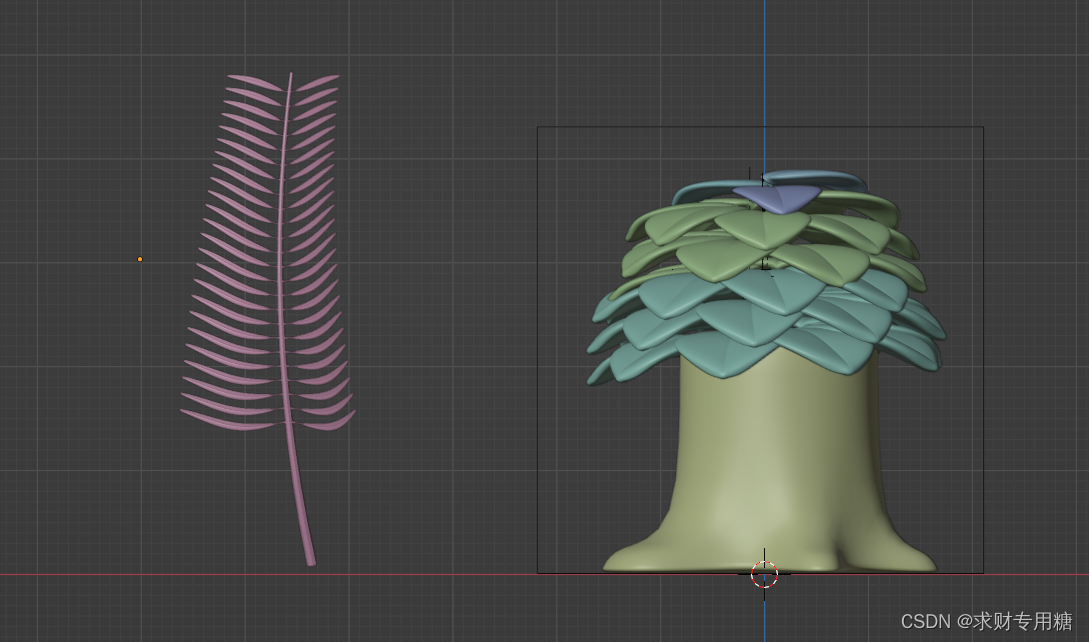
效果

tab 键进入编辑模式,全选制作好的模型,gx 移动模型置于游标原点;
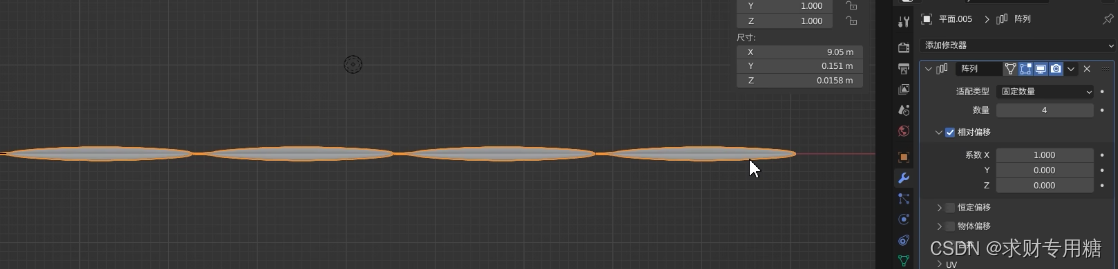
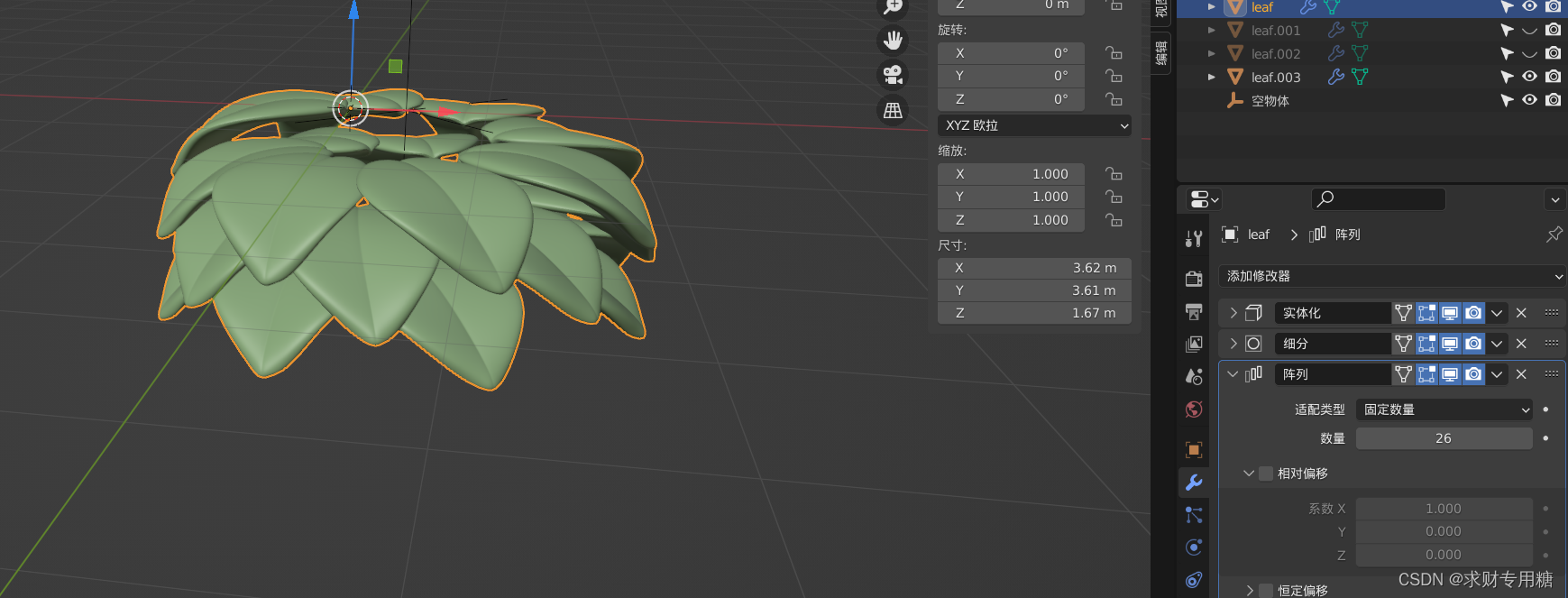
阵列修改器:
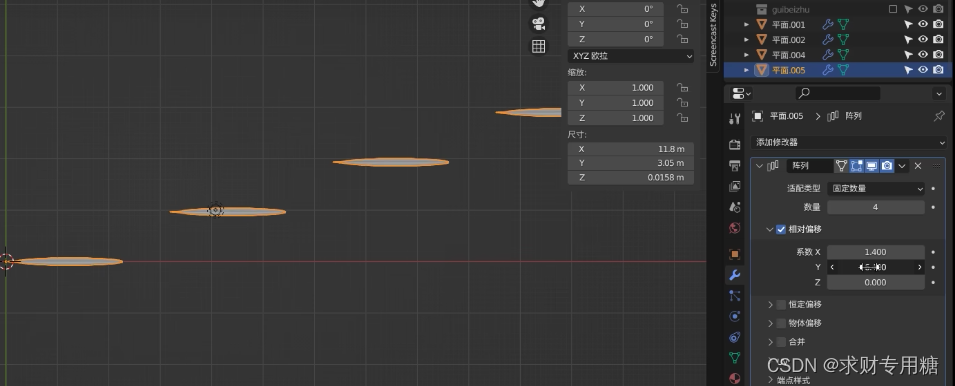
- 相对偏移:以物体的长宽高为比例,调整x y z 的数值,在 x y z 方向上做不同比例的偏移;


