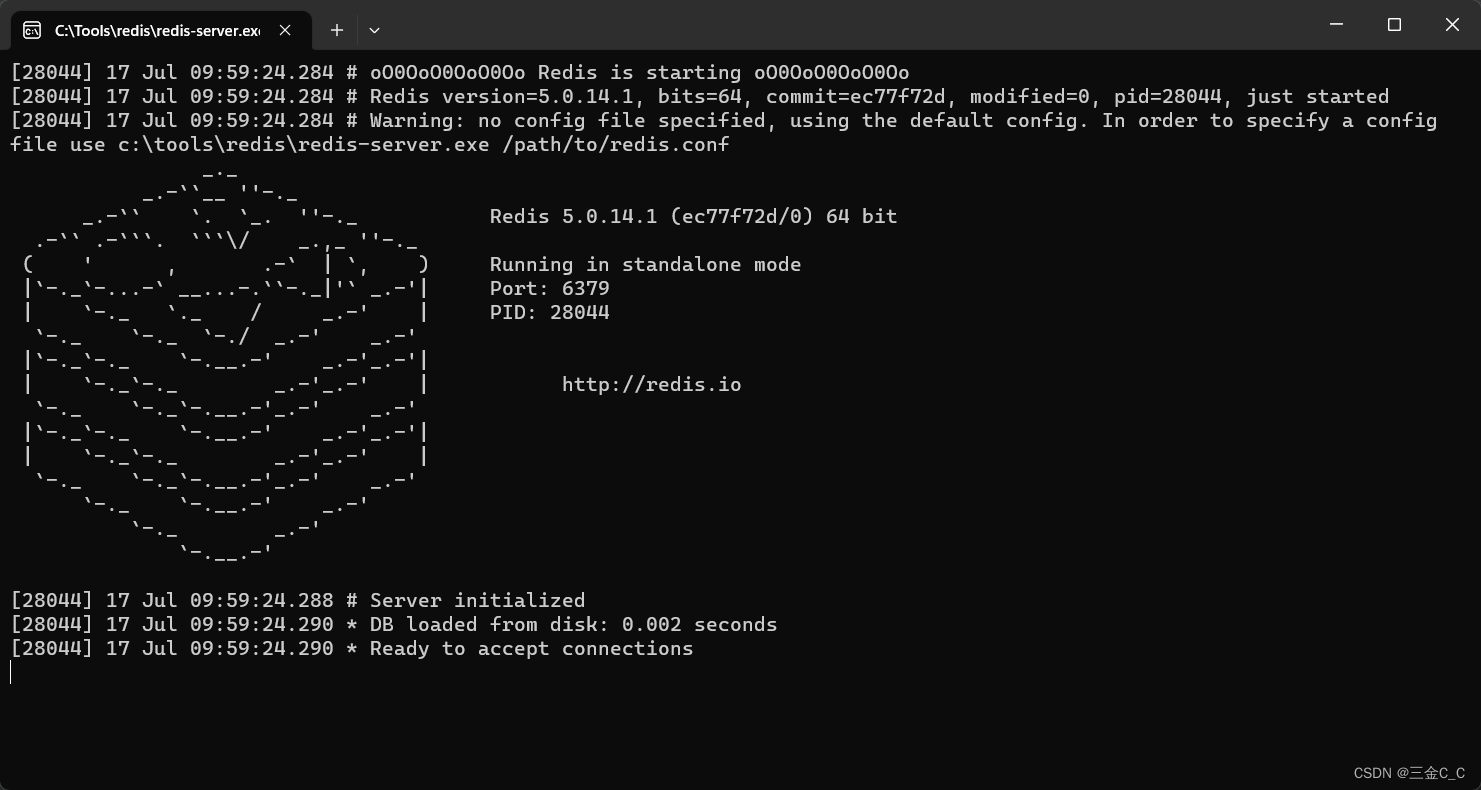
后端启动时候打开redis ,windows打开redis-server:

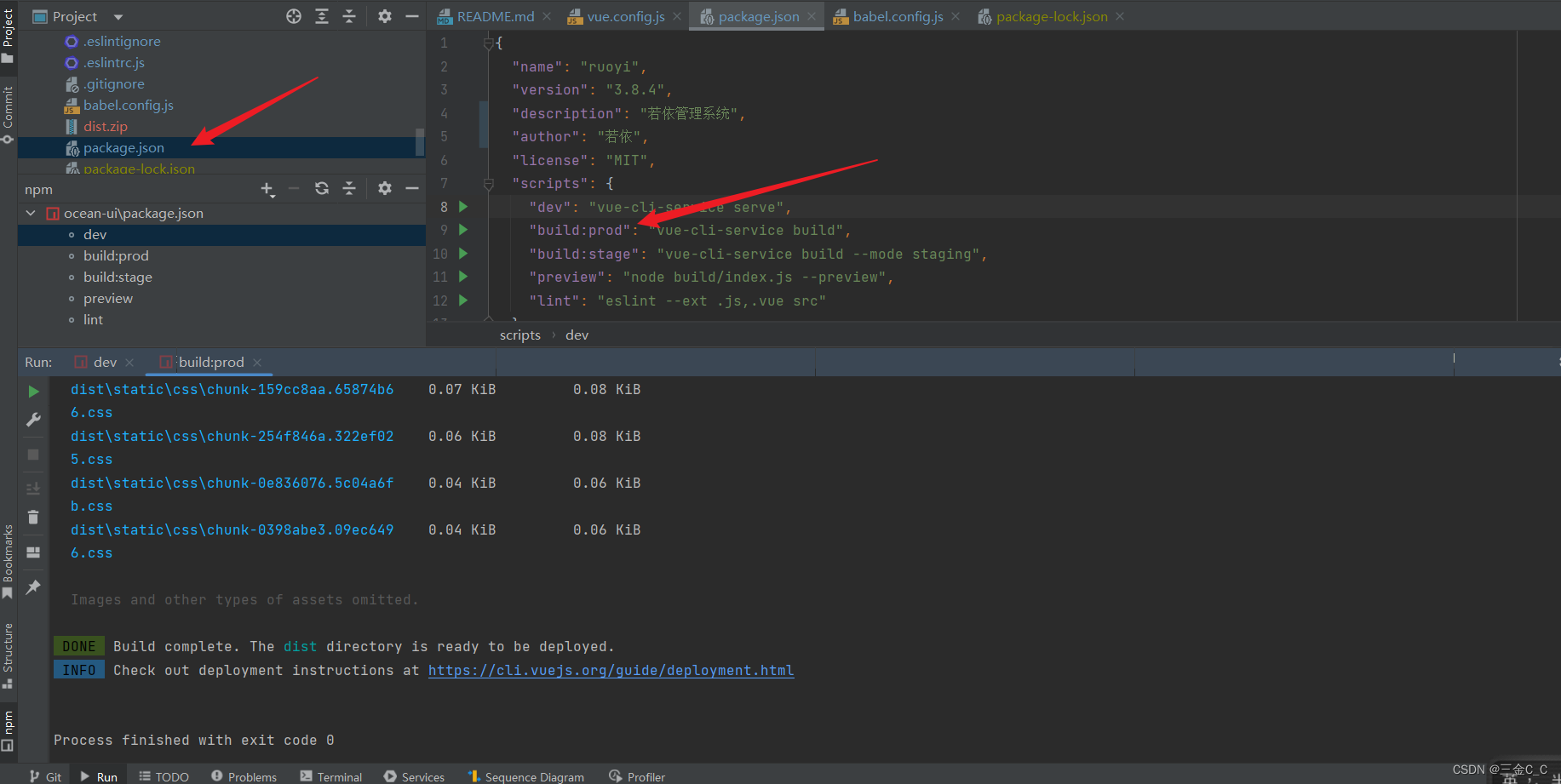
下载开始打包:对前端进行打包,在同文件下生成dist文件包,该文件包就是前端项目。

压缩并上传到服务器,根据前面Nginx的配置:修改这里的文件位置(上传的地方)

注意最好将文件位置放在/home/jacin目录下,否则/root无法访问得到!
