一、了解OpenHarmony
OpenHarmony是由开放原子开源基金会(OpenAtom Foundation)孵化及运营的开源项目, 目标是面向全场景、全连接、全智能时代, 搭建一个智能终端设备操作系统的框架和平台, 促进万物互联产业的繁荣发展。
-
开放原子开源基金会: 由阿里巴巴、百度、华为、浪潮、360、腾讯、招商银行联合发起, 于 2020 年 6 月成立的非营利机构. 为各类开源项目提供各种支持
开放原子开源基金会是中国内地首个开源领域的基金会, 成立于2020年6月, 由阿里巴巴、百度、华为、浪潮、360、腾讯、招商银行等企业联合发起, 是在中华人民共和国民政部注册的非营利性独立法人机构. 基金会涵盖OpenHarmony、TecentOS Tiny、AliOShings、UBLM、TKEstack、XuperChain等项目. )
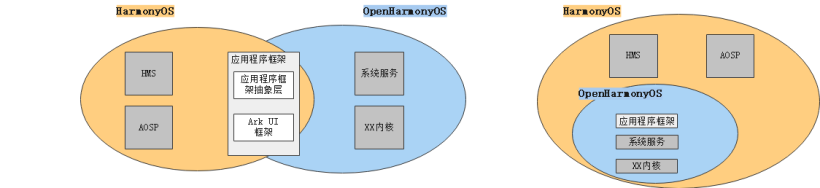
和HarmonyOS有什么关系
华为的说法HarmonyOS是基于OpenHarmony开发的商用版本, 如下方右图所示

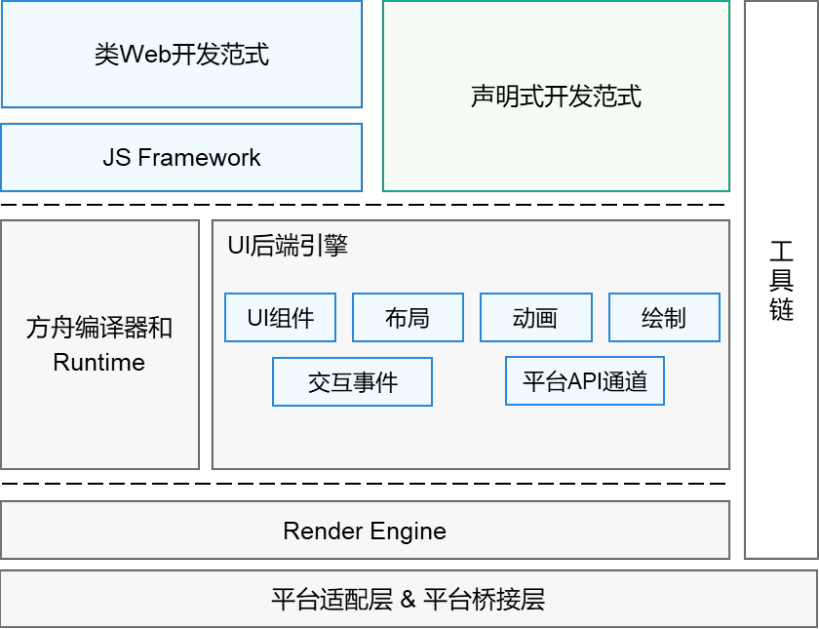
框架结构

对比JS的类Web开发范式 eTS无需JS Framework进行页面DOM管理, 渲染更新链路更为精简, 性能更好, 在进行大型应用开发时, 更推荐使用eTS进行开发。
TypeScript
TypeScript是在JavaScript的一个超集并支持 ECMAScript 6 标准, 本节会简单介绍TS和JS的主要不同点
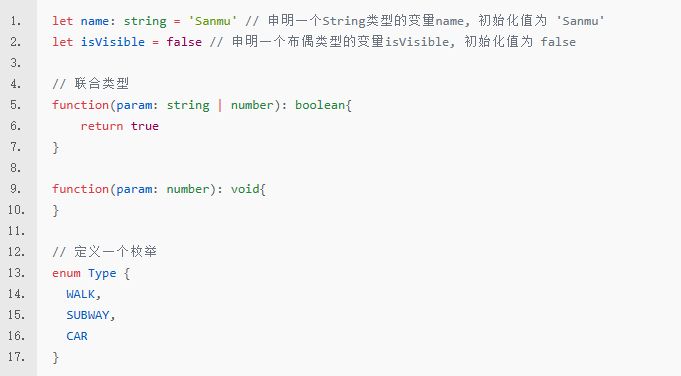
类型提示
TypeScript 的核心功能是它的类型系统. 在 TypeScript 中, 可以使用类型提示来识别变量或参数的数据类型. 使用类型提示, 可以描述对象的形状, 这样可提供更好的文档, 使 TypeScript能够验证代码是否正常工作。通过静态类型检查, TypeScript 在开发初期就能发现 JavaScript 通常直到代码在浏览器中运行才会发现的代码问题。