- 恒定偏移:设定一个恒定的值,以原点为准,根据设定的值进行偏移;

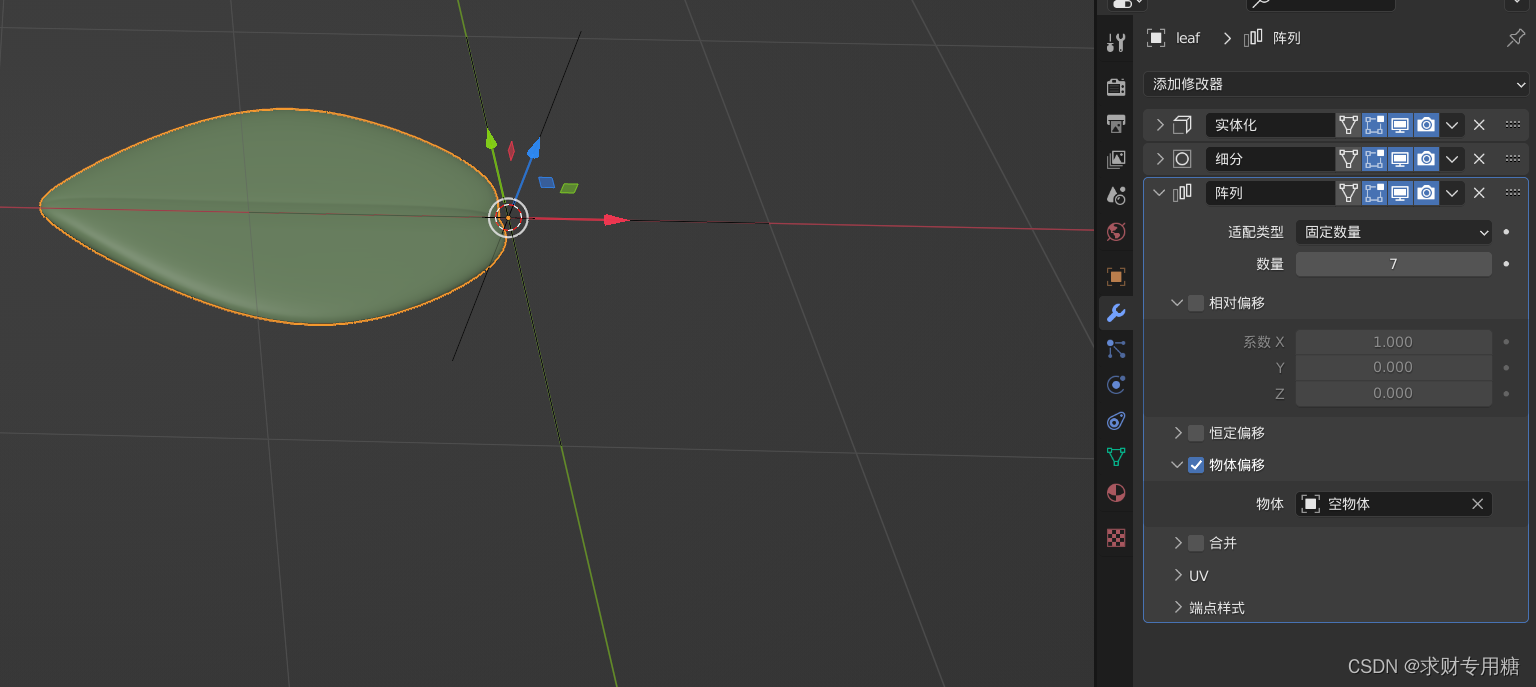
- 物体偏移:需要一个物体来决定偏移程度,一般是新建一个空物体;
制作棕榈树
- tab 进入编辑模式,正视图调整叶片位置;

