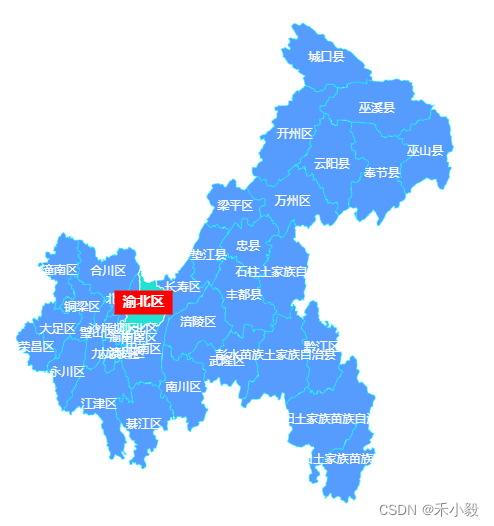
图例:重庆区域

一、安装echarts
坑:地图echarts版本必须在5.0.0以下,否则不能显示,此处指定安装 echarts@4.9.0 即可
cnpm install echarts@4.9.0 --save二、下载 “重庆” 区域地图json文件
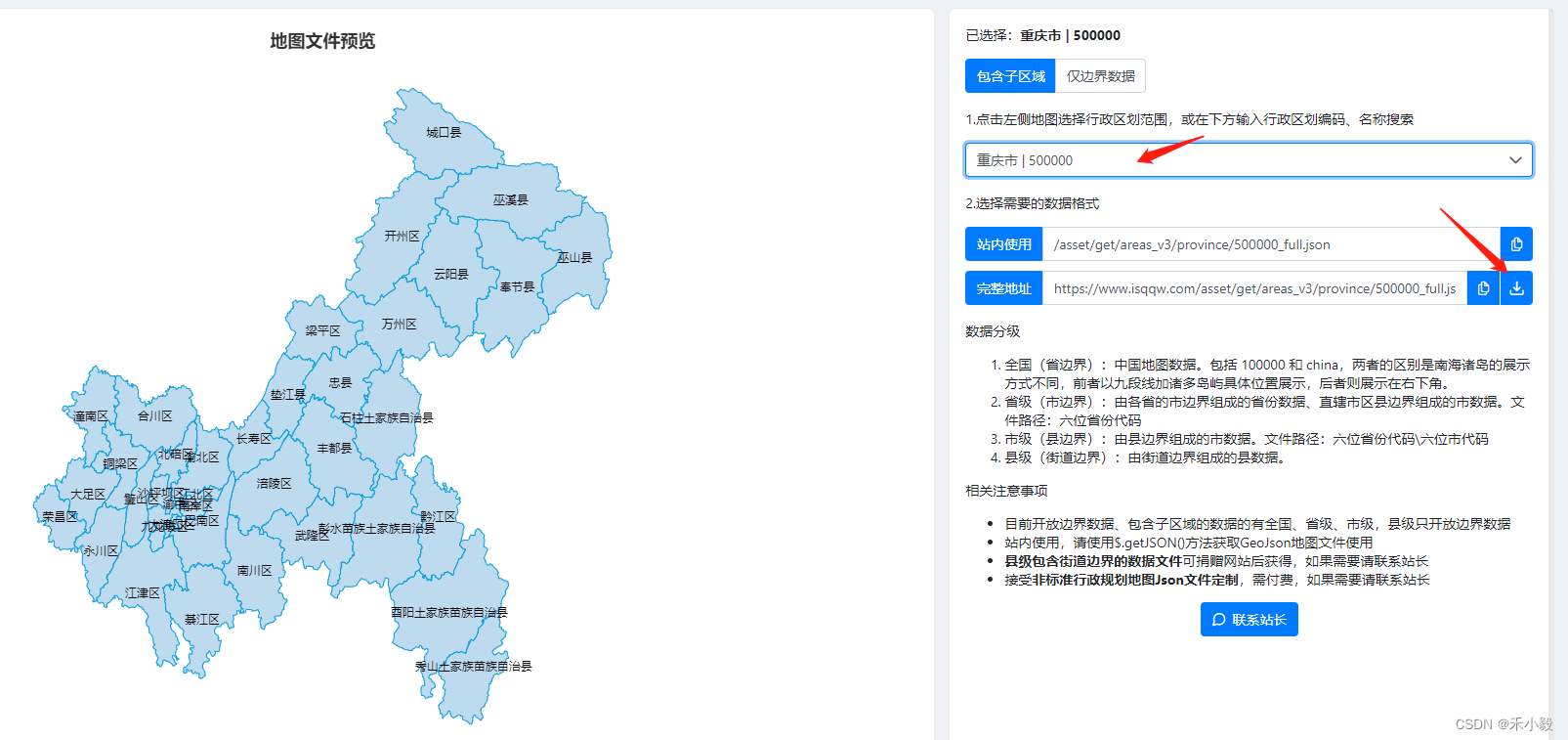
下载地址:https://www.isqqw.com/geojson
将下载的 json 放至assets下的 img文件夹 中

三、在需要的页面引入
import * as echarts from "echarts"
import cqMap from './../../assets/img/500000.json'四、传递的数据结构
其中通过后台返回的数据结构,name 名称必须与下载的 json 文件的name名相等,否则会导致 单击的 data数据为空或显示不出来
let data = [{ value: 28, name: '万州区' },{ value: 29, name: '忠县' },{ value: 30, name: '奉节县' },{ value: 31, name: '开州区' }......
