点击阅读The Grid – Responsive WordPress Grid响应式网格插件原文
The Grid – Responsive WordPress Grid响应式网格插件是一个高级 wordpress 网格插件,它允许您在完全可定制且响应迅速的网格系统中展示任何自定义帖子类型。 Grid WordPress 非常适合展示您的博客、作品、电子商务或任何类型的 WordPress 帖子类型。
The Grid – Responsive WordPress Grid响应式网格插件
The Grid – Responsive WordPress Grid响应式网格插件是一个高级的 WordPress 网格插件,它允许您在完全可定制和响应式的网格系统中展示任何自定义帖子类型。它非常适合显示您的博客、作品集、电子商务或任何类型的 WordPress 帖子类型。该插件支持以下帖子格式:标准、视频、音频、图库、链接、引用。借助强大的管理面板,可能性是无限的,并且可以轻松控制。
高度优化
我们通过优化查询特别关注加载速度性能,并创建了一个自定义的轻量级 jQuery 脚本。我们还构建了一个自定义缓存系统以提高性能。
Grid 插件是 WordPress 最先进的网格插件,也是唯一一个具有 100% 响应式触摸滑块的插件。您可以在此触摸滑块中过滤任何类型的网格,这是独一无二的。我们还为开发人员添加了几个过滤器,以便添加新的皮肤、动画、导航皮肤、预加载动画。网格可以轻松集成到任何 WordPress 主题中并具有自定义样式……
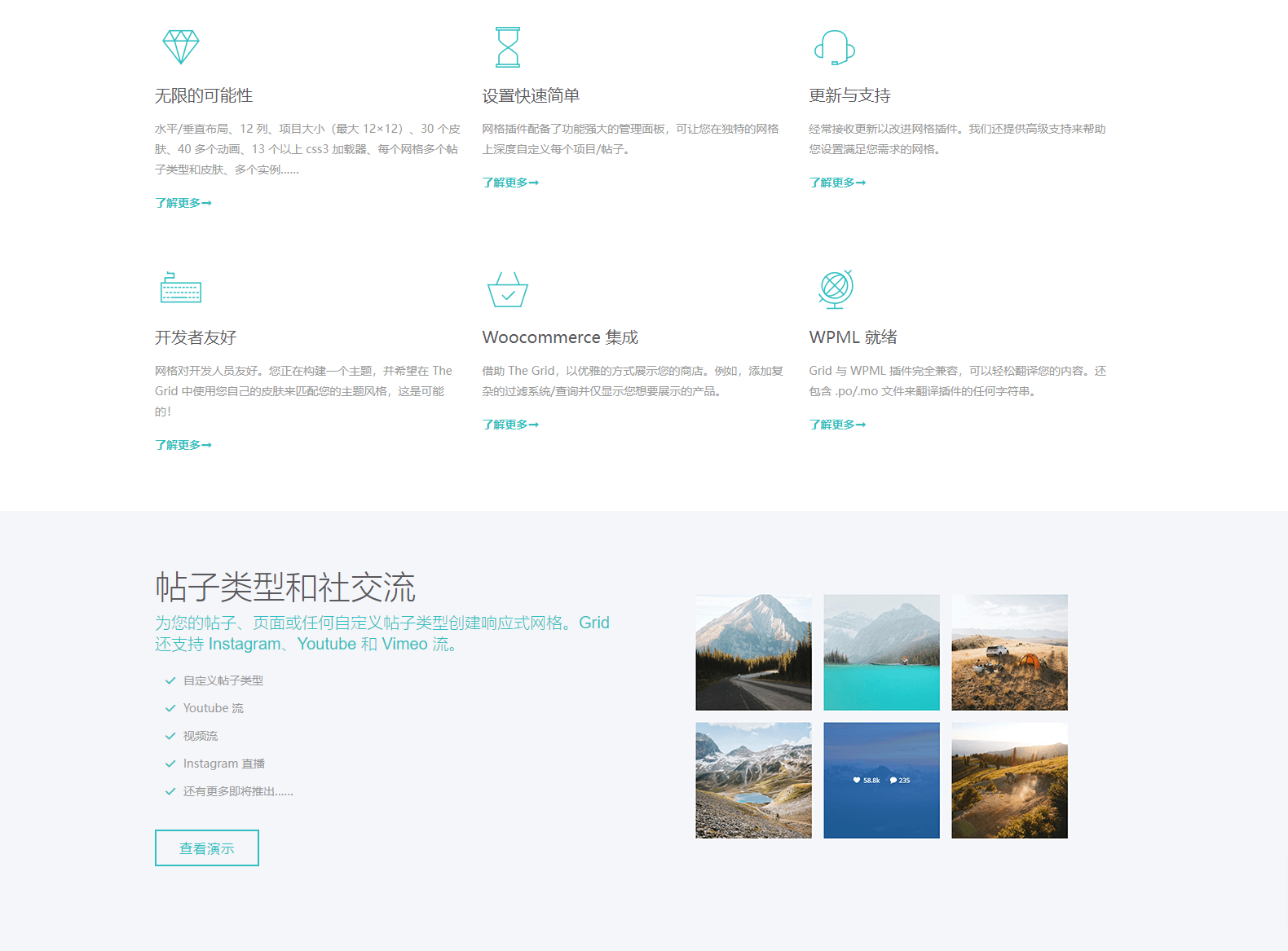
主要特点
- 设置快速简单
- 与简码一起使用
- 与视觉作曲家一起使用
- 与基石合作
- 适用于任何帖子类型
- 皮肤生成器
- 帖子格式支持
- WordPress 媒体库支持
- Woocommerce 集成
- Instagram 用户每个网格最多可发布 12 个帖子
- 公共 Youtube 流(频道、播放列表、视频)
- 公共 Vimeo 流(用户、专辑、组、频道)
- Facebook 流(公共页面、群组页面、相册)
- Twitter 流(用户时间线、搜索推文、用户收藏夹、用户列表)