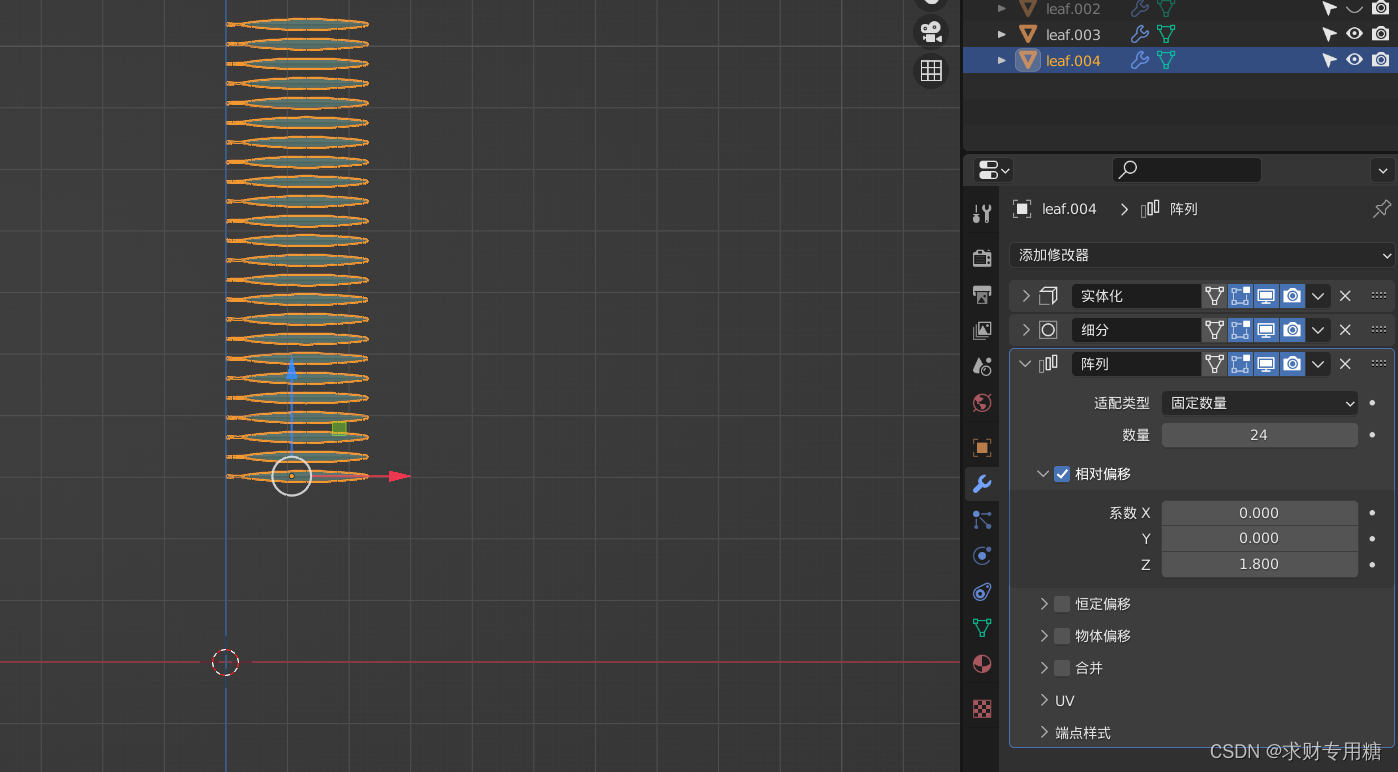
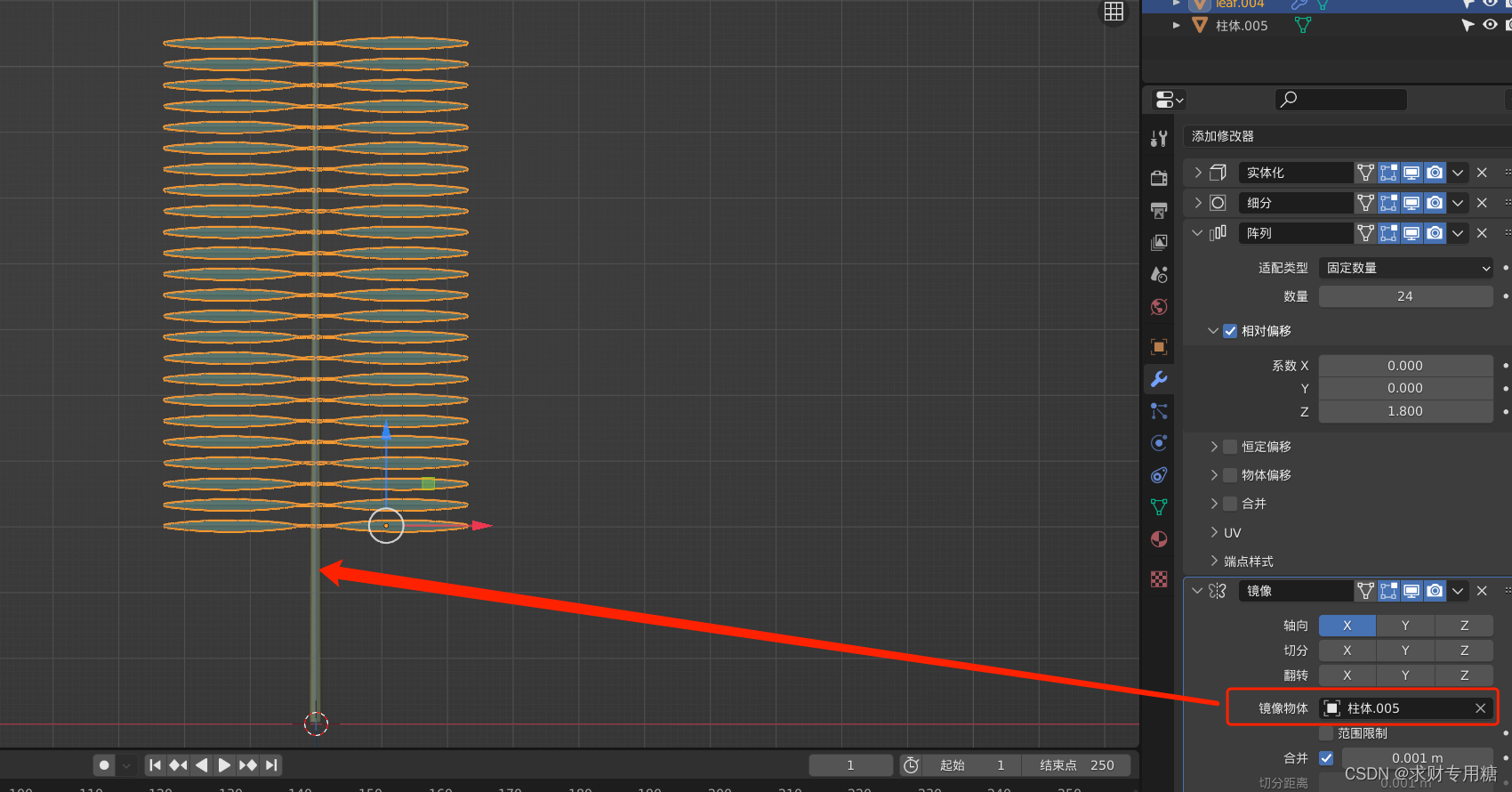
- 退出编辑模式,给叶片添加阵列修改器,z 轴方向上距离设置为1.8,数量24;