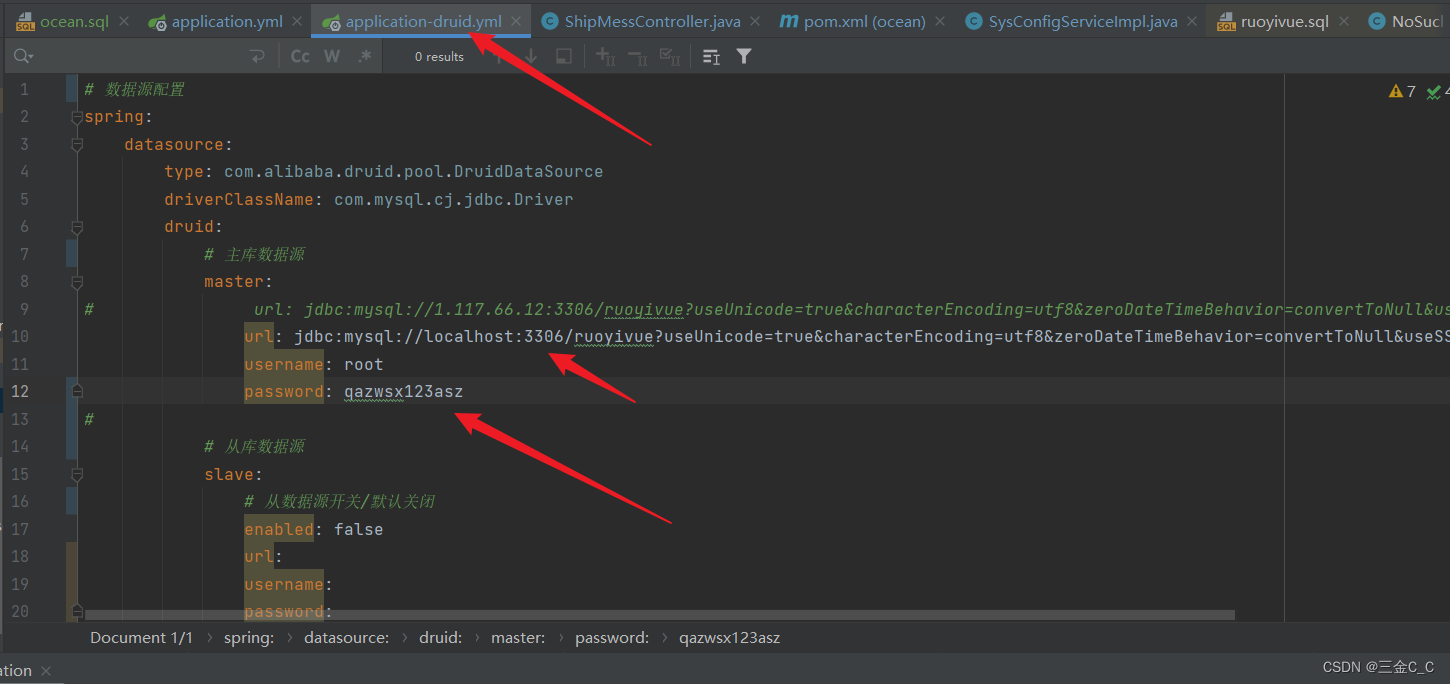
对后端打包上传:先修改mysql密码

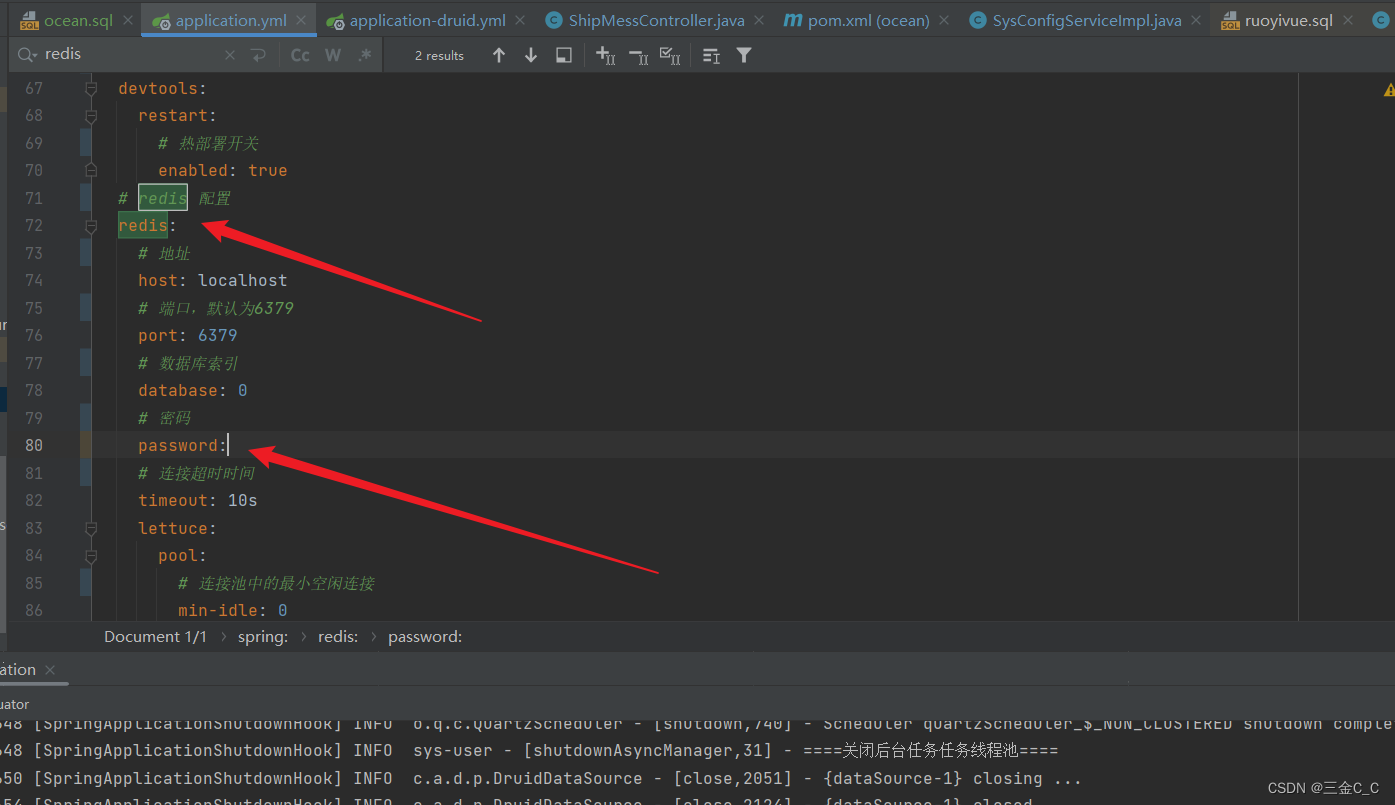
redis密码也需要加上,否则会报错。



