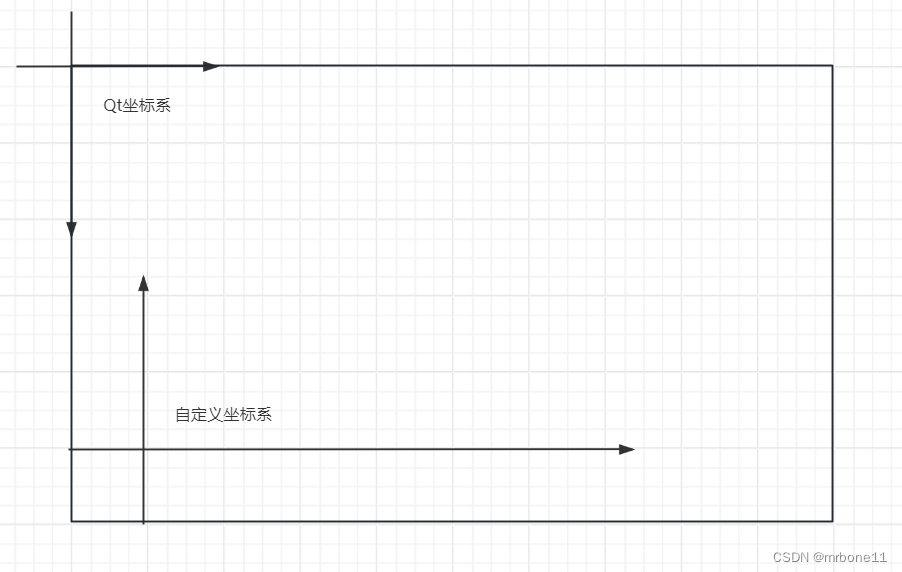
QTransform是一个用于二维坐标系转换的类。我们知道Qt的坐标系是左上角为原点,x轴向右,y轴向下,屏幕上每个像素代表一个单位,那么,如果我们想要在屏幕上建立自己的坐标系用于绘制,就需要借助QTransform。

假设我们希望建立的原点坐标在Qt坐标系中为(50,250),并且y轴方向相反,且原x轴一个单位等于现x轴的2个单位,原y轴的2个单位等于现y轴的1个单位,我们可以这样做:
QTransform trans;
trans.translate(50, 250);
translate函数将坐标系向x轴移动50个单位,y轴移动250个单位
qreal xRatio = (qreal)1/2;
qreal yRatio = -(qreal)2/1;
trans.scale(xRatio, yRatio);
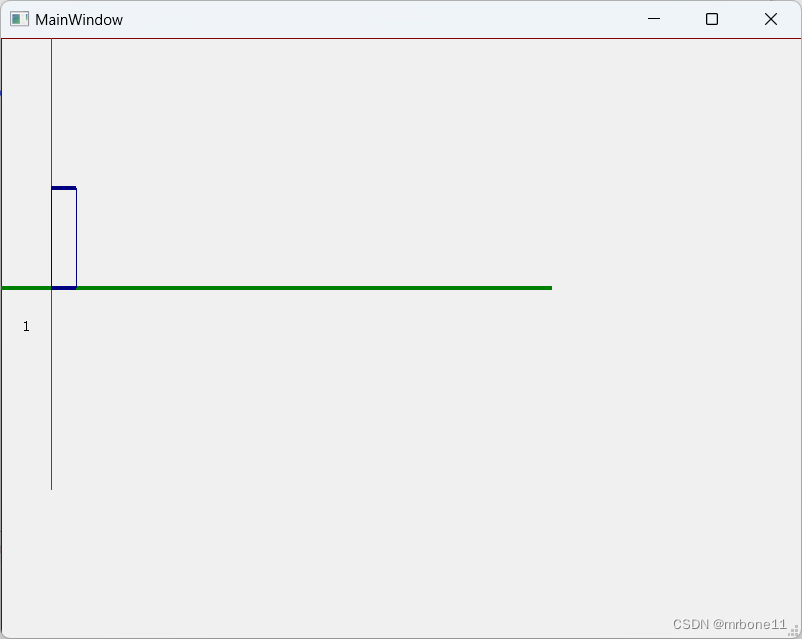
scale函数将xy轴放大缩小,比例值为Qt像素值/自定义坐标像素值,1/2表示,1一个原单位值等于现在2个单位值,其中负数表示改变y轴为原来相反方向。测试一下绘制效果
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);QPen pen(Qt::blue, 2);painter.setPen(pen);painter.drawLine(QPoint(-100, 0), QPoint(1000, 0));painter.drawLine(QPoint(0, -100), QPoint(0, 1000));QTransform trans;trans.translate(50, 250);qreal xRatio = (qreal)1/2;qreal yRatio = -(qreal)2/1;trans.scale(xRatio, yRatio);painter.setTransform(trans);pen.setBrush(Qt::darkGreen);painter.setPen(pen);painter.drawLine(QPoint(-100, 0), QPoint(1000, 0));painter.drawLine(QPoint(0, -100), QPoint(0, 1000));pen.setBrush(Qt::darkBlue);painter.setPen(pen);painter.drawRect(0, 0, 50, 50);
}
可以看到Qt坐标系(红),自定义坐标系(绿)和自定义坐标系中绘制的矩形,实际为25*100的矩形,且可以发现penWidth宽度在y轴也发生了放大变为4px,x轴penWidth变为1px