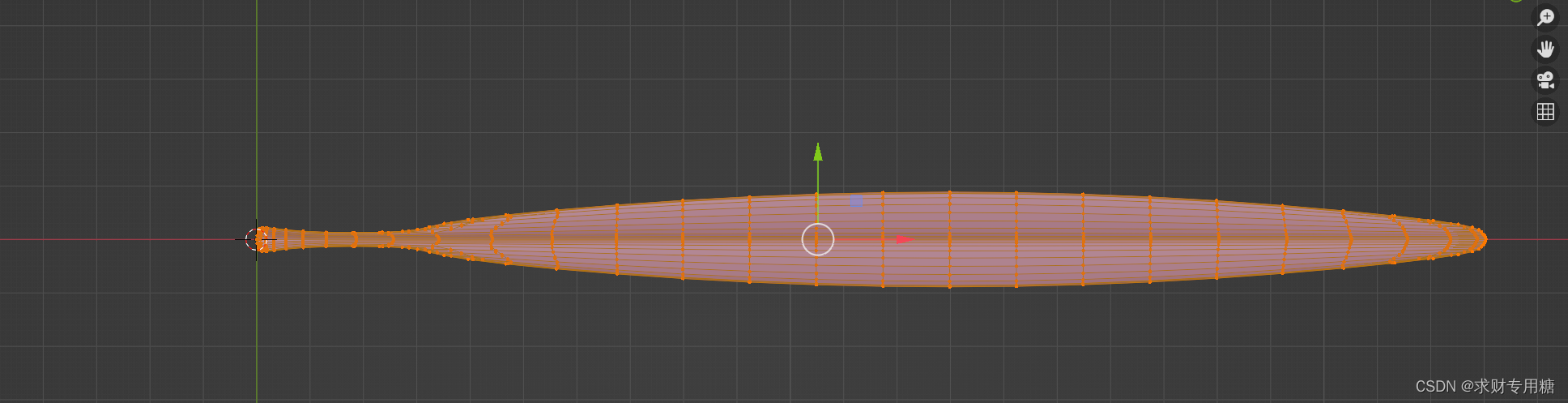
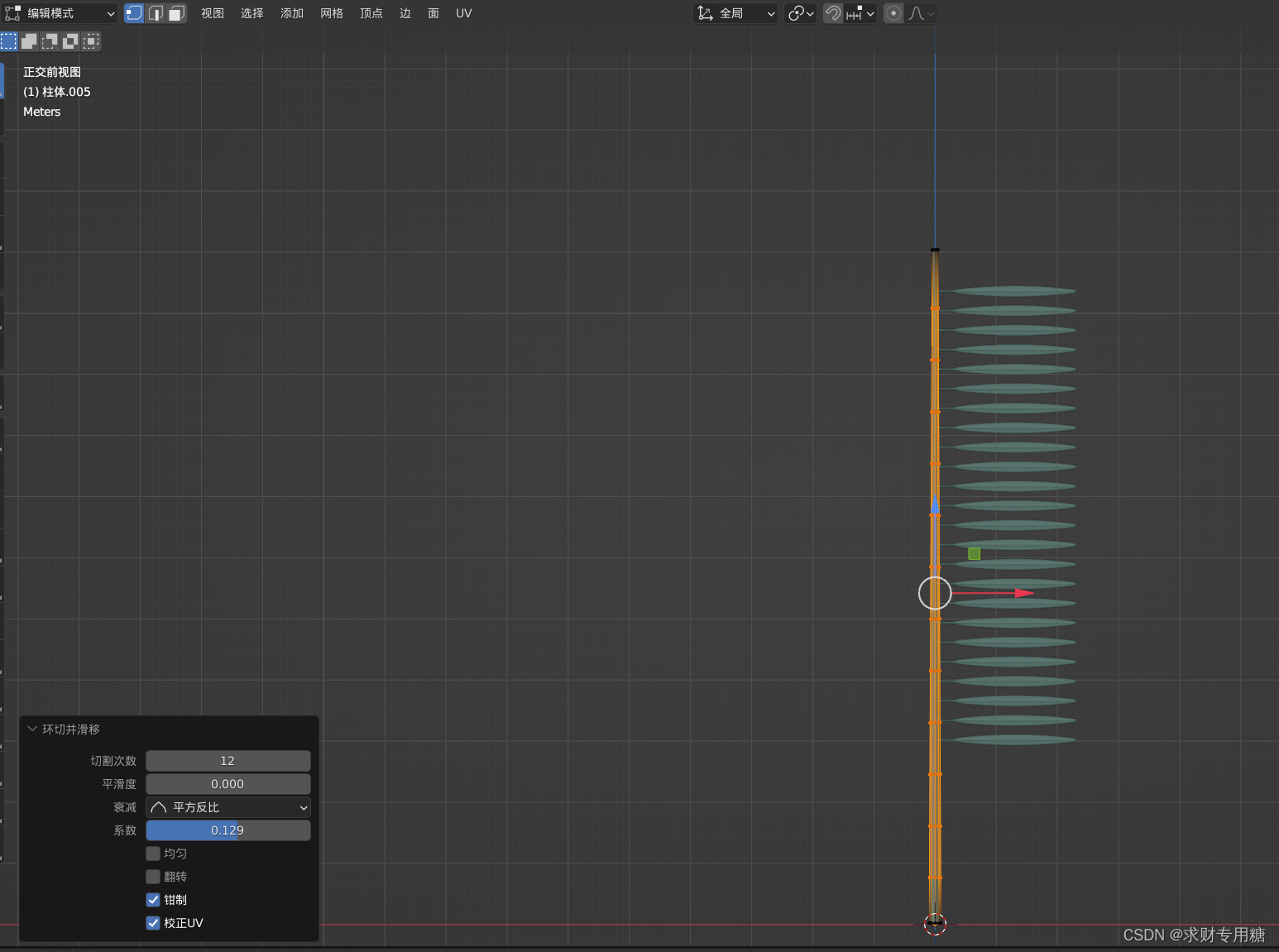
- shift + a 新建圆柱,tab 进入编辑模式,a 全选所有的点,s z 延 z 轴方向拉长,ctrl + r 循环切割,滚动鼠标滚轮,增加分段;

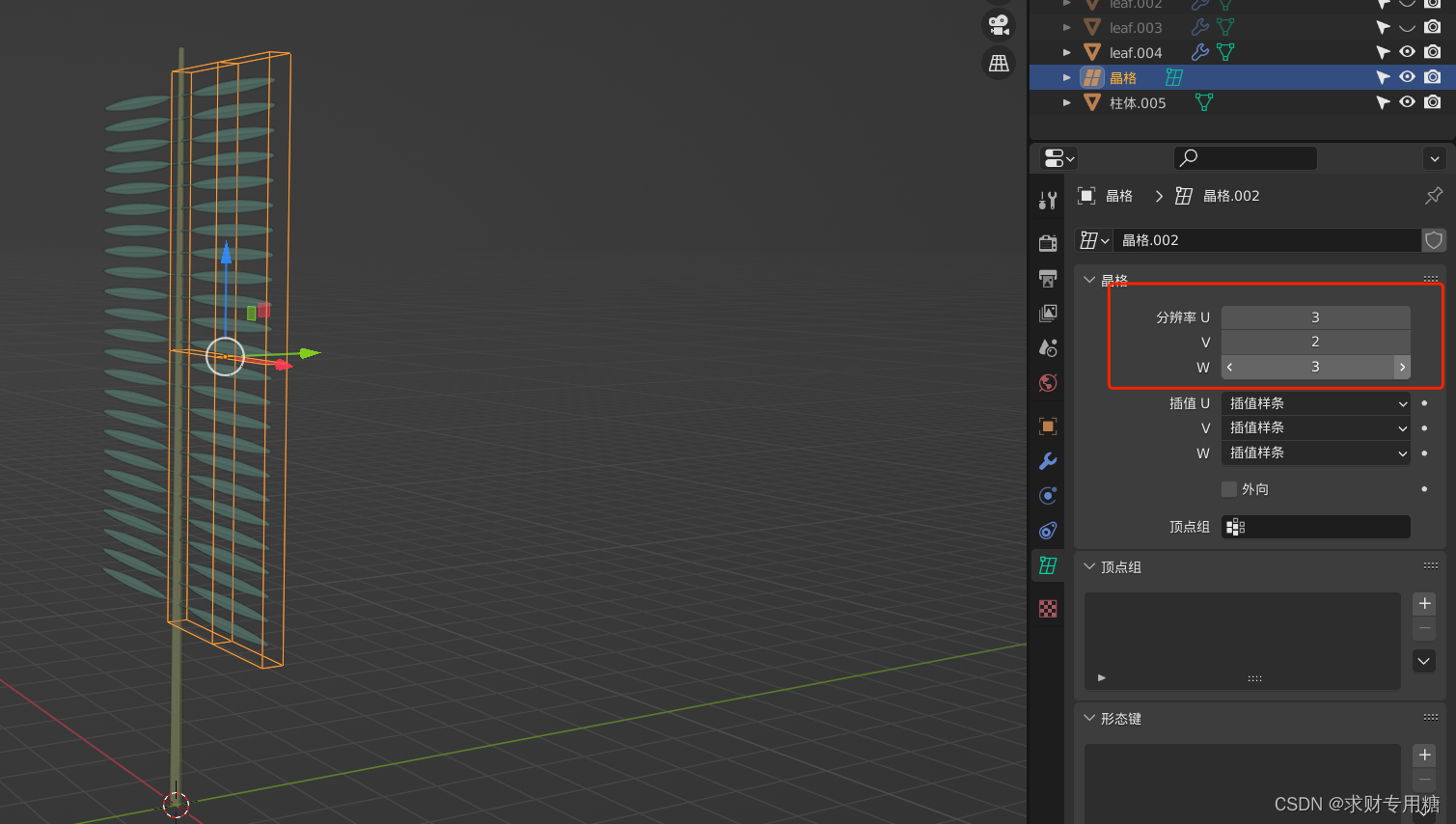
- 制作好叶柄,给叶子添加对称,镜像物体选择上方新建的圆柱,shift + a 新建晶格,调整晶格大小(刚好覆盖叶片),调整晶格的U W值,给晶格添加细分,便于调节叶片造型;