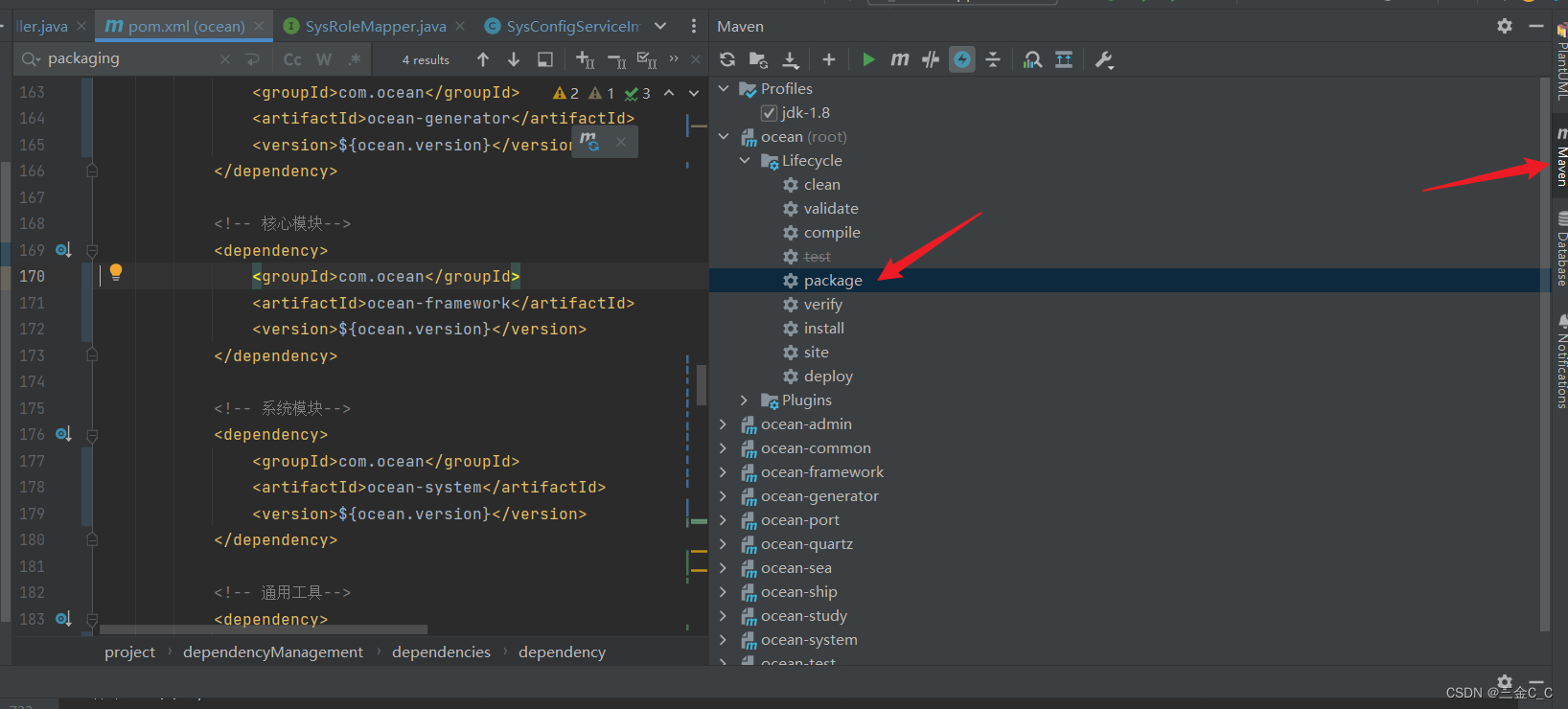
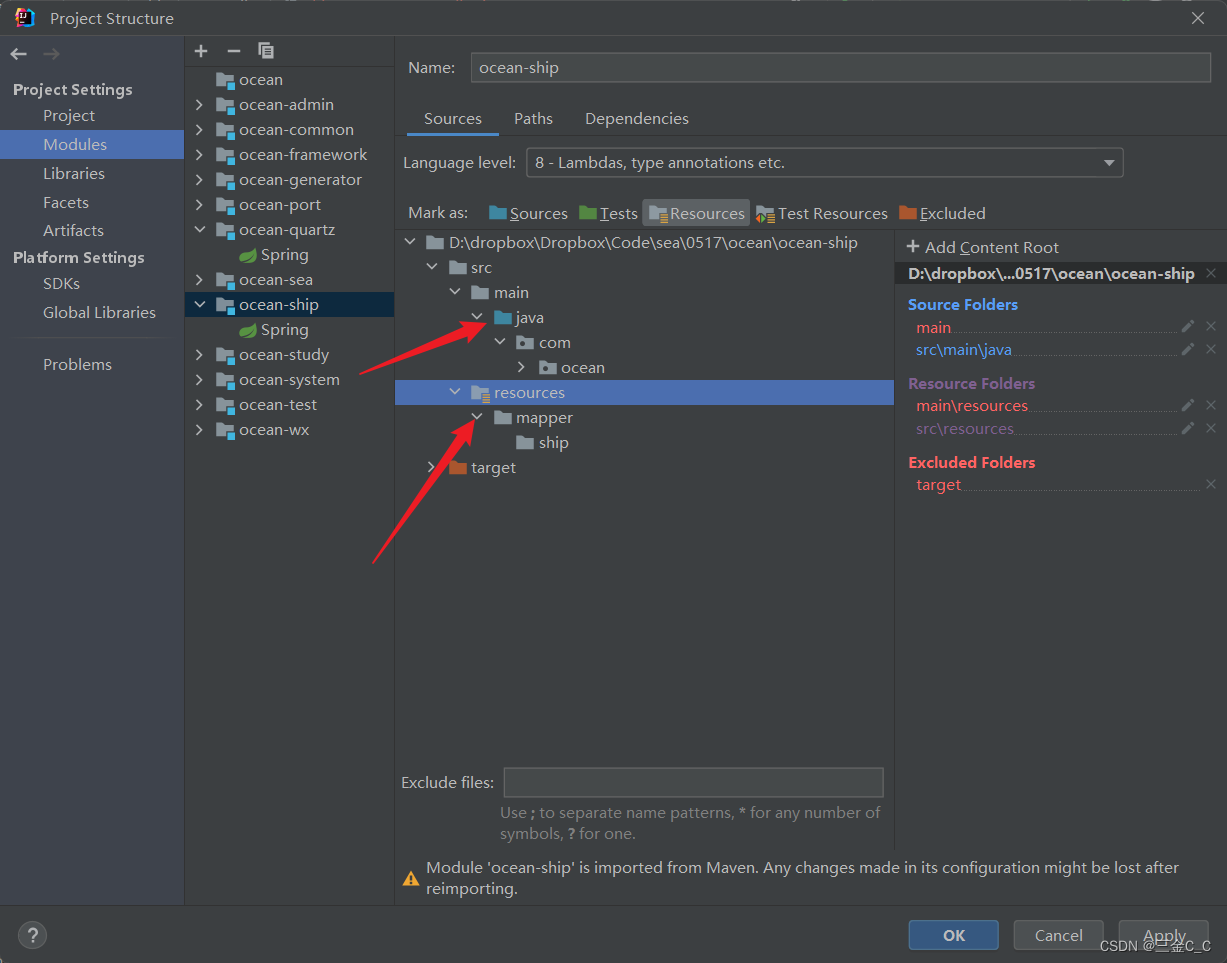
各模块直接需要main,resources

最后打包上传:
即可运行
nohup java -jar ocean-admin.jar > /home/jacin/project/newsea/sha.out 2>&1 &
![[JVM] 2. 类加载子系统(1)-- 内存结构、类加载子系统概述](https://img-blog.csdnimg.cn/93afdd733ba048279a5c5abba45b09eb.png)