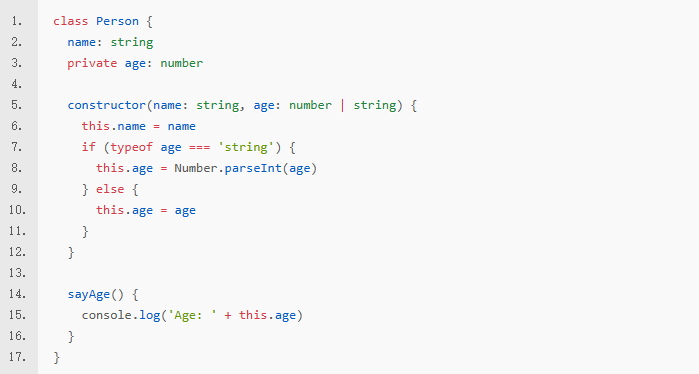
Class
TS是面对对象语言, 使用class关键字申明一个类, class内部可以包含变量, 构造和方法, 示例如下:

三、开发环境搭建
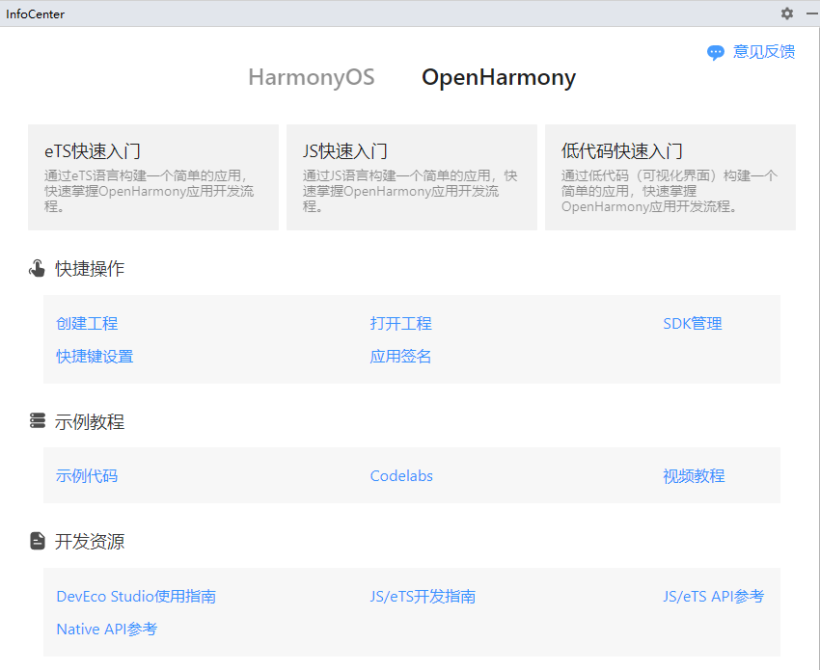
安装DevEco Studio. IDE 3.0 Beta4支持HarmonyOS和OpenHarmonOS应用开发, 且提供了信息中心InfoCenterView->ToolWindows->InfoCenter方便快速查阅应用开发资源使用IDE Beta4打开旧版本创建的项目存在白屏问题, 推测是因为新版本编译器版本变更导致的, 所以仅建议使用Beta4开发新项目。
四、 使用JS语言开发
创建一个OpenHarmony工程项目, 选择JS语言, 从下面目录结构可以看出OpenHarmony应用项目和HarmonyOS应用项目差别不大, 主要有两个区别:
-
构建工具从gradle变为了hvigor, 这个对于我们应用开发基本无影响。
-
OpenHarmony应用项目src/main目录下没有了java目录。
-
JS项目目录结构

-
配置签名, 打开项目配置页面, 选择Project->Signing COnfig->OK, 完成自动签名。

编写逻辑代码, JS语法和Web网页类似

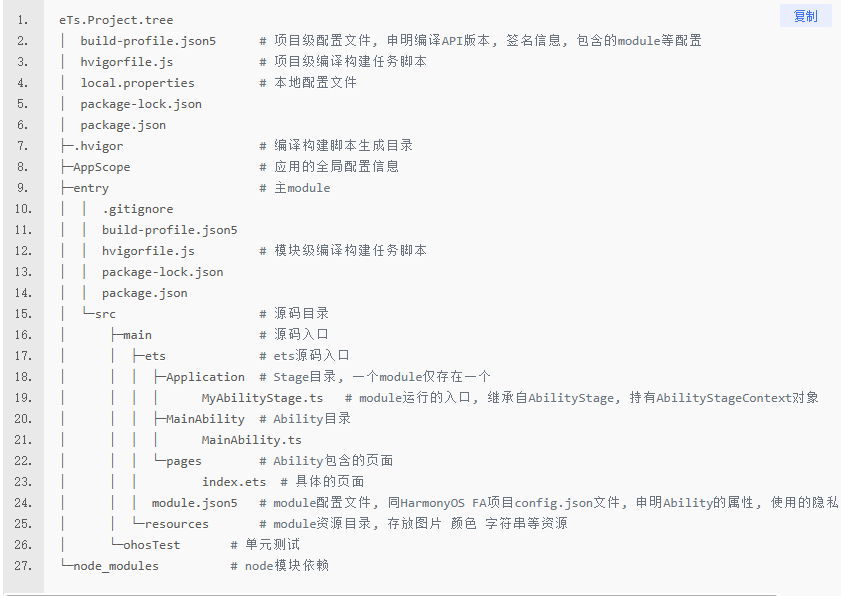
五、使用eTS语言开发
-
eTS项目目录结构

-
那么OpenHarmony入门需要注意哪些,我在下面整理一套思维导购图给大家参考,大家有什么疑问也可以找我进行解答,希望可以帮到大家,小伙伴们可以:点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)