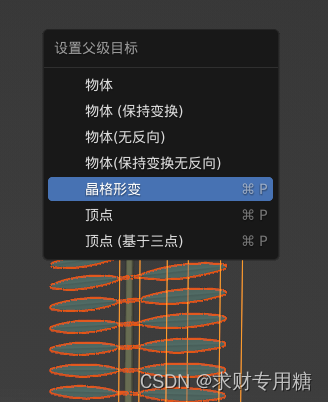
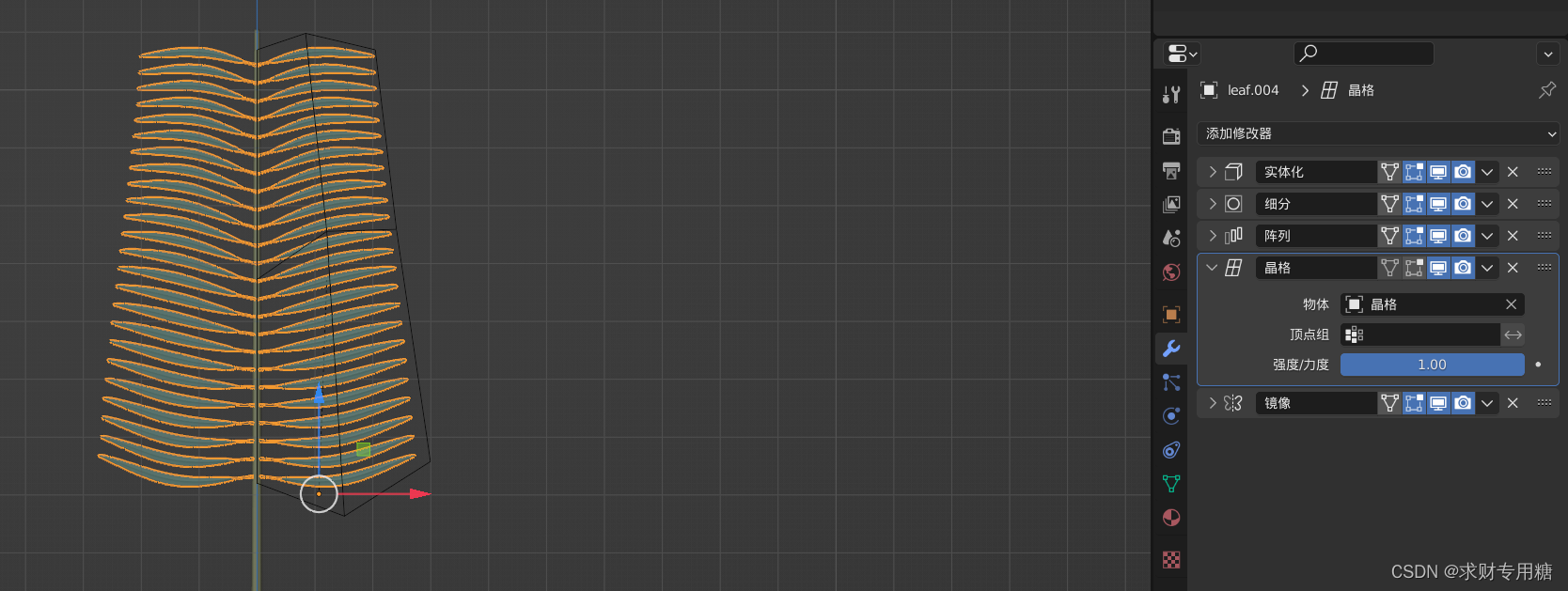
- 先选择叶片,在选择晶格,ctrl + p 晶格形变,tab 进去编辑模式,点模式下调整晶格造型,以此来控制叶片造型,造型完善后,将镜像至于晶格下方,梳理blender 修改器的执行顺序;


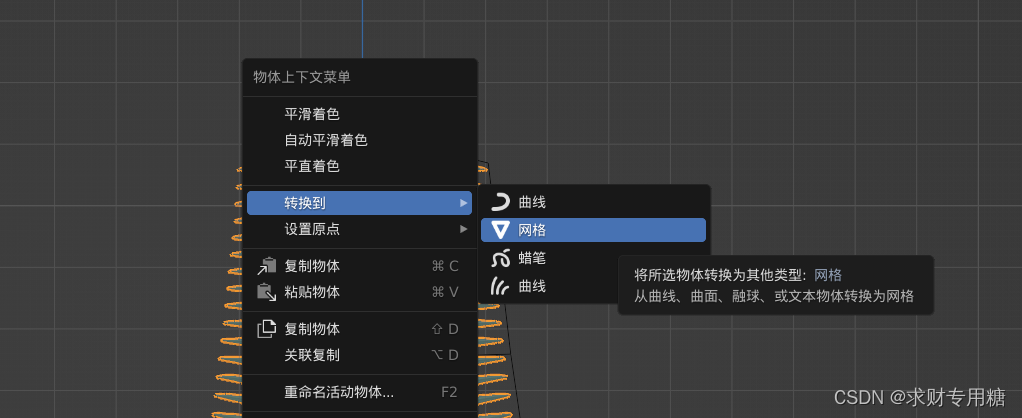
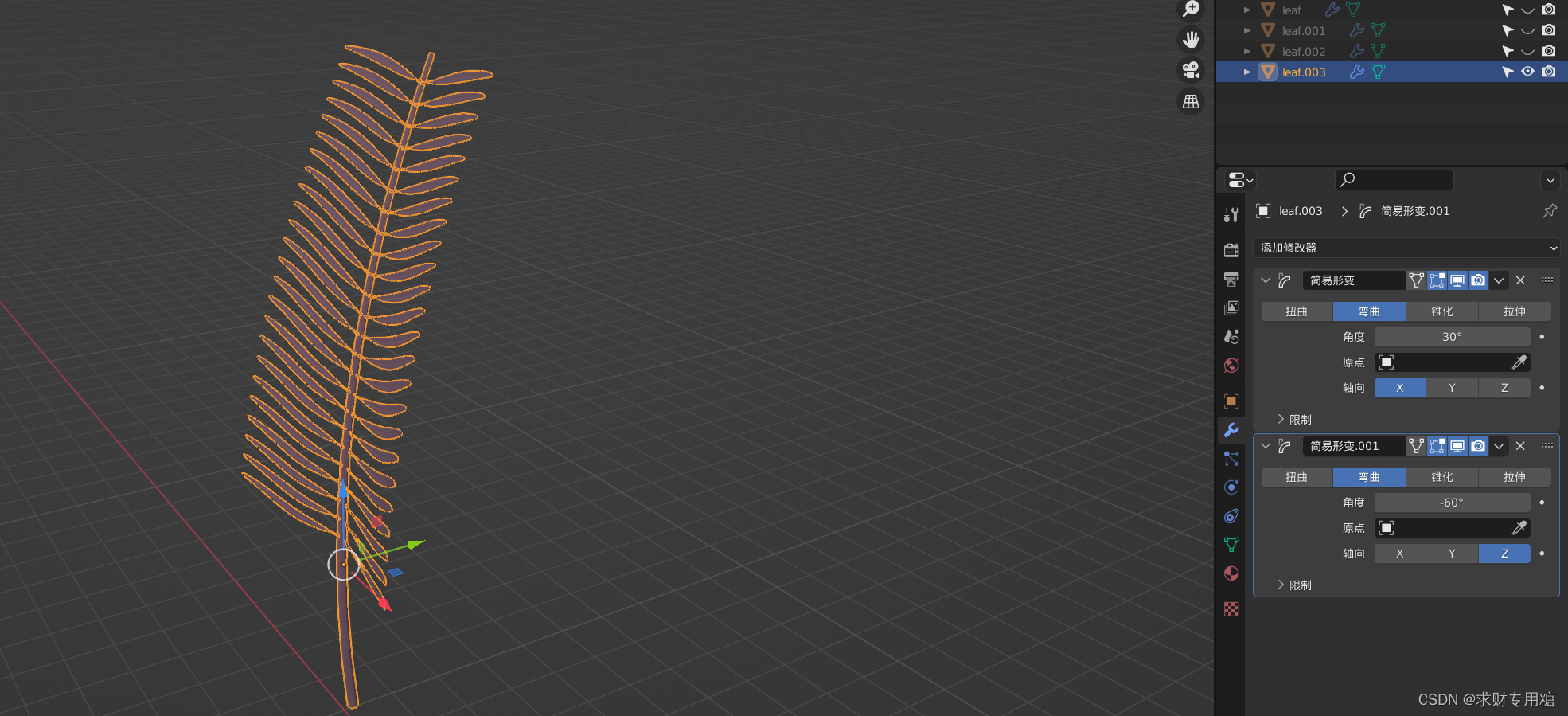
- 选择叶片,右键转换到网格,可快速应用全部修改器,此时即可删除晶格图层,给叶片添加简易形变,通过两个简易形变叠加,制作出叶片弯曲效果;


