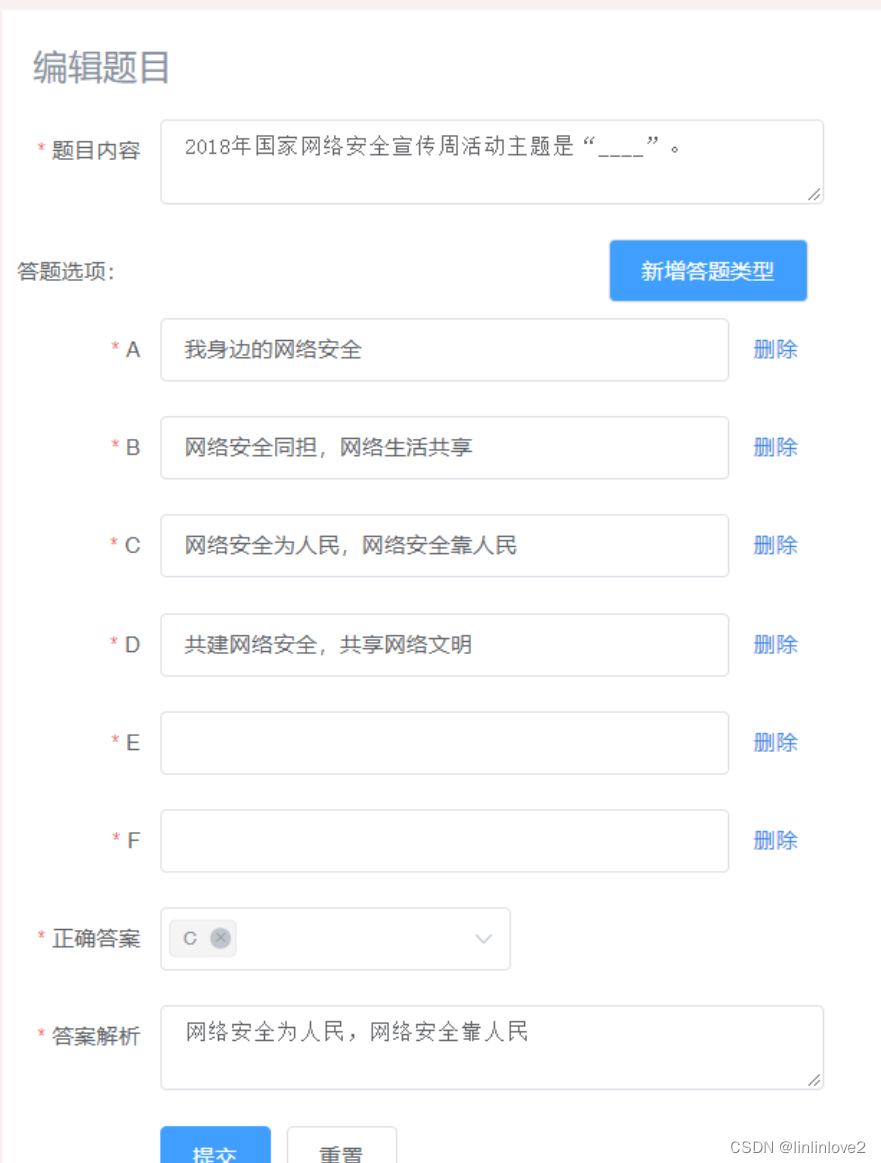
本次答题选项的删除添加是个人最初比较头疼的地方。比如ABCD四个选项,删除c选项后,点击【新增答题类型】选项按钮,则默认创建是E选项。再或者就是ABCD四个选项位置删除任意一个后,顺序被打乱等,最后解决了,就是多写好几行代码,有点繁琐。
1.点击【新增答题类型】,创建答题选项,此处答题选项个数做了限制,不能超过8个。
2.根据正确答案选项个数决定该道题是否为多选题,若正确答案只有一个即为单选题,否则是多选题
3.可以根据需要删除对应的答题选项,添加新答题类型


<template><div class="addquestion"><div class="question-title"><span>{{title}}</span><span class="back" style="font-size: 18px;" @click="back()">返回</span></div><div class="question_body"><el-form:model="dynamicValidateForm"ref="dynamicValidateForm"label-width="100px"class="demo-dynamic"><el-form-itemprop="content"label="题目内容":rules="[{ required: true, message: '请输入题目内容', trigger: 'blur' }]"><span v-if="keyword=='show'">{{dynamicValidateForm.content}}</span><el-input type="textarea" v-if="keyword!='show'" v-model="dynamicValidateForm.content"></el-input></el-form-item><div class="domains_fileds"><div class="domain_title"><span>答题选项:</span><el-button@click="addDomain"v-if="keyword!='show'"style="background:#409EFF;color:white">新增答题类型</el-button></div><el-form-itemv-for="(domain,index) in dynamicValidateForm.domains":label="domain.id":key="domain.id":prop="'domains.' + index + '.value'":rules="{required: true, message: '答题选项不能为空', trigger: 'blur'}"><el-input v-model="domain.value" v-if="keyword!='show'"></el-input><span v-if="keyword=='show'">{{domain.value}}</span><spanclass="linkDel"v-if="keyword!='show'"@click.prevent="removeDomain(domain,index)">删除</span></el-form-item></div><el-form-itemlabel="正确答案"prop="answer_right":rules="{required: true, message: '正确答案不能为空', trigger: 'blur'}"><span v-if="keyword=='show'">{{dynamicValidateForm.answer_right.toString()}}</span><el-selectv-if="keyword!='show'"v-model="dynamicValidateForm.answer_right"multipleplaceholder="请选择正确答案"><el-optionv-for="item in dynamicValidateForm.domains ":key="item.id":label="item.id":value="item.id"></el-option></el-select></el-form-item><el-form-itemprop="answer_parse"label="答案解析":rules="[{ required: true, message: '请输入答案解析', trigger: 'blur' }]"><span v-if="keyword=='show'">{{dynamicValidateForm.answer_parse}}</span><el-inputv-if="keyword!='show'"type="textarea"v-model="dynamicValidateForm.answer_parse"></el-input></el-form-item><el-form-item v-if="keyword!='show'"><el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button><el-button @click="resetForm('dynamicValidateForm')">重置</el-button></el-form-item></el-form></div></div>