- 公共 Flickr 流(公共照片、Photoset、图库、群组照片)
- RSS 源(来自任何有效的 XML RSS url)
- WPML 就绪
- 内置灯箱
- 与 PrettyPhoto、FancyBox 和 Foobox(高级)兼容
- 内置帖子系统
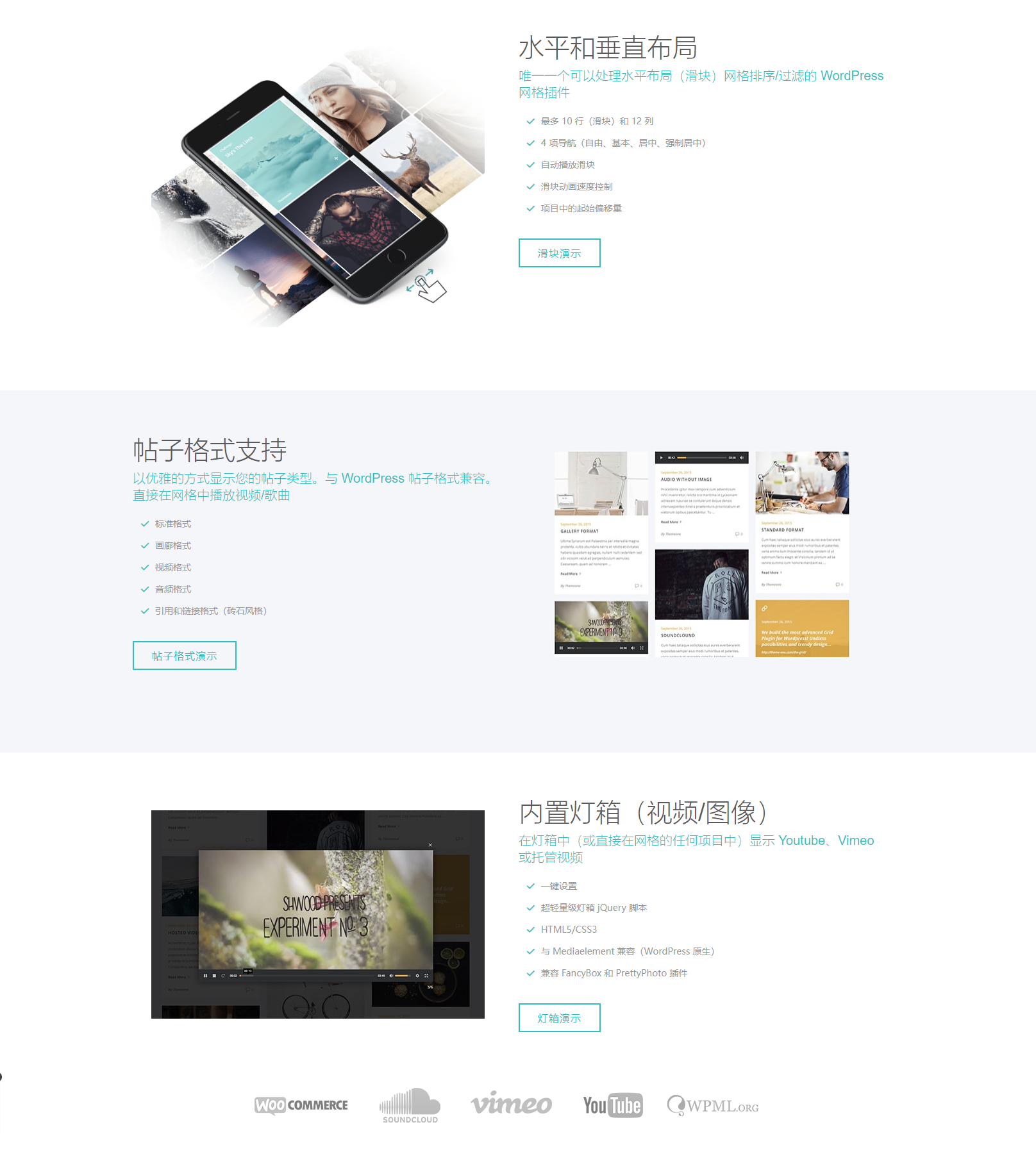
- 垂直/水平(滑块)布局
- 多排滑块
- 全宽和全高(滑块)布局
- 混合内容和风格
- 组合过滤器
- 即时搜索
- 最多 12 列
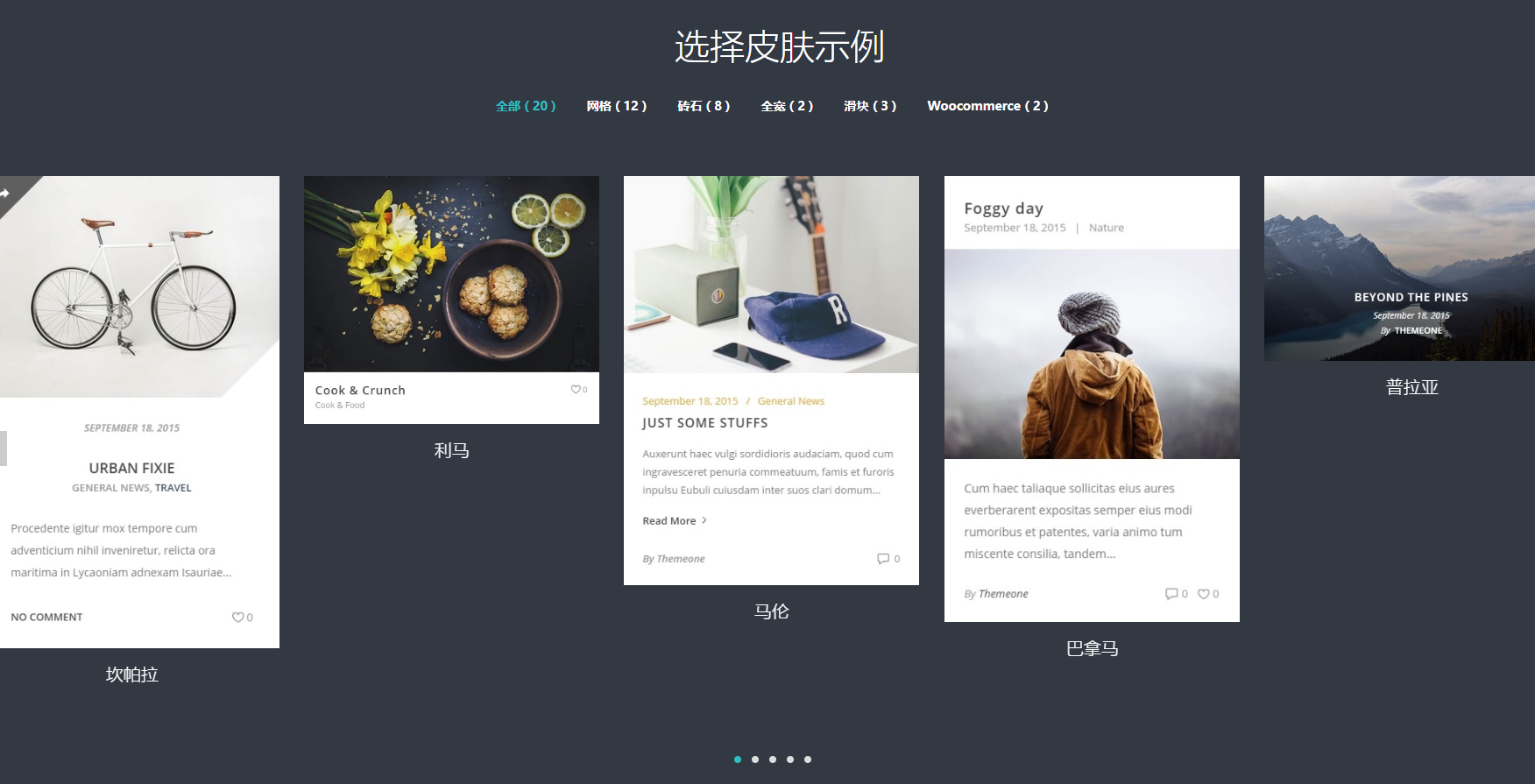
- 30+ 物品皮肤
- 13+ 预加载动画
- 40+ 动画风格
- 主持/Vimeo/Youtube 视频
- 托管/SoundCloud 音频
- 多个实例(每页多个网格)
- 可调整的行/列/间距
- 一键导入/导出
- 内置缓存系统
- 100% 响应
- 适合移动设备
- HTML5/CSS3
- 搜索引擎优化
- 开发者友好
- 还有更多……
The Grid – Responsive WordPress Grid响应式网格截图