物体偏移运用
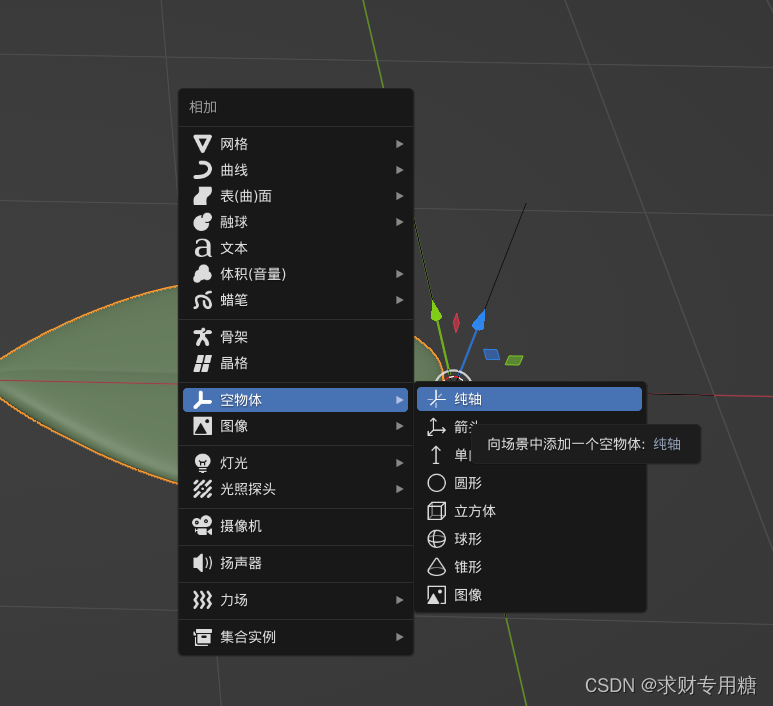
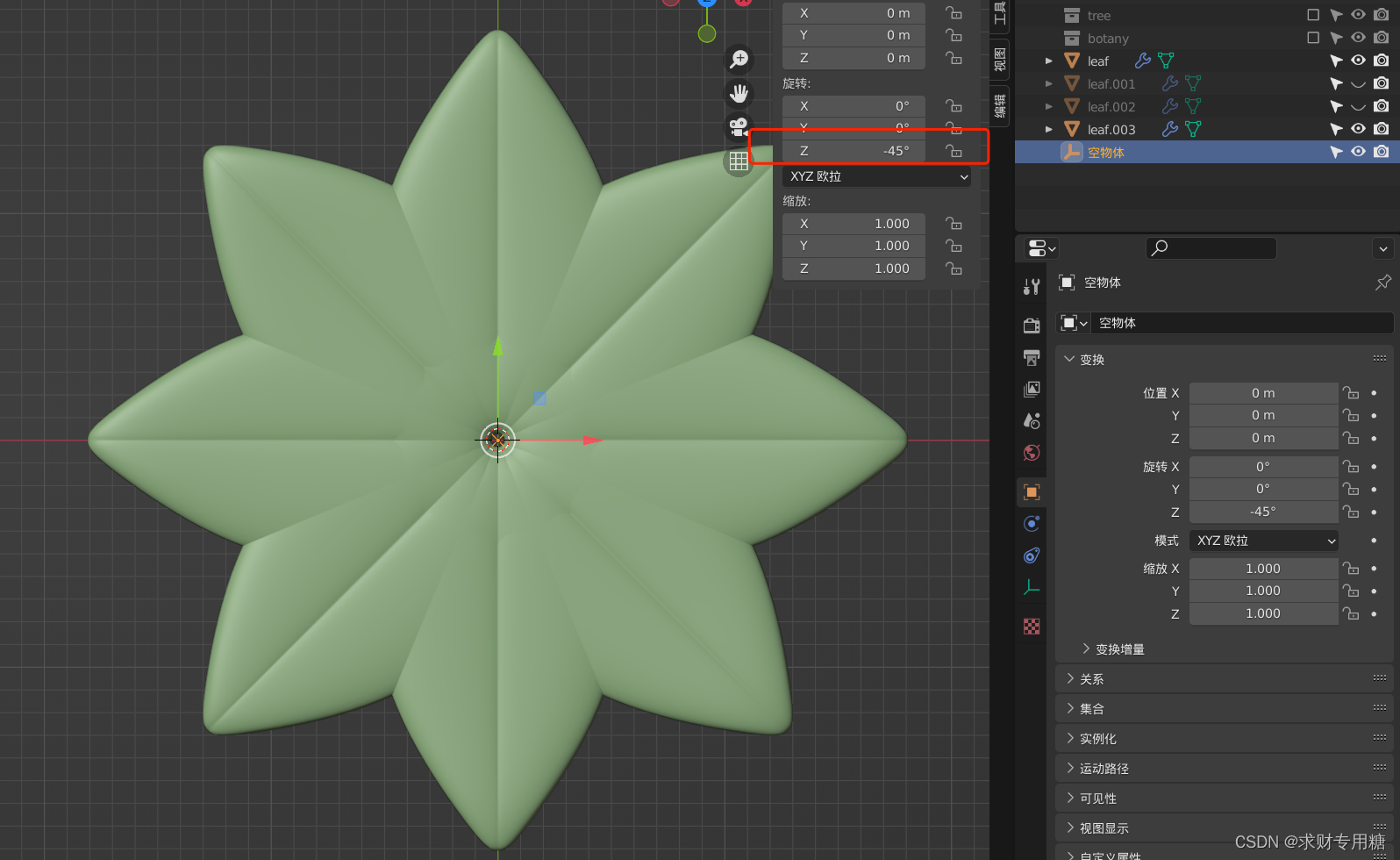
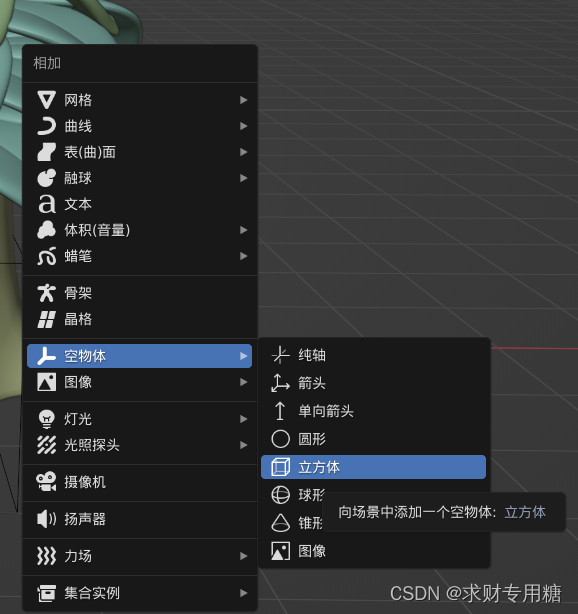
- 给模型添加阵列修改器,勾选物体偏移,shift + a 新建空物体,选择纯轴,物体偏移中物体处用吸管吸取纯轴,此时空物体作为模型的对称轴,移动空物体,模型会跟着移动;


