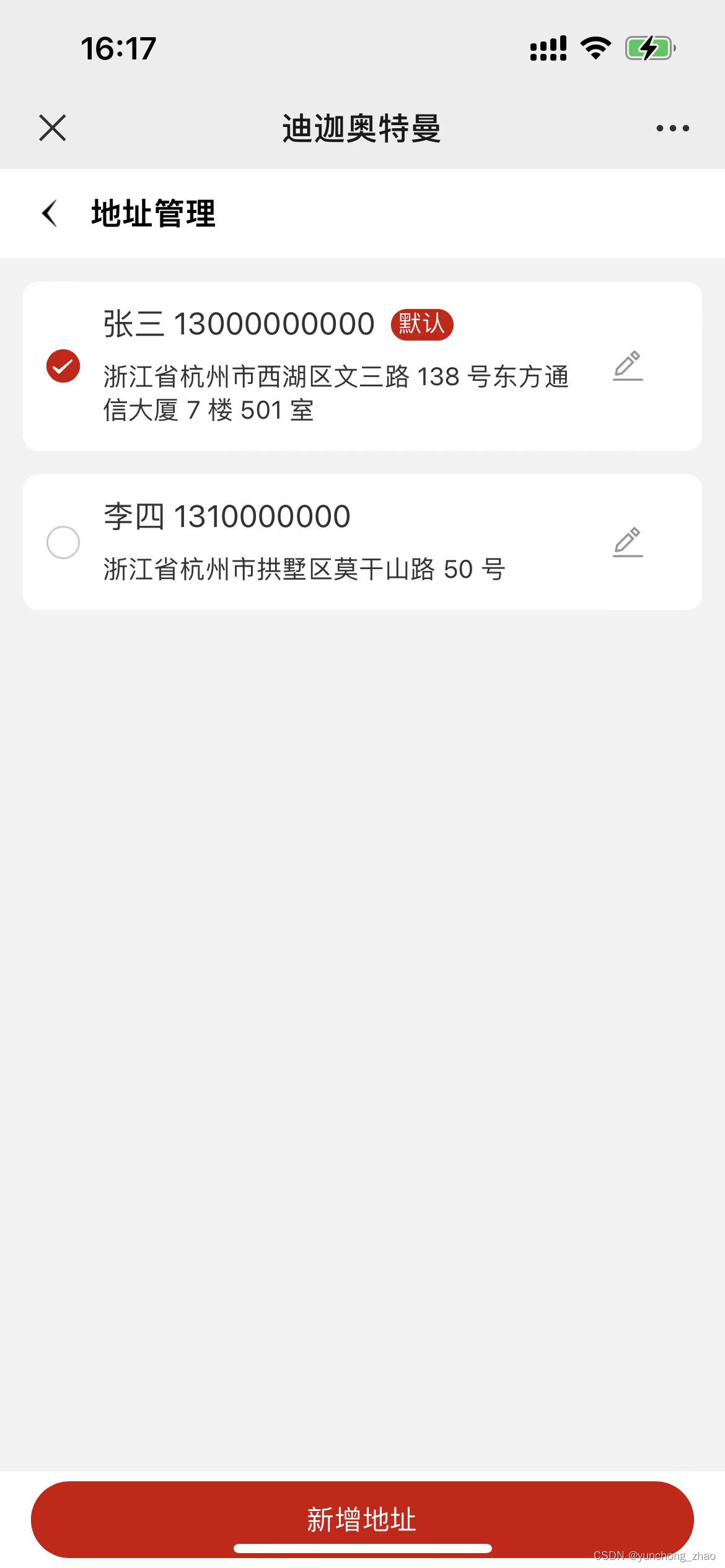
相信在ios 移动端开发h5前端童鞋 肯定会知道 就是 很多ios款型的手机 底部有一条黑色的杠杠

或者白色哎 就是会遮挡一部分我们的元素 特别是底部需要悬浮一些按钮的时候
这个就是ios的底部安全区域 对应的还有顶部的哈
这里就说下 底部的
<meta name="viewport" content="width=device-width, viewport-fit=cover" />要用到ios上面专用一些css 函数和变量
viewport-fit=cover 这玩意加到你的html头部
.safe-area {padding-bottom: constant(safe-area-inset-bottom);/*兼容 IOS<11.2*/padding-bottom: env(safe-area-inset-bottom);/*兼容 IOS>11.2*/
}
然后在你的悬浮元素上面加一个 .safe-area 即可完成了 是不是很简单呢
关注我 持续更新 前端知识