</template><script>
import { Message } from "element-ui";
import {addQuestion,findByIdQuestion,randomQuestion,deleteQuestion,getQuestionList
} from "../../api/api";export default {data() {return {alpha: ["A","B","C","D","E","F","G","H","I","J","K","L","M","N"],title: "添加题目",keyword: "add",domainsSum: 0,removeList: [],dynamicValidateForm: {type: "",domains: [{value: "",id: "A"// key: Date.now()}],content: "",answer_parse: "",answer_right: ""}};},methods: {submitForm(formName) {if (this.dynamicValidateForm.domains.length <= 1) {Message.info("答题选项至少要两个才行");return;}this.$refs[formName].validate(valid => {if (valid) {let tempdata = [];this.dynamicValidateForm.domains.map(res => {tempdata.push(res.id + ":" + res.value);});let data = {type:this.dynamicValidateForm.answer_right.length > 1? "多选题": "单选题",content: this.dynamicValidateForm.content,answer_options: tempdata,answer_right: this.dynamicValidateForm.answer_right,answer_parse: this.dynamicValidateForm.answer_parse};if (this.$route.query.paramId) {data.question_id = this.$route.query.paramId;}addQuestion(data).then(res => {if (res.ret == "OK") {Message.info("添加成功");} else {Message.info("添加失败");}this.$router.push({ path: "answer" });});} else {return false;}});},resetForm(formName) {this.$refs[formName].resetFields();},removeDomain(item, index) {this.removeList.push(index);var index = this.dynamicValidateForm.domains.indexOf(item);if (index !== -1) {this.dynamicValidateForm.domains.splice(index, 1);}if (this.dynamicValidateForm.answer_right.length > 0) {this.dynamicValidateForm.answer_right.forEach((res, index) => {if (res == item.id) {this.dynamicValidateForm.answer_right.splice(index, 1);}});}},getArrayIndex(arr, obj) {var i = arr.length;while (i--) {if (arr[i] === obj) {return i;}}return -1;},/*** 去除数组中arr1及arr2中数组不同的数* let aa = ["a", "b","k", "c", "d"];* let bb = ["e", "f","g", "c", "d"];* let kk = getArrDifference(aa, bb);* console.log(kk)* console.log(aa.indexOf("k"))//2 获取数组下标* 打印结果kk: ["a", "b", "k", "c", "d", "e", "f", "g", "c", "d"]*/getArrDifference(arr1, arr2) {return arr1.concat(arr2).filter(function(v, i, arr) {return arr.indexOf(v) === arr.lastIndexOf(v);});},/*** 获取到a,b两个数组中的交集部分* let aa = ["a", "b","k", "c", "d"];* let bb = ["e", "f","g", "c", "d"];* 交集cc:[ "c", "d"];**/array_intersection(a, b) {// 交集var result = [];for (var i = 0; i < b.length; i++) {var temp = b[i];for (var j = 0; j < a.length; j++) {if (temp === a[j]) {result.push(temp);break;}}}return result;},/*** 本地解题思路* 涉及splice,slice,filter,*/addDomain() {let temAlpha = [];if (this.dynamicValidateForm.domains.length > 8) {Message.info("抱歉,答题选项已经上限了");return;}let domainObj = []; //添加的答题选项的abc值保存let domainLen = this.dynamicValidateForm.domains.length; //答题选项长度获取let alphaObj = this.alpha.slice(0, domainLen); //截取alpha字符串长度作为数组this.dynamicValidateForm.domains.map(res => {domainObj.push(res.id);});let unqualList = this.getArrDifference(alphaObj, domainObj); //获取字符串中不相等的内容if (unqualList.length > 0) {let interList = this.array_intersection(unqualList, alphaObj); //交集的数组let alphaIndex = alphaObj.indexOf(interList[0]);this.dynamicValidateForm.domains.splice(alphaIndex, 0, {value: "",id: this.alpha[alphaIndex]});} else {this.dynamicValidateForm.domains.push({value: "",id: this.alpha[this.dynamicValidateForm.domains.length]});}},back() {this.$router.push({ path: "answer" });},getQuestion(id) {this.dynamicValidateForm.domains = [];findByIdQuestion(id).then(res => {if (res.ret == "OK") {this.dynamicValidateForm.content = res.content.content;this.dynamicValidateForm.answer_parse = res.content.answer_parse;this.dynamicValidateForm.type = res.content.type;this.dynamicValidateForm.answer_right = res.content.answer_right;this.domainsSum = res.content.answer_options.length;res.content.answer_options.forEach((item, index) => {this.dynamicValidateForm.domains.push({value: item.substring(2),id: this.alpha[index]});});}});}},activated() {if (this.$route.query.paramId) {let paramId = this.$route.query.paramId;this.keyword = this.$route.query.keyword;this.title =this.keyword == "edit"? "编辑题目": this.keyword == "show"? "查看题目": "添加题目";this.domainsSum = this.keyword == "edit" ? 0 : 0;this.getQuestion(paramId);} else {this.dynamicValidateForm = {type: "",domains: [{value: "",id: "A"}],content: "",answer_parse: "",answer_right: ""};}},deactivated() {this.keyword = "add";}
};
</script><style lang="scss" scoped>
.addquestion {.domain_title {margin: 10px;justify-content: space-between;display: flex;span {color: #606266;font-size: 14px;align-items: center;display: flex;}el-button {background: #3a8ee6;}}.linkDel {color: #3a8ee6;width: 70px;text-align: center;}/deep/ .el-form-item__content {display: flex;}form {width: 520px;}.question-title {font-size: 22px;color: #88909c;padding: 20px;display: flex;justify-content: space-between;}
}
</style>