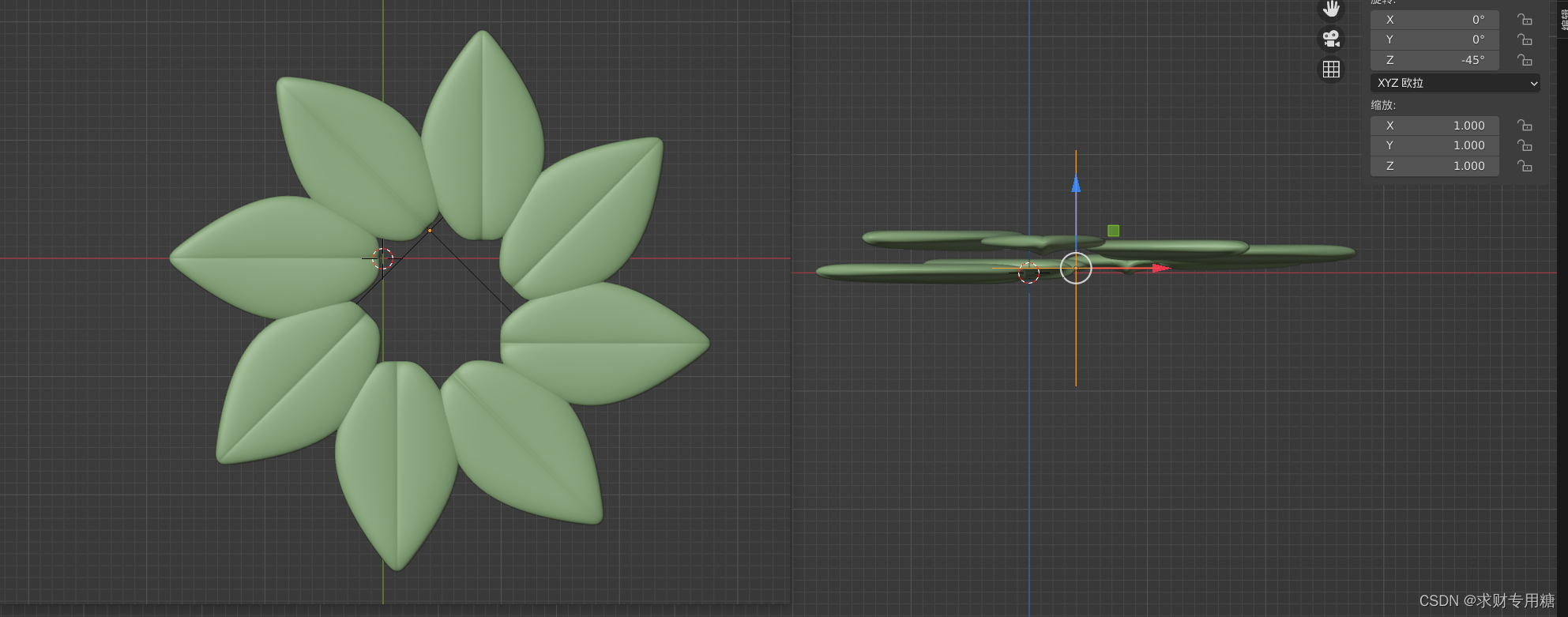
- 切换顶视图,选择空物体,r z 旋转45度,g 移动空物体,让模型有一点距离,在切换到侧视图,g z 移动纯轴,让模型在Y轴方向上产生偏移;


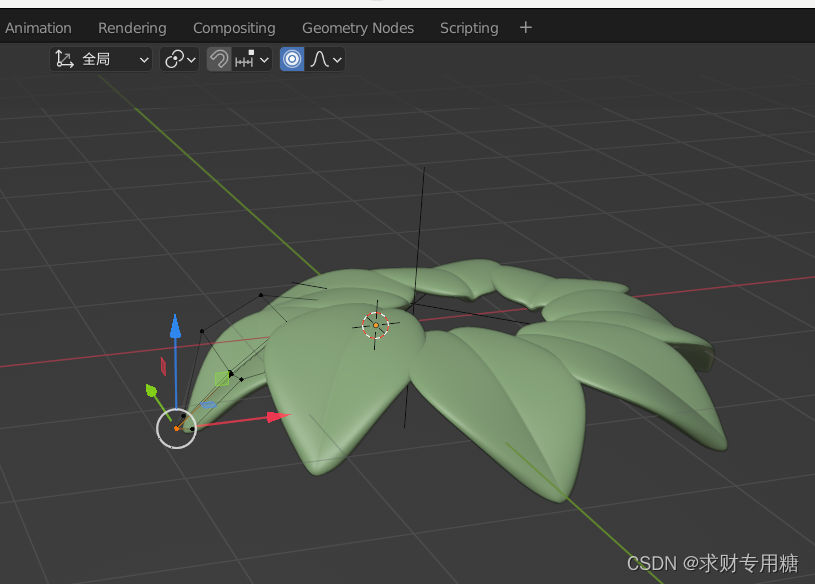
- tab 进入编辑模式,点模式下,框选最外圈的点,打开衰减编辑,滚轮缩放衰减范围,往下推动选中的点,制作出模型弧度;