]五、echarts 的相关事件操作
//设置默认选中高亮部分
let index = 0;
myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: 0
});// 当鼠标移入时,如果不是第一项,则把当前项置为选中,如果是第一项,则设置第一项为当前项
myCharts.value.on('mouseover', function(e) {myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: 0});if (e.dataIndex != index) {myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: index});}if (e.dataIndex == 0) {myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: e.dataIndex});}
});//当鼠标离开时,把当前项置为选中
myCharts.value.on('mouseout', function(e) {index = e.dataIndex;myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: e.dataIndex});
});
myCharts.value.dispatchAction({type: 'showTip',seriesIndex: 0, // 显示第几个seriesdataIndex: 0 // 显示第几个数据
});// 点击事件
myCharts.value.on('click', (e) => {emit('getRegionByRegionId',e.data)myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: 0});if (e.dataIndex != index) {myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: index});}myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: e.dataIndex});
})六、创建组件 regionMap.vue
<!-- 地图组件 -->
<template><div class="bars_w" :id="id"></div>
</template><script setup>
import { ref, nextTick, onMounted, defineEmits } from 'vue';
import * as echarts from 'echarts'
import cqMap from './../../assets/img/500000.json'const props = defineProps({id: {type: String,required: true},datas:{type: Array,required: true}
})
const myCharts = ref()
const emit=defineEmits(['getRegionByRegionId'])onMounted(() => {GetEchar()
})const GetEchar = () => {nextTick(() => {let chartDom = document.getElementById(props.id)myCharts.value = echarts.init(chartDom)echarts.registerMap('centerMap', cqMap)let option = {series: [{type: 'map',zlevel: 5,map: 'centerMap',// layoutCenter: ['60%', '50%'],// layoutSize: "200%",roam: true, // 是否开启鼠标缩放和平移漫游zoom: 1.2,scaleLimit: {min: 1.2,max: 4},label: {show: true,color: '#fff',fontSize: 12,},itemStyle: {color: '#fff',areaColor: '#569bfe',borderColor: '#00ffff'},emphasis: { // 选中后的样式label: {show: true,distance: 1,color: "#fff",fontSize: 14,fontWeight: 'bold',borderWidth: 1,backgroundColor:'red',padding:[5,8]},itemStyle: {areaColor: '#23e1d2', // 模块背景色color: "#2080F7",borderColor: 'rgba(255, 255, 255, 1)',borderWidth: 1}},data:props.datas}]}myCharts.value.setOption(option);window.addEventListener('resize', function () {myCharts.value.resize()})//设置默认选中高亮部分let index = 11;myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: index});// 点击事件myCharts.value.on('click', (e) => {emit('getRegionByRegionId',e.data)myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: 0});if (e.dataIndex != index) {myCharts.value.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: index});}myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: e.dataIndex});index=e.dataIndex})// 当鼠标离开时myCharts.value.on('mouseout', function(e) {myCharts.value.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: index});});})
}
</script><style lang="scss" scoped>
.bars_w {width: 100%;height: 500px;
}
</style>七、页面调用
<template><RegionMap v-if="person.mapList&&person.mapList.length>0" id="'LearnMap'" :datas="person.mapList" @getRegionByRegionId="GetRegionByRegionId"/>
</template><script setup>
import { reactive } from 'vue'
import RegionMap from '@/components/regionMap'let person = reactive({mapList: [{ value: 28, name: '万州区' },{ value: 29, name: '忠县' },{ value: 30, name: '奉节县' },{ value: 31, name: '开州区' }],regionName: ''
})// 获取地图点击后数据
const GetRegionByRegionId=(item)=>{person.regionName=item.name// 传id调接口 item.value}</script>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~