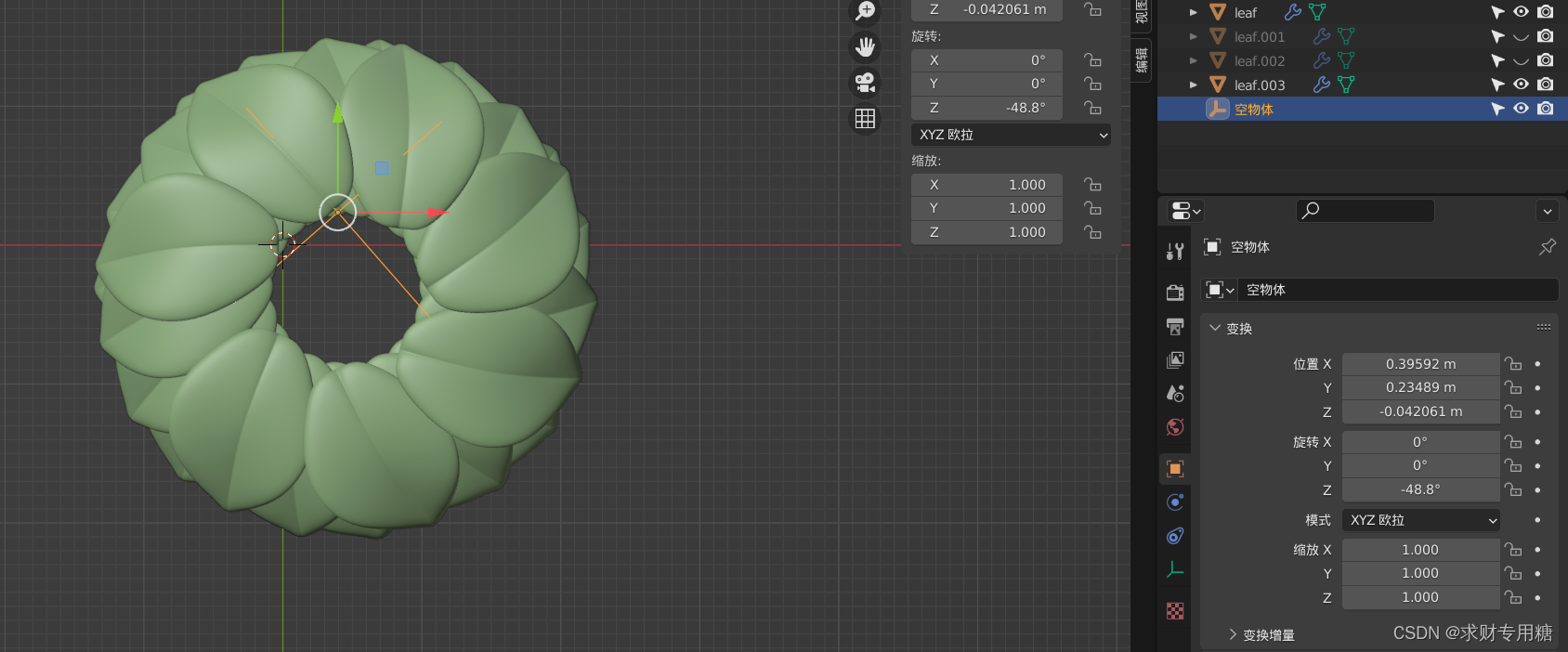
- 选择叶子模型,增加数量,切换顶视图,选择纯轴,r 旋转,调整模型偏移;


- 框选纯轴和模型,shift + d + z 延 z 轴方向复制并移动物体,切换顶模式,选择复制后的纯轴,r 旋转,s 缩放;

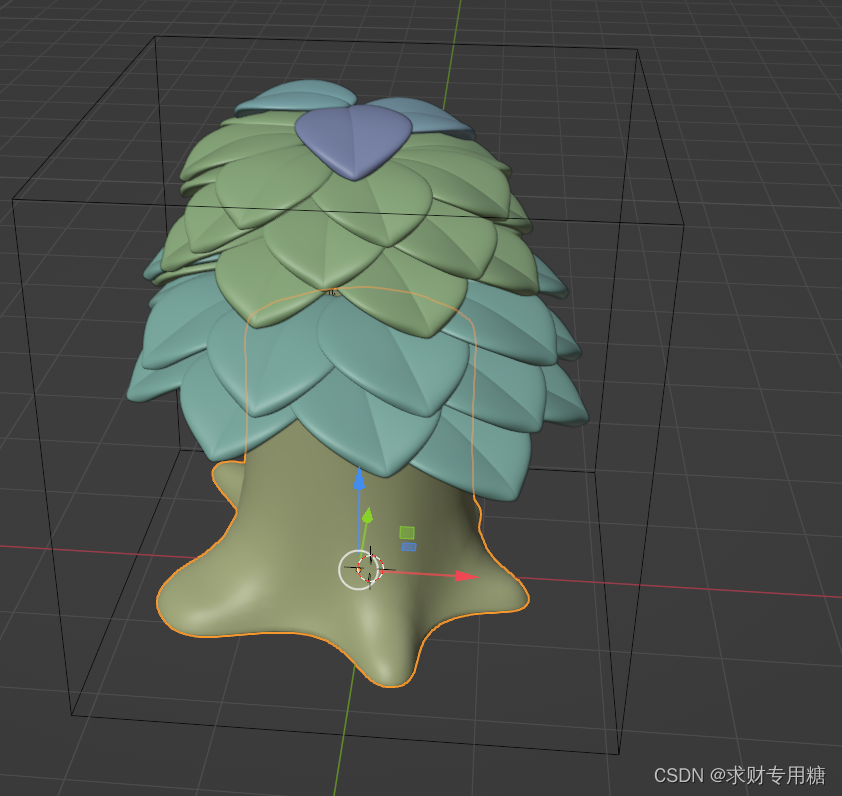
- shift + a 新建圆柱,细分为12,tab 进入编辑模式,调整树桩,添加分割线,e 挤出柱状根部,添加细分修改器;

- 阵列修改器制作的模型,不能单独移动,因此为防止后期出现错移,新建空物体中的立方体,s 放大空物体,让模型置于空物体内,框选整个模型,最后再加选空物体,ctrl + p 设立父级,绑定后移动空物体就可以敷模型进行整体移动;


- 完成之后,会发现树桩顶部有点秃,选择上面的树叶模型,shift + d 复制并移动,取消阵列和纯轴,由于是在子级里面复制,复制后的物体会有一根虚线,自动以子级的方式存在;


案例跟练视频
blender 基础入门教程——KurTips![]() https://www.bilibili.com/video/BV14u41147YH/?p=10&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330
https://www.bilibili.com/video/BV14u41147YH/?p=10&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330


![[JVM] 2. 类加载子系统(1)-- 内存结构、类加载子系统概述](https://img-blog.csdnimg.cn/93afdd733ba048279a5c5abba45